
皆さんこんにちは!Blender技術記事、第5回です!
今回は中央のFigmaロゴを作っていきます。
今回は新しくSVGをシーン内に取り込む操作が登場します。

Figmaロゴの作り方
ロゴのSVGをインポートする
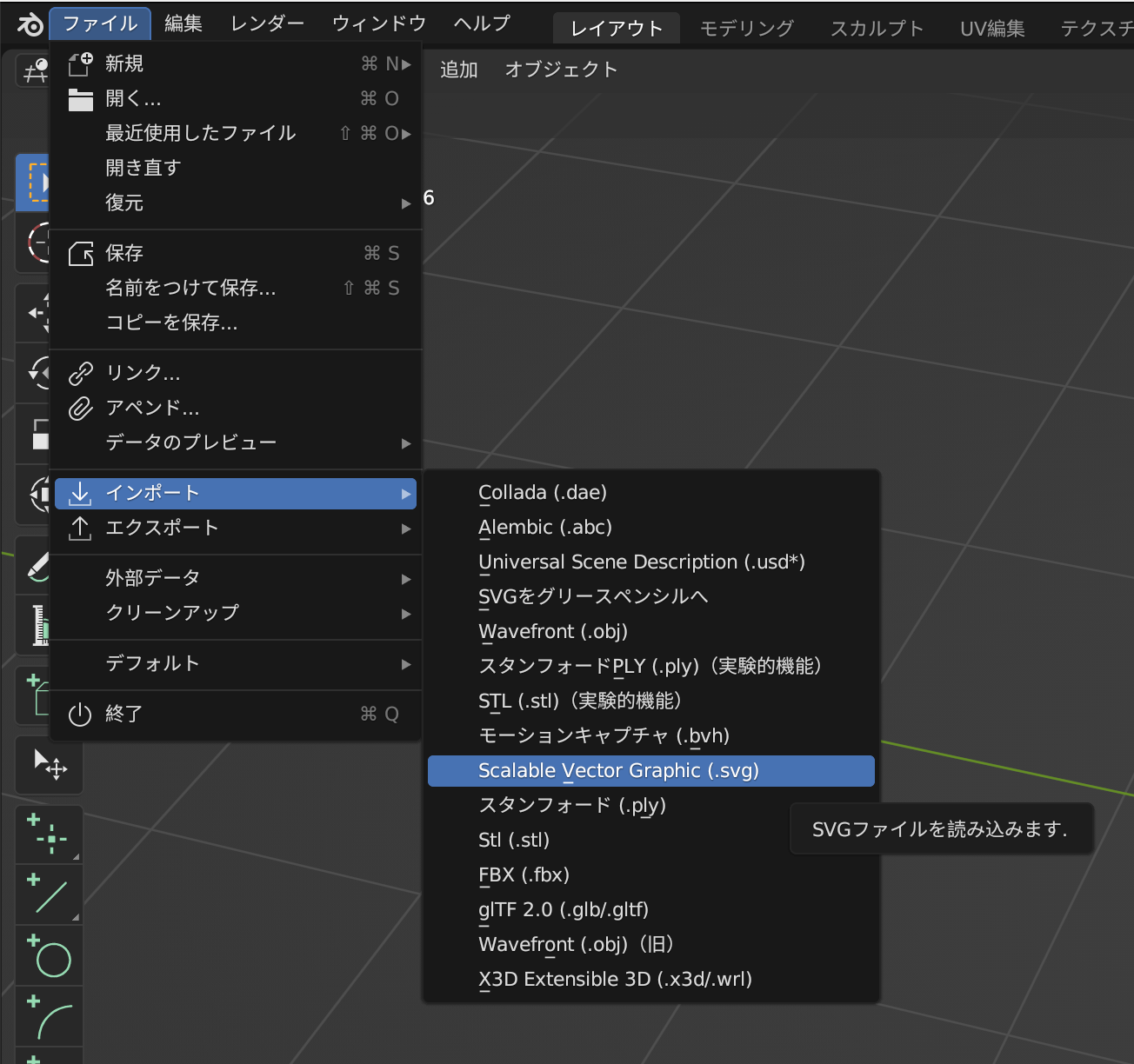
「ファイル」→「インポート」→「.svg」を選択。

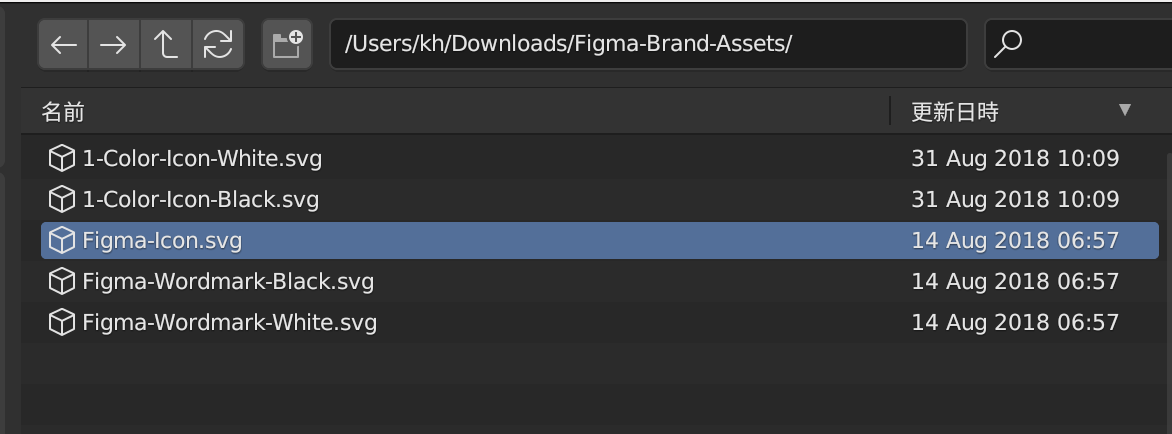
あらかじめ用意しておいたSVGファイルを選択。

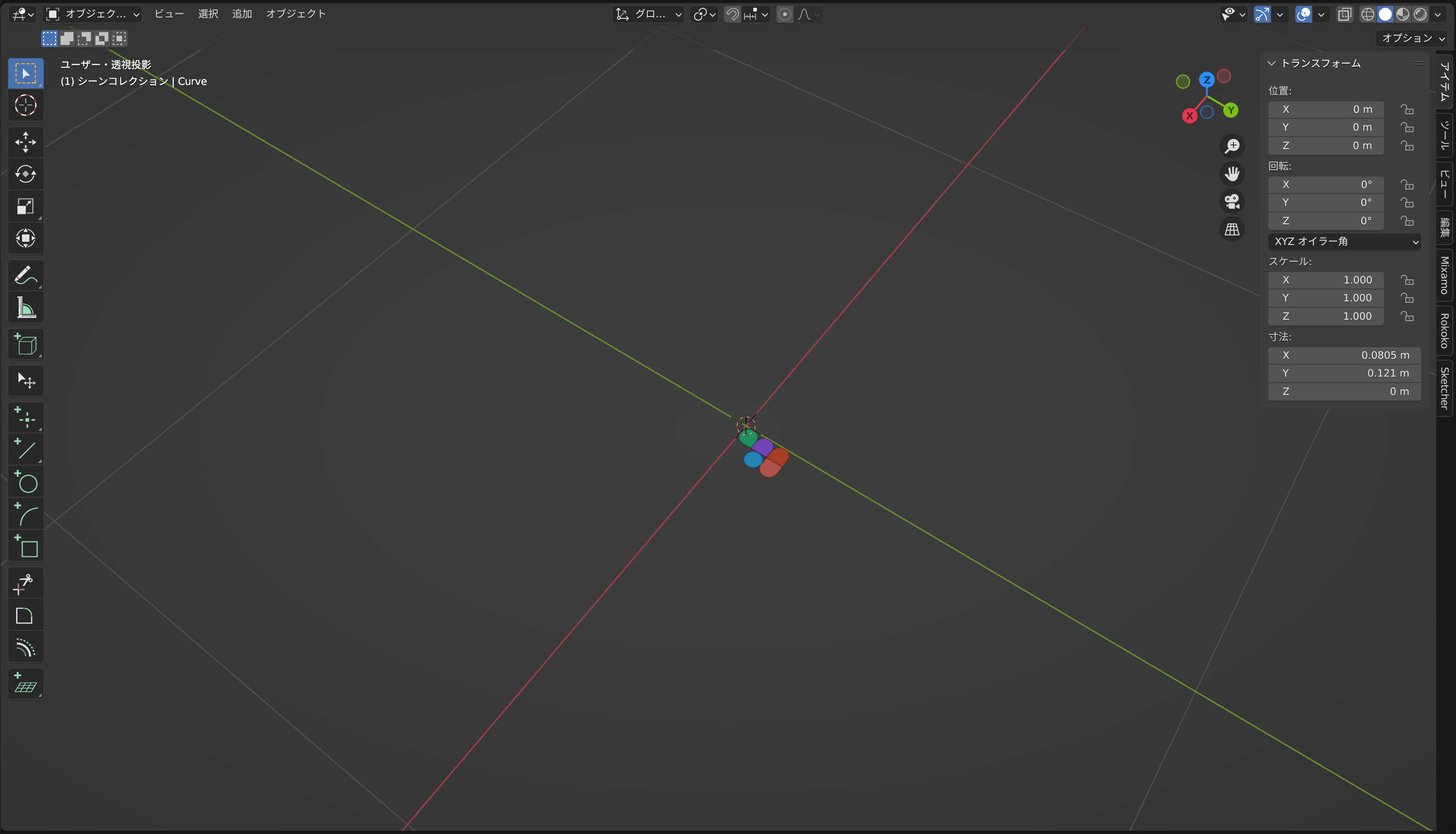
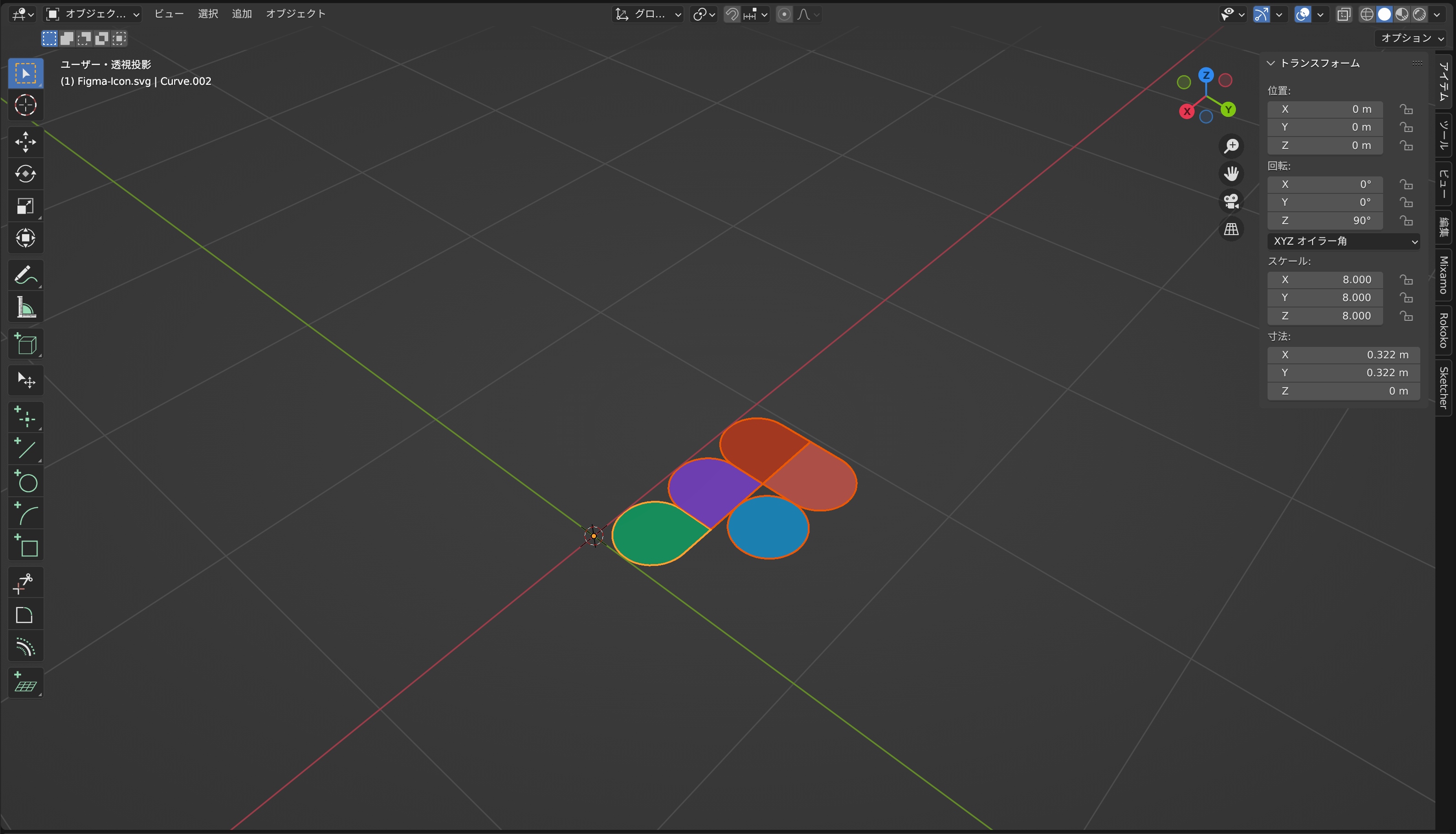
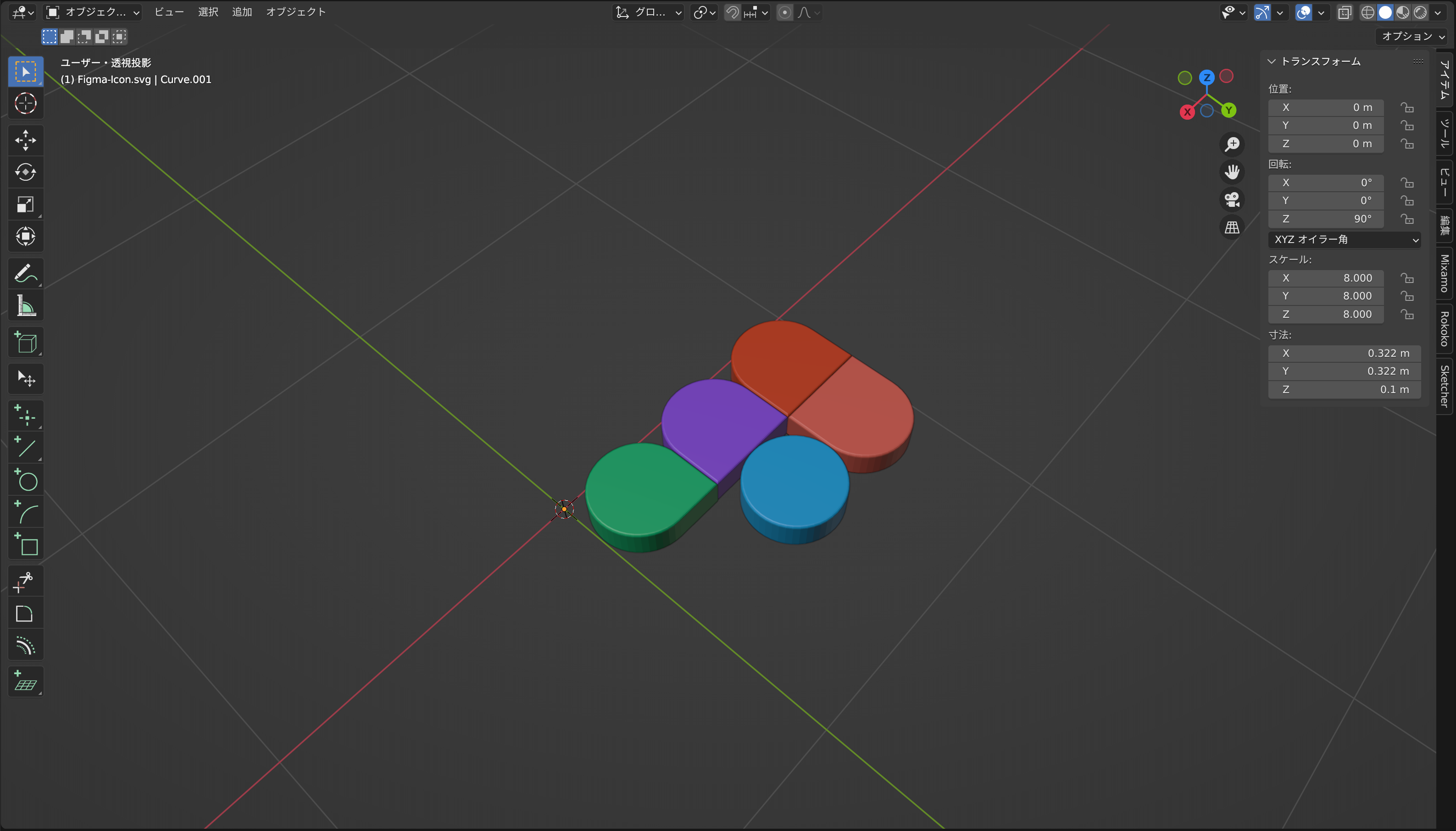
インポート完了。余計なデータがついていたり、向きや大きさが違ったりするので調整が必要です。

インポートしたSVGをメッシュに変換
SVGはベクターデータなので立体化させる際はメッシュデータに変換する必要があります。
すべてのSVGを選択。

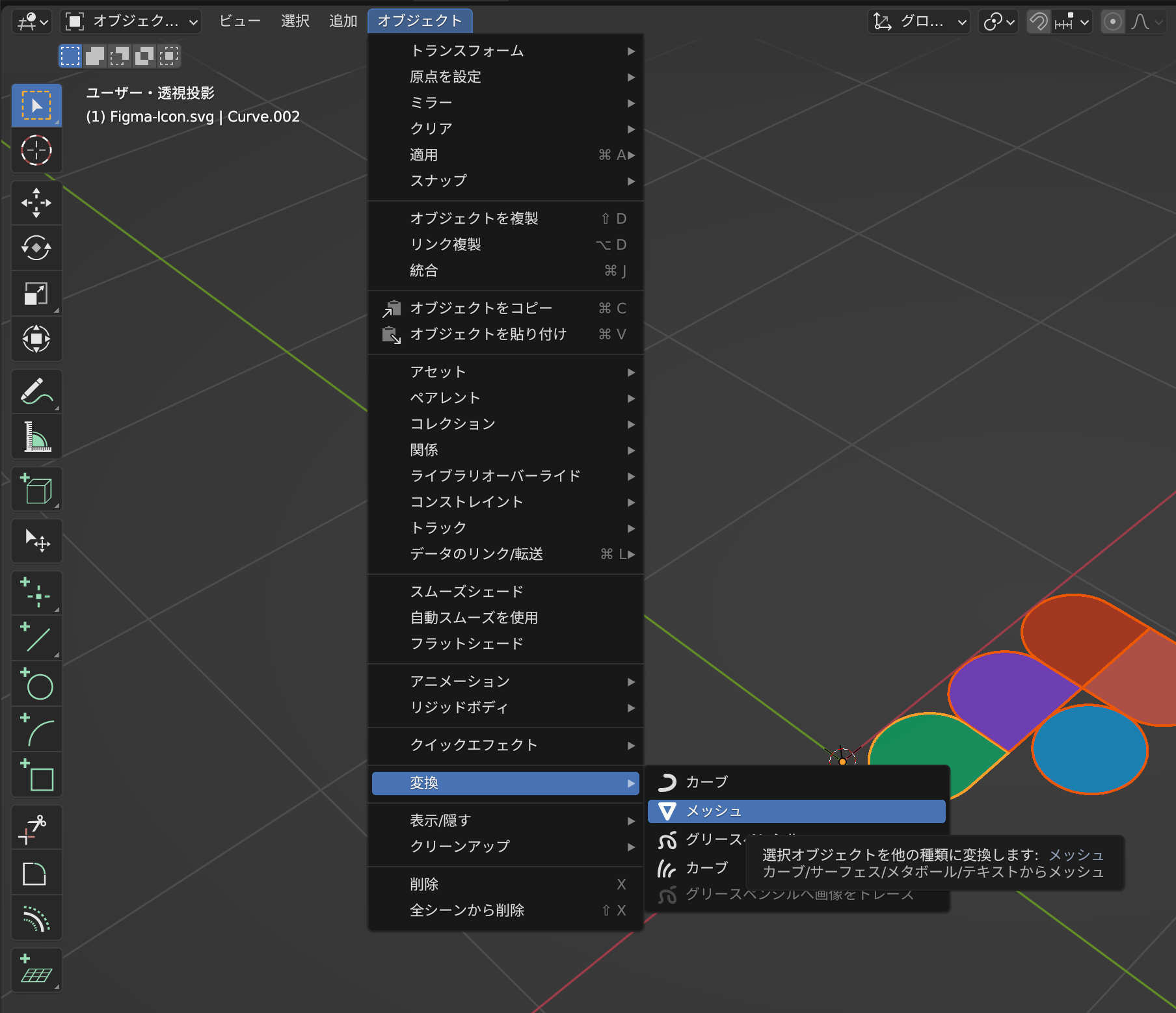
「オブジェクト」→「変換」→「メッシュ」を選択。

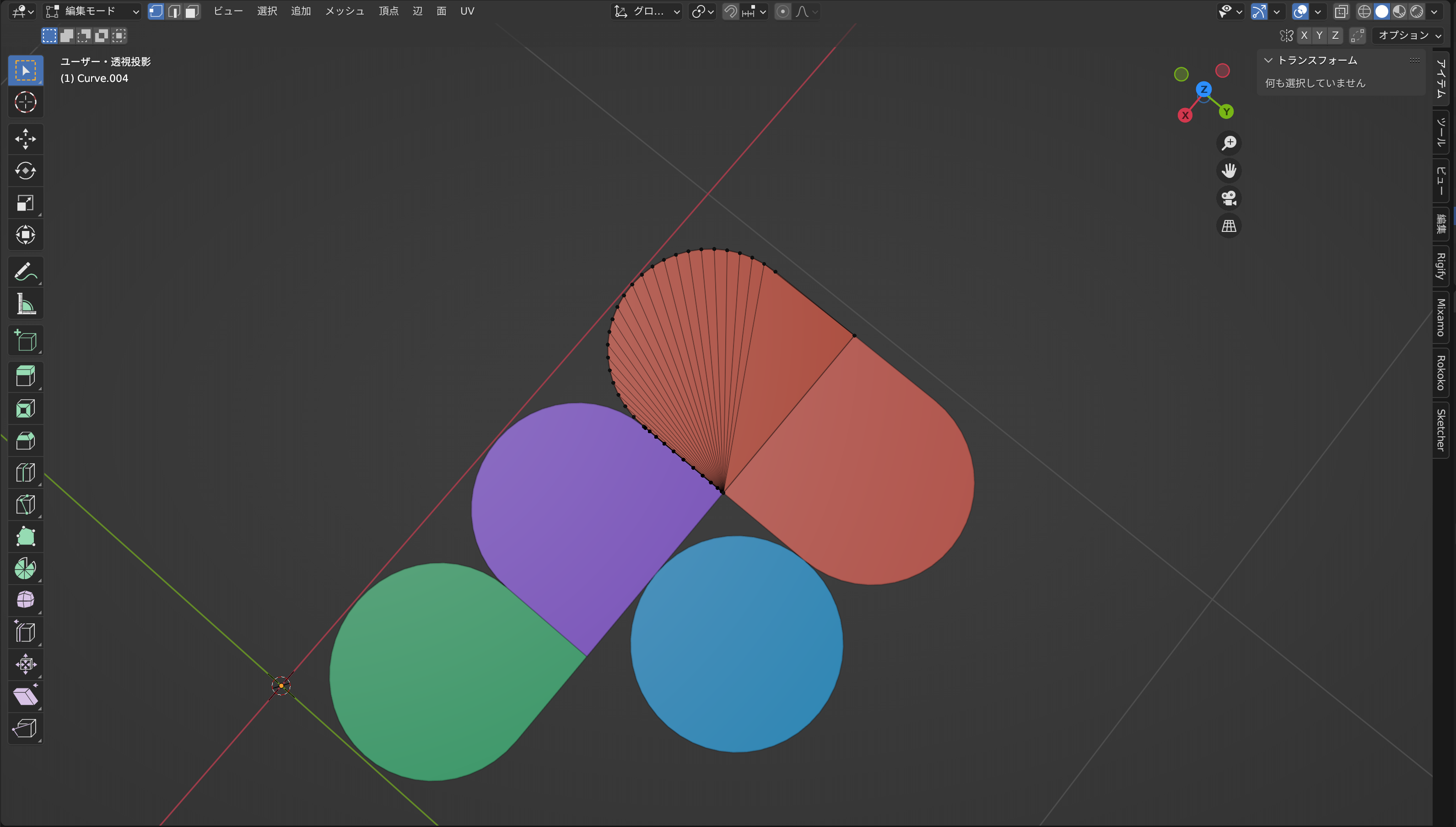
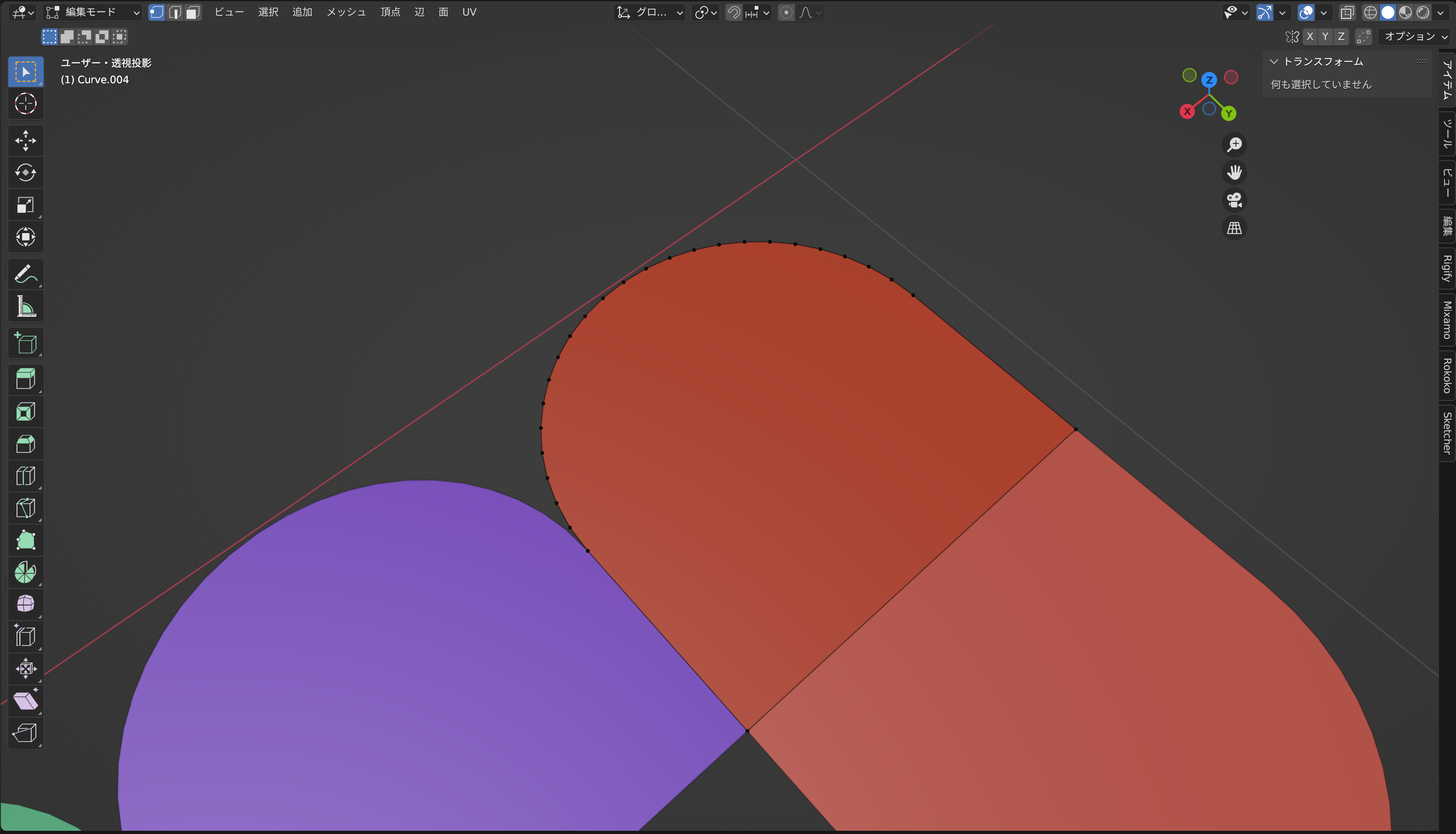
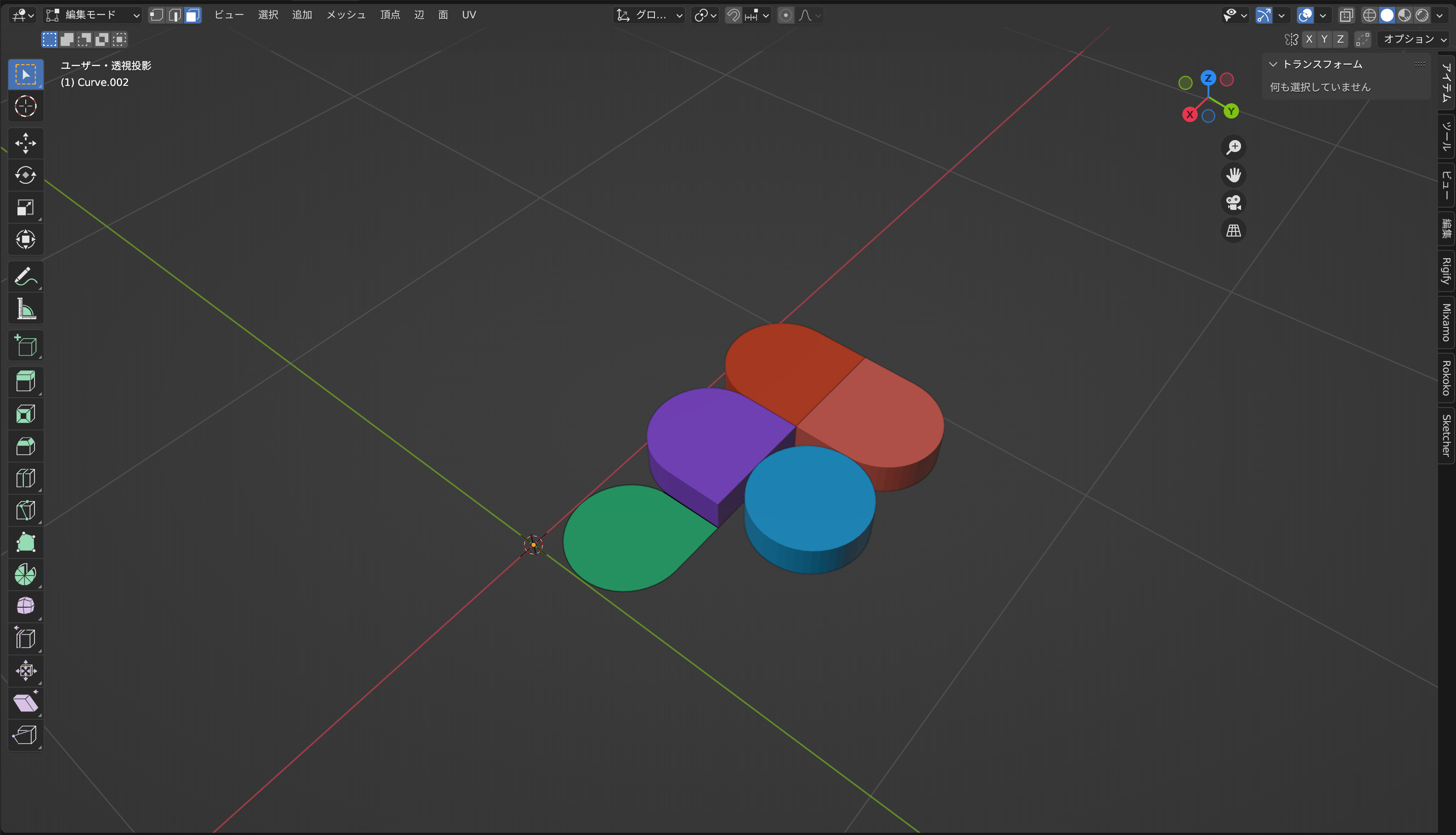
編集モードで見てみるとメッシュ化されていることが確認出来ます。

あまりデータがきれいではない場合は必要に応じて修正してください。

立体化する
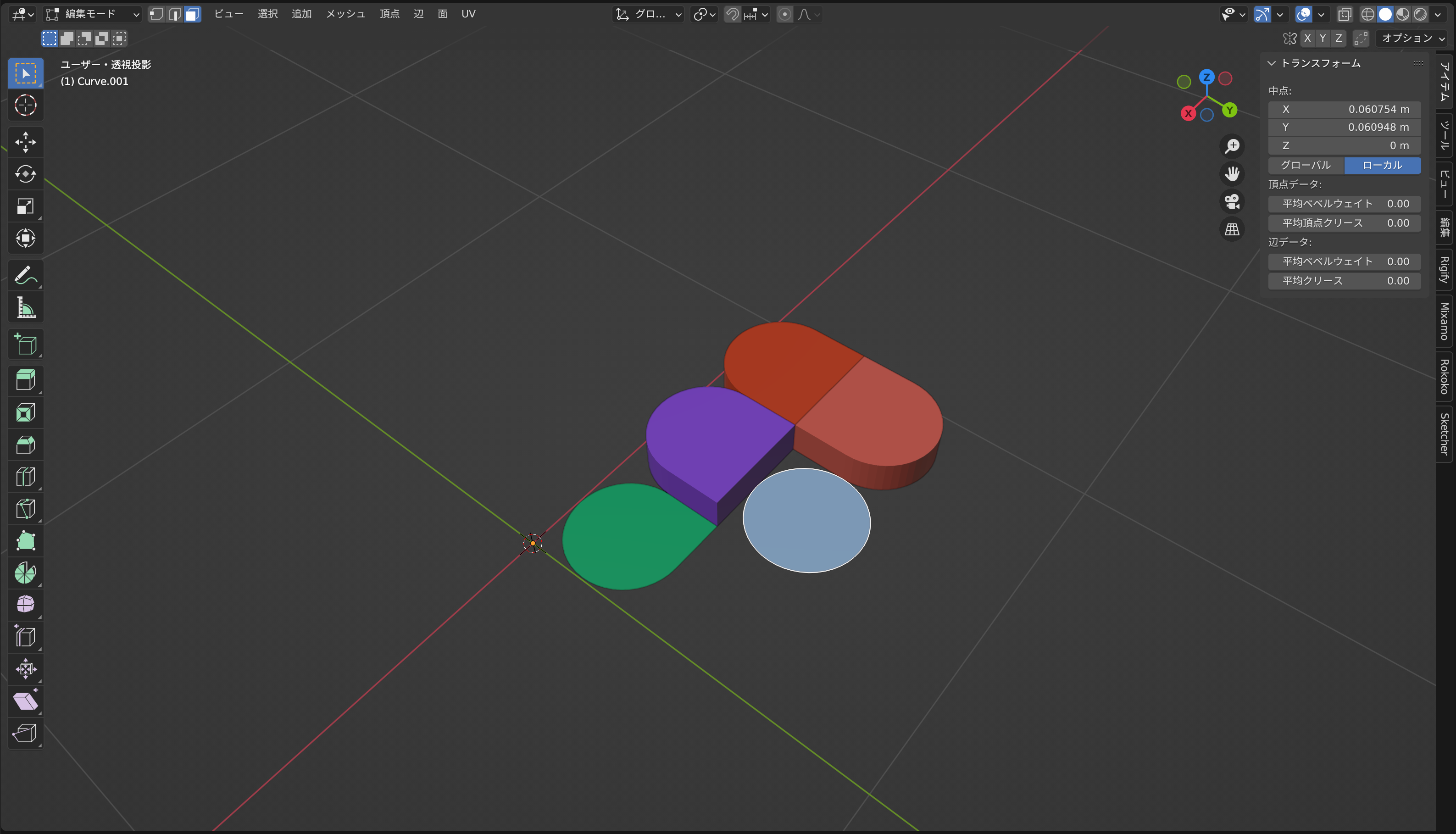
面を選択→編集モードに入り、「E」で押し出す。


仕上げ
いつも通り、角に丸みを付けておくといい感じになります。これでFigmaロゴは完成です!

ペアレント設定
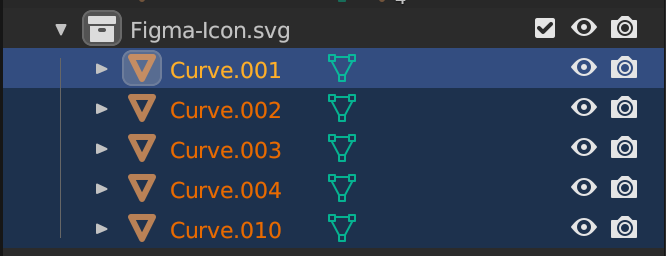
今回制作したFigmaロゴは5つがすべて別のオブジェクトとなってしまっています。これでは不便なのでペアレント設定をしてまとめて操作できるように設定します。


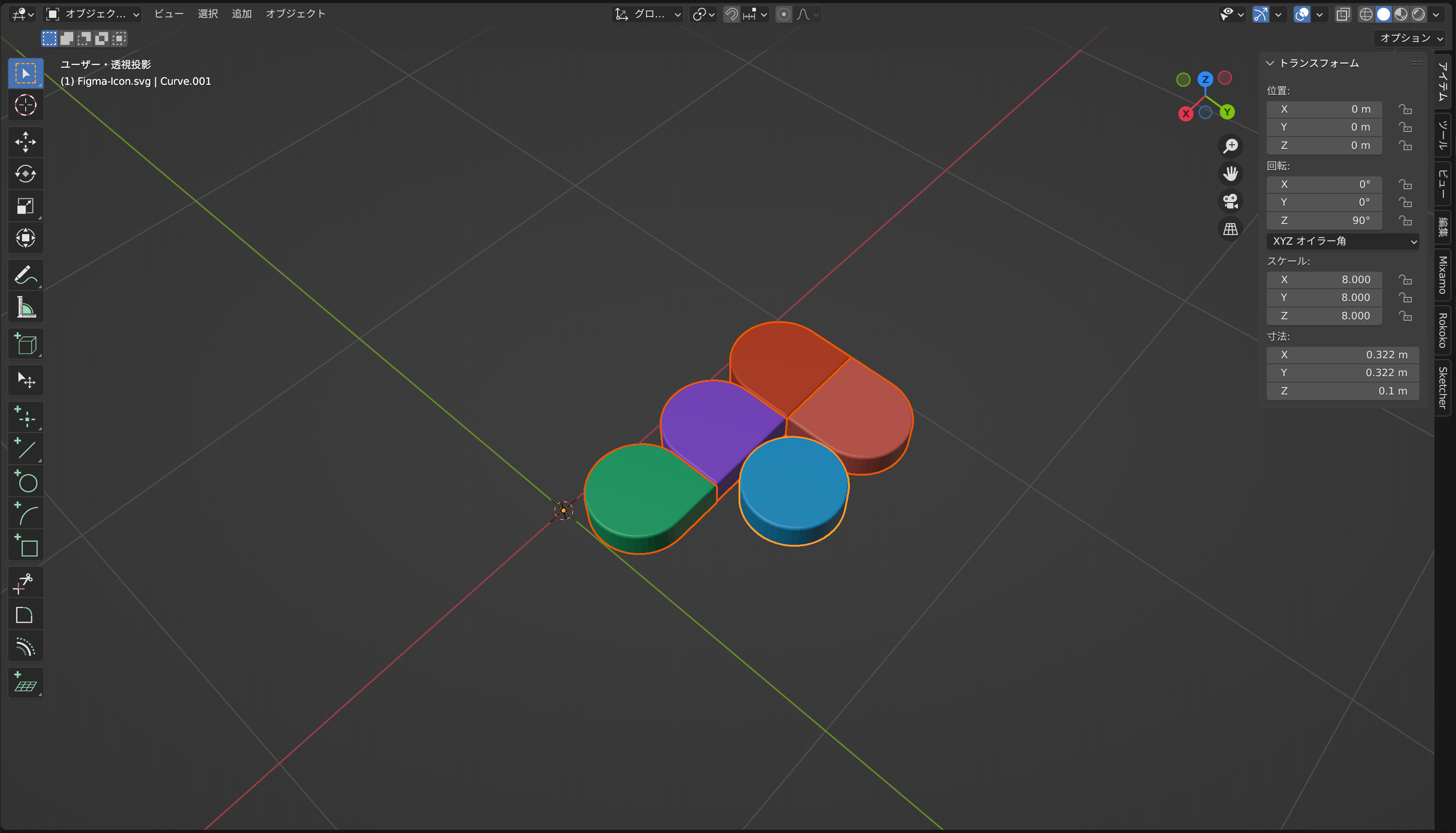
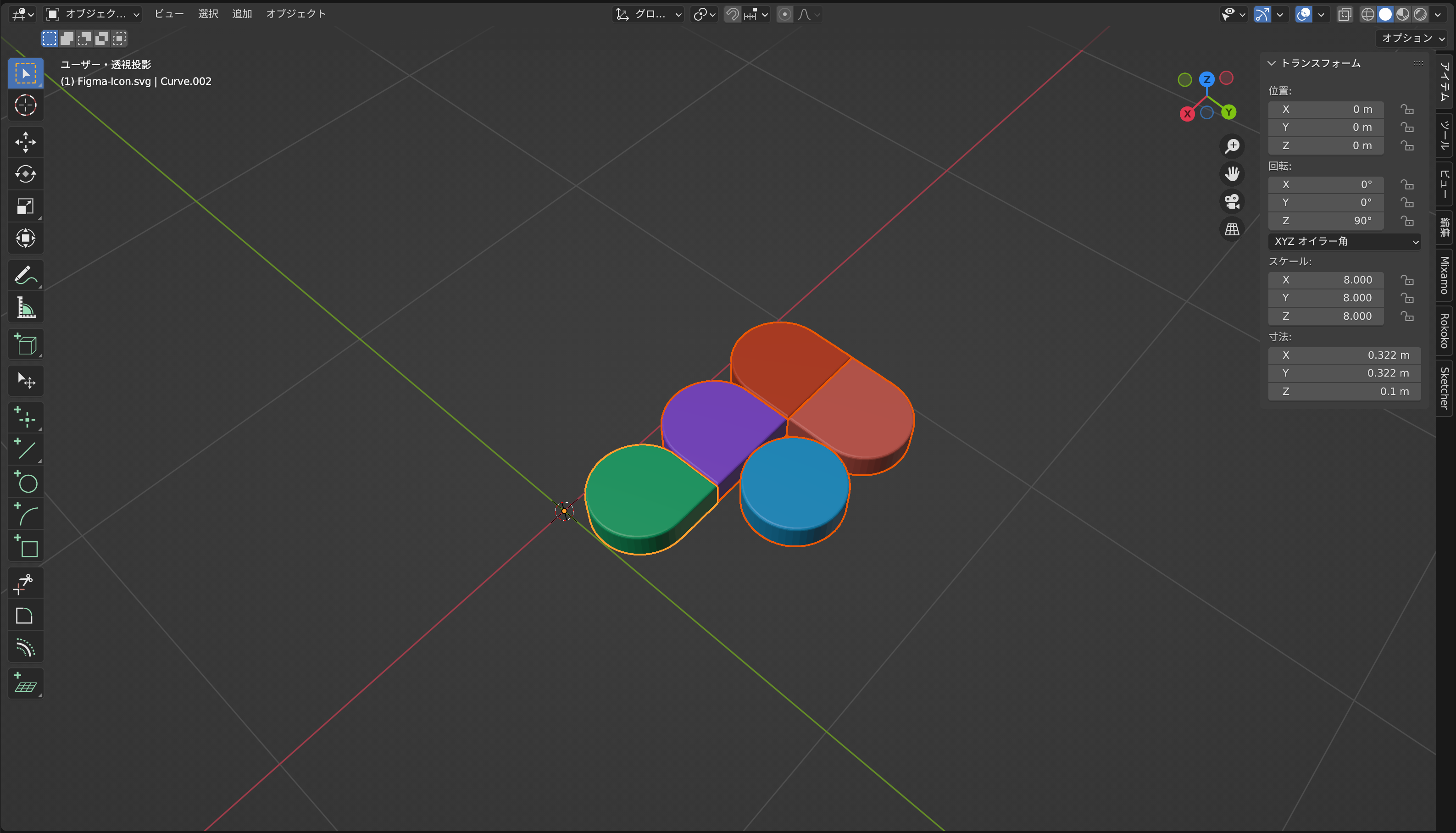
すべてのオブジェクトを選択。この時、Shiftを押したまま、最後にクリックたオブジェクトだけ枠の色が黄色くなります。これが親となるオブジェクトです。

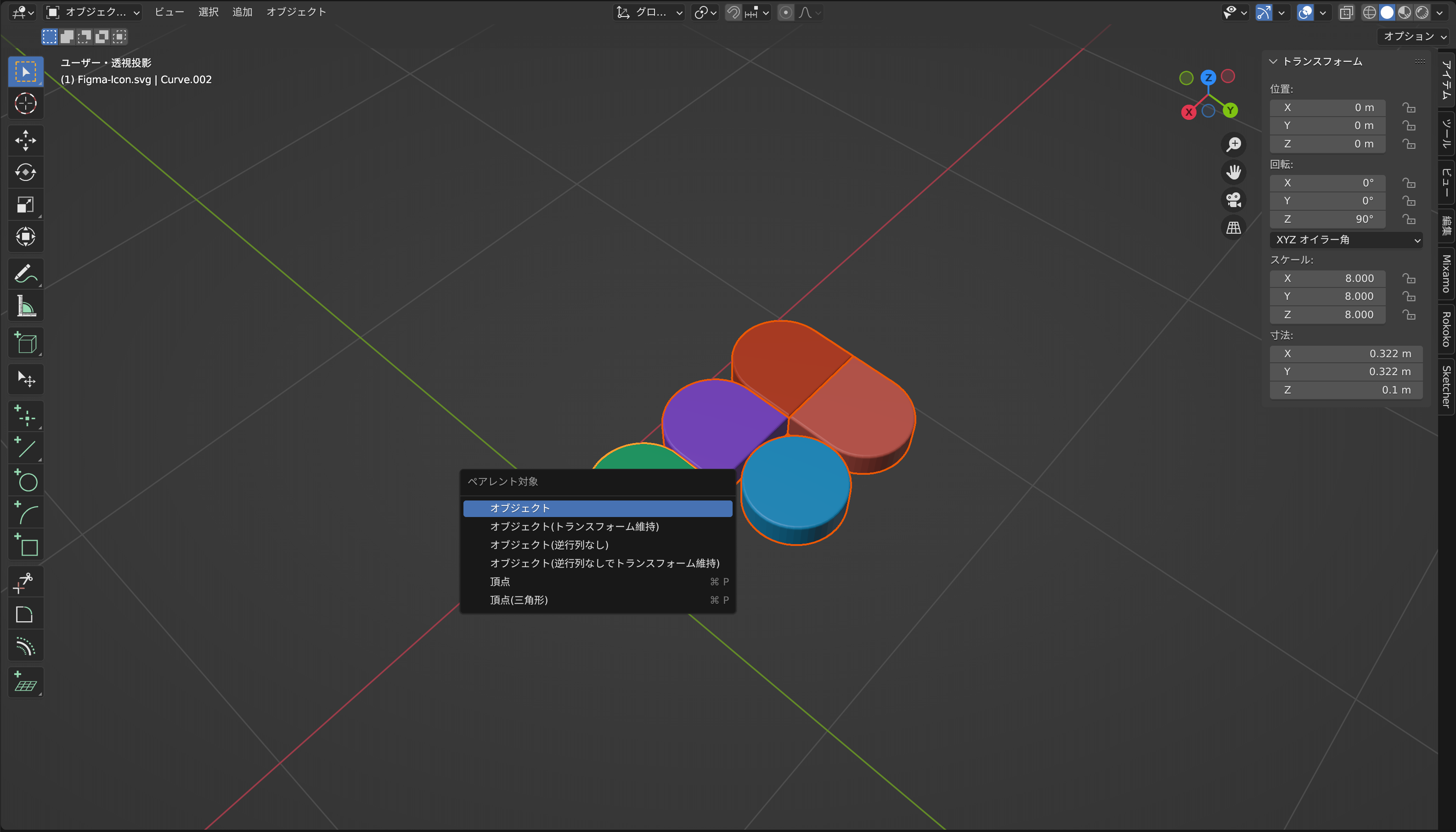
そのまま、「ctrl+P」でペアレント設定を呼び出し、「オブジェクト」を選択。

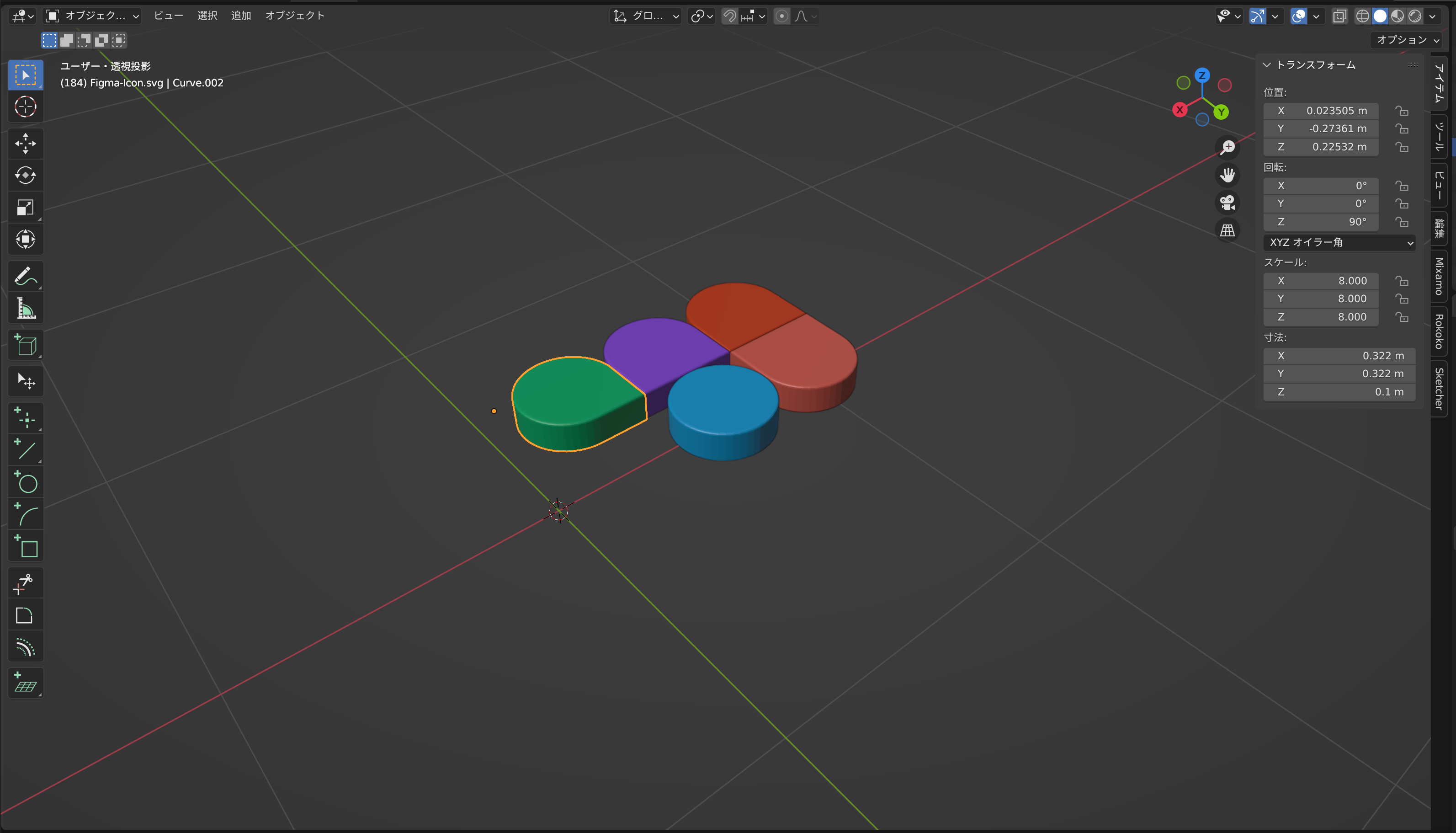
こうすることで親としたオブジェクトを移動・回転・拡大など編集すると他のオブジェクトも同じように変化してくれるようになります。 (ペアレント設定を解除するときは子オブジェクトを選択し、「alt+P」で解除出来ます。)


また、Blender内には「コレクション」という概念があり、一見これが「グループ化」っぽいですが、同時に複数のオブジェクトを移動させたりなどは出来ません。
まとめ
SVGデータを立体化する方法は理解できましたか?
これができるようになると、イラストレーターで作ったアイコンやタイポを取り込んで立体にするということが可能になります。一段と表現の幅が広がりそうですね!
次回は、今までの復習も兼ねて一気に5つのオブジェクトをモデリングしていきます!お楽しみに!


