
皆さんこんにちは!Blender技術記事、第3回です!
いよいよ今回から実際に手を動かしながらのモデリング作業に移ります。
最初のモデリング対象となるオブジェクトは棚になります。

パーツごとに分解
この棚は下記のようなパーツで構成されています。
扉

ボックス

取っ手や足

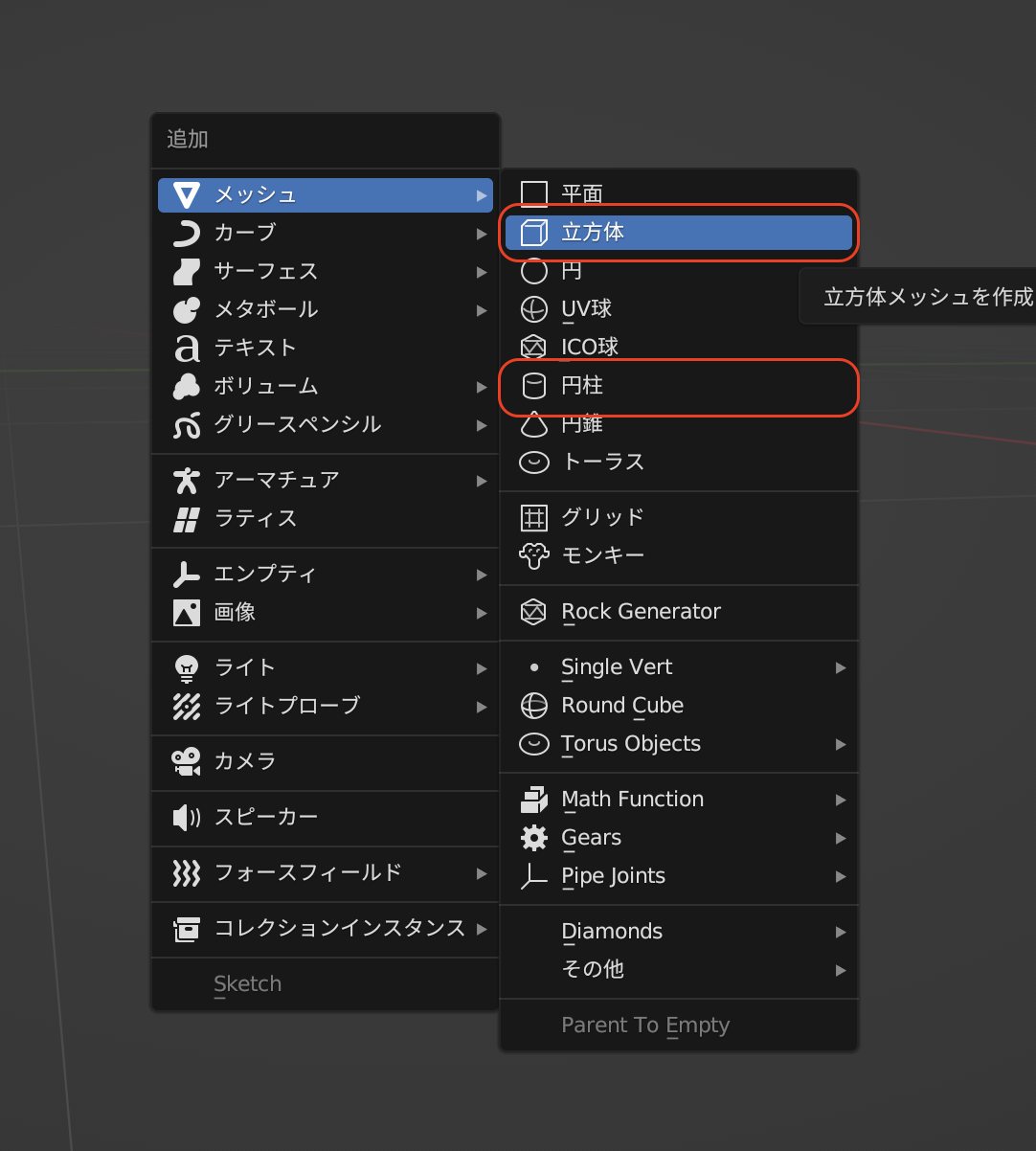
そして、Blenderの「追加(Shift+A)」の中にあらかじめ立方体と円柱が用意されています。
これらを加工や組み合わせを行い今回のパーツを作っていきます。



ボックスの作り方
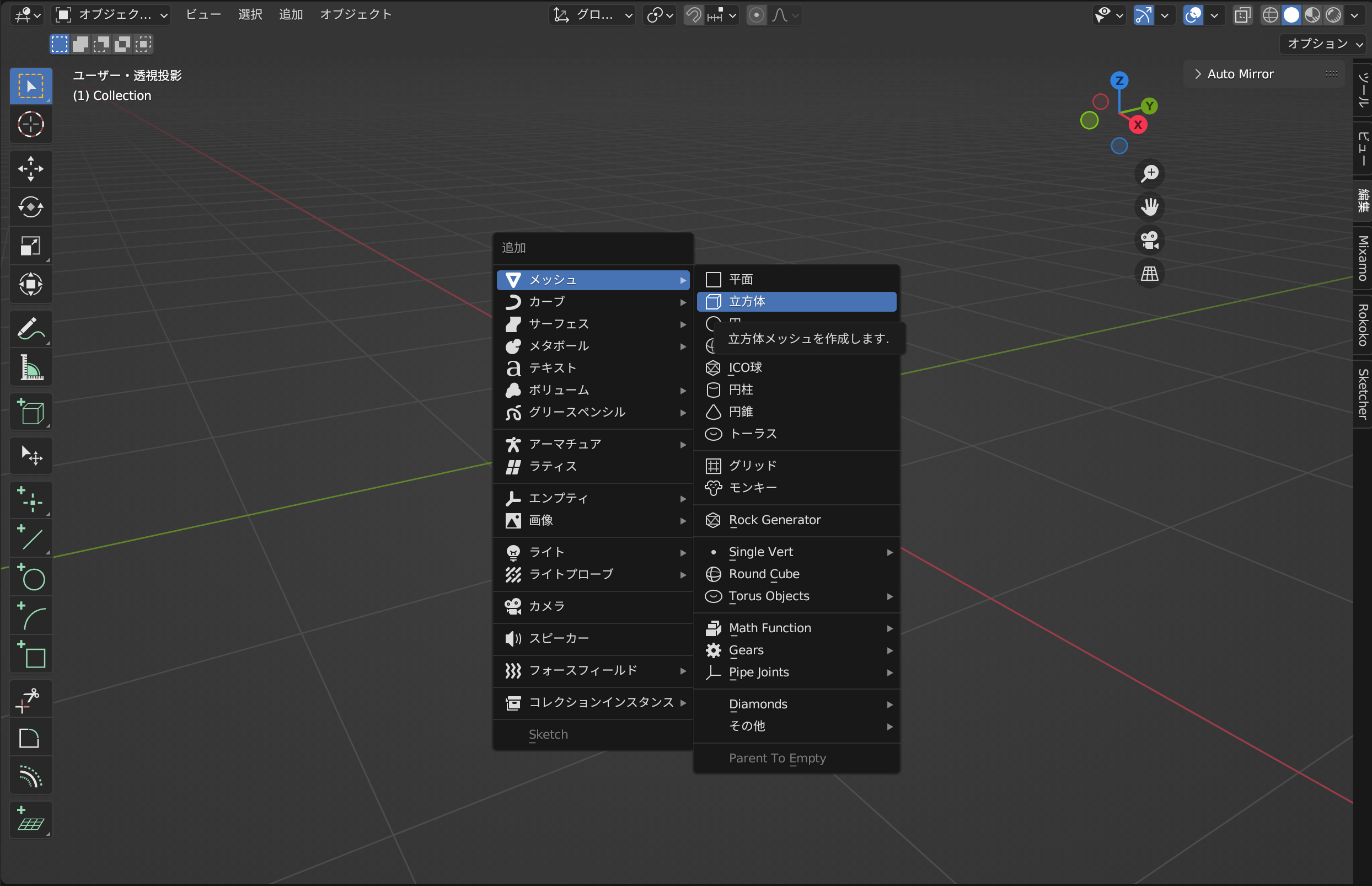
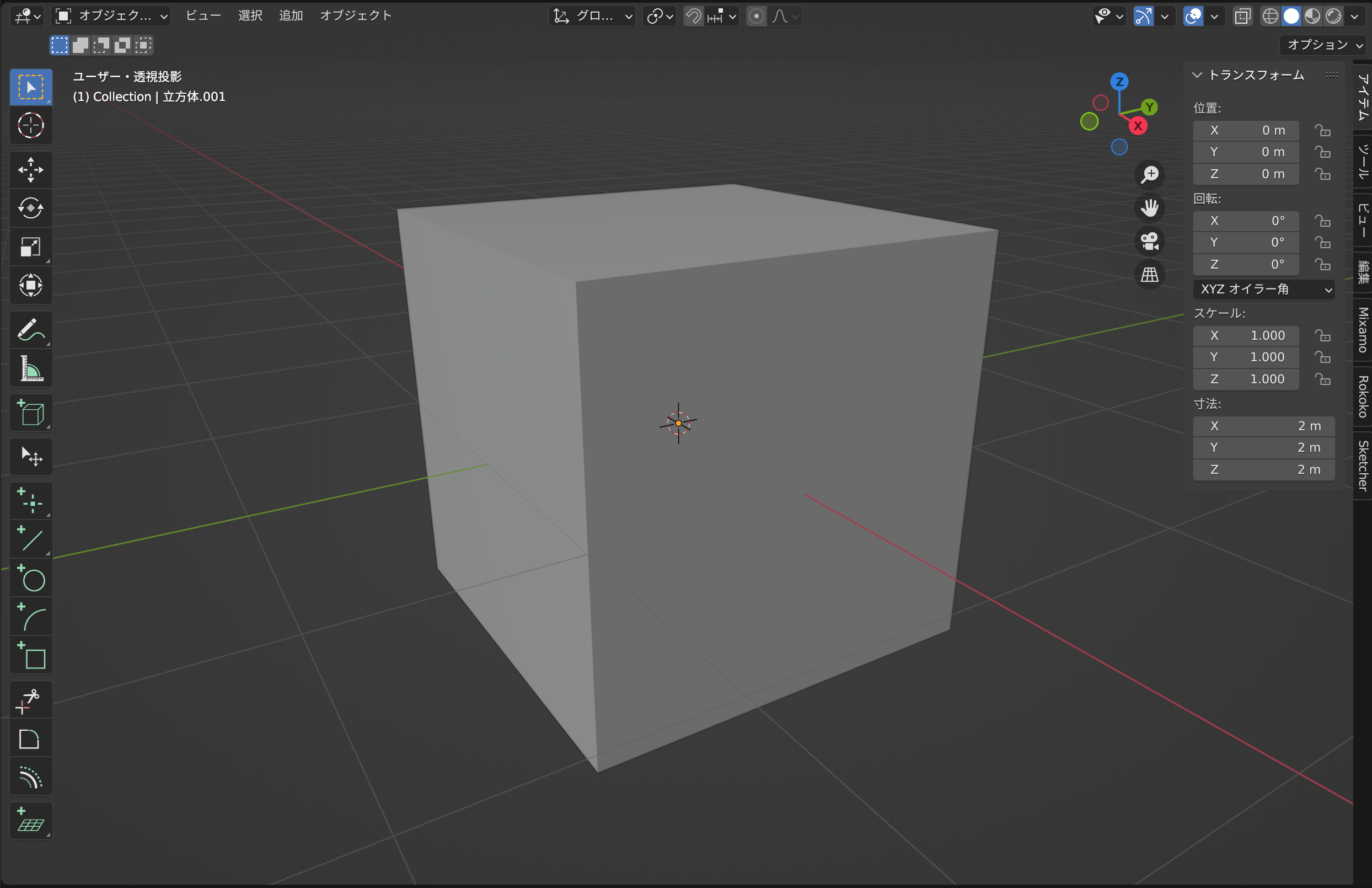
立方体で立方体を生成
「Shift+A」 → 「メッシュ」 → 「立方体」


全面を削除
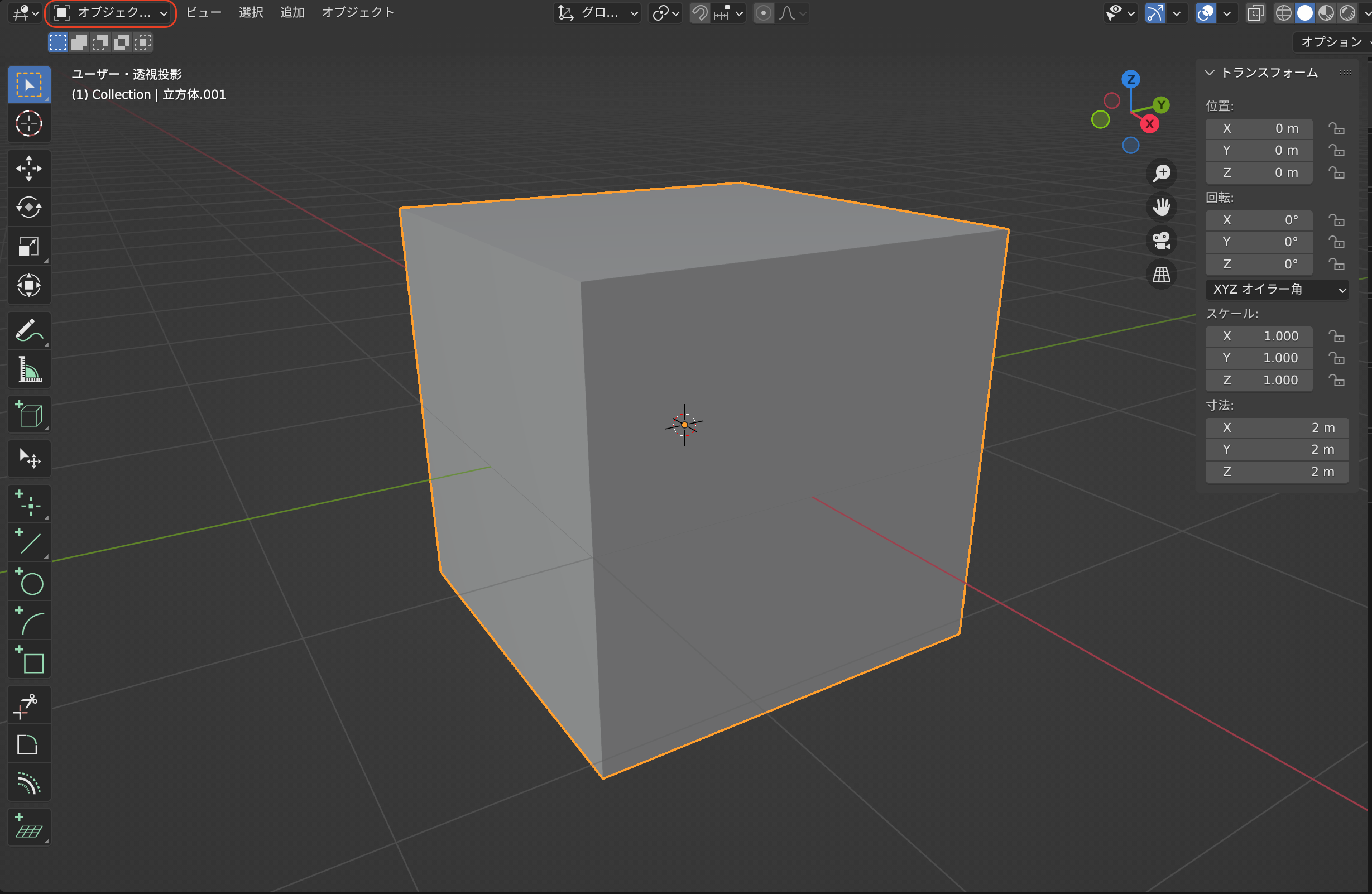
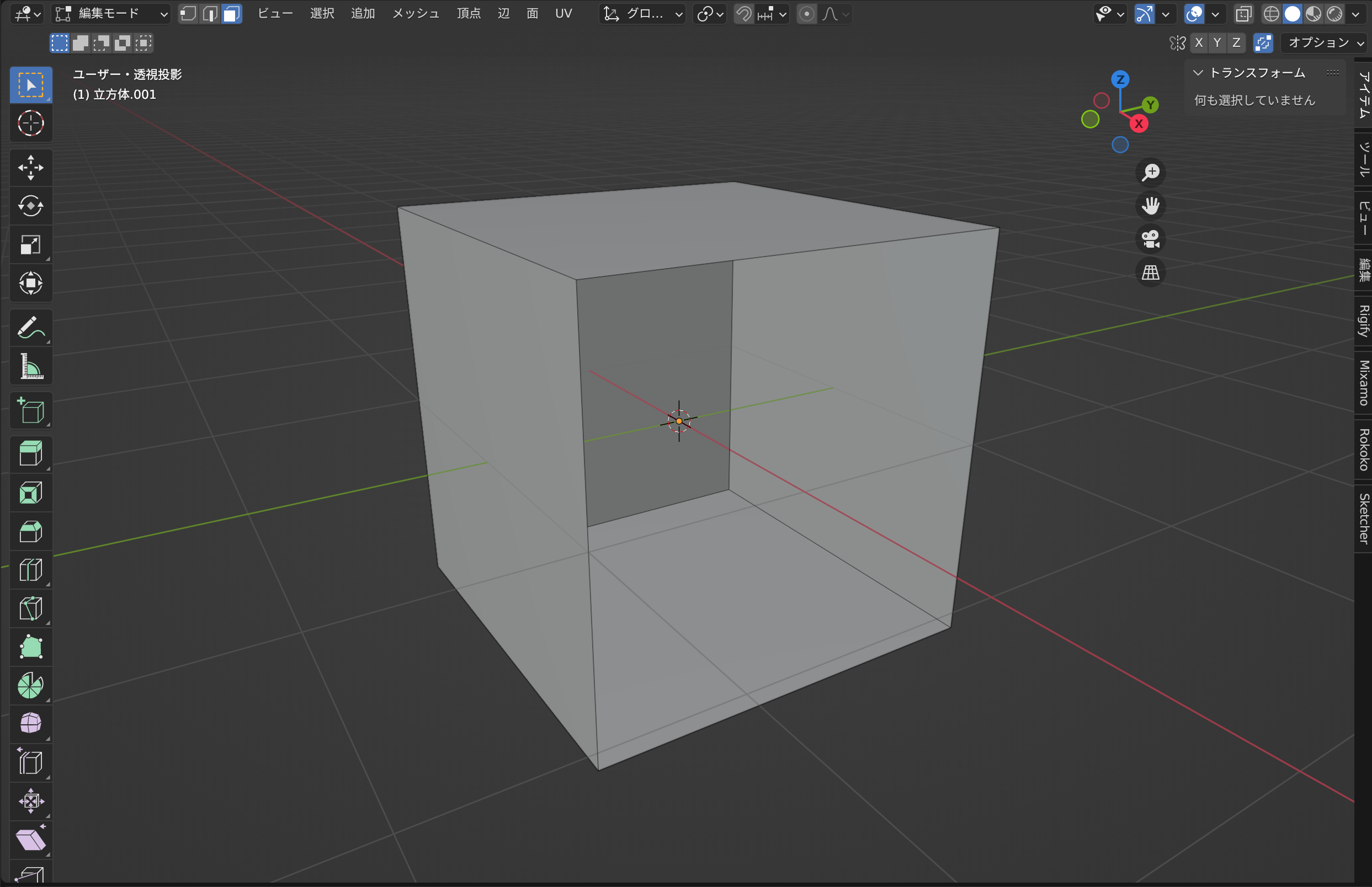
立方体をクリック。

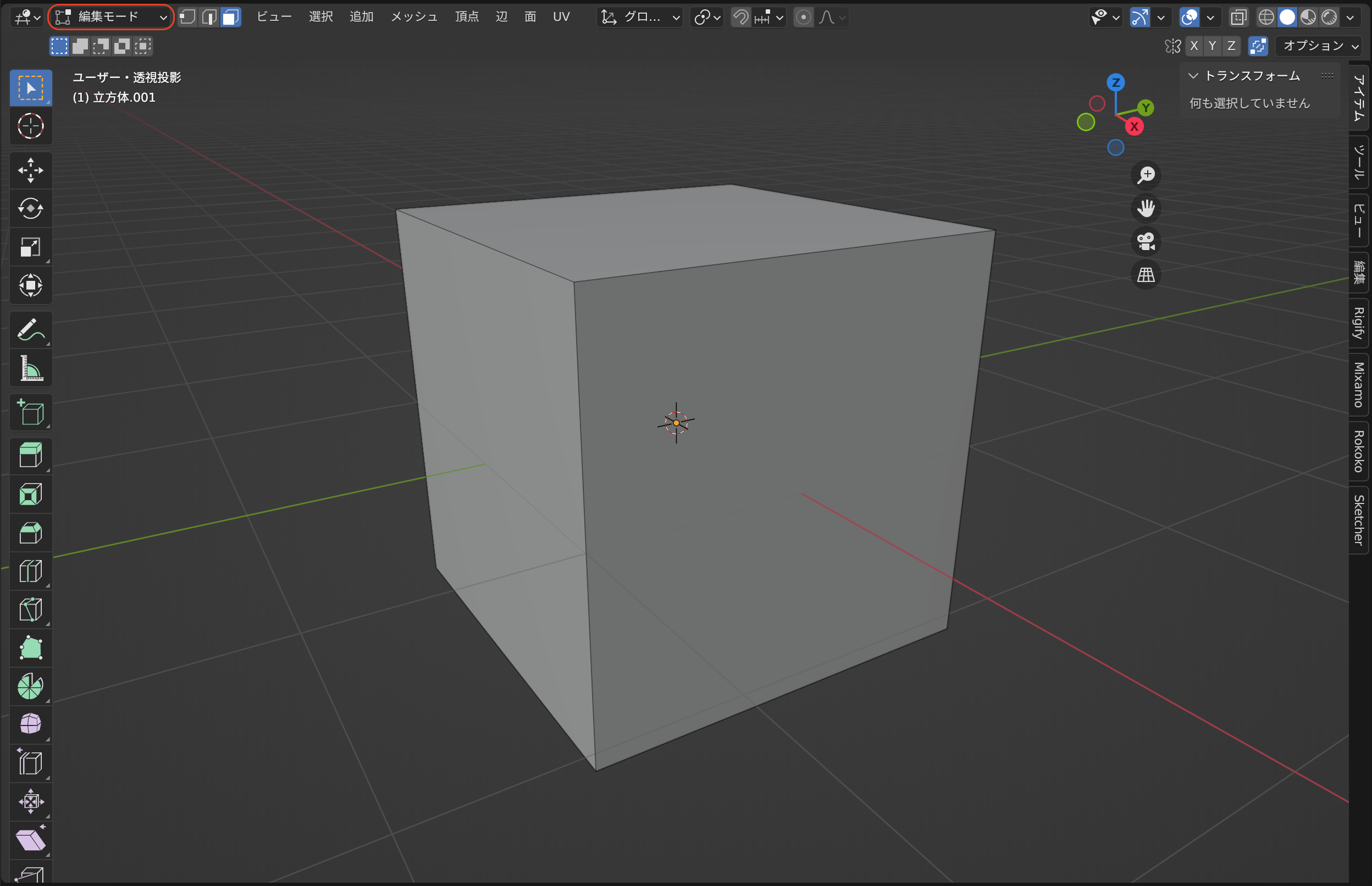
「tab」キーで編集モードに入る。

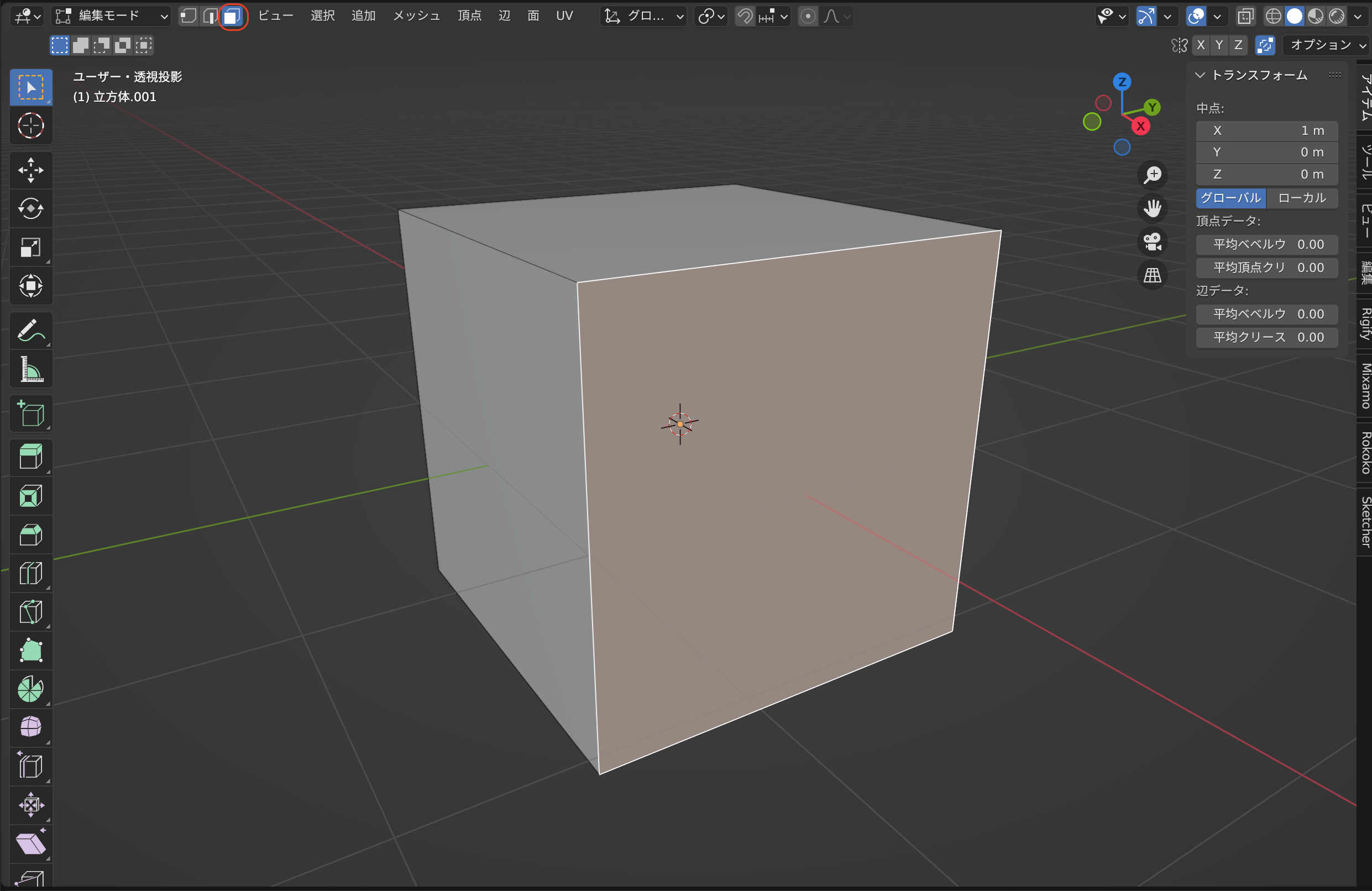
「3」キーで面選択モードに切り替え、全面をクリック。

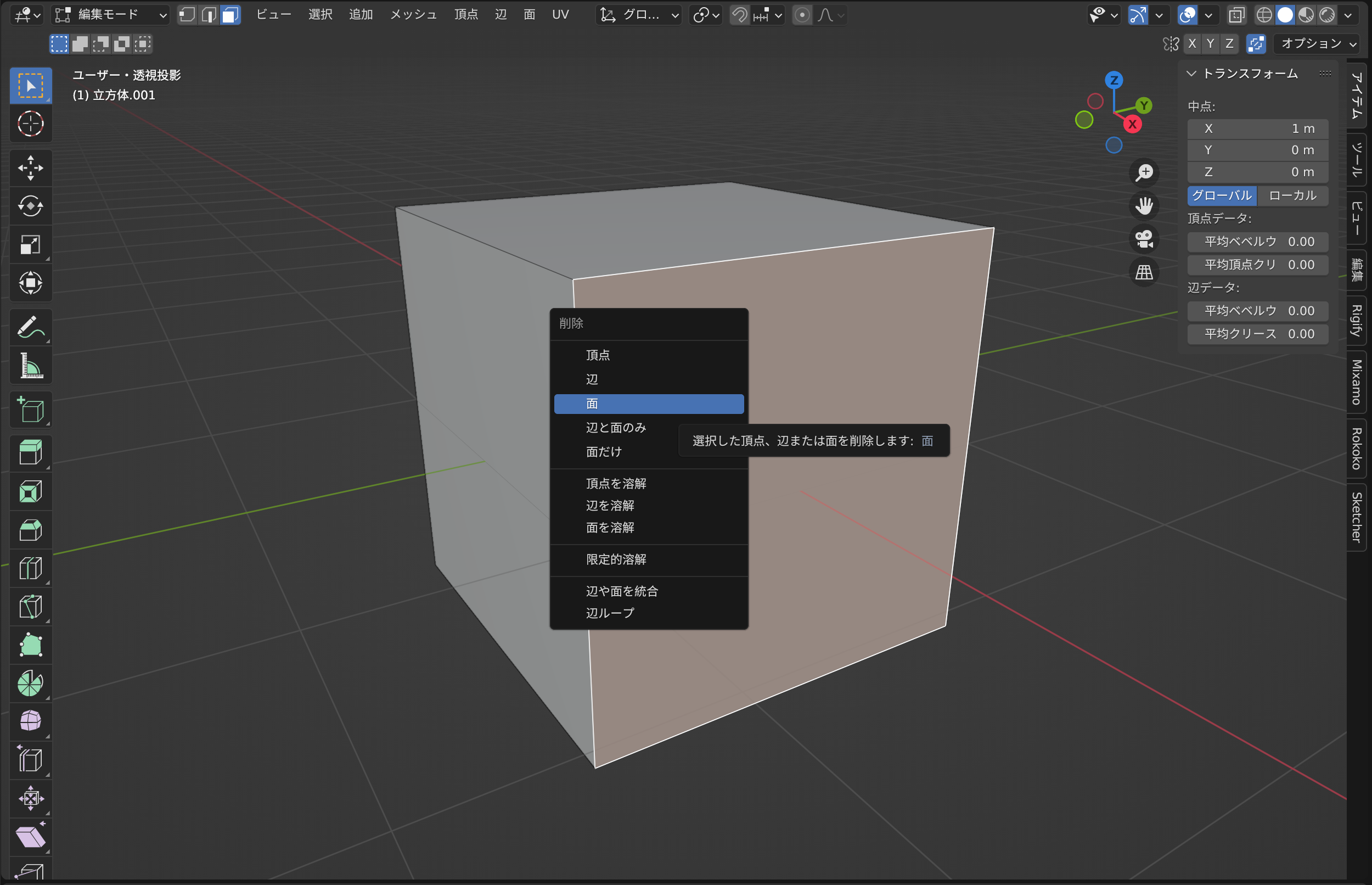
「X」で「面」を選択し、削除。


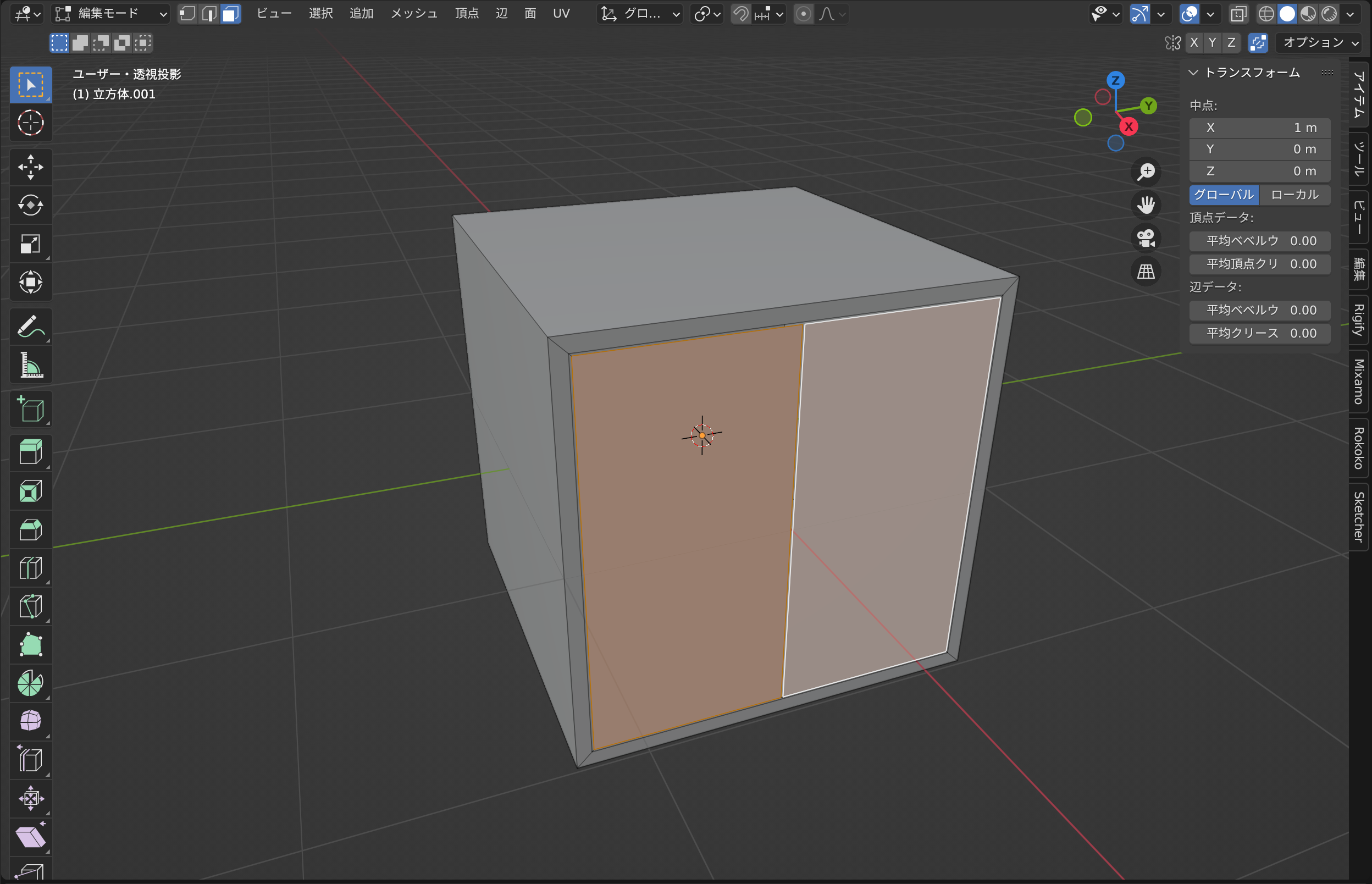
厚みをつける
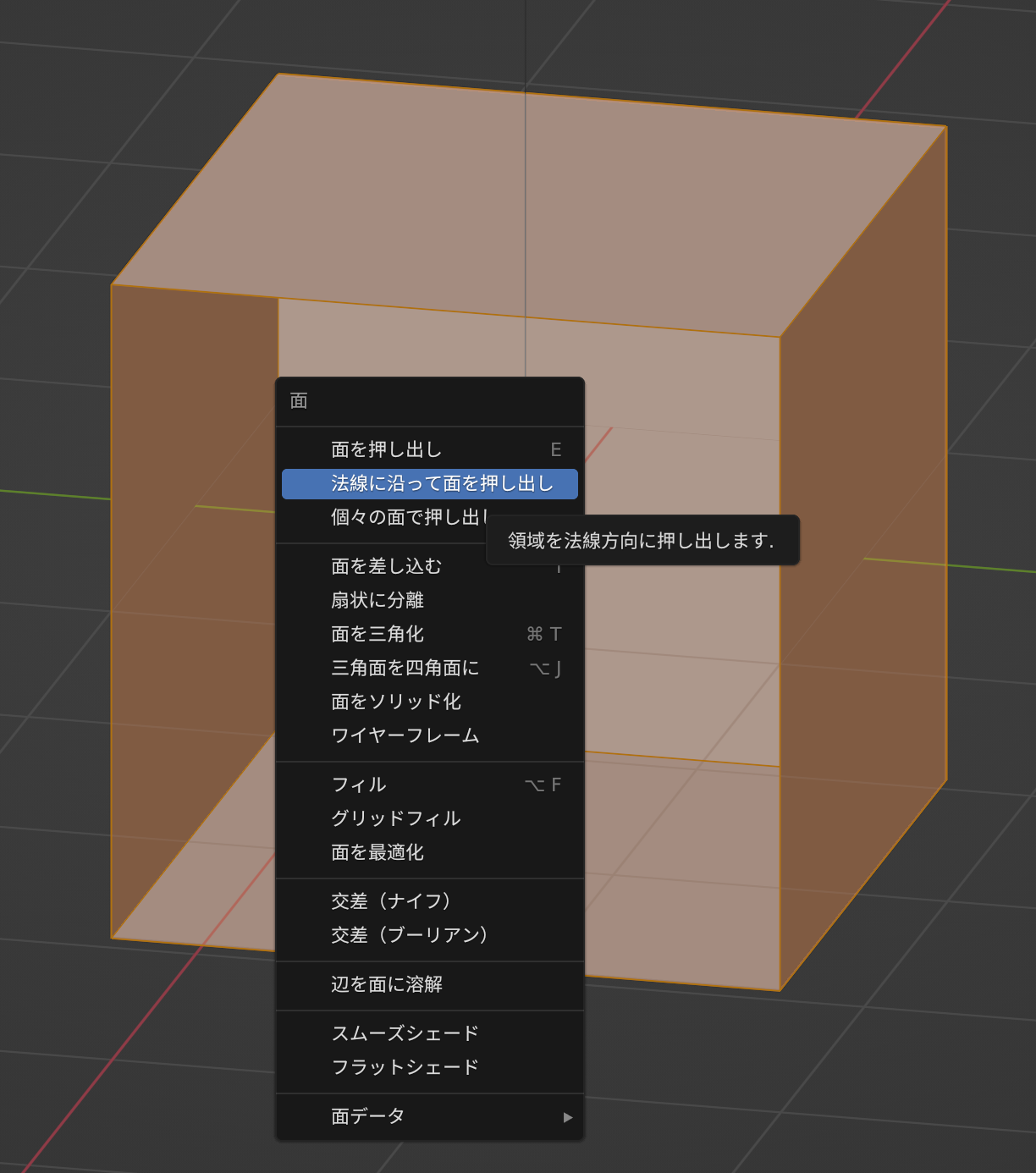
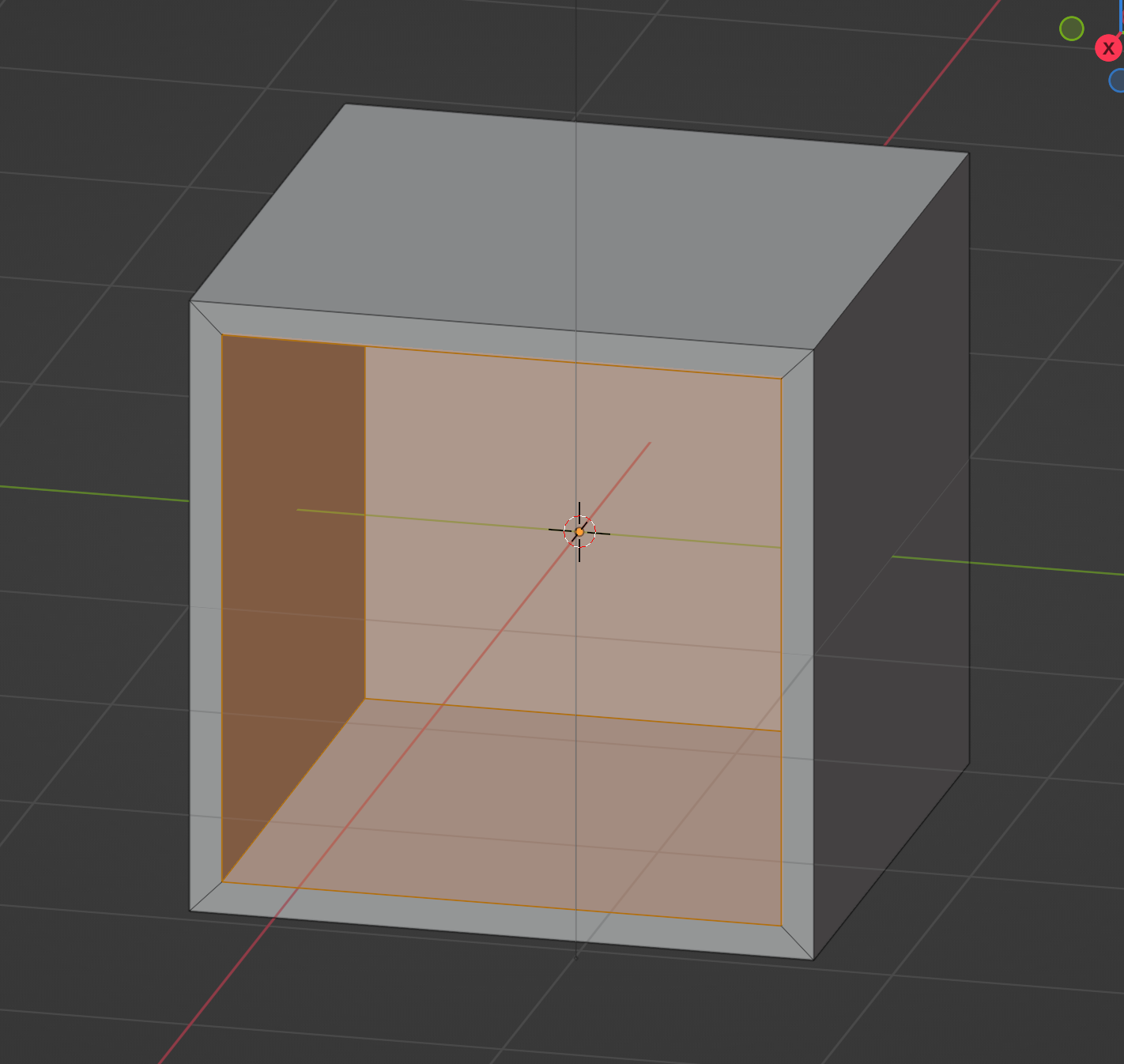
「ctrl+F」 →「法線に向かって面を押し出し」

マウス移動 or 数値入力で厚みをつける。(ここでは「0.1」を入力しています。)

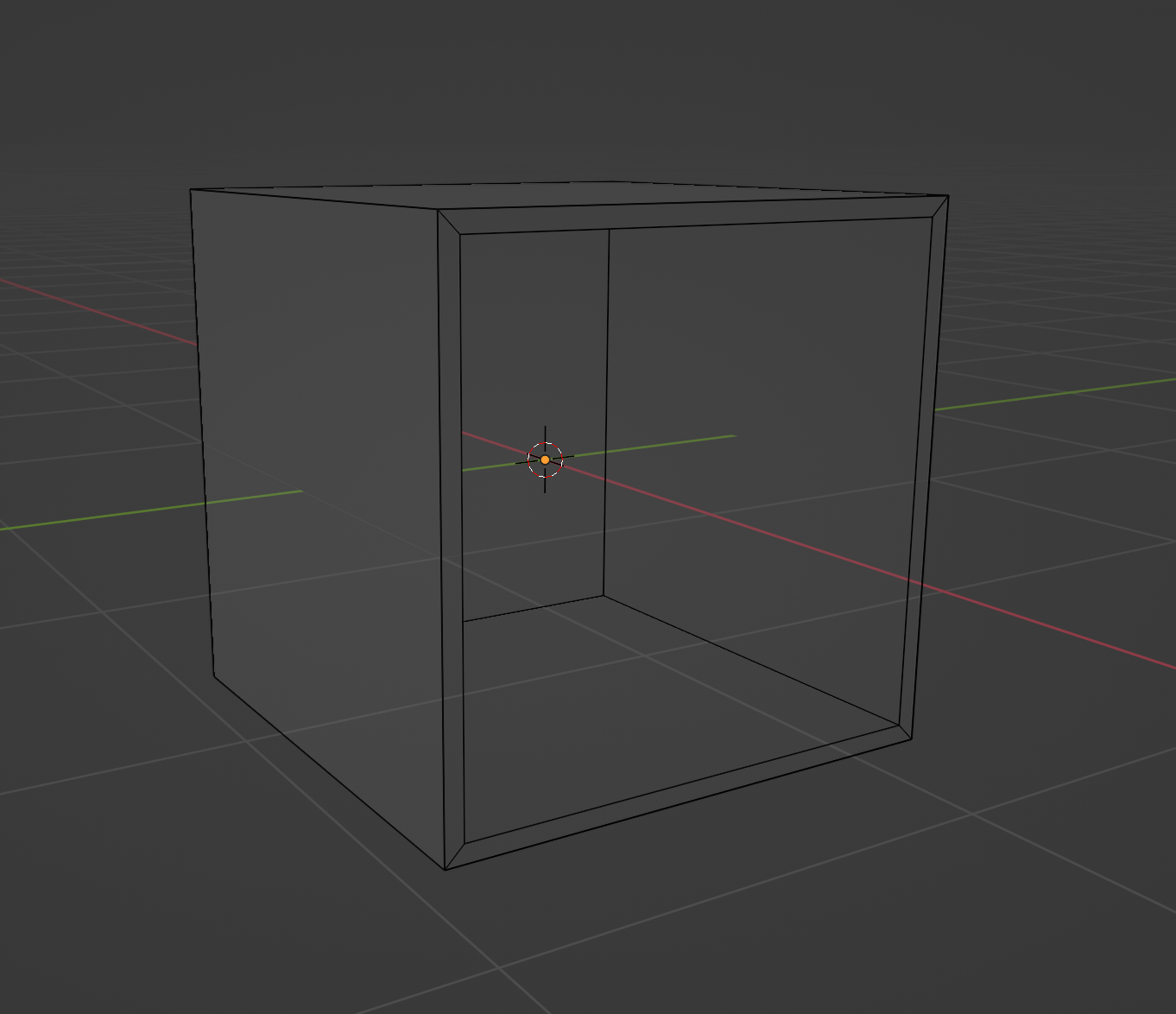
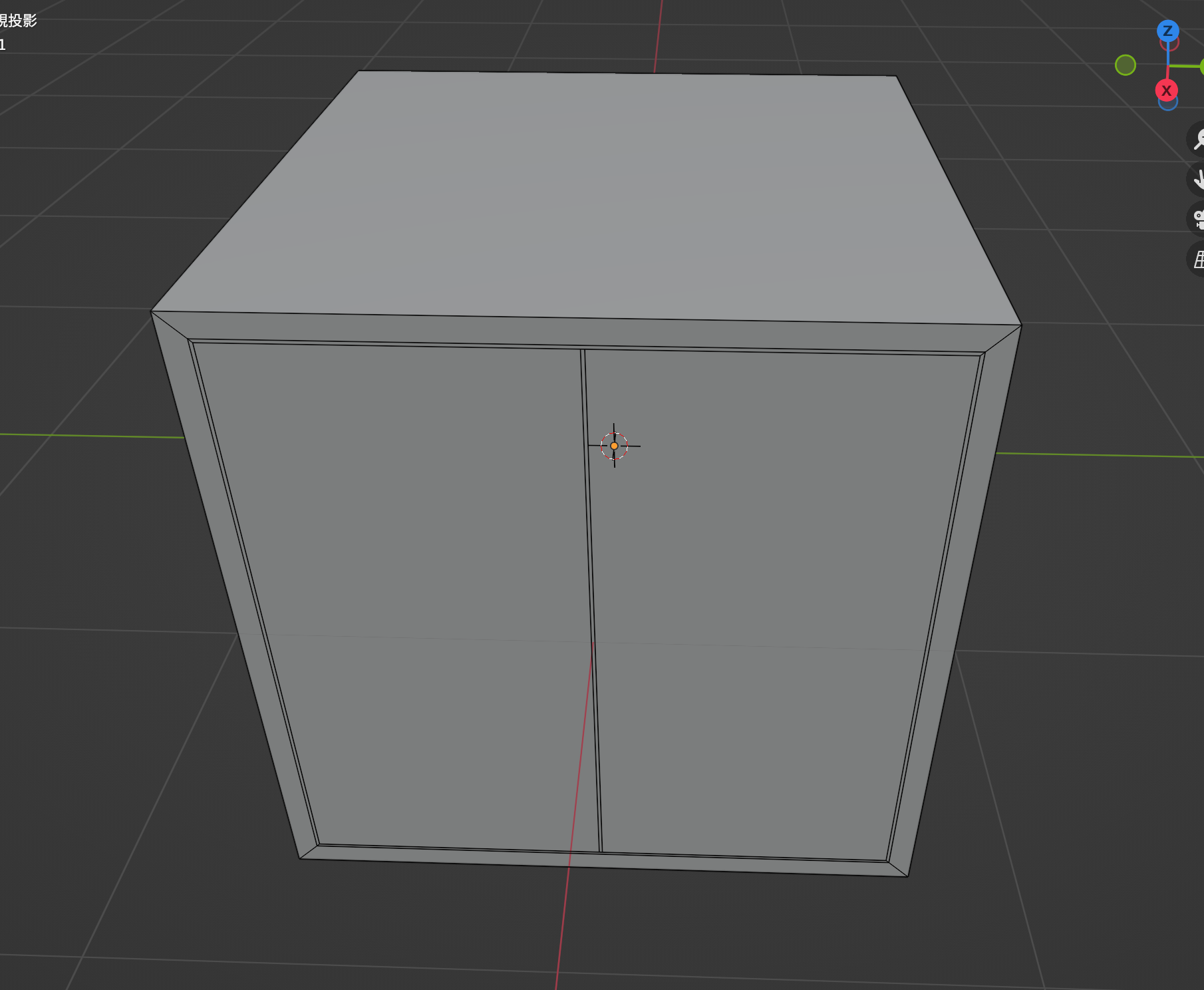
ボックス完成

扉の作り方
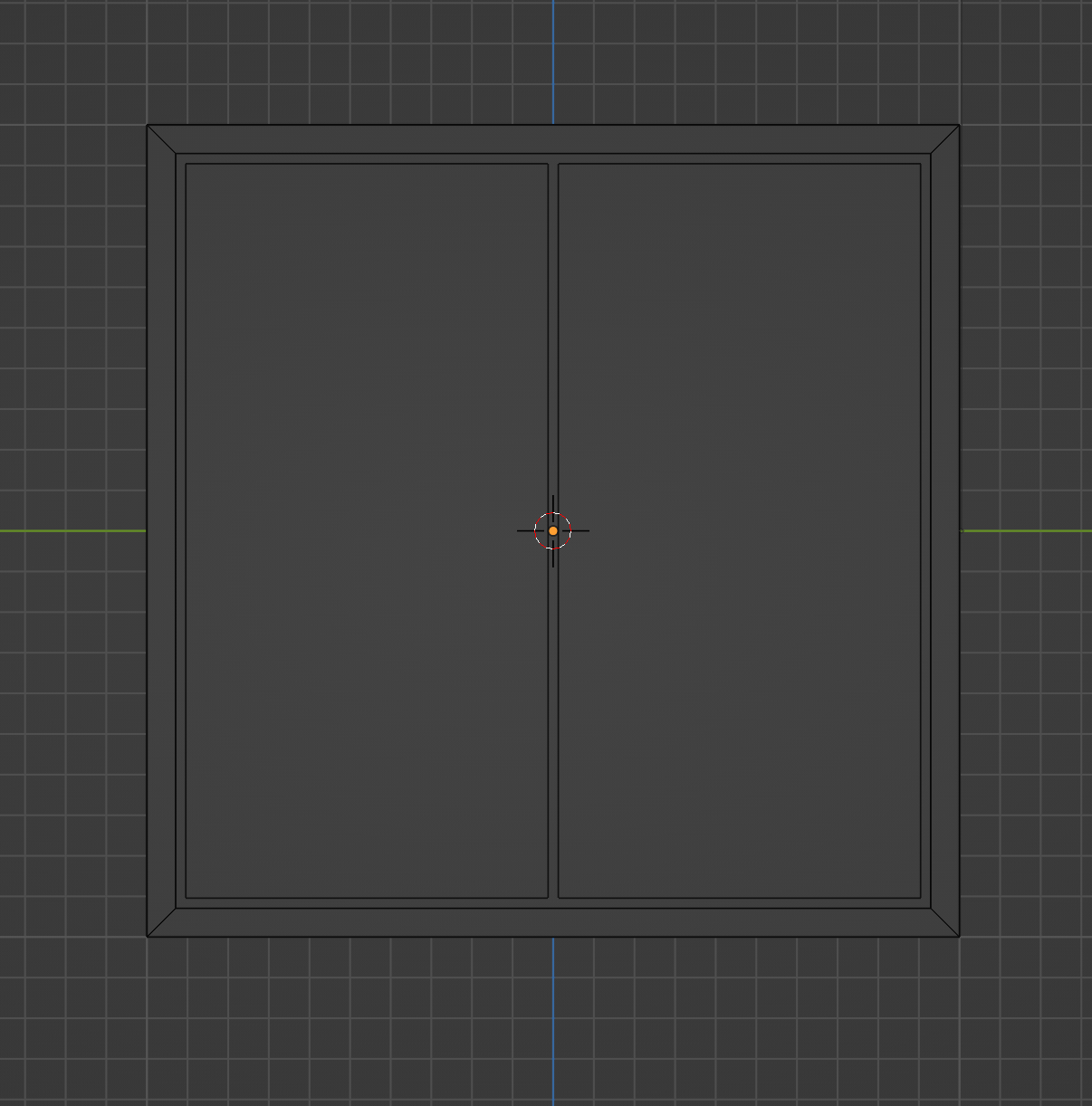
2枚の扉の外形を作る
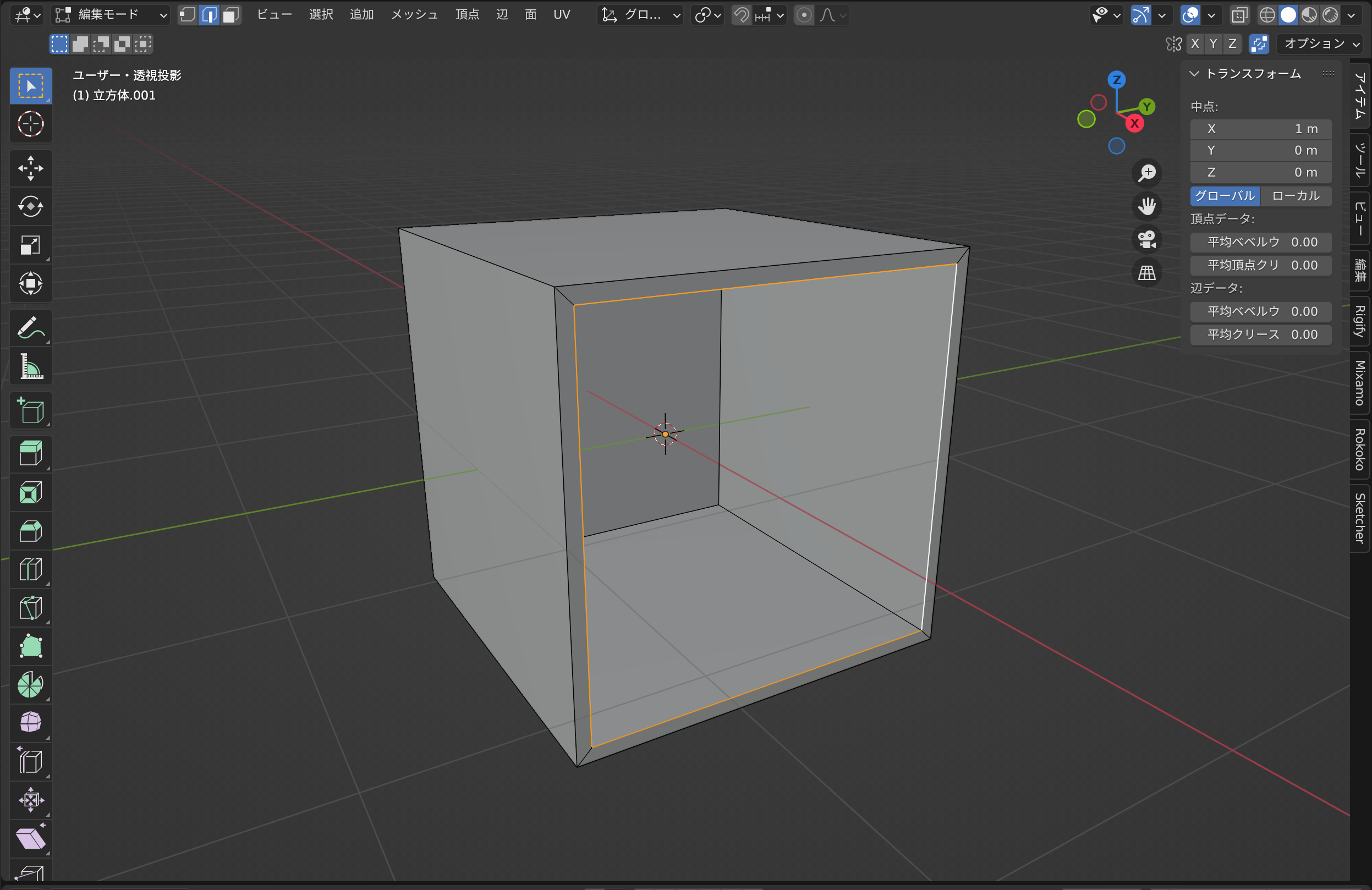
扉が付く部分の内側の辺を選択。 (「alt」を押しながら選択することで外周すべての辺を選択できます。)

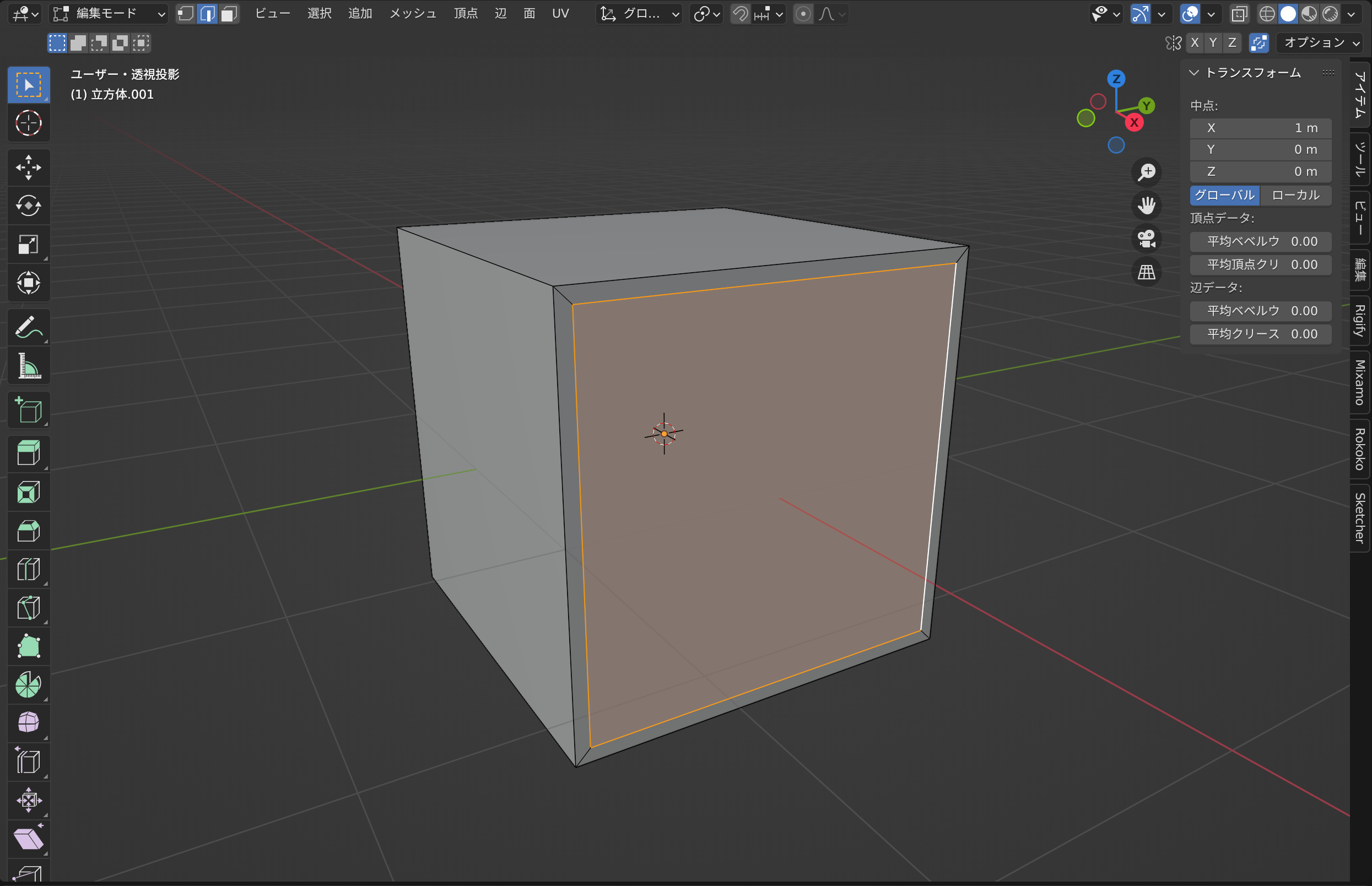
「F」を押し面を貼る。

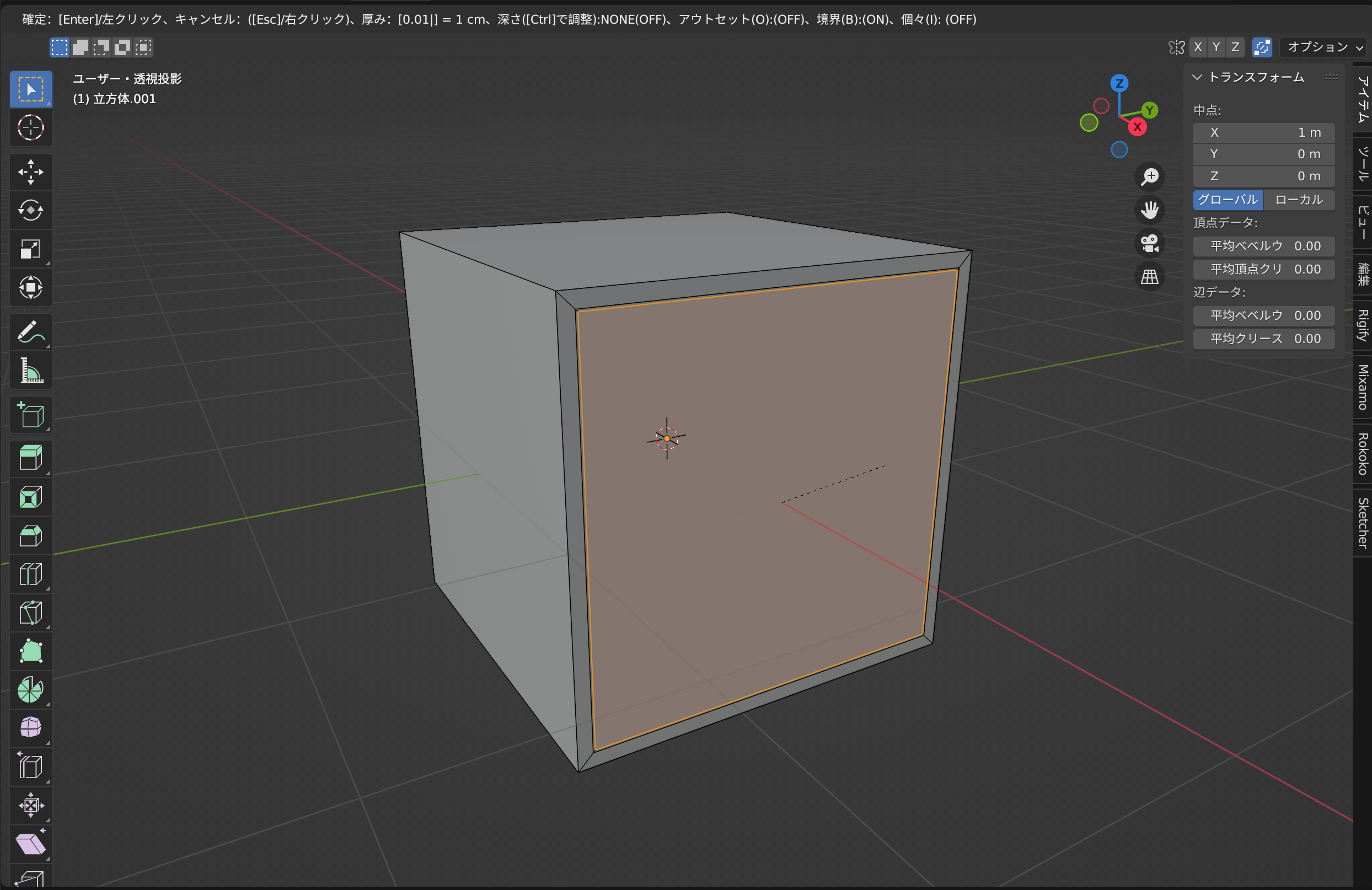
「I」を押し、マウス移動 or 数値入力で面を差し込む。(ここでは「0.01」を入力しています。)これが2枚の扉の外形になります。

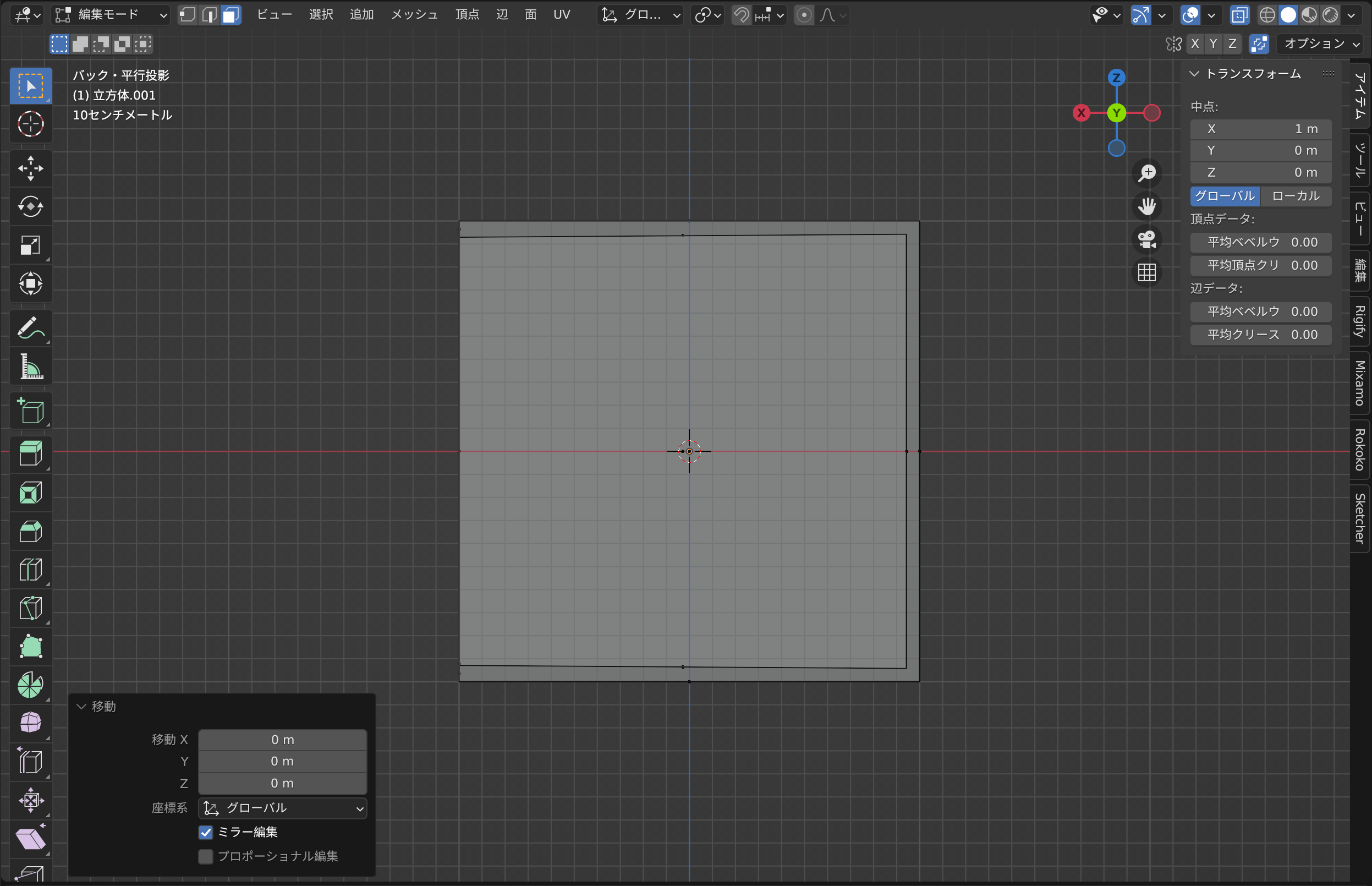
扉を2つに分割
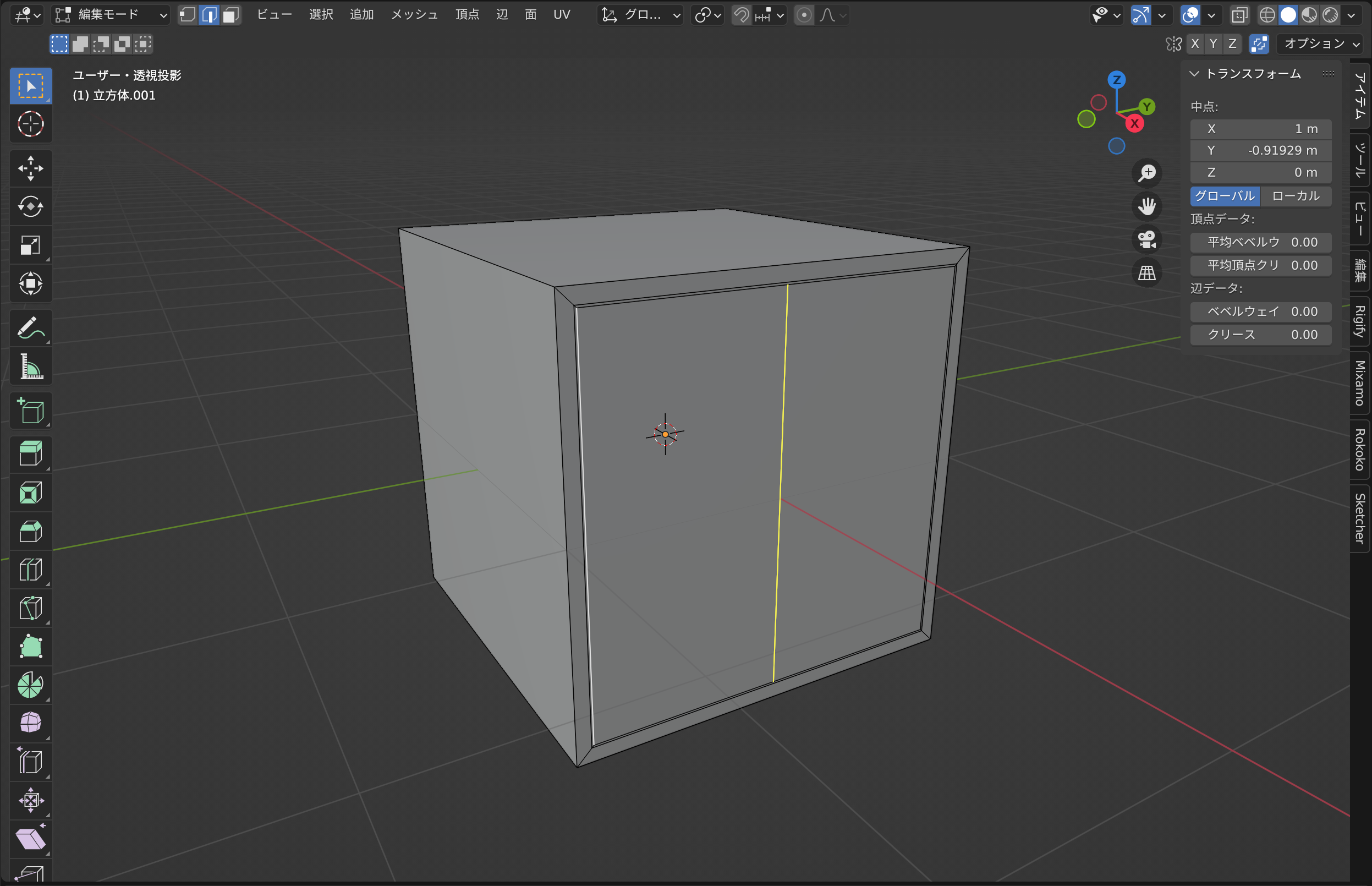
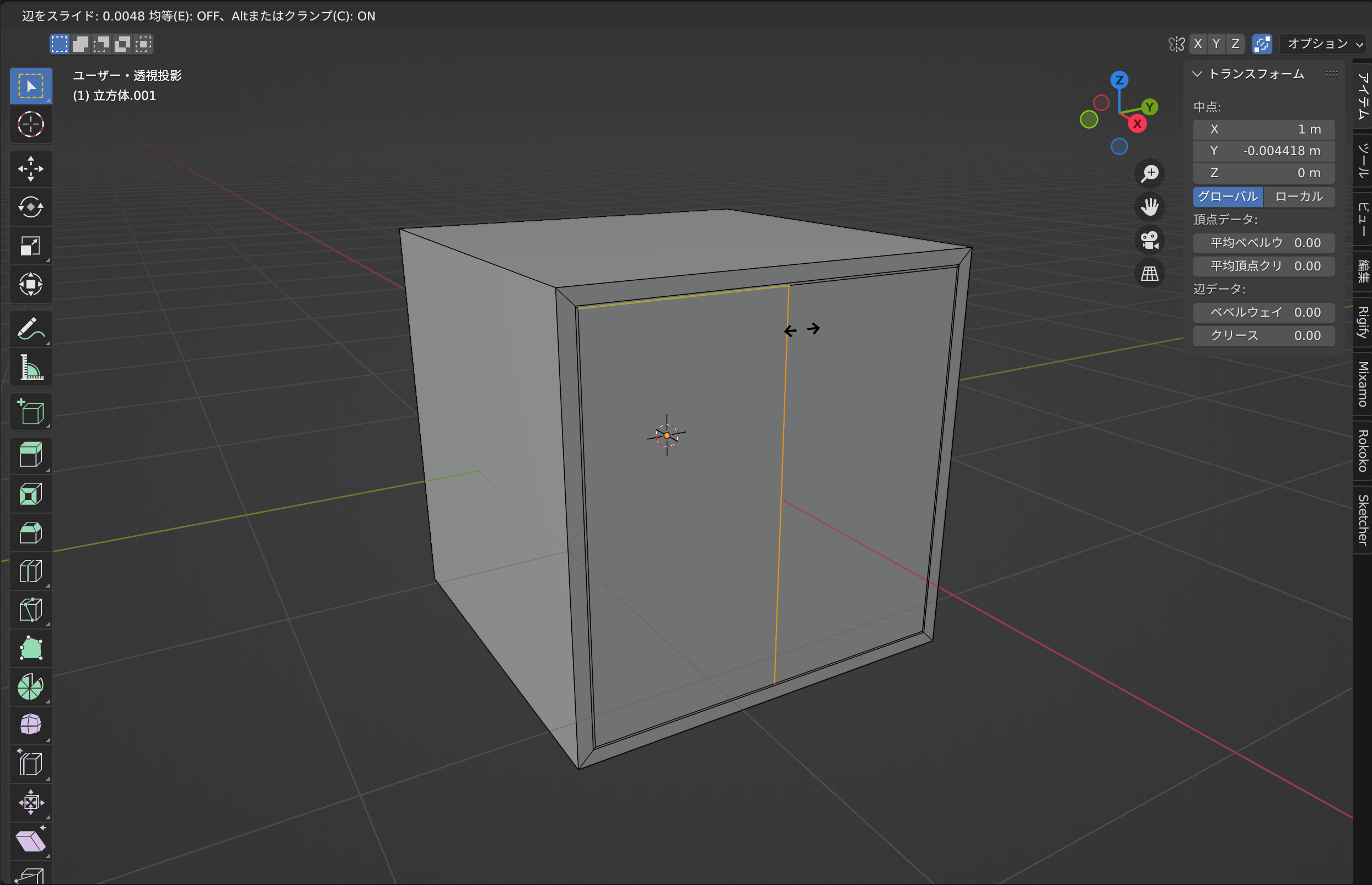
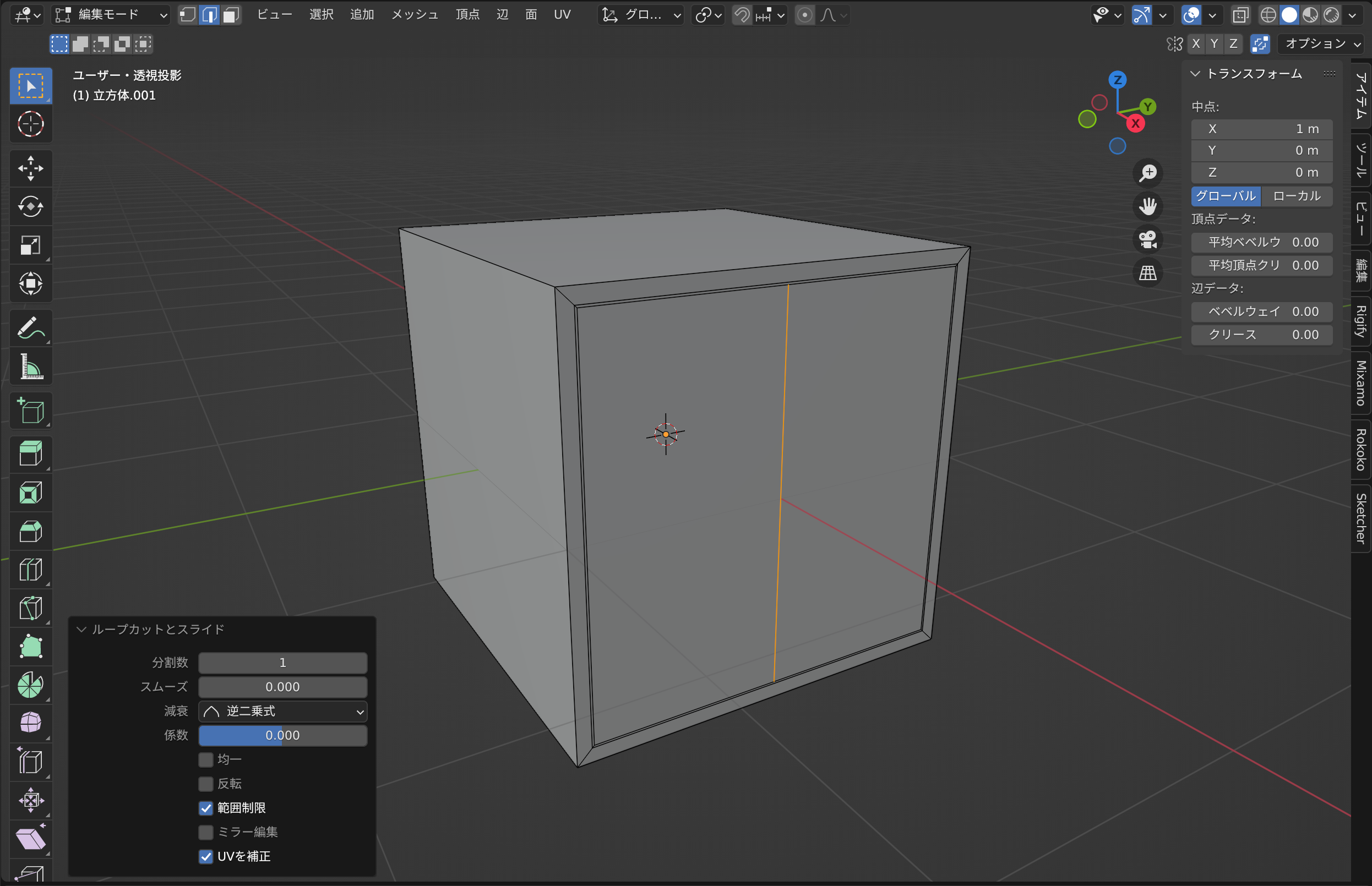
2枚の扉の外形のいずれかの辺を選択後、「ctrl+R」でループカットを呼び出し、扉を縦に2分割する方向でクリック。

マウス移動 or 数値入力で分割位置を選択。(この時右クリックを押すことでちょうど中心で分割することが出来ます。)


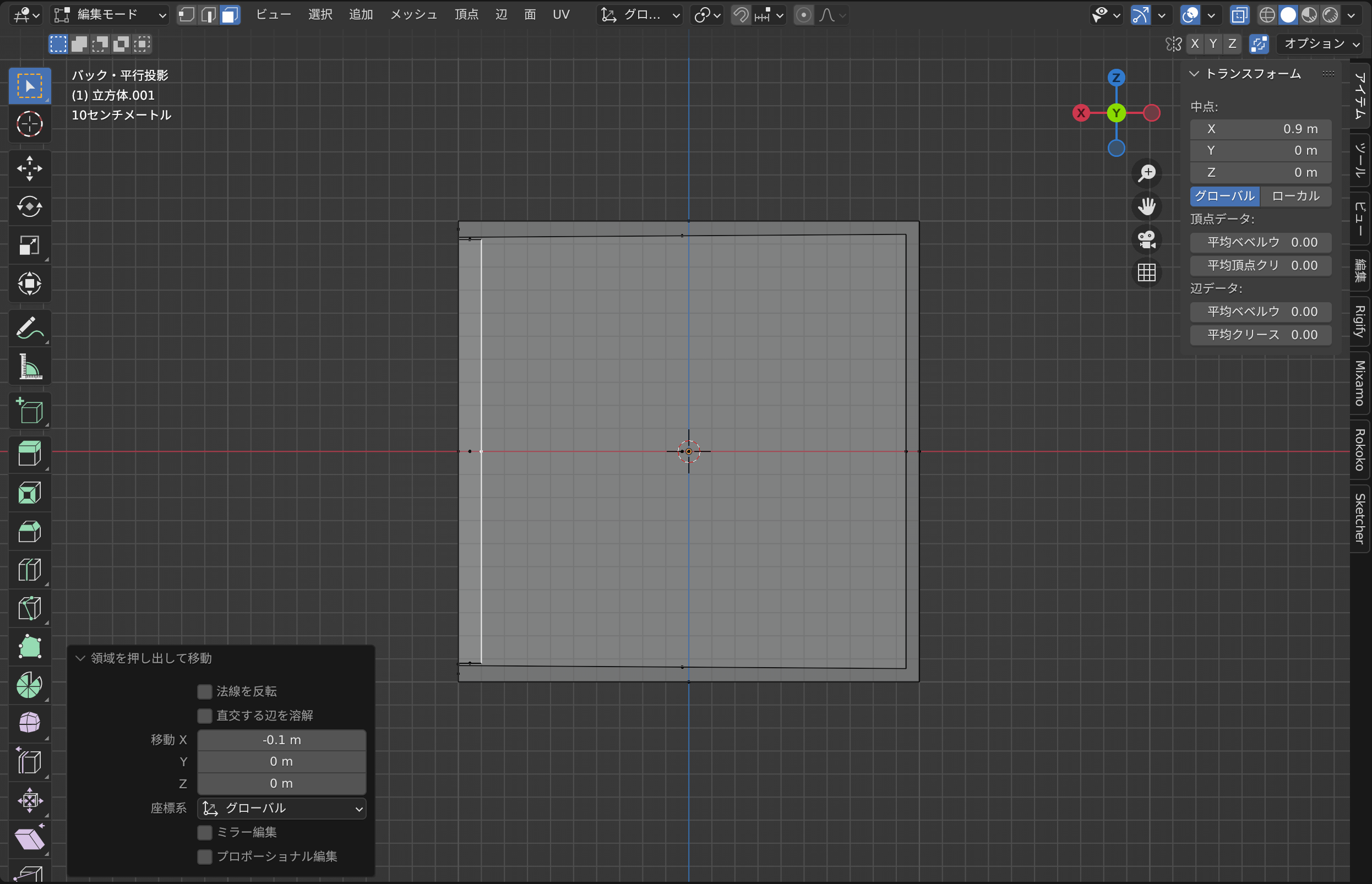
扉同士の間に均等な隙間を作る
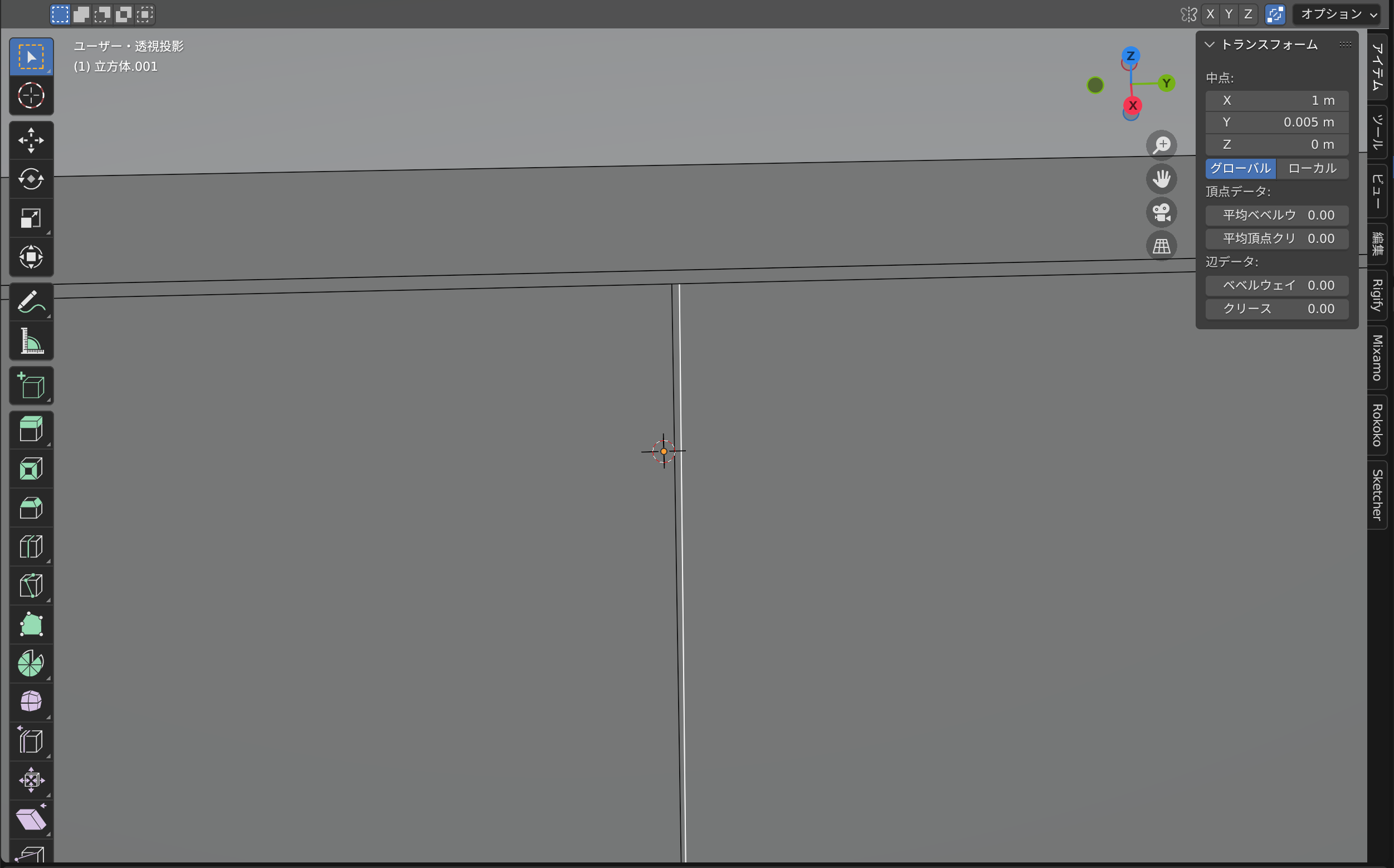
分割線を選択後、「ctrl+D」で分割線を複製し「G」→「X」で右に移動。扉の外形を作るときに入力した数値(0.01)の半分の距離を移動させる。

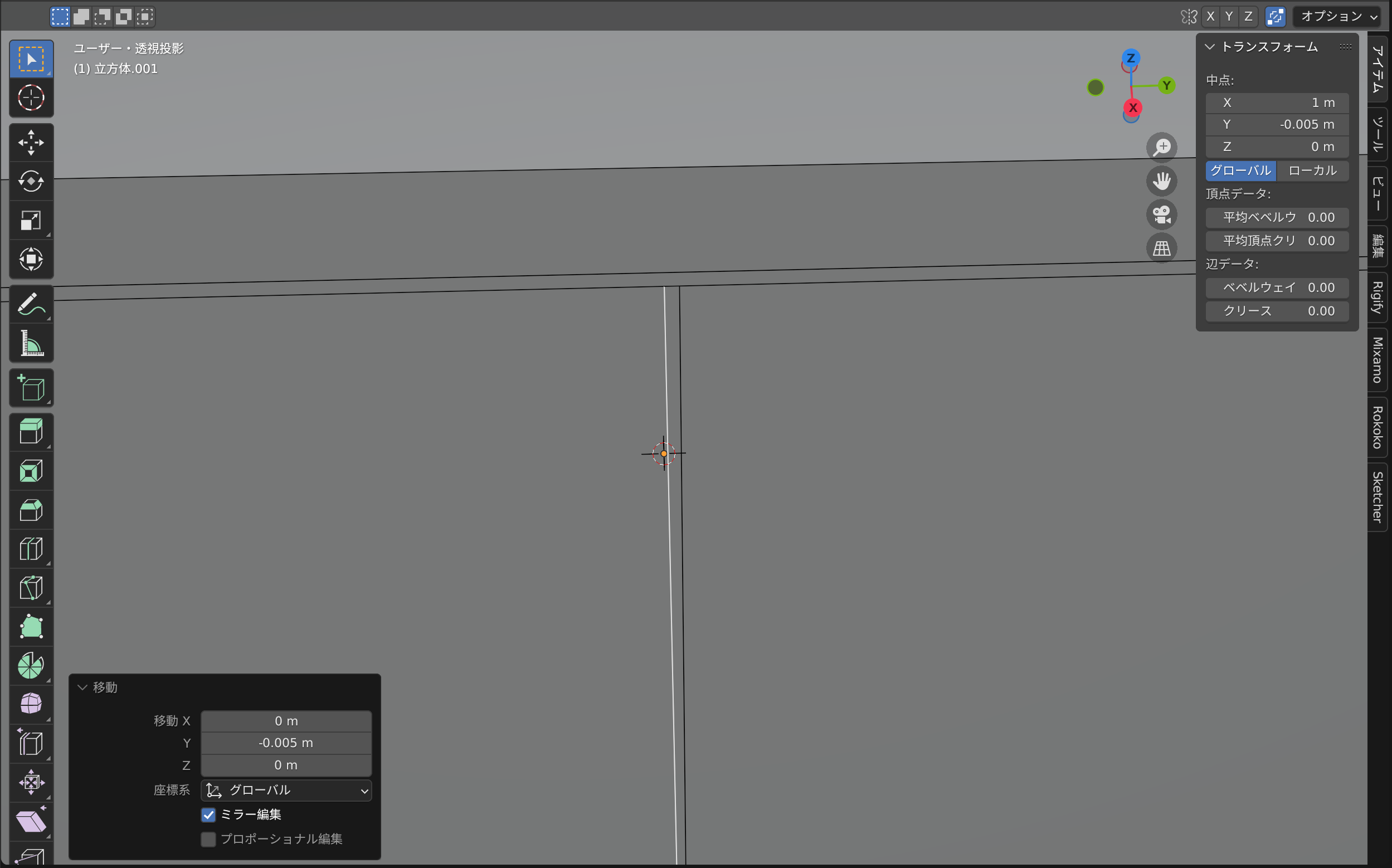
元の線を選択し、先程とは反対の方向に同じ距離を移動させ、扉同士の隙間を(扉とボックスの距離と同じ距離になるように)作る。


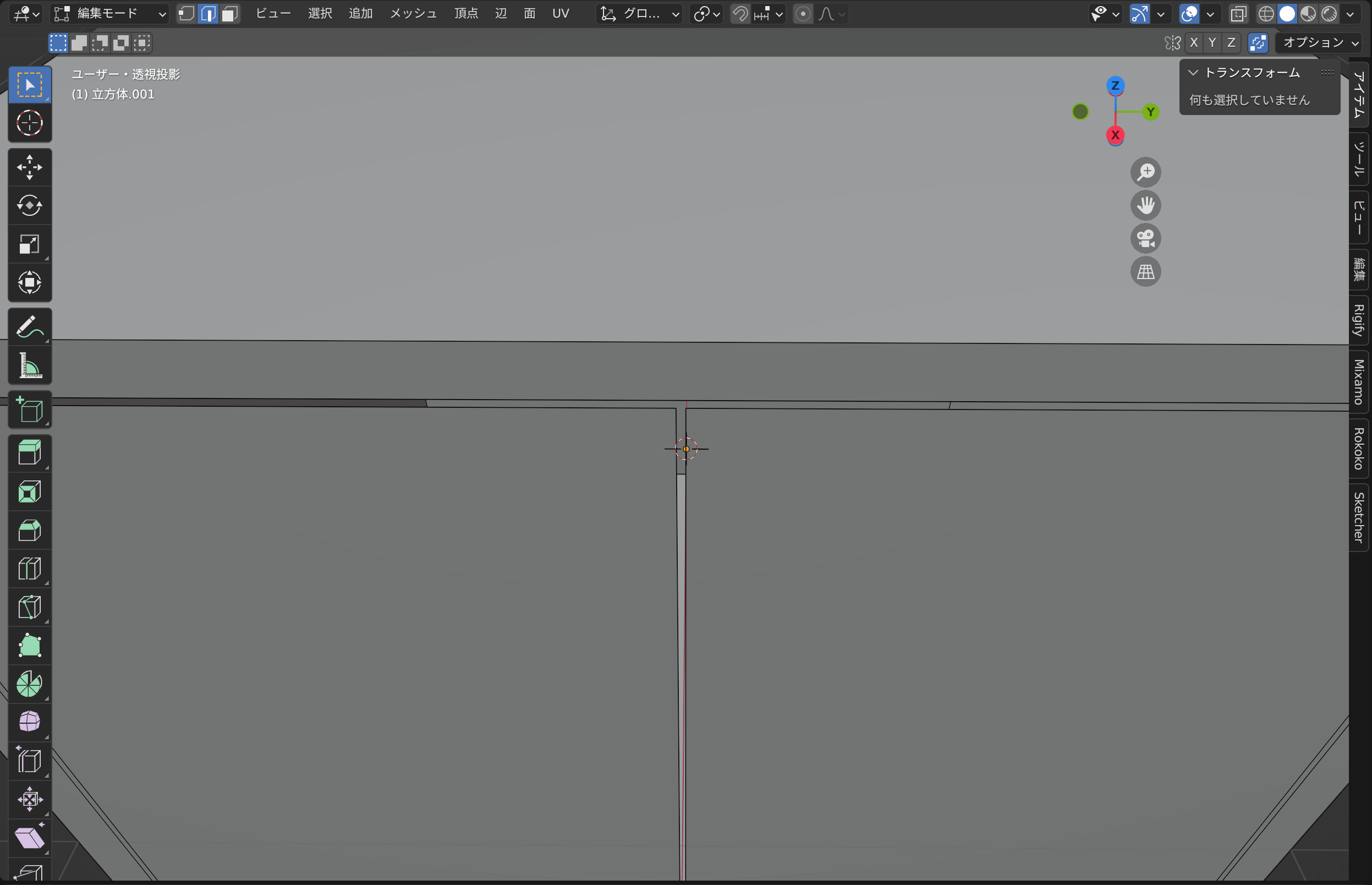
不要な線を消しておく
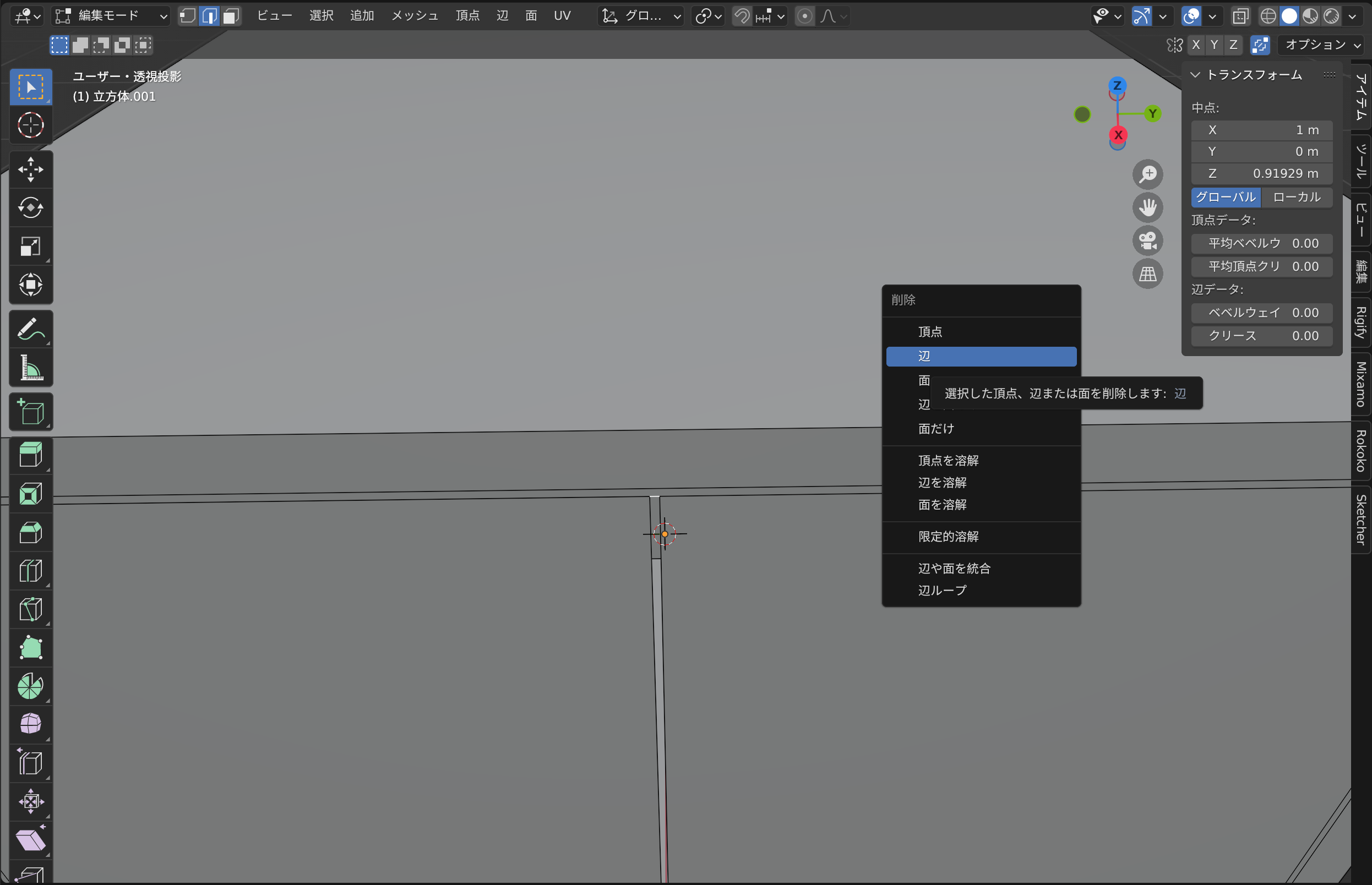
扉の外形を作るときに出た線や扉同士の隙間を作るときに出た不要な線を選択し、「X」→「辺」で削除しておきます。



これで扉1枚1枚の面が完成しました。

扉に厚みをつける
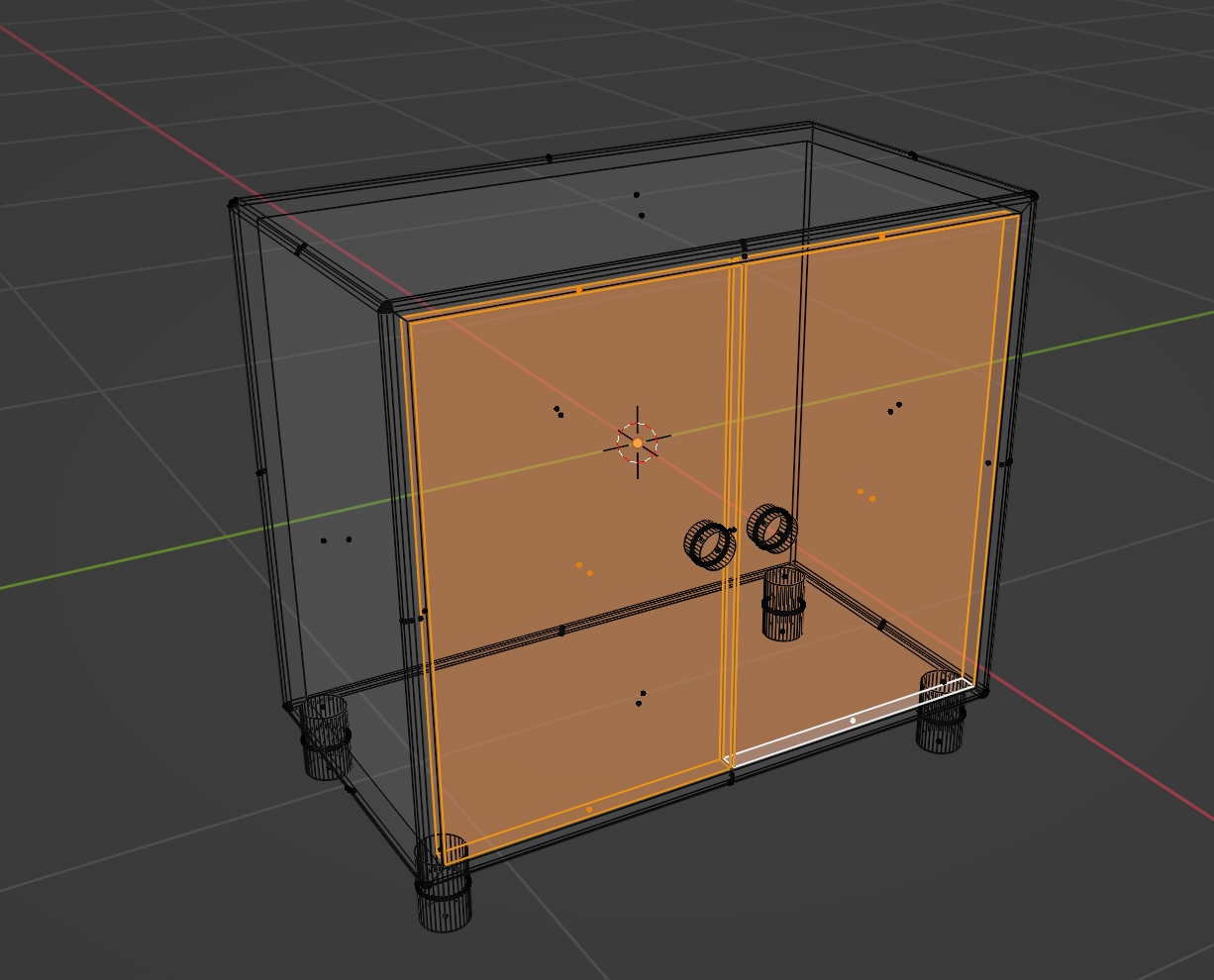
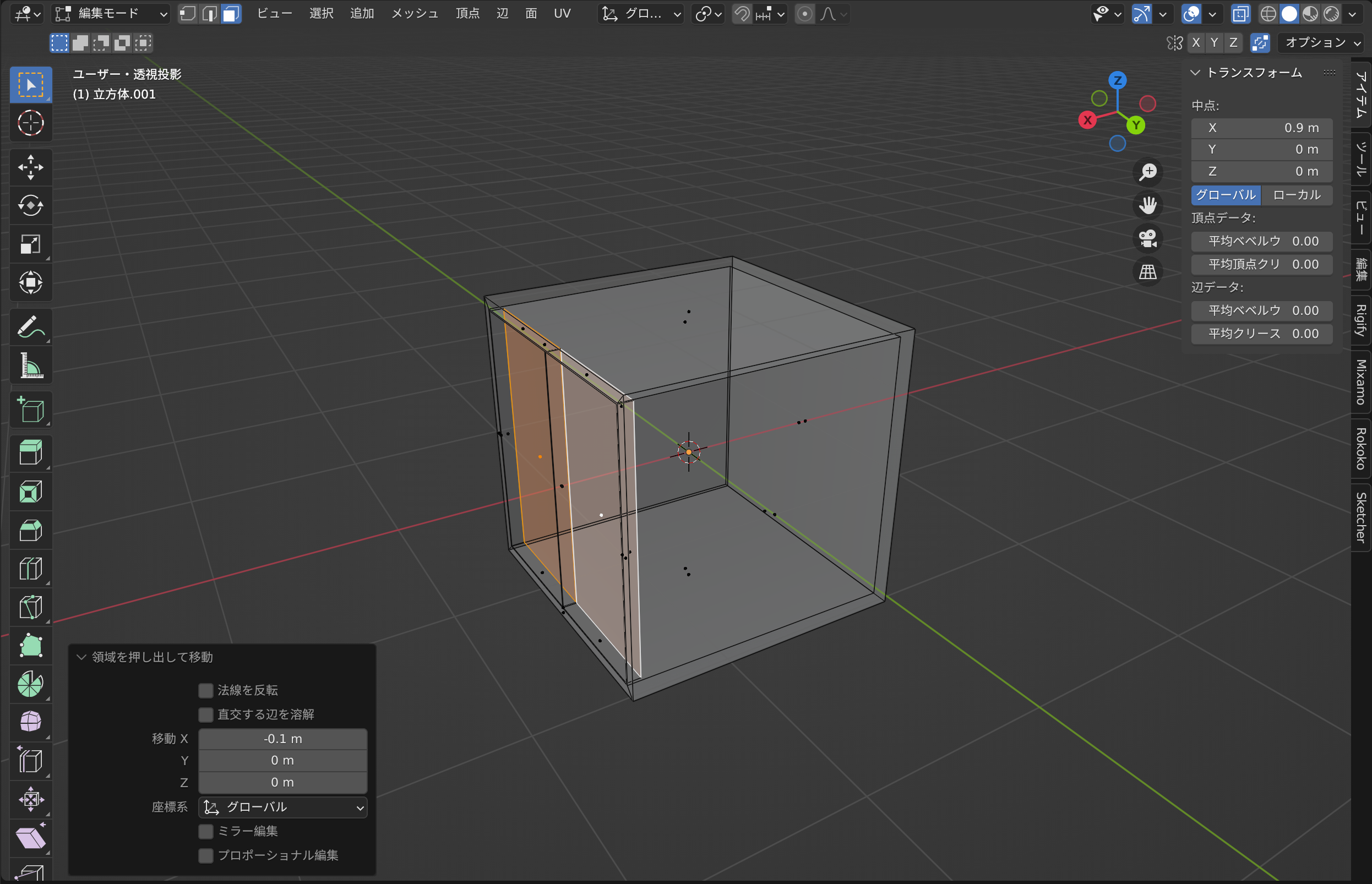
扉の面を選択します。

「E」で面を押し出し、厚みを付けます。(ここでは「E」→「X」→「0.1」の順番に入力し、X方向に0.1の厚みをつけています。)


扉完成

脚や取っ手の作り方
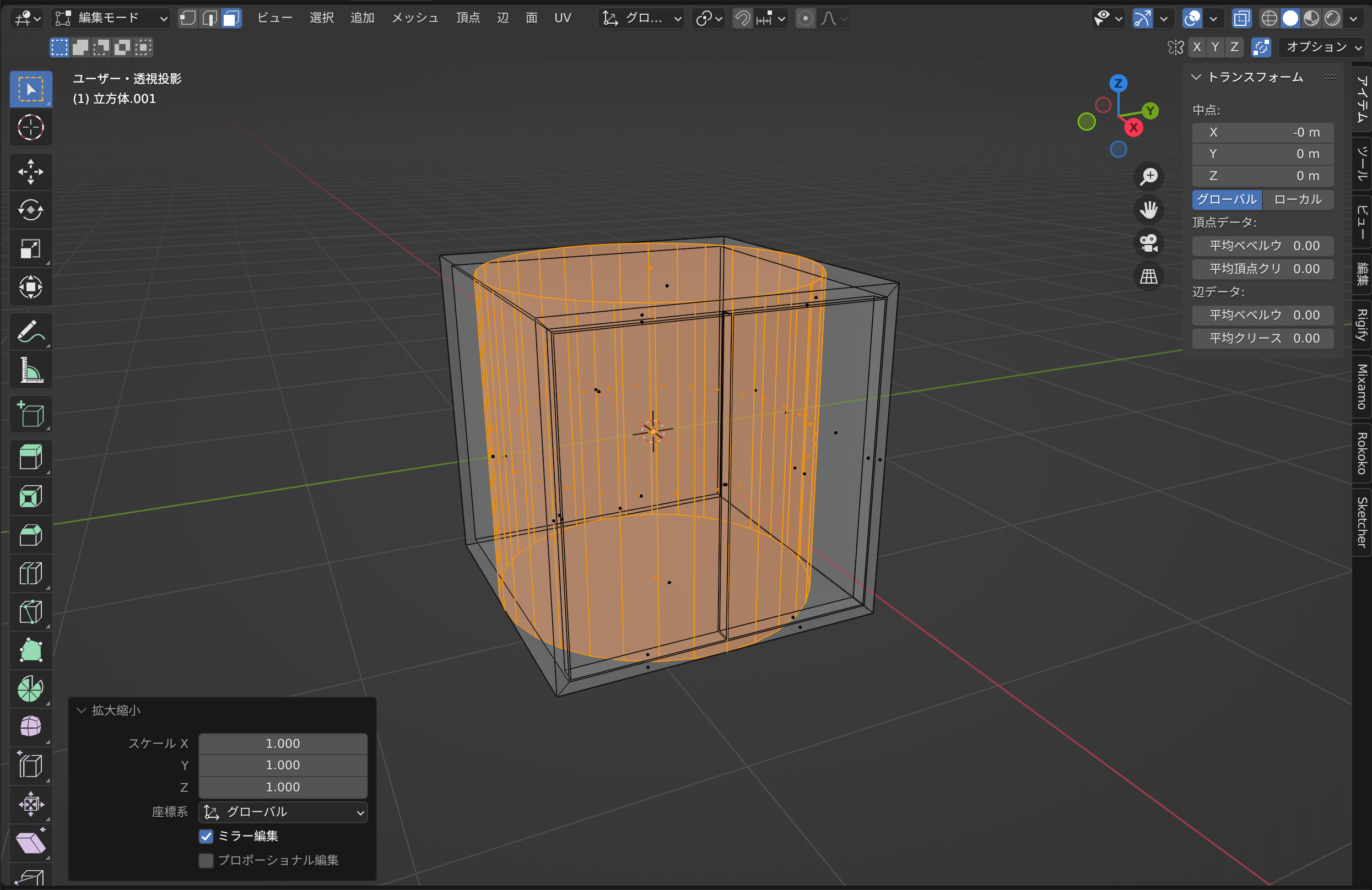
「ctrl+A」→「メッシュ」→「円柱」で円柱を生成。

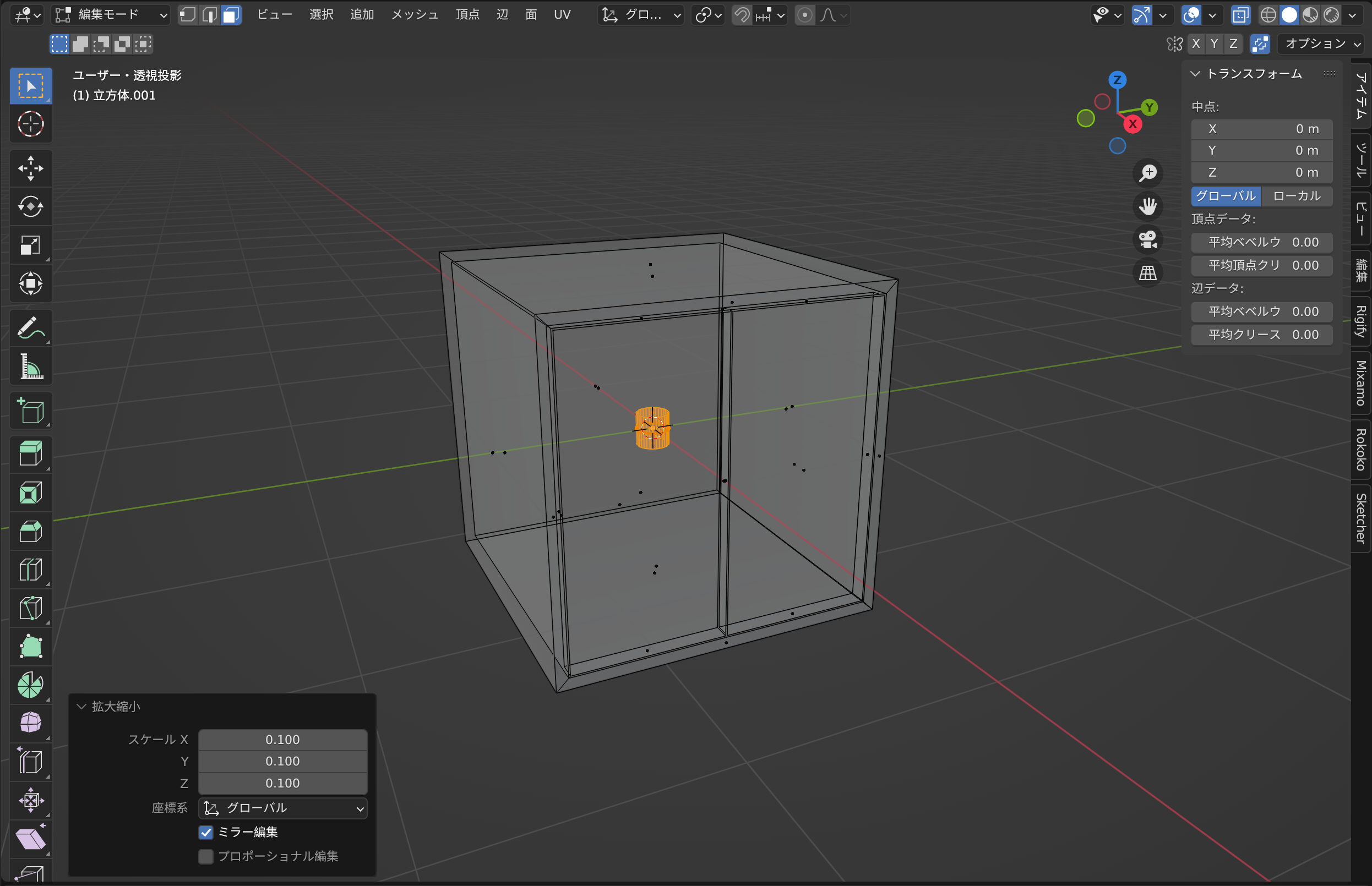
「S」でサイズを縮小。(ここでは0.1を入力)

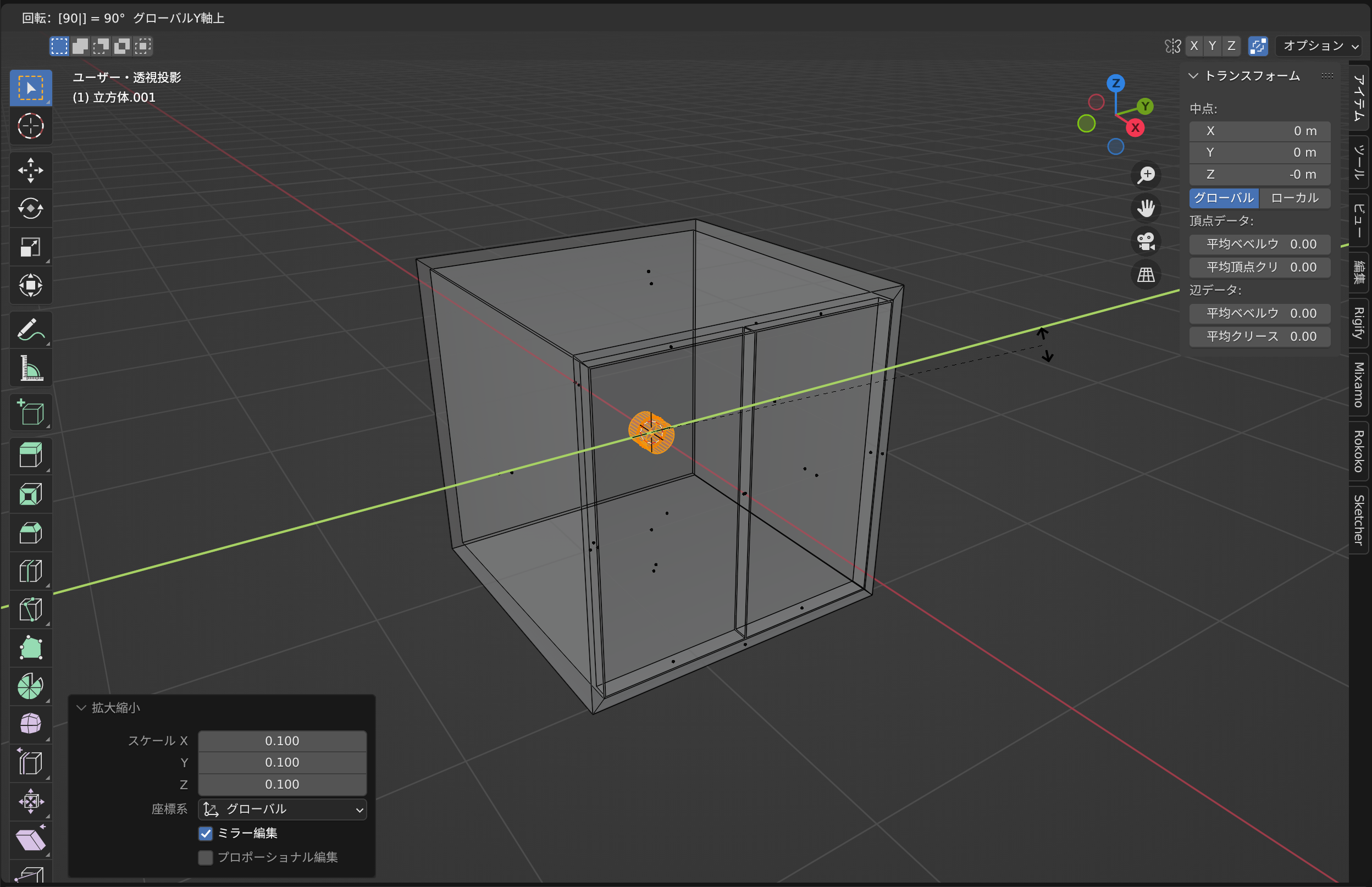
「R」で回転させる。(ここでは「R」→「Y」→「90」と入力してY座標軸に90度回転をしています。)

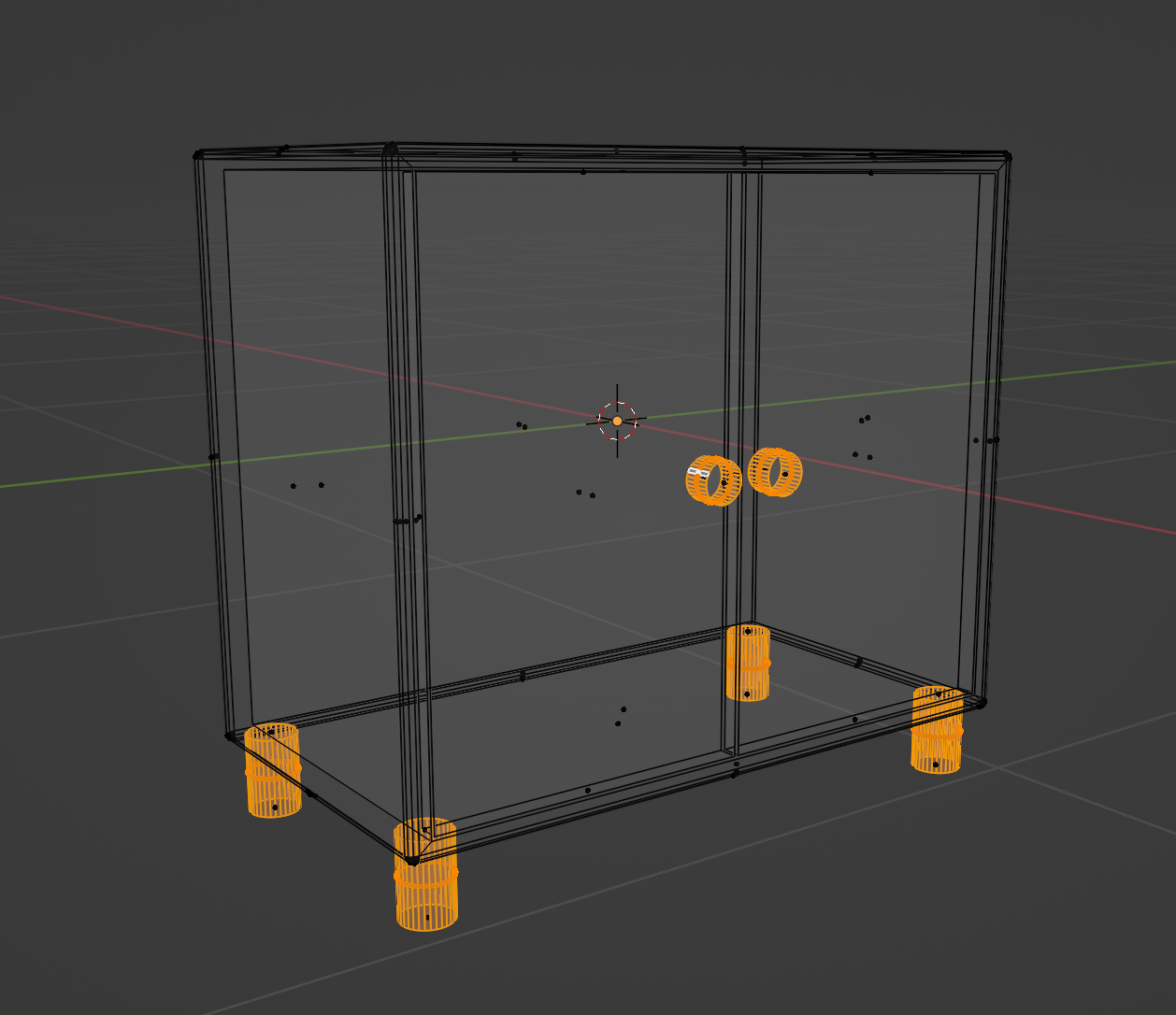
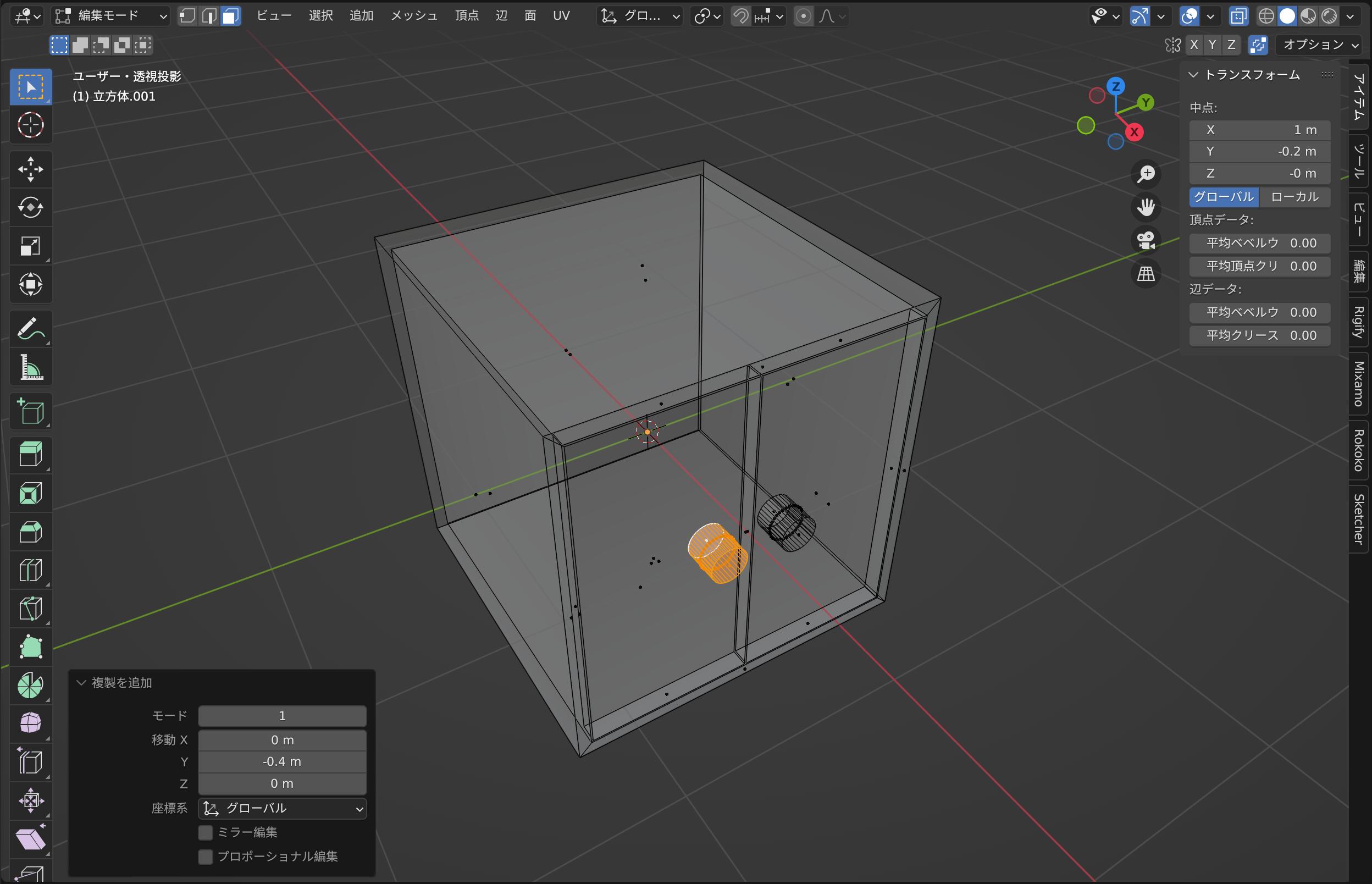
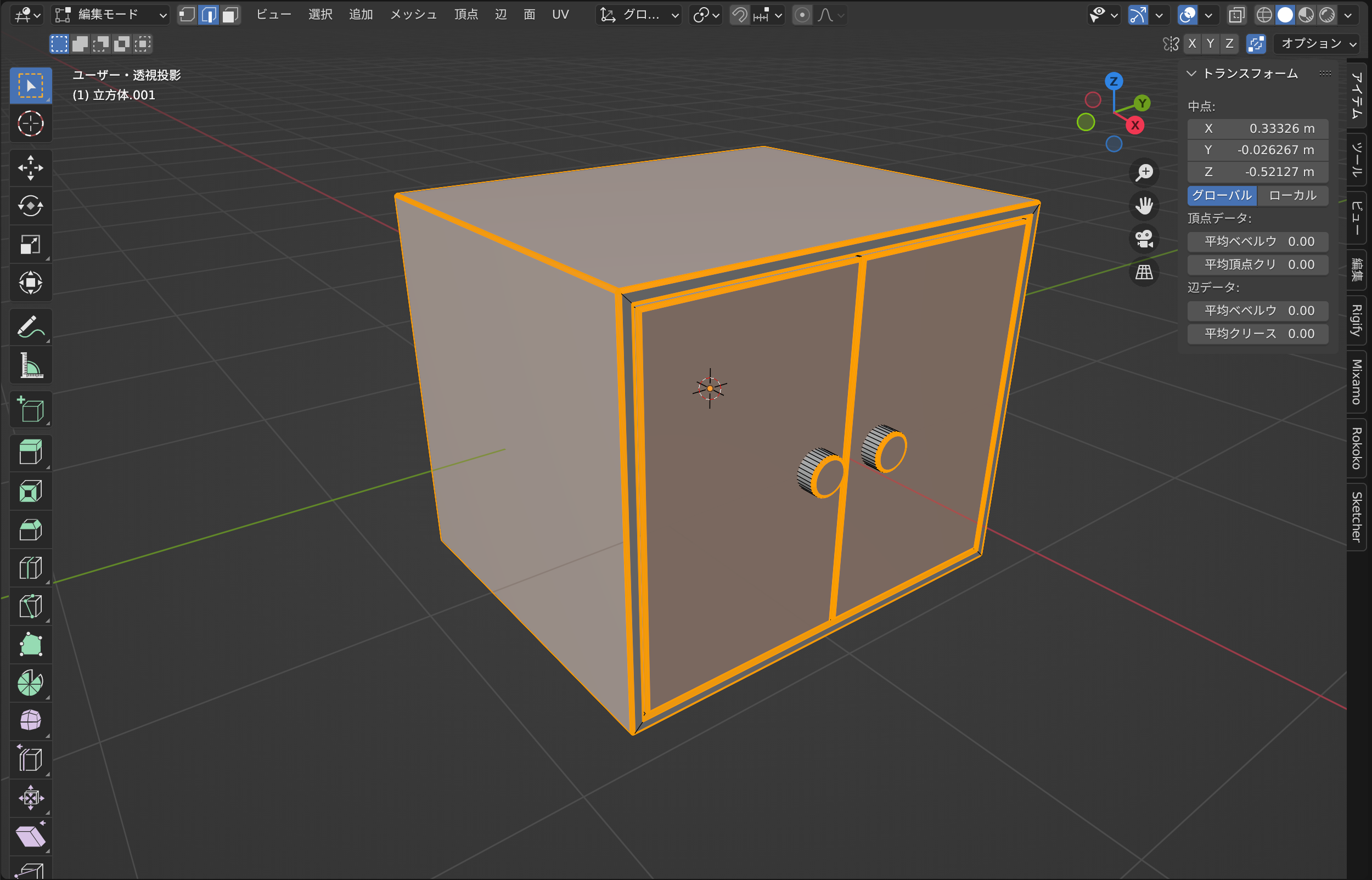
「G」で取っ手の位置まで移動させ、「shift+D」で複製してもう片方の扉にも取っ手をつける。

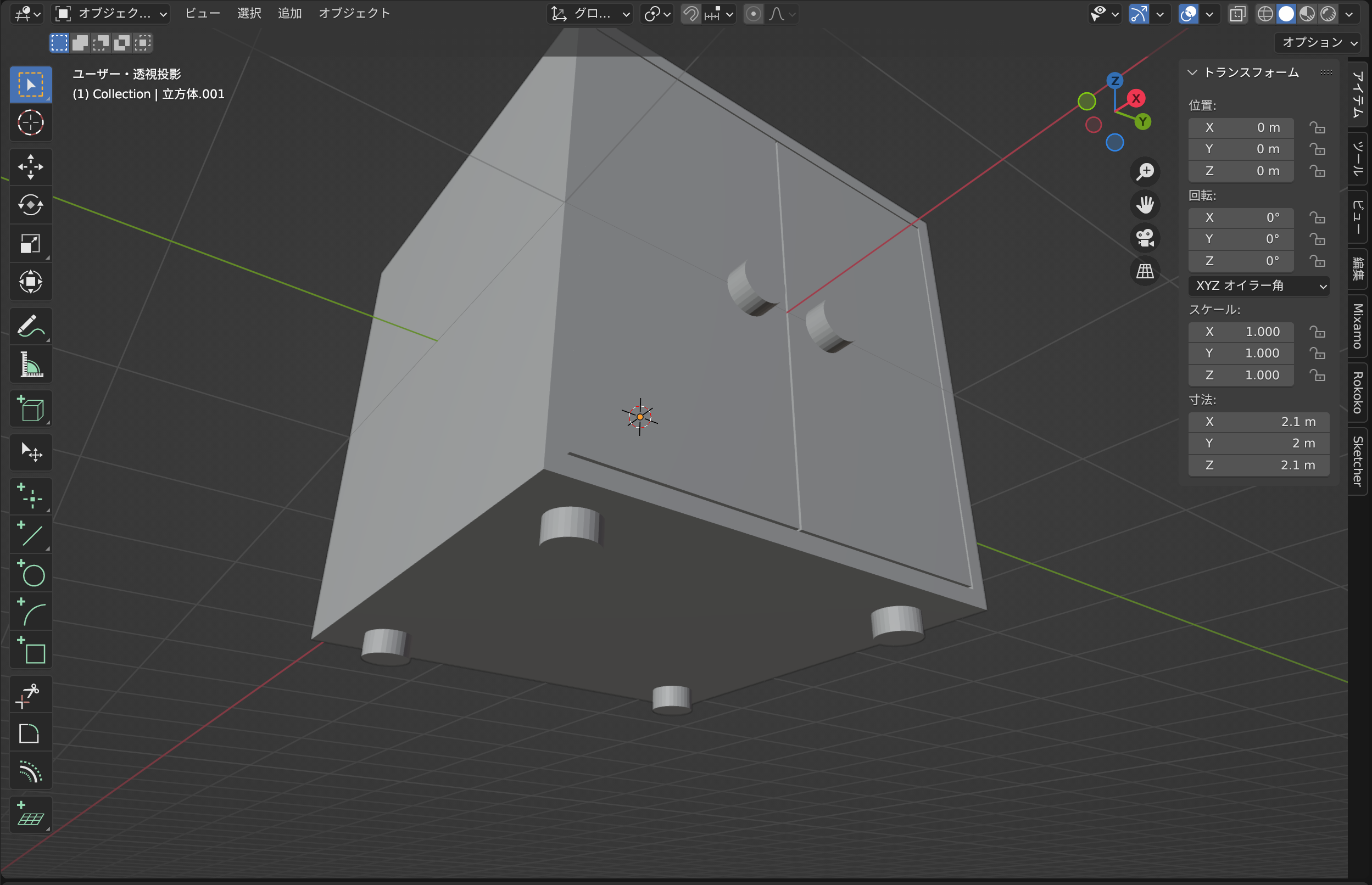
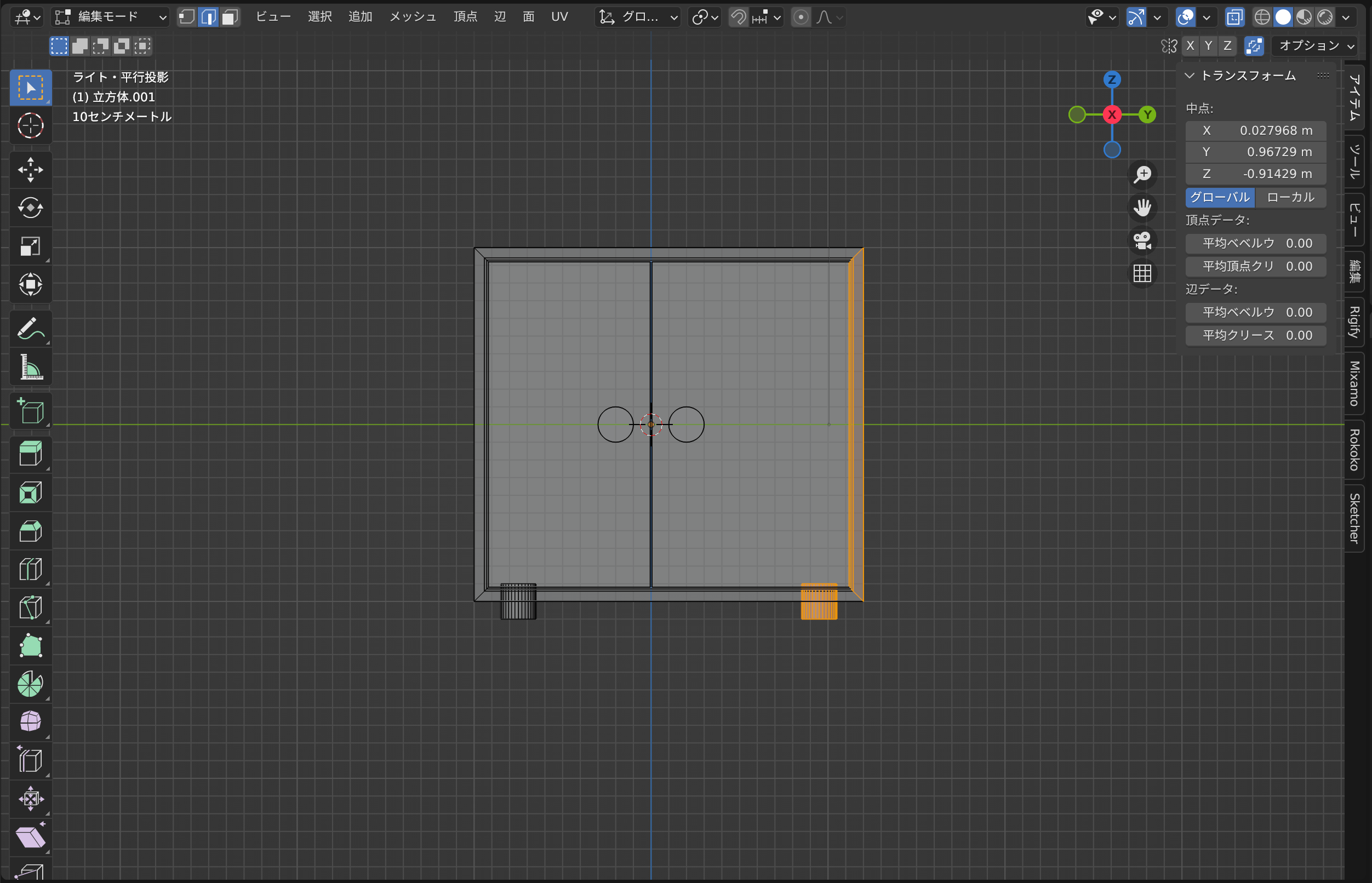
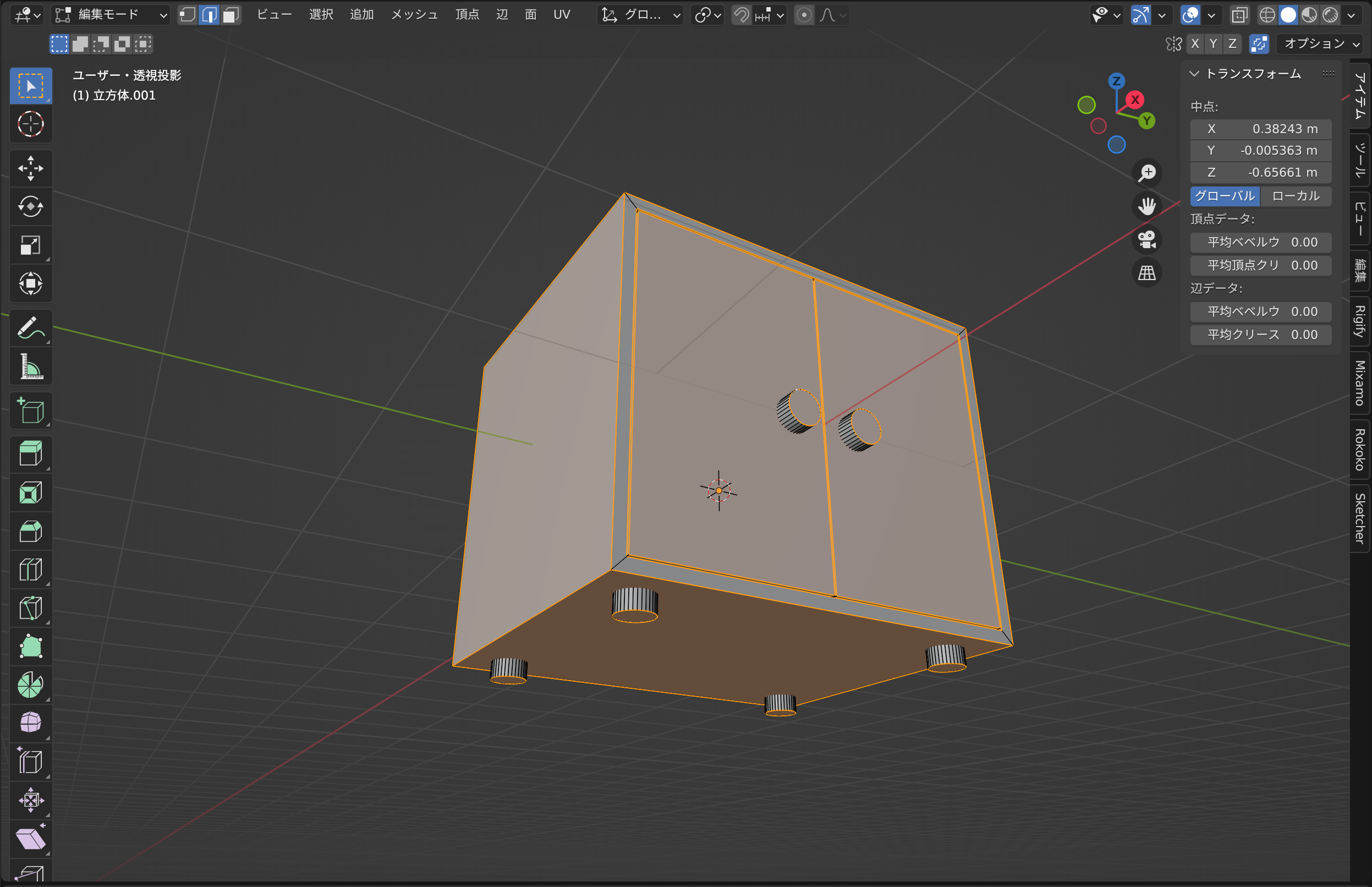
同じ要領で脚もつけます。

形の調整
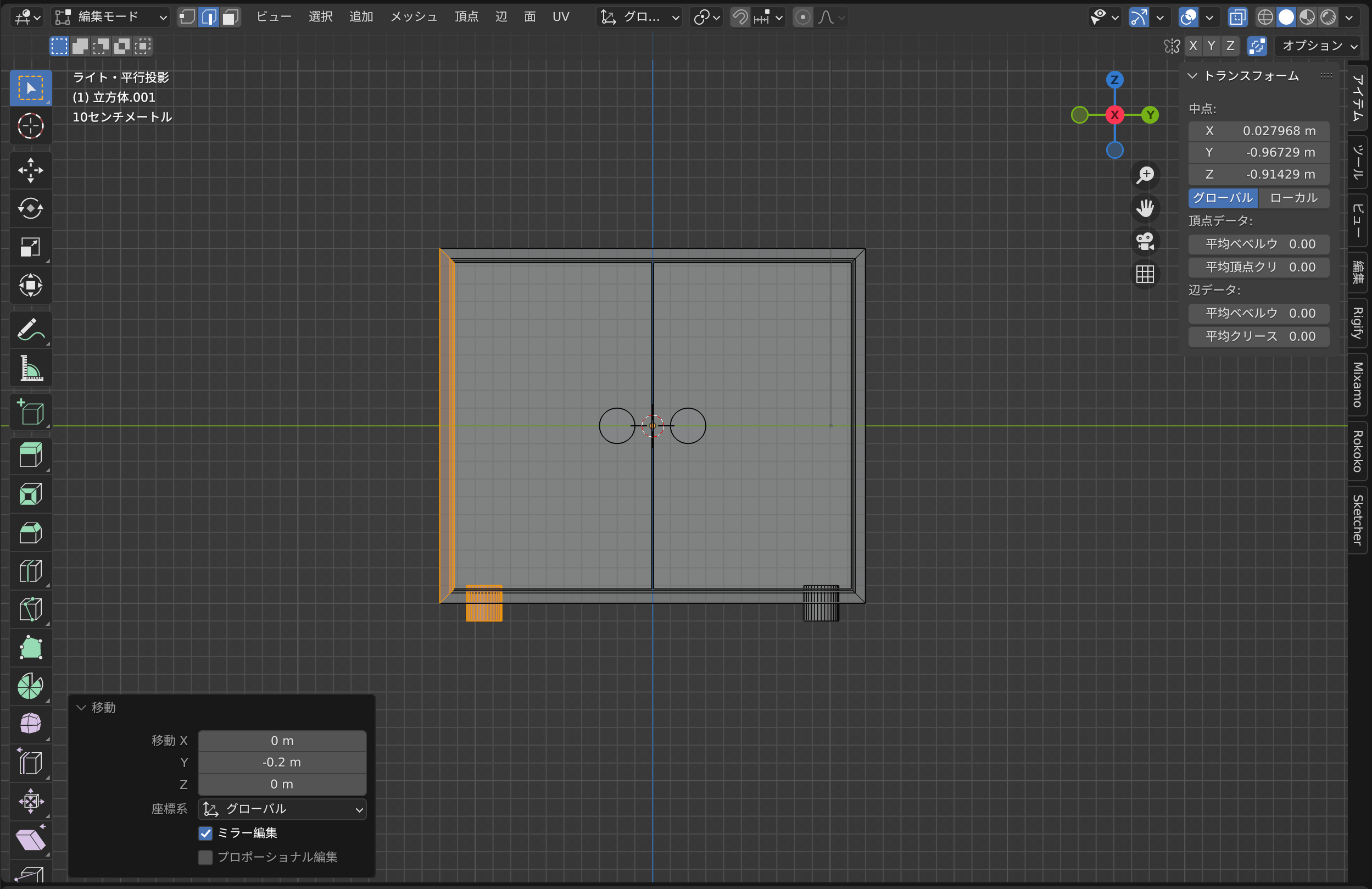
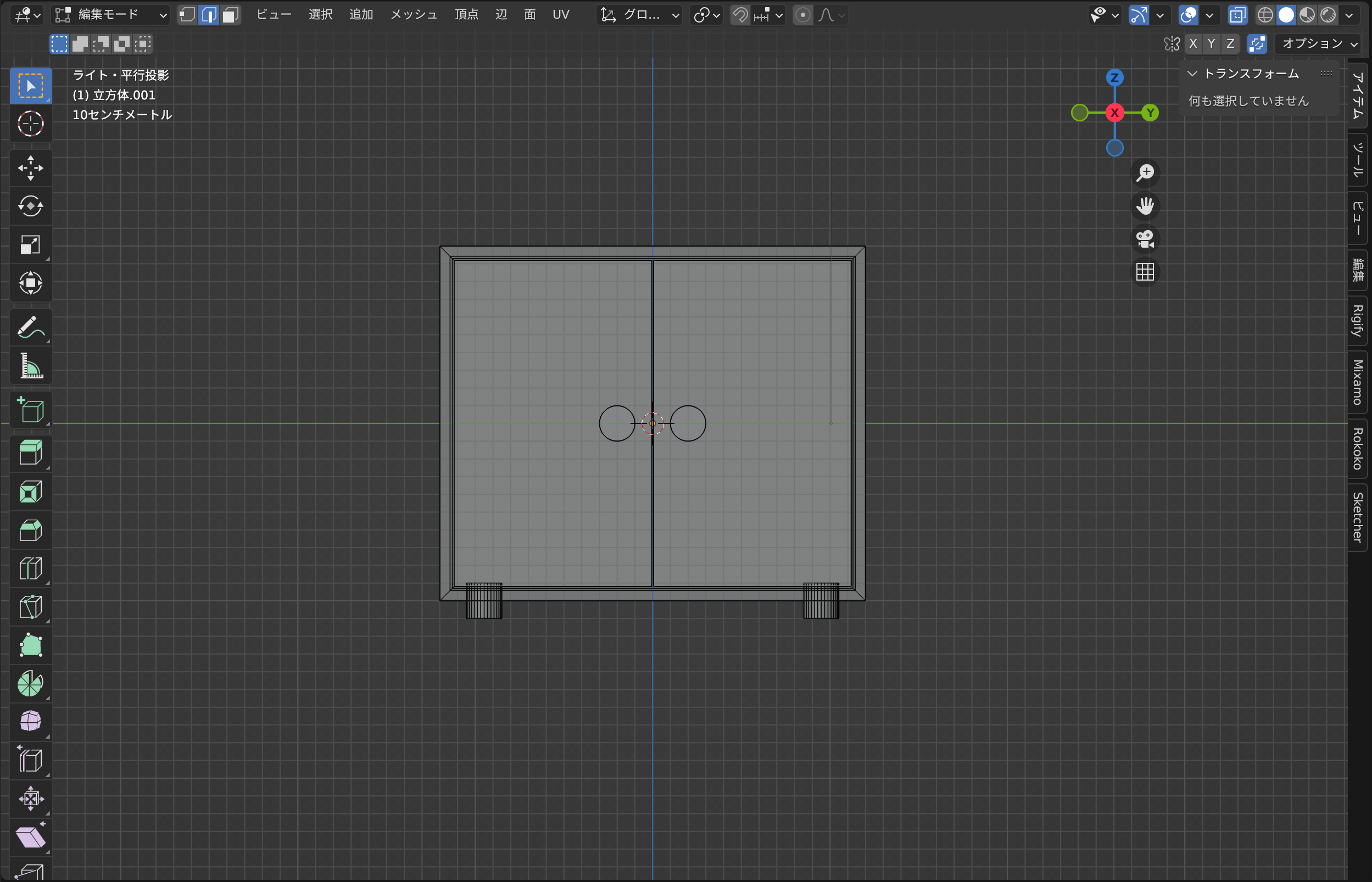
もともとのビジュアルのように横長にしたいときは点選択モードにし、移動させたい点だけを移動させることで形状をある程度調節出来ます。



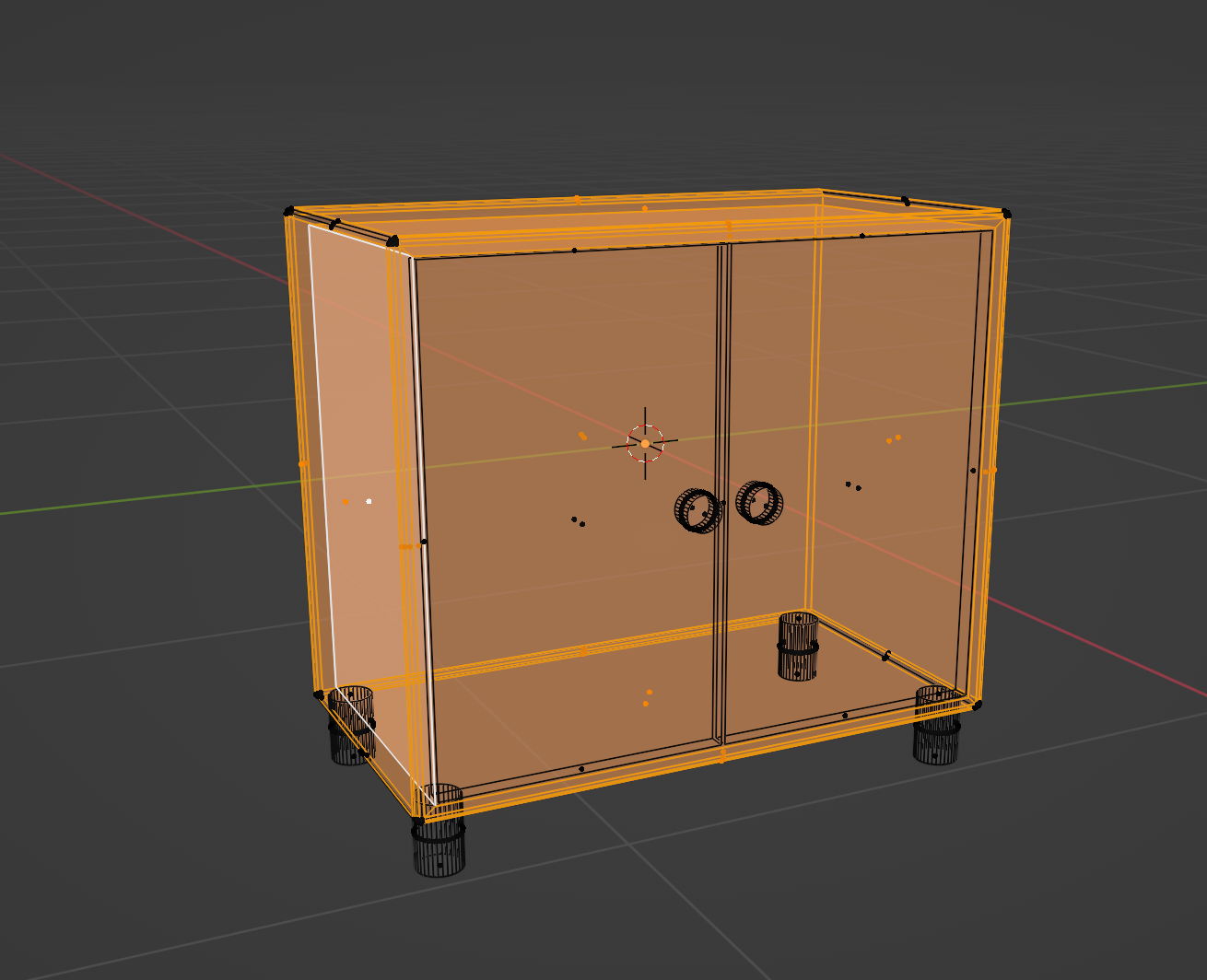
角を取る
また、すべての角を選択し、「ctrl+B」でベベルを当てることで角に丸みをもたせられます。ちなみに、今回制作した棚ではすべての角を丸く仕上げています。こうすることでより現実に近い雰囲気をもたせることができます。(現実の製品に直角はほぼ存在しないため)



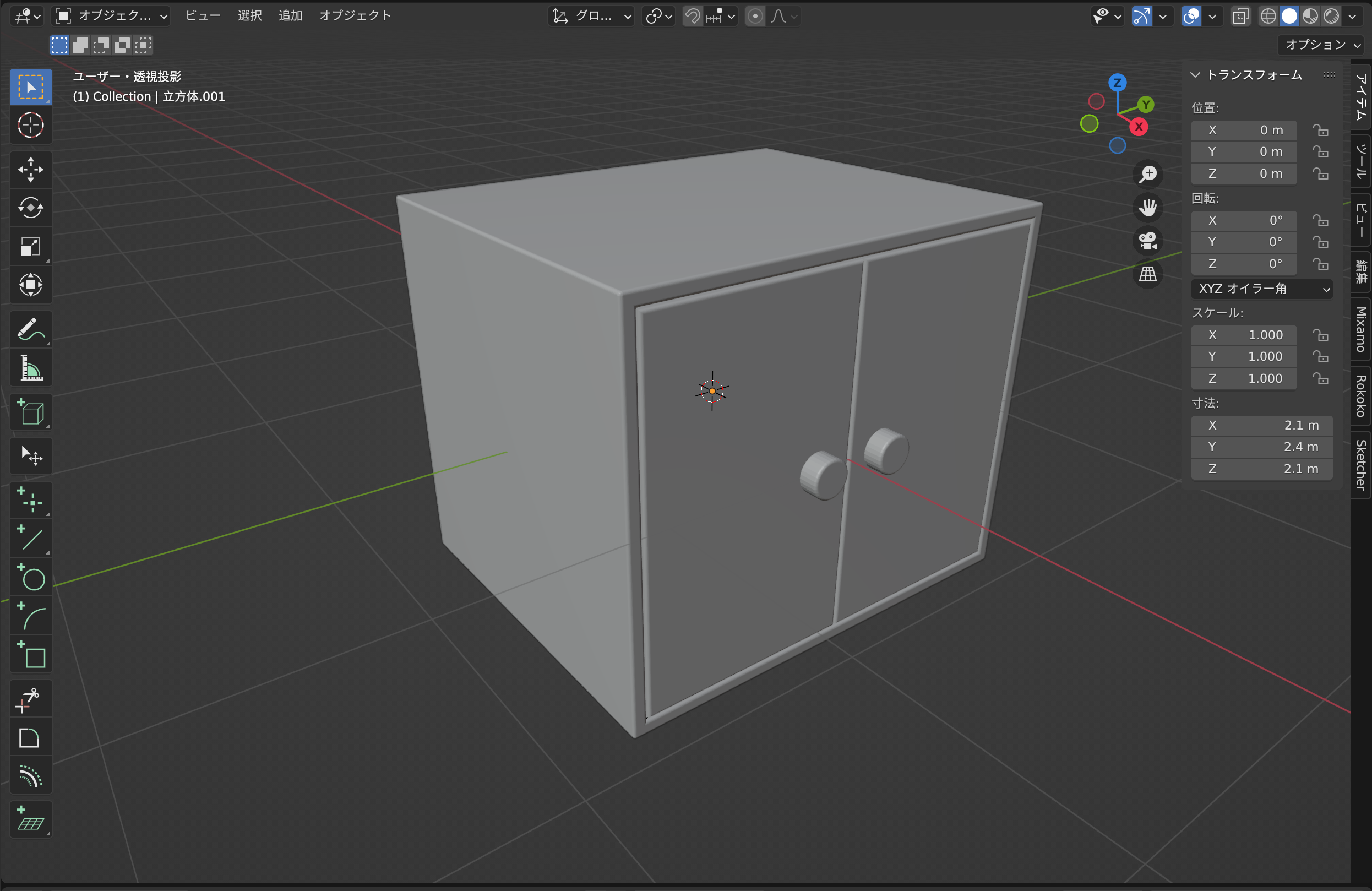
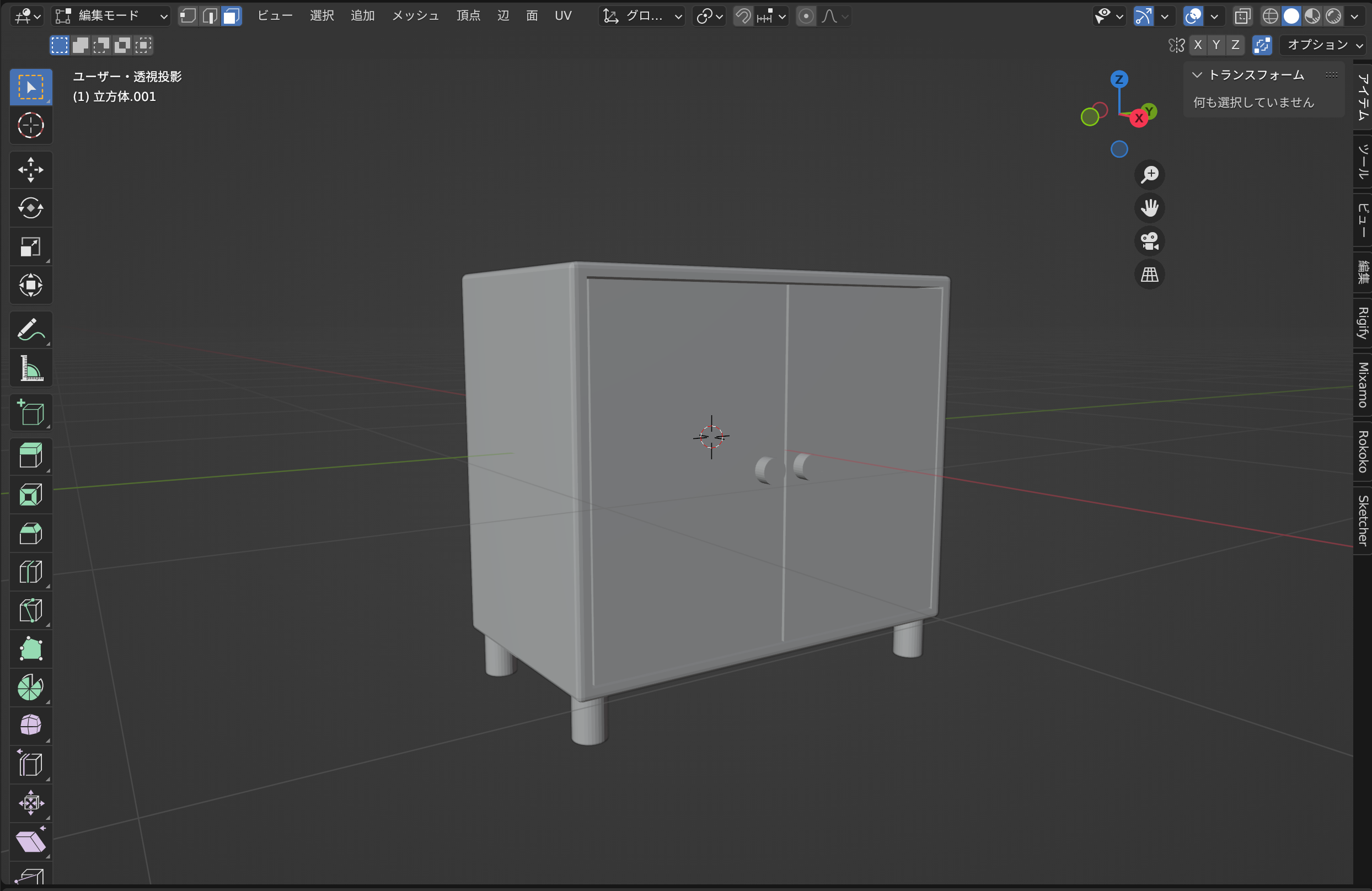
完成
これで棚の完成です!

まとめ
棚のモデリングはいかがだったでしょうか?
今回は初めてのモデリング作業となるため丁寧に一つ一つの操作を説明させていただきました!ショートカットを多様するので覚えるのに苦労すると思いますが数をこなしていくうちに自然と操作方法も覚えていくので大丈夫です!
ちなみに、今回は扉を作る際、ボックスのサイズを基準に面をつくることで隙間が上下左右で一定になるように正確な作り方をしました。
正直なところ、そこまで正確さを求められない場合は薄い立方体を別に配置することでより直感的に扉を作ることも可能です。
案件によって作り方も変わってくるので見極めが必要ですね。 (逆にCADみたいに三面図を描いて製品のように正確に設計することも可能です。)
次回は本のモデリングです!お楽しみに!


