
皆さんこんにちは!Blender技術記事、第2回です!
今回から具体的にBlenderの操作方法について説明していきます。
本記事では、アプリを立ち上げた段階から説明を始めます。
環境

Blenderのバージョンは3.6.2を使用しています。
基本操作方法
Blenderを起動すると、以下のような画面が表示されます。
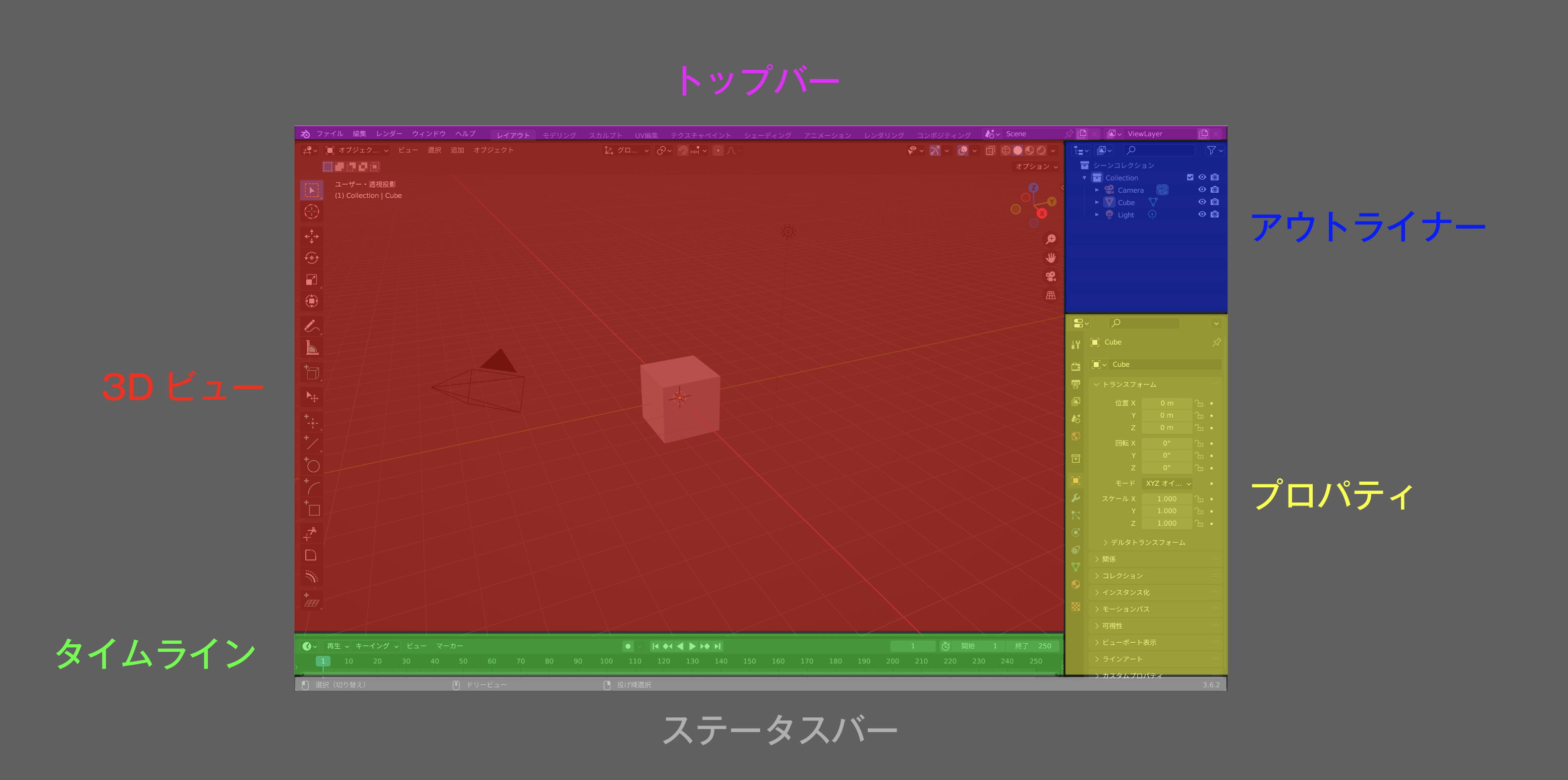
基本的な画面構成と名称は以下のようになっています。

それぞれざっくりと下記のような役割であると覚えておきましょう。
3Dビュー → 直接3Dモデルを操作できるところ
アウトライナー → すべてのオブジェクトを一覧表示して管理するところ
プロパティ → 選択中のオブジェクトの設定を調整するところ
トップバー → メニューやツールセットを切り替えるところ
タイムライン → アニメーションのフレームを管理するところ
3Dビュー内での操作方法
※マウス操作が前提です。
※Macでの操作は()の中に記載しています。
視点移動
カメラの移動(パン) :shift + 中ボタンをドラッグ
視点の回転 :中ボタンドラッグ
ズームインアウト :マウスホイールをスクロール
選択系
選択 :右クリック
複数選択 :shift + 右クリック
オブジェクトの変形
クリックして選択したあとに下記操作を組み合わせることでオブジェクトの操作が可能です。
移動 :G
回転 :R
拡大縮小 :S
削除 :X(delete)
変形ショートカットを押した後にX、Y、Zを押すことで特定の座標軸に沿った変形が可能です。
X座標(ローカル)のみ移動 :G → X → X
X座標以外を移動 :G → Shift + X
移動、回転、拡大縮小などでも座標基準での変形が可能です。
面を差し込む :I
面を貼る :F
ベベル :ctrl+B(cmd+B)
ループカット(面を分割) :ctrl+R(cmd+R)
モード変更
オブジェクトモード / エディットモードの切り替え :Tab
作成
オブジェクトを追加 :shift + A
複製:shift+D
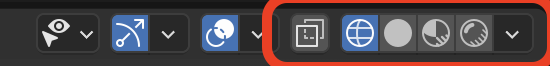
3Dビューのシェーディングについて
右上のメニューから、オブジェクトの表示方法を切り替えることができます。

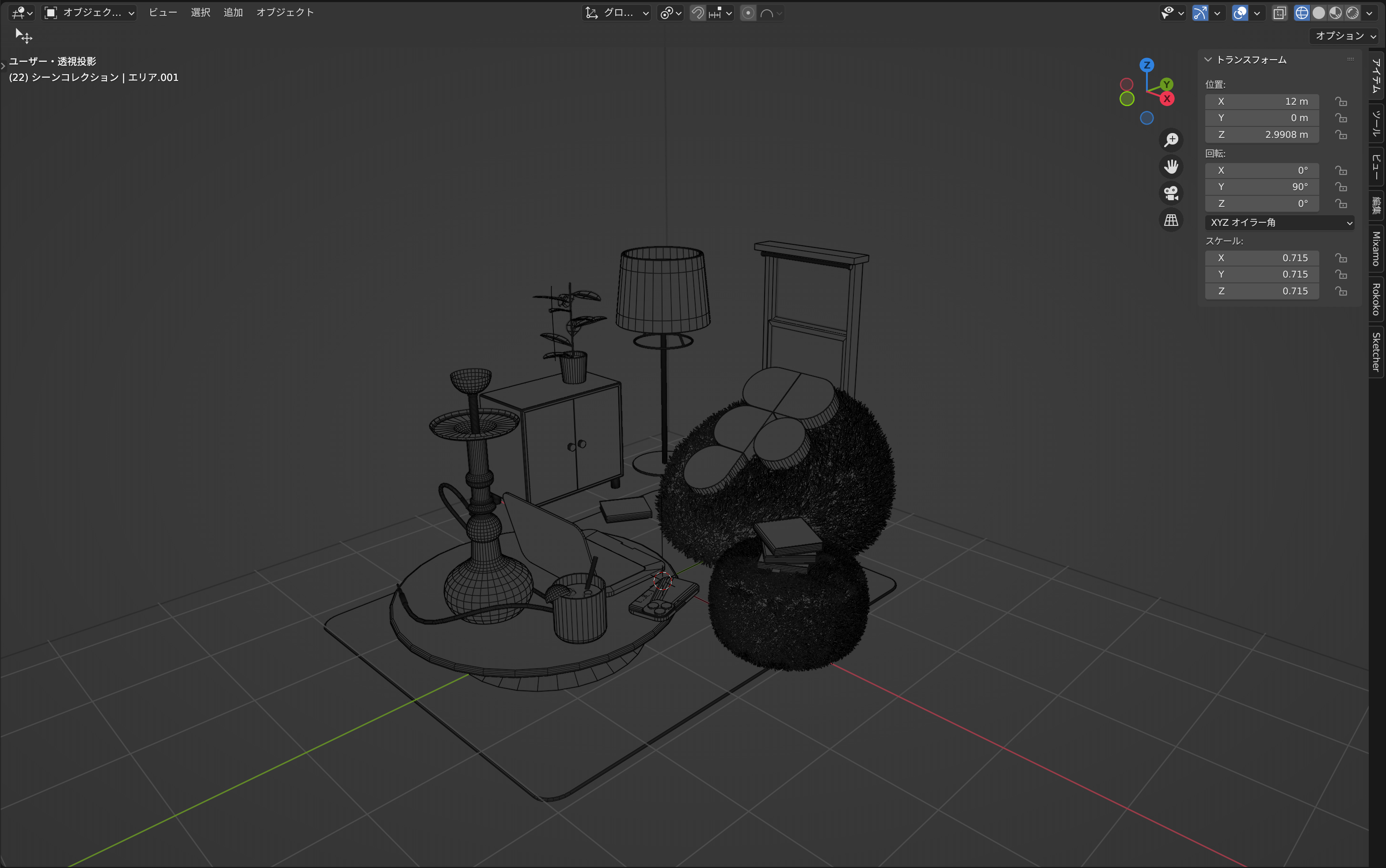
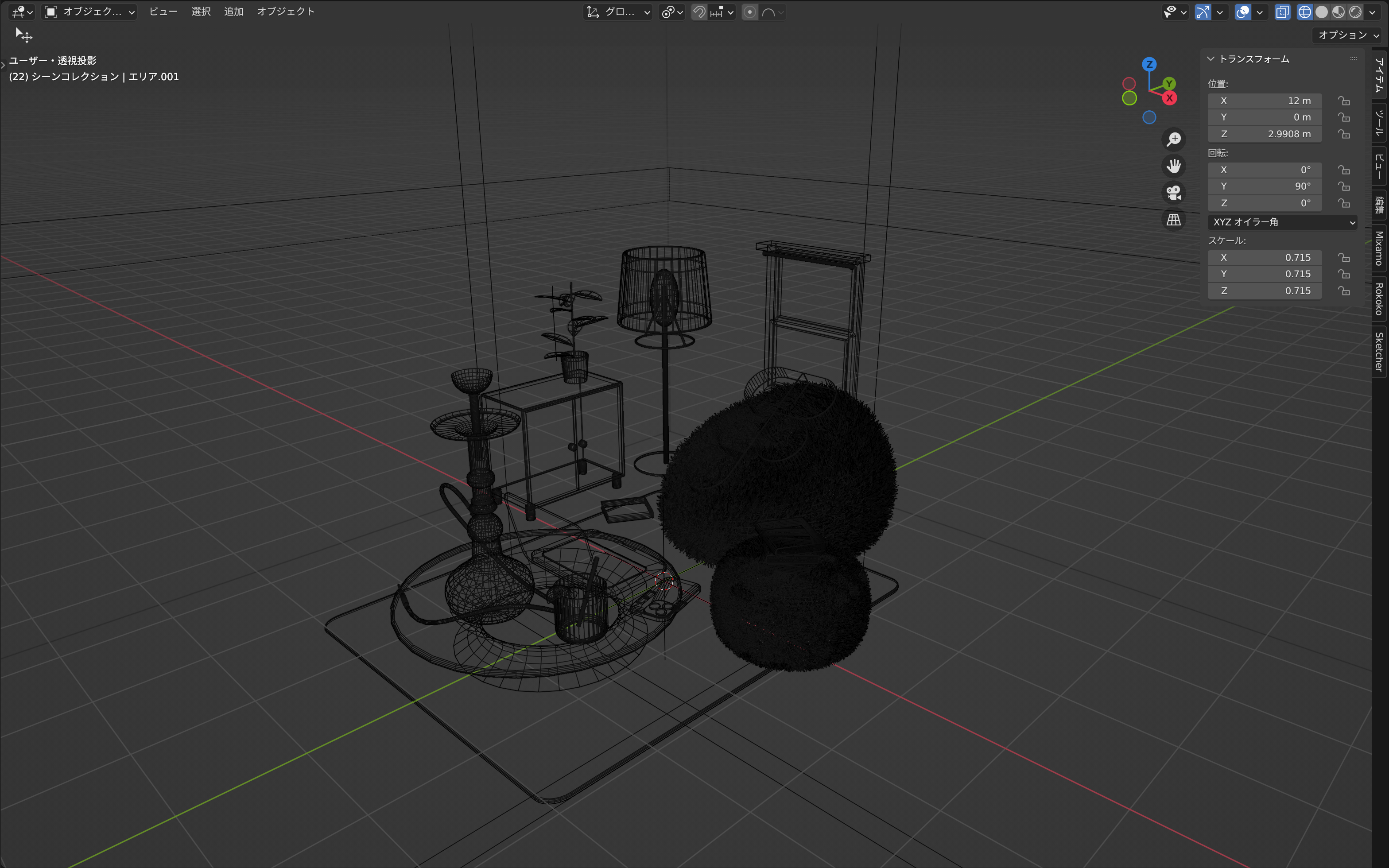
ワイヤーフレーム :メッシュの辺が線で表示されます。陰影はつきません。

ソリッド :メッシュの辺が非表示になり、陰影がつきます。

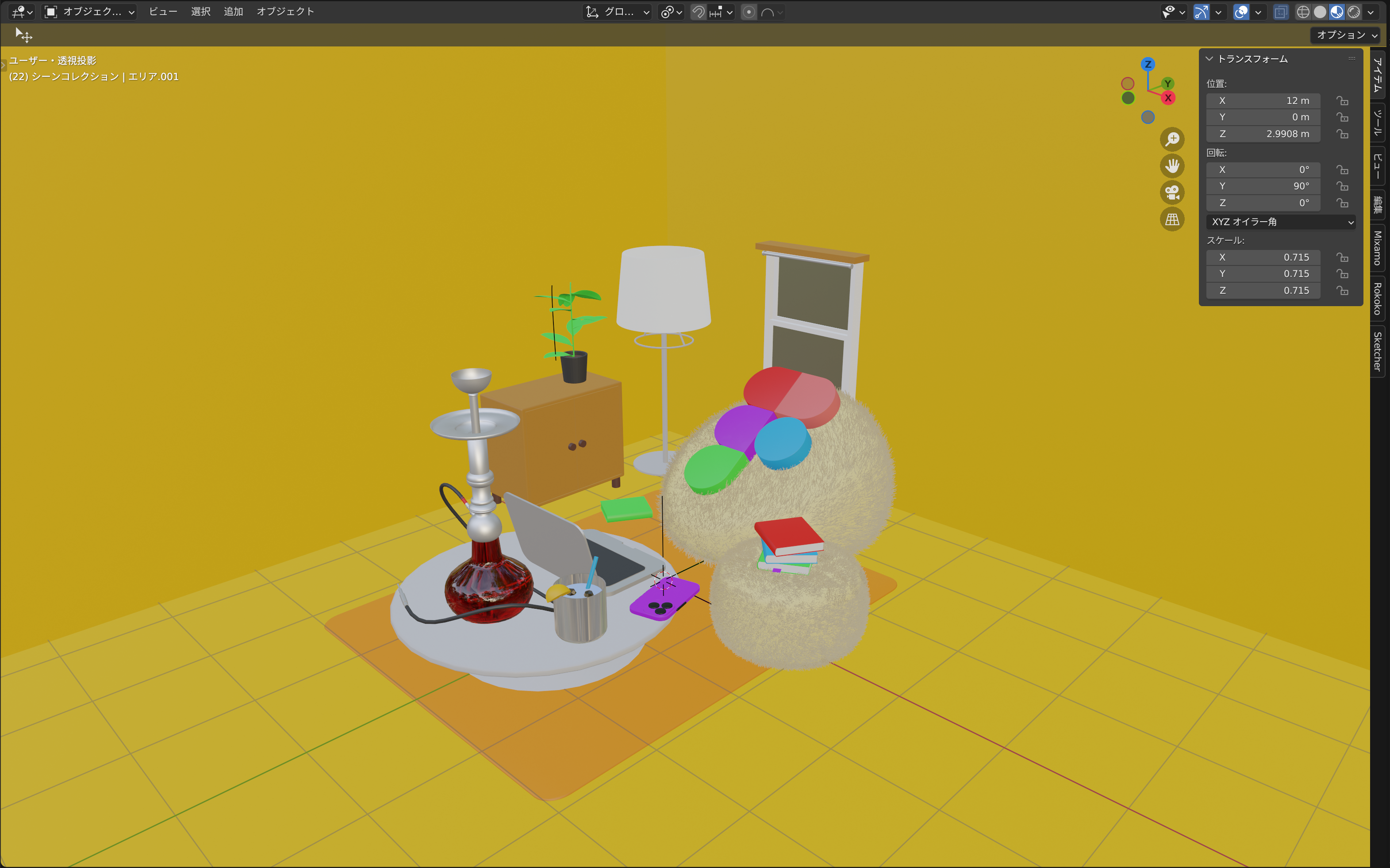
マテリアルプレビュー :ソリッド表示にマテリアル情報が追加された状態で表示されます。

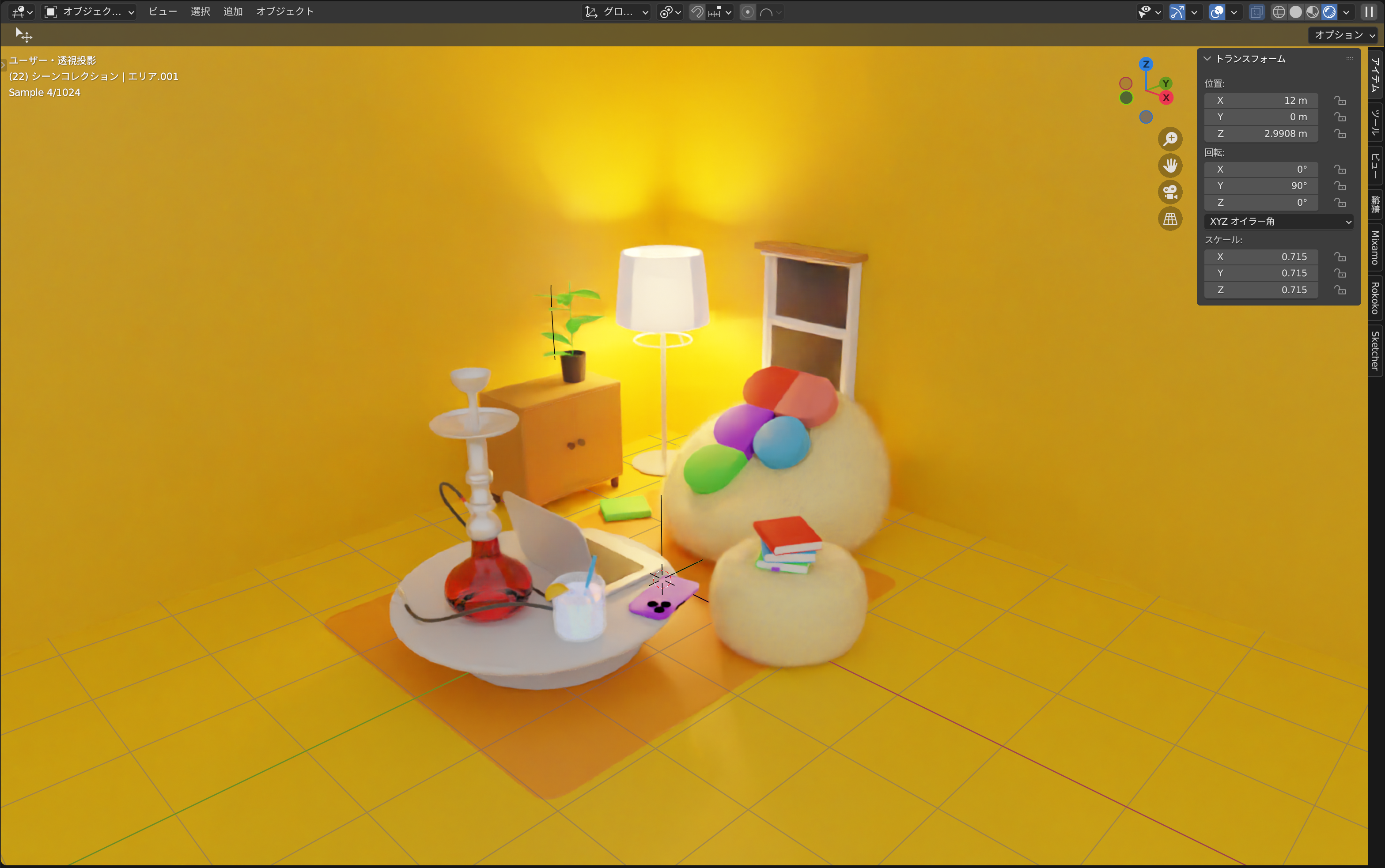
レンダービュー :レンダリングされた状態で表示されます。

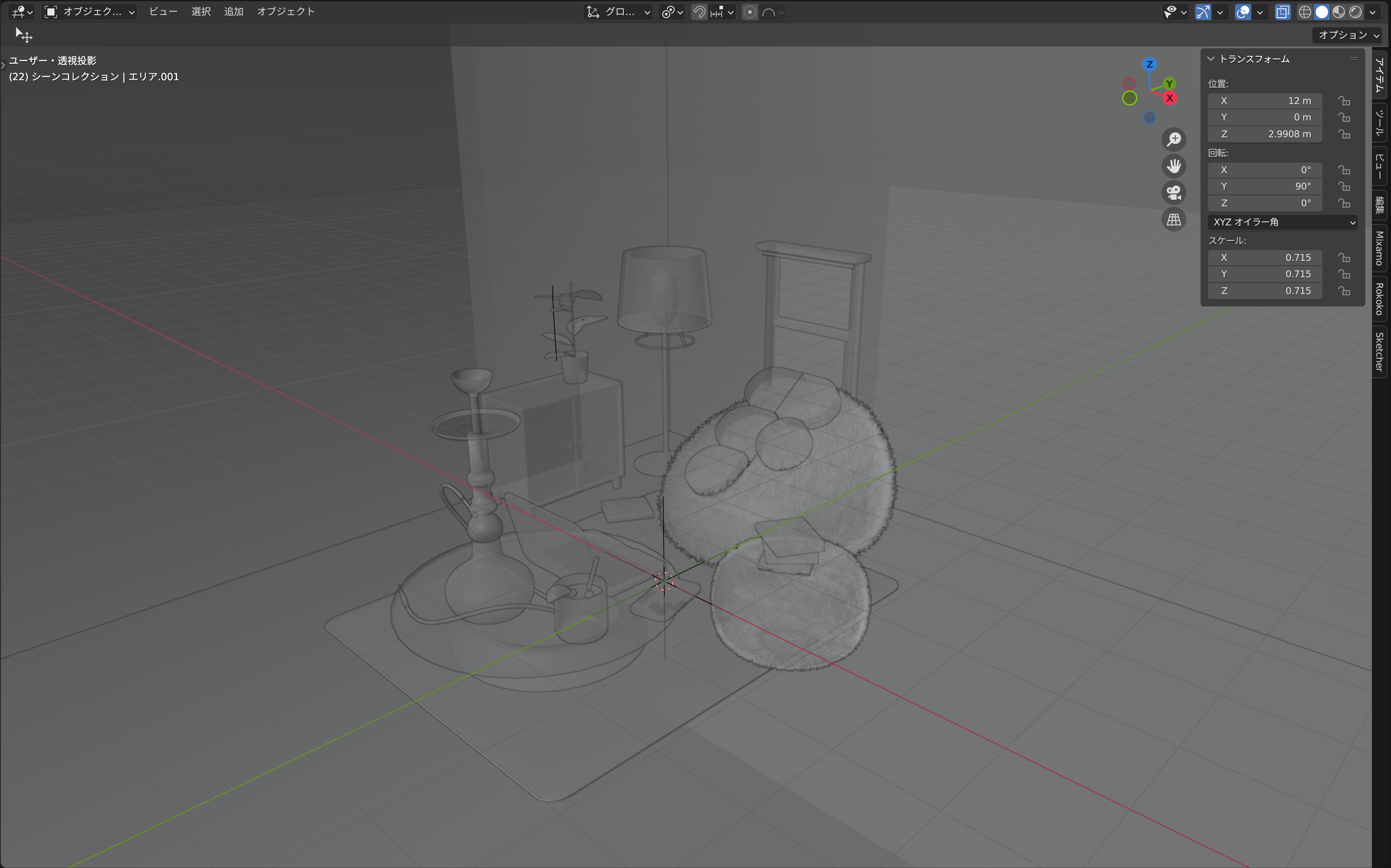
透過表示の切り替え
右上の「透過表示を切り替え」ボタンを使用すると、オブジェクトを透過表示にすることができます。この設定を有効にすると、手前のオブジェクトの奥にあるオブジェクトも選択可能になります。


まとめ
今回の記事は、これで以上となります。
一度にすべてを覚えるのは難しく、実際に手を動かしながら自然と覚えていくものだと思います。どんな内容だったっけ?と逆引き的にこの記事を使用していただければと思います。
次回からは、実際にオブジェクトのモデリングを進めます!お楽しみに!


