
皆さんこんにちは!Blender技術記事、第6回目です!全12回なので今回が折り返し地点ですね!
今回は一気にお酒、スマホ、パソコン、ローテーブル、スタンドライトのモデリングに調整していきます。
数が多くて大変そうですが、実は今まで習った機能でこれらのオブジェクトはすべてモデリング可能です!
基本操作ばかりですので数をこなしてモデリングの感覚を体で覚えていきましょう!

お酒の作り方

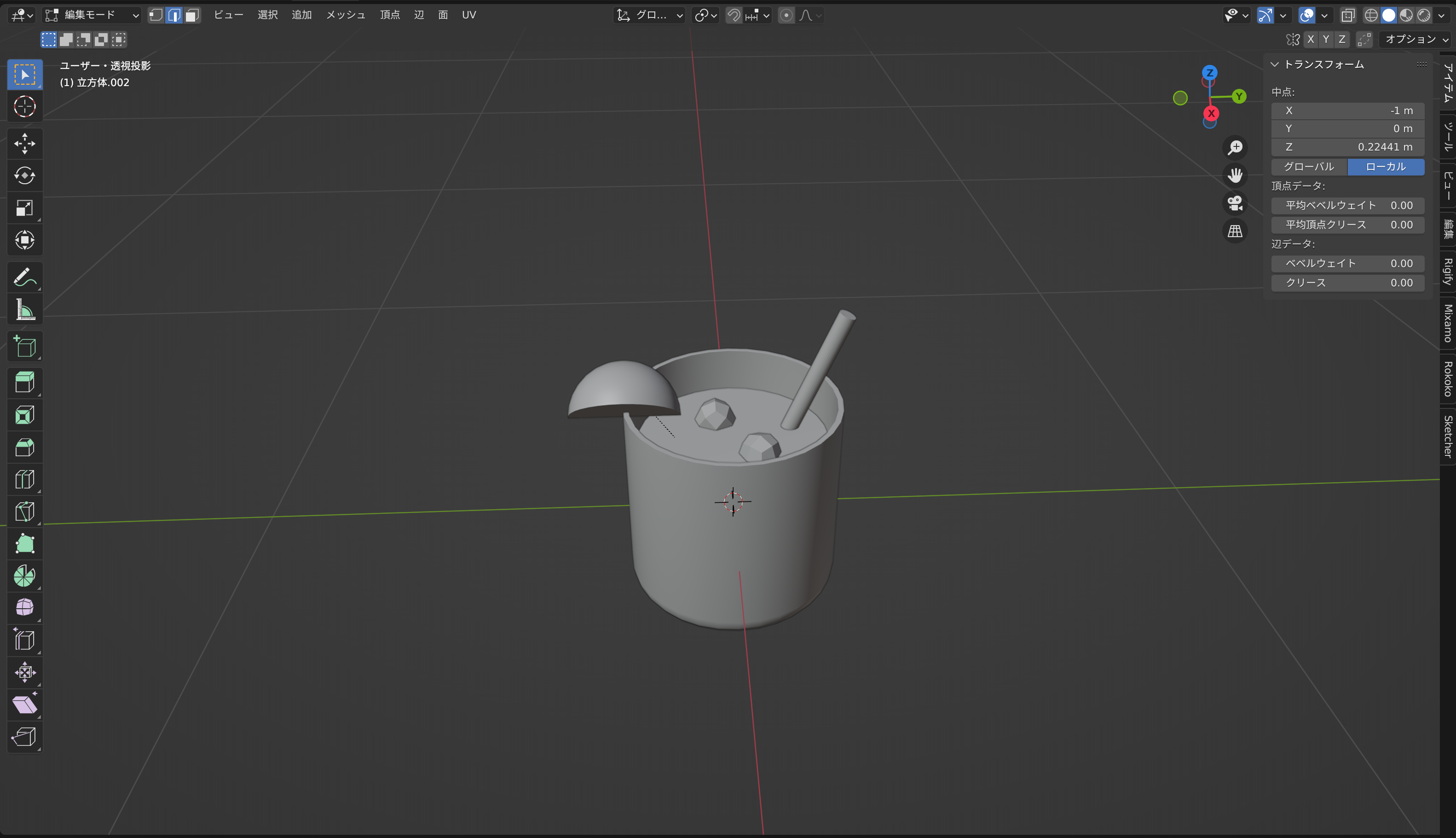
お酒をモデリングします。お酒は分解すると下記のようなパーツになっています。今までのモデリングで出てきた方法を使えば下記の大抵のパーツは作れると思いますので制作方法は簡略化していきます。
氷

「Shift+A」→「ICO球」を追加
ストロー

円柱を縦に拡大
グラス

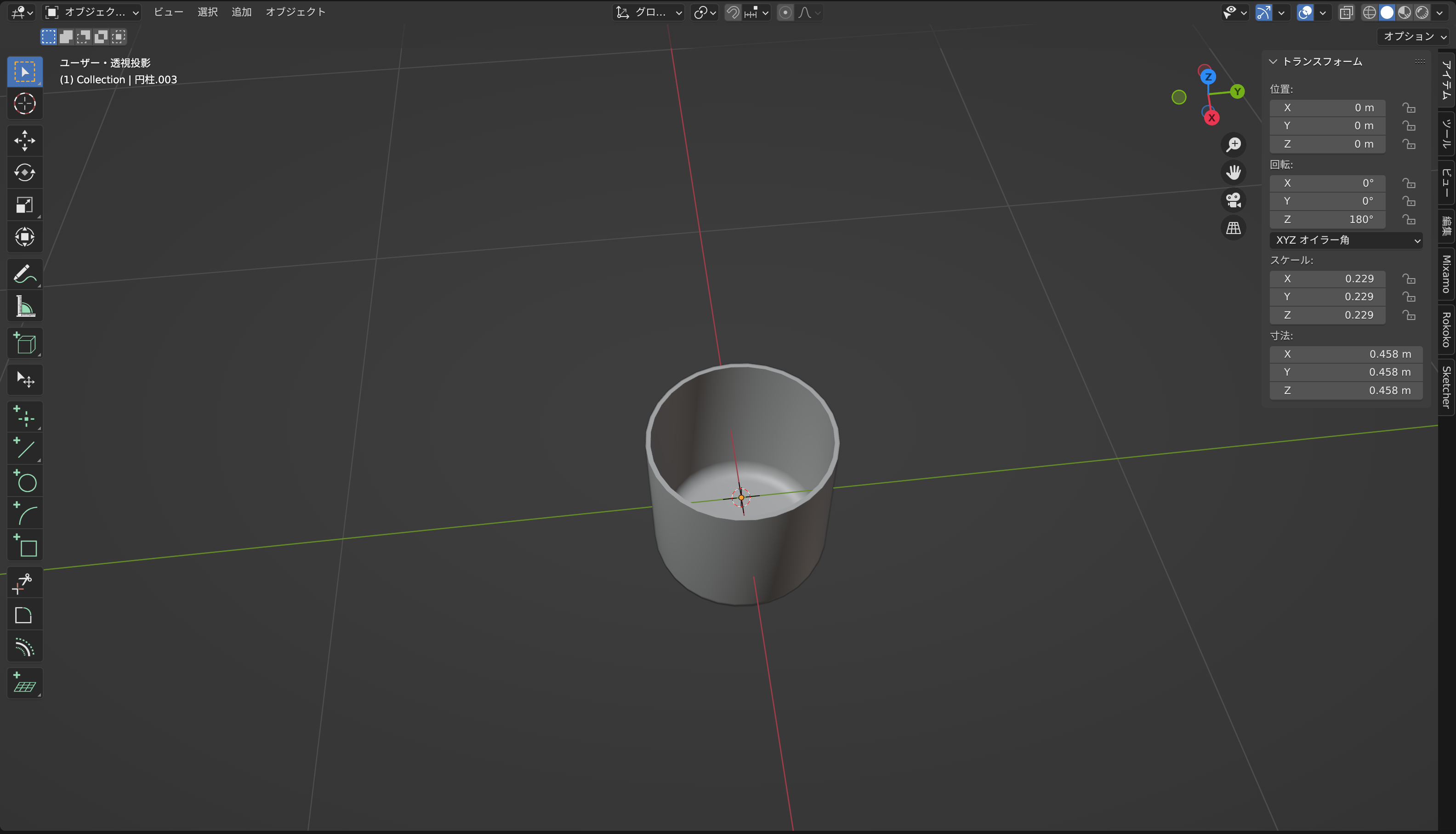
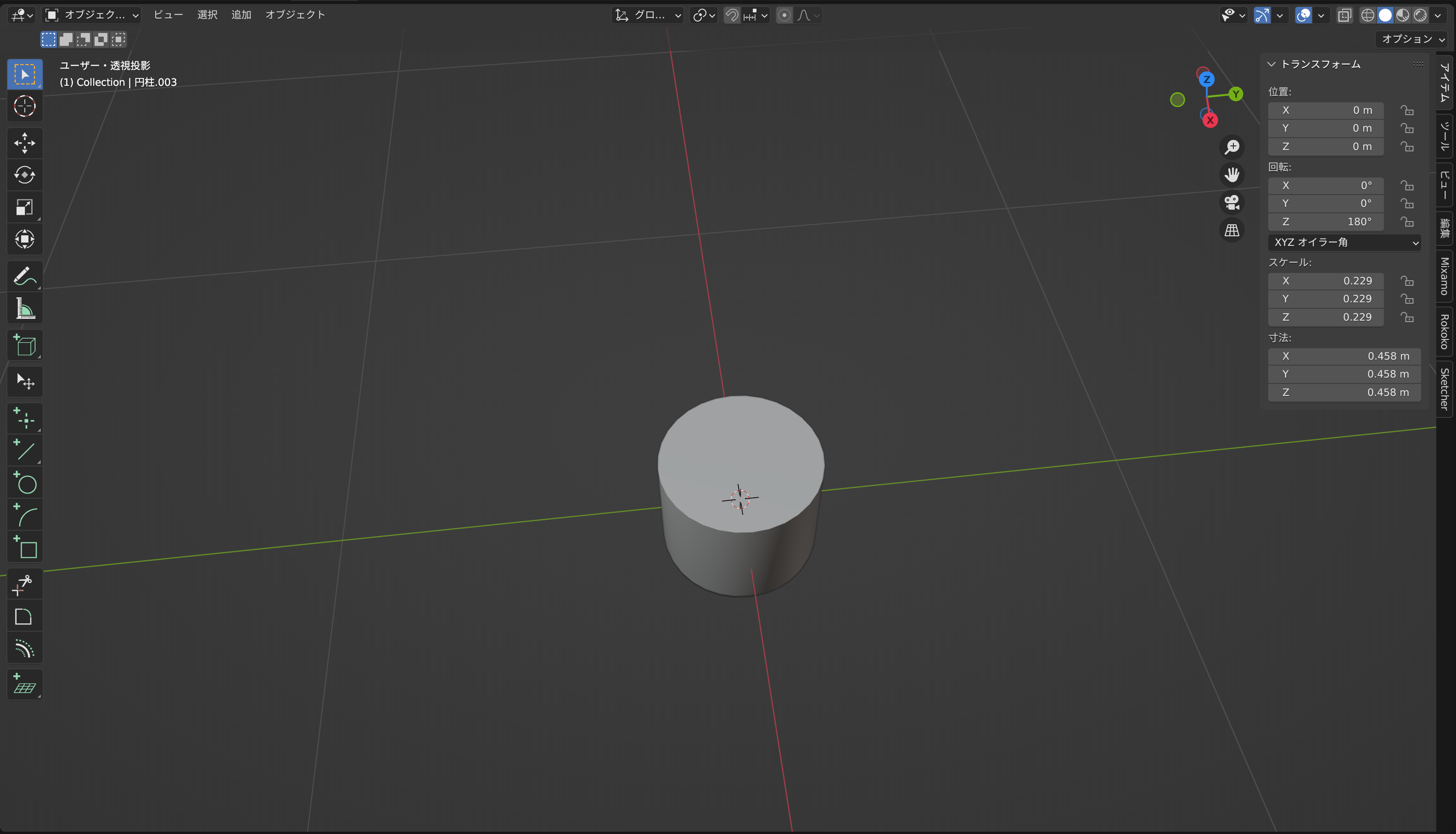
円柱の底を丸め、厚みをつける。(棚のボックスを作ったときと同じ要領)
水

グラスの内側を複製して面を貼る。この時、グラスの内側との隙間を少し開けておく。(隙間がないとグラスのレンダリング時に干渉してうまく透明にレンダリングされなくなってしまいます。)

レモン

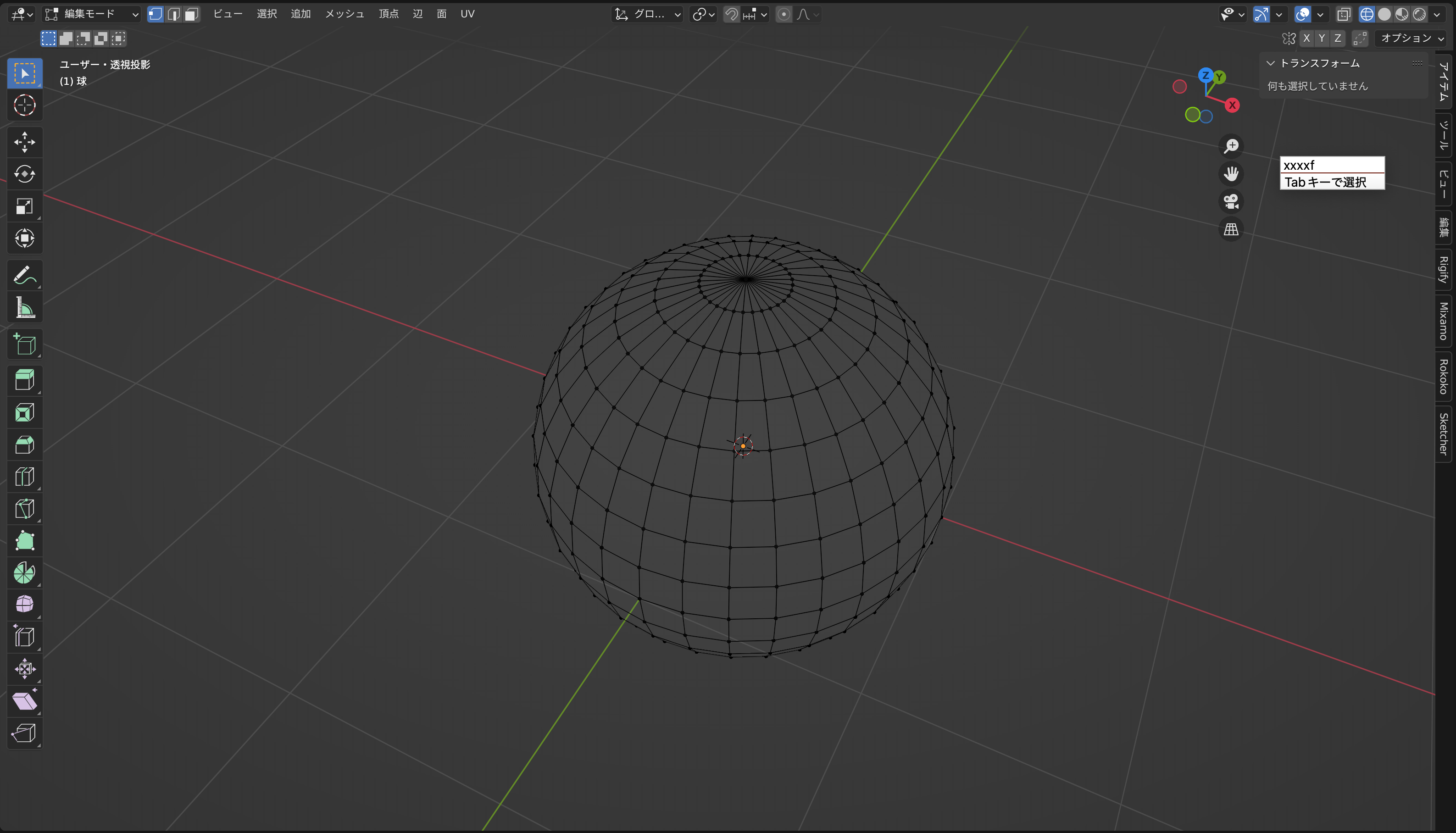
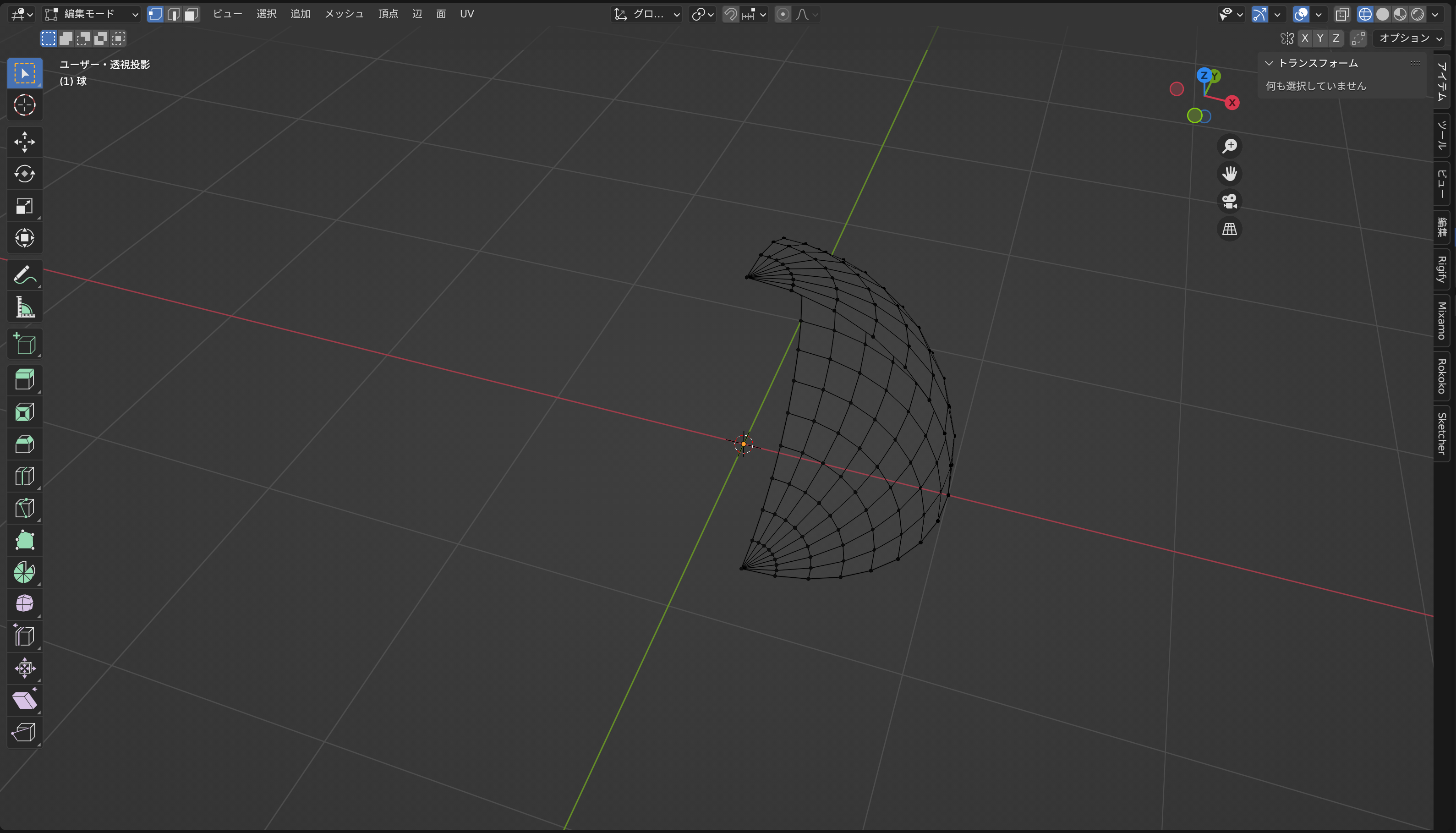
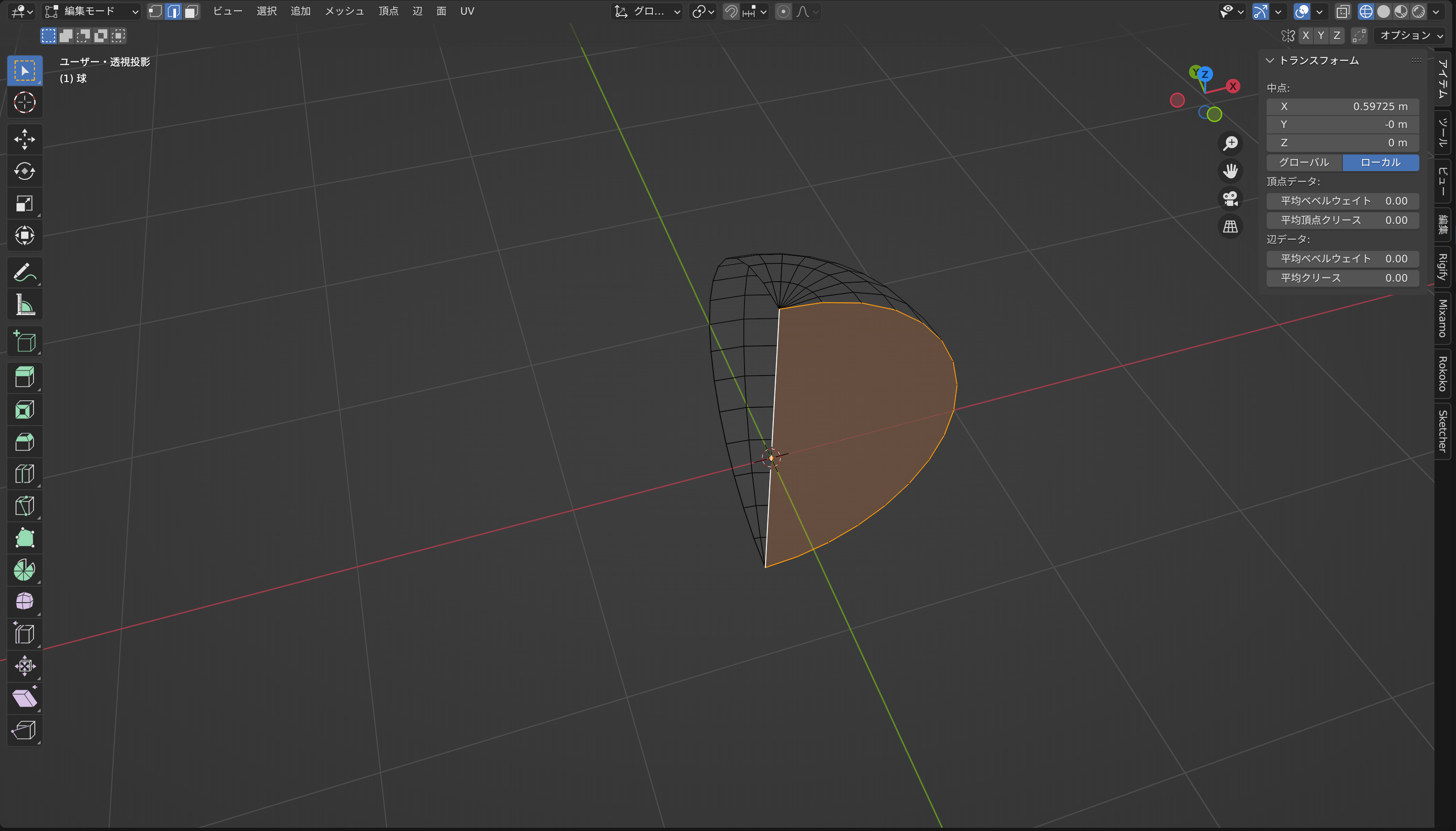
球を1/4にカットする。


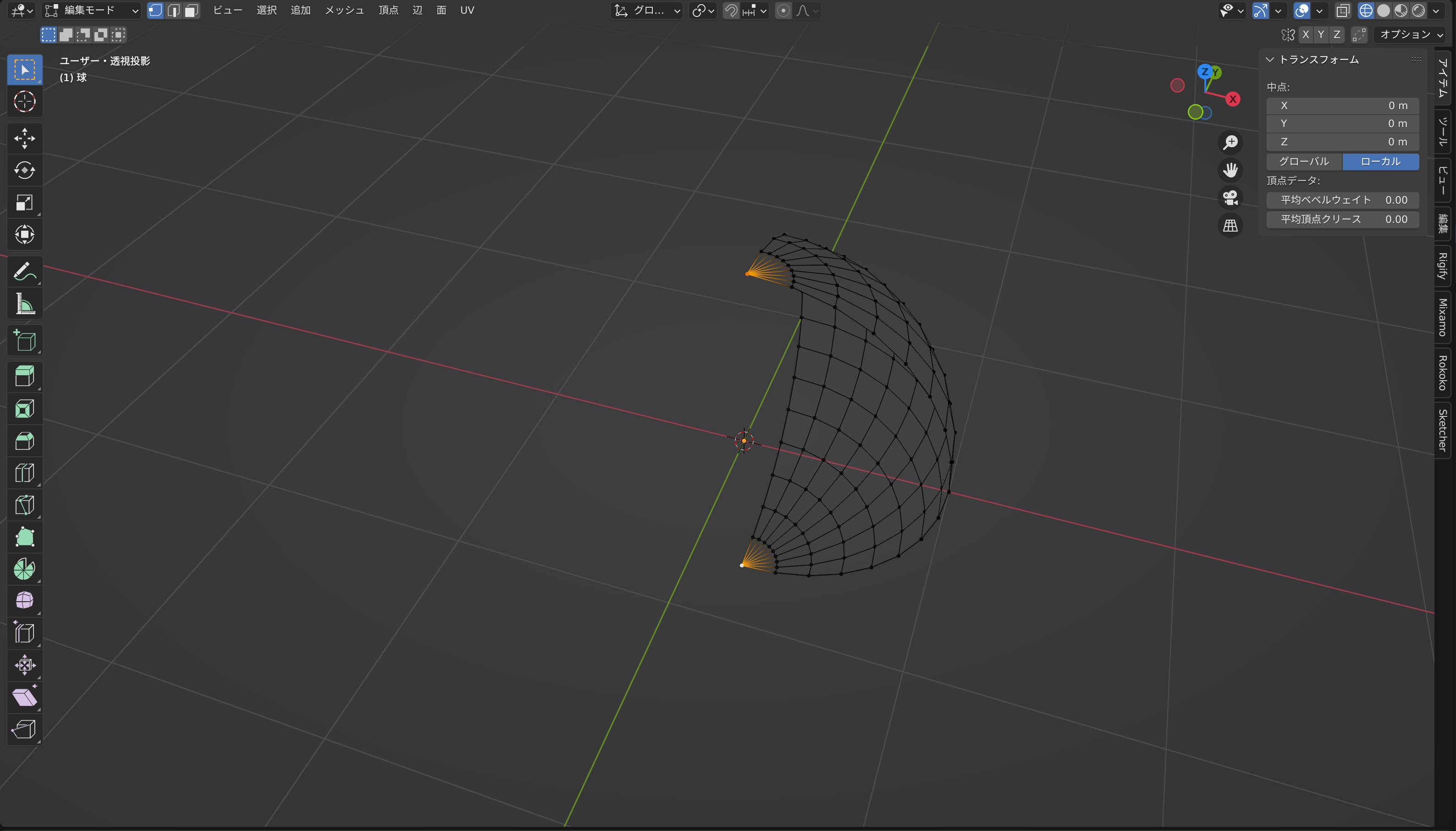
頂点同士を選択し、「F」で線を引く。


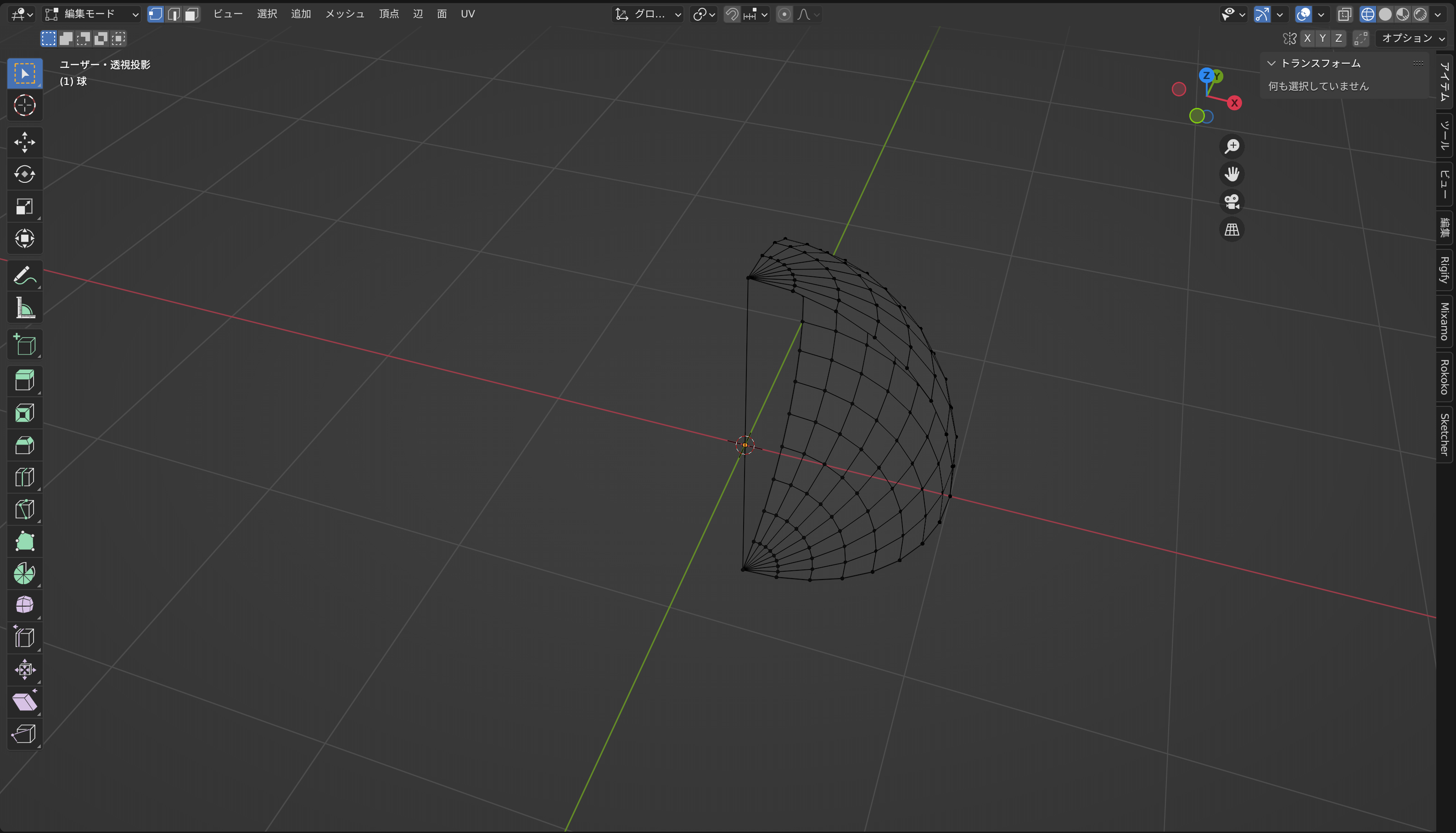
側面の辺を選択し、「F」で面を貼る。反対側も同様。


iPhone

スマホを作っていきます。スマホも一見一つのオブジェクトっぽいですが、下記のように分割しています。
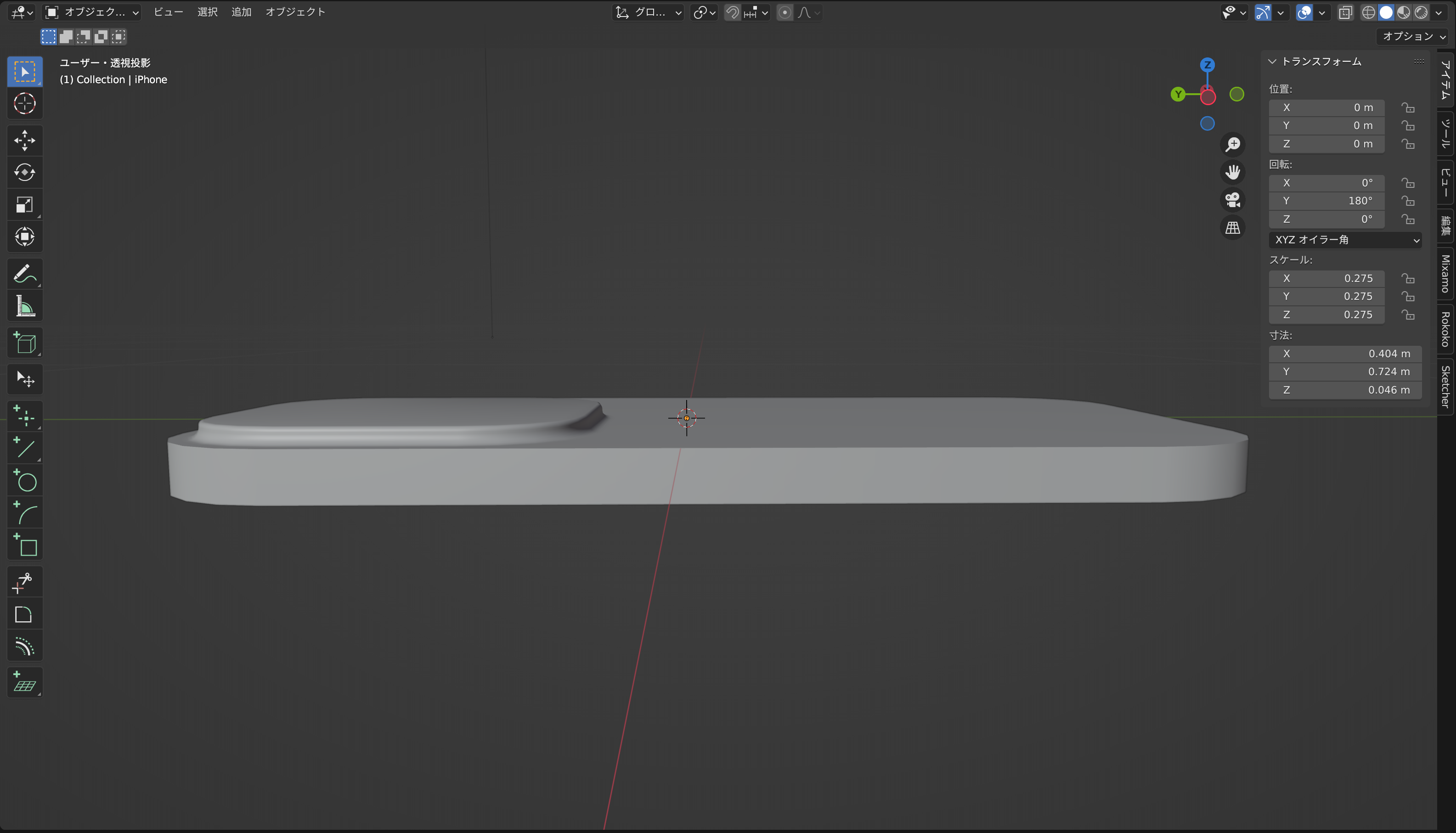
本体
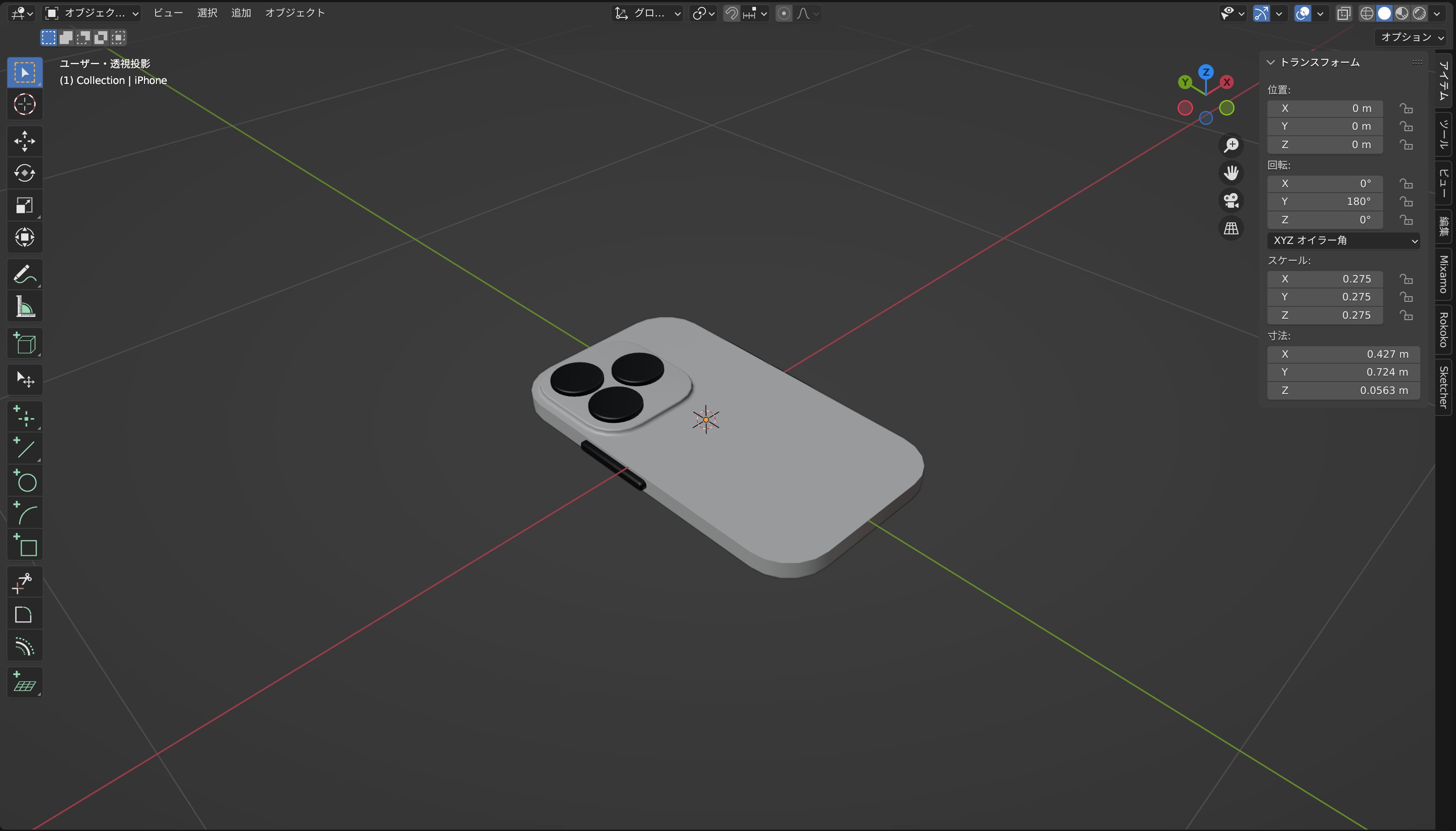
iPhone11以降のモデルを参考にした形状です。

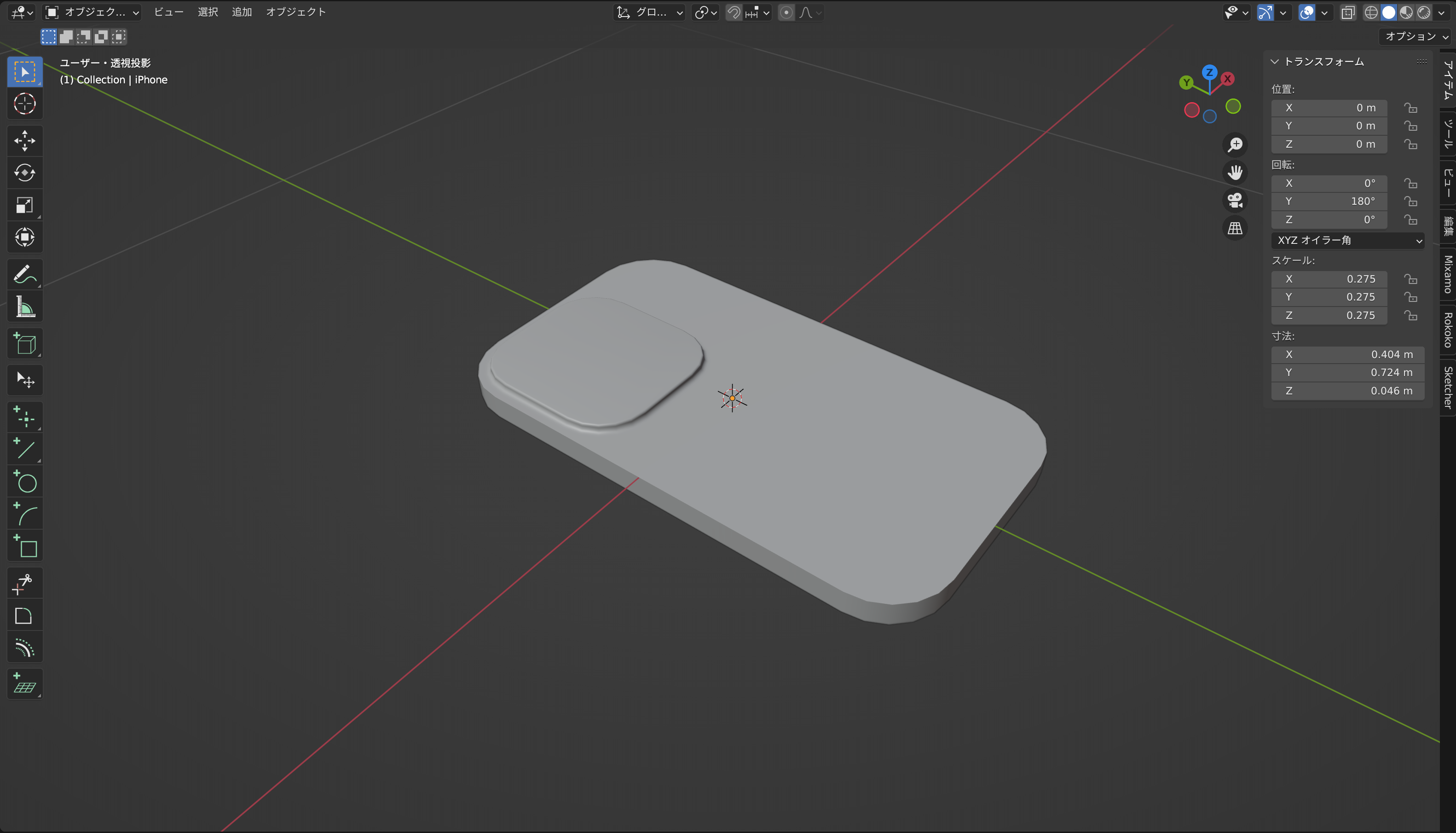
形状としては薄い直方体の一部がせり上がったような形状をしています。

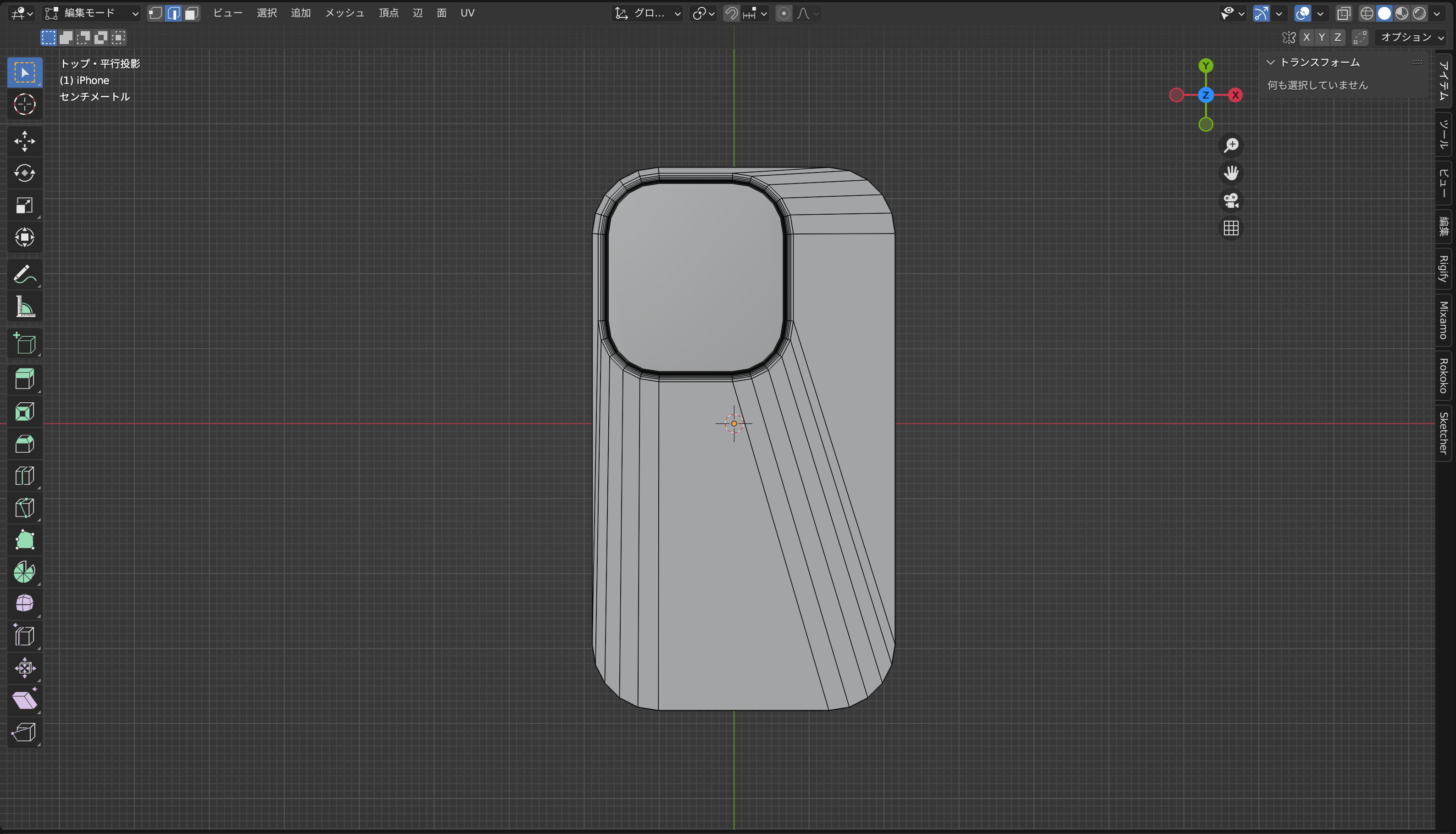
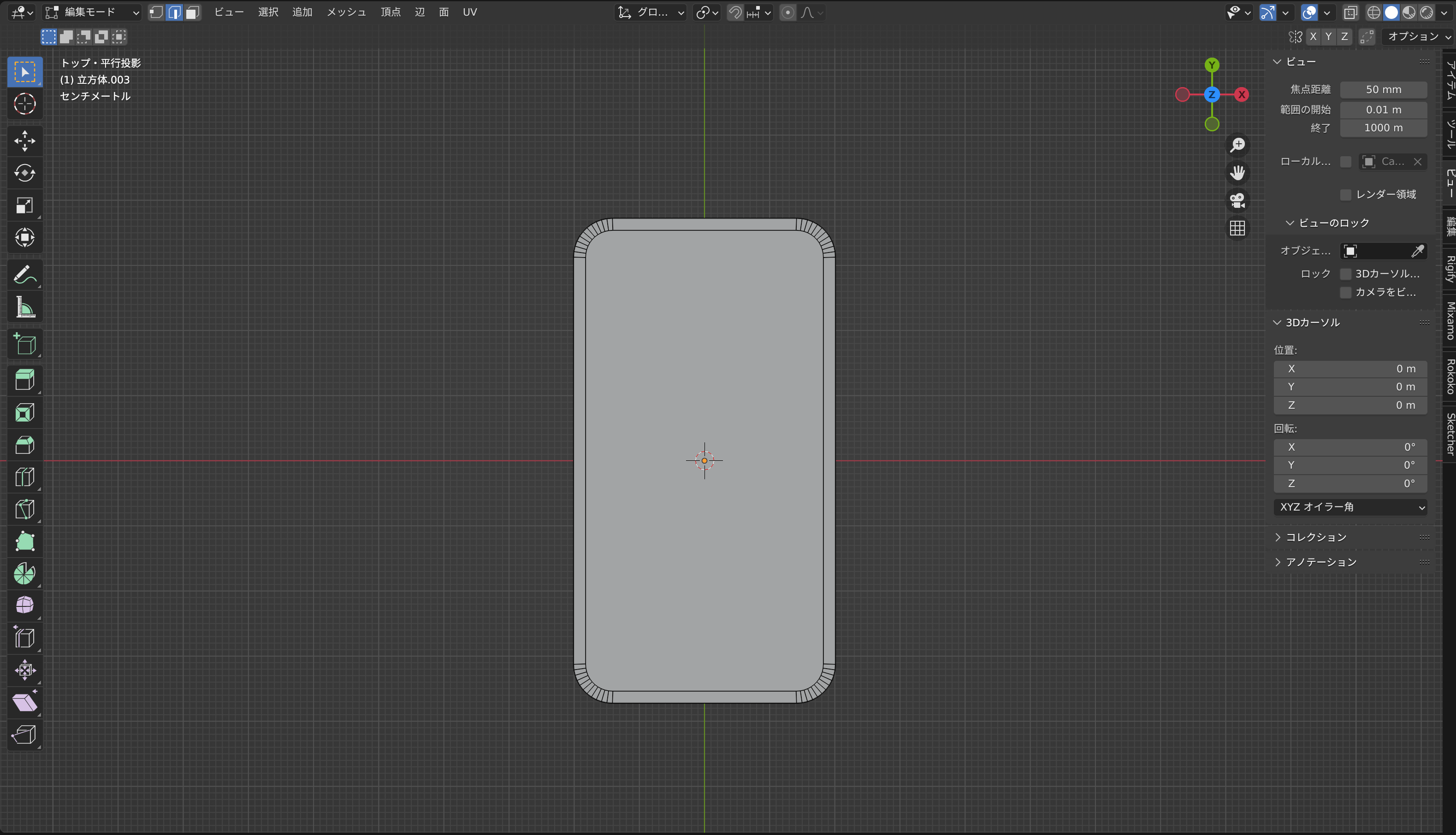
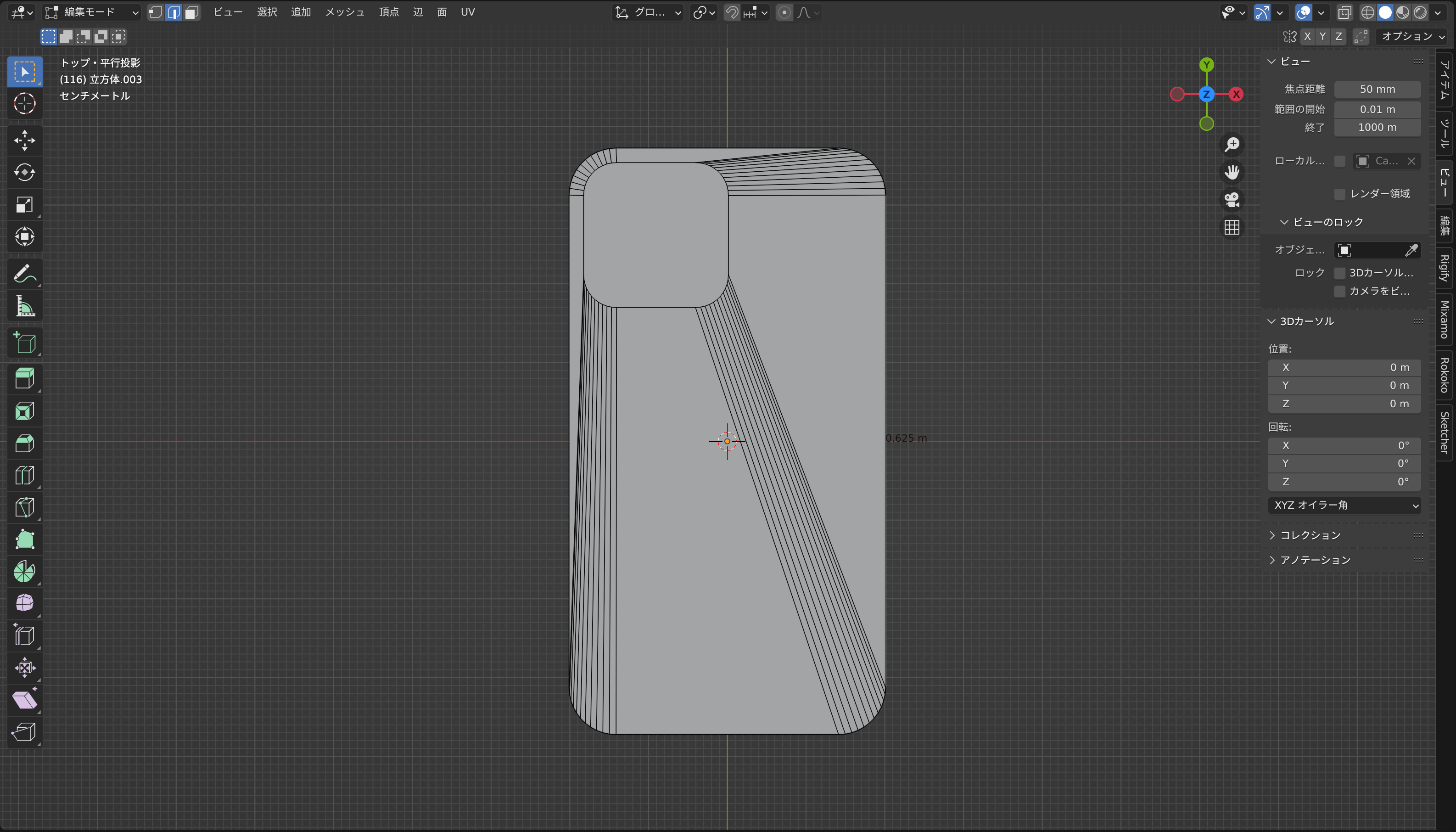
今回はこのように背面に「I」でもう一つ面を差し込み、その面をカメラ部分の正方形の形状として調整してから「E」で押し出して成形しています。

角を丸めてから面を差し込むことで外形に沿ったきれいな角丸を作ることが出来ます。


ブーリアン機能を使った作り方
カメラ部分のもう一つの作り方があるのでそちらも紹介します。というよりこちらのほうが直感的で想像しやすいかと思います。
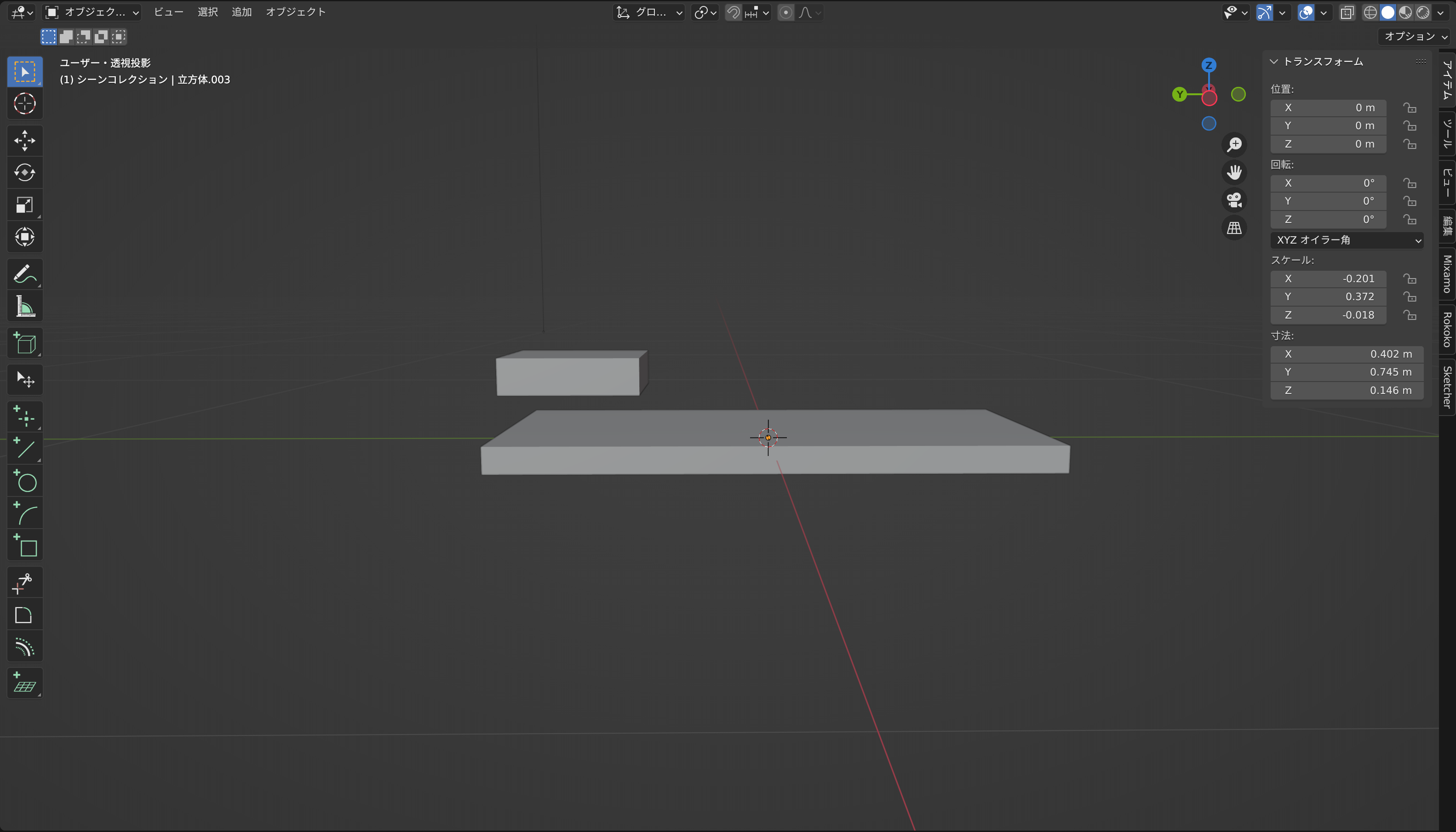
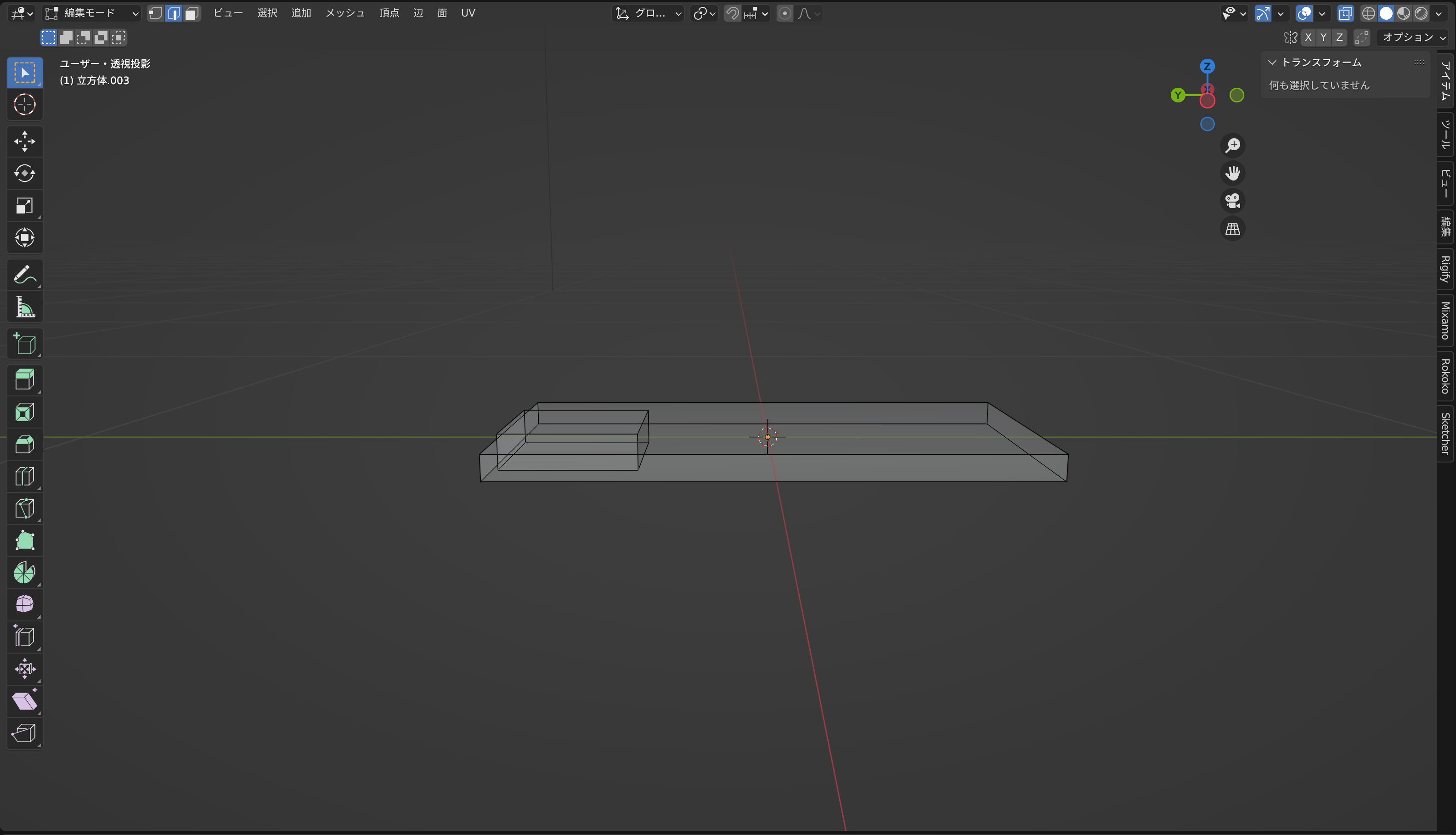
下記のように2つの板を用意し、それらをくっつけるという成形方法です。


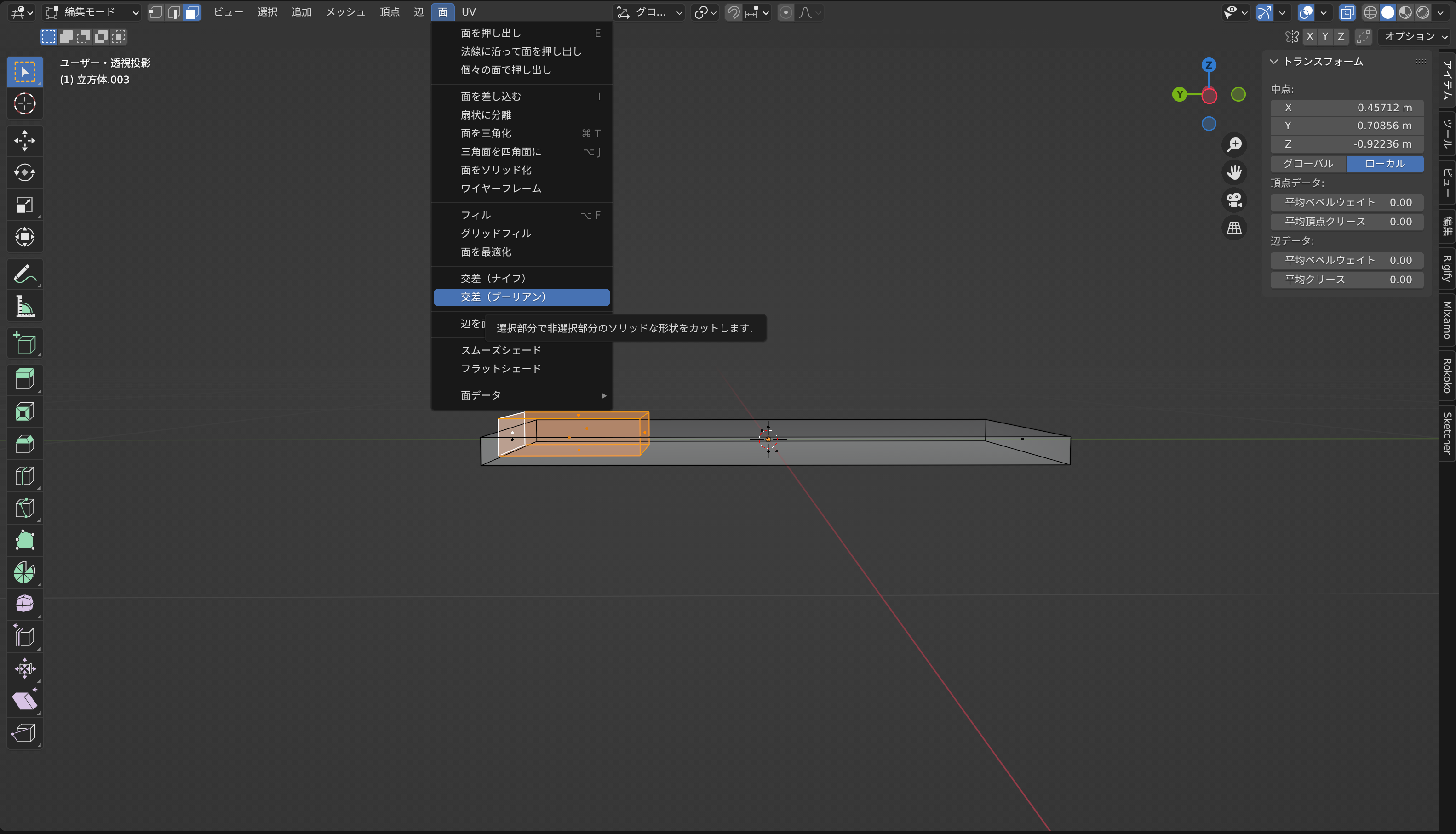
本体部分を親とした時、子どもに当たるオブジェクトを選択し、「面」→「交差(ブーリアン)」を選択。

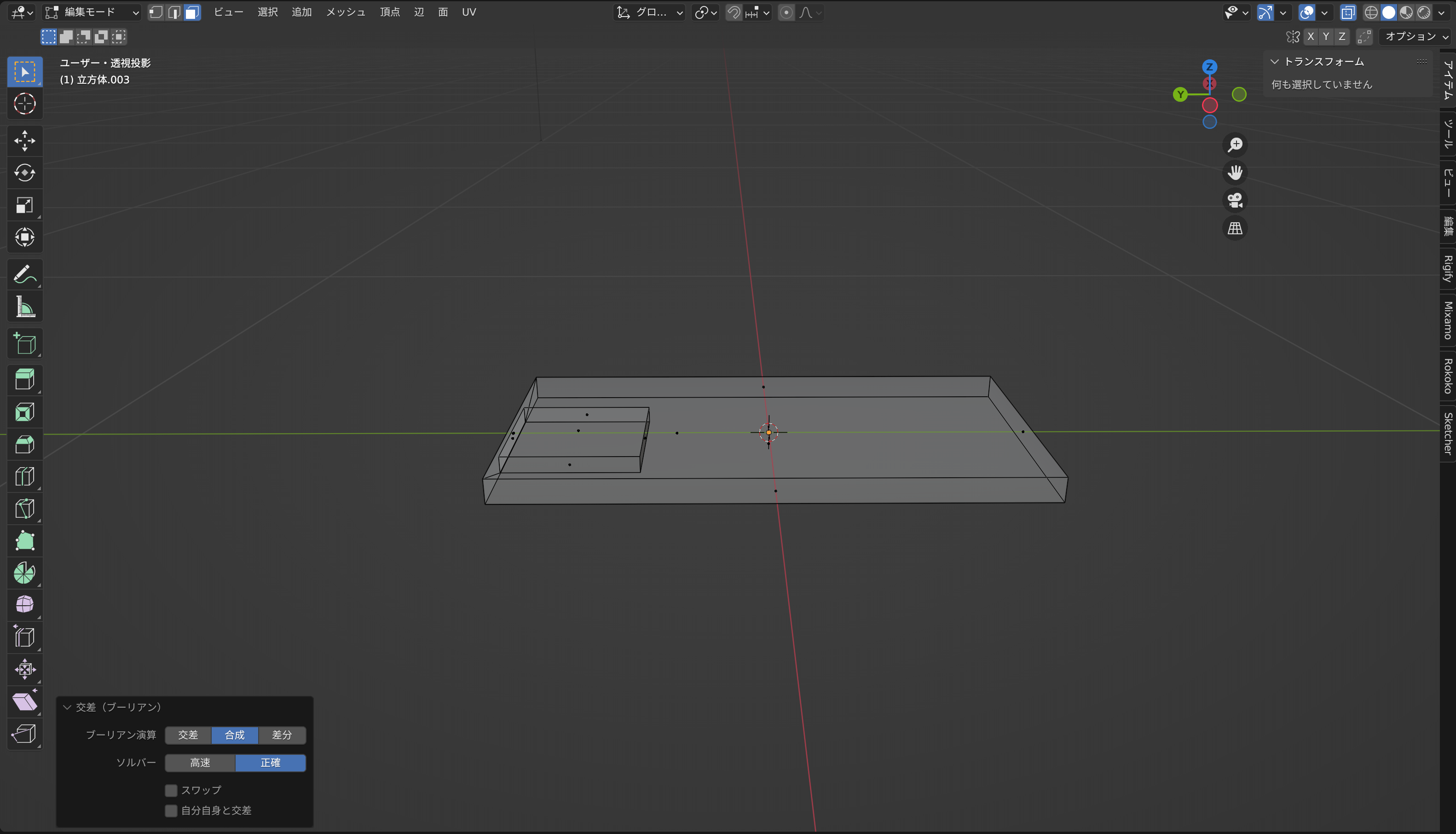
左下のメニューから「合成」を選択。

するとこのように2つの直方体が合成された1つの形状が出来上がります。

ただし、このブーリアンという機能はソリッドモデルの機能を無理やりメッシュモデルで再現している機能です。下記のようにと言われる4角形以上の面(Nゴン)が出来てしまうなどの不具合が起きやすいです。

下記のようにしっかりと3角形、4角形で形成されたきれいなトポロジーに修正しておきましょう。

ボタンやカメラ類
ボタンやカメラ類は別のパーツとして制作するので新しく立体を追加していきます。ただの円柱や直方体の延長線なので難しくはありません。ゴリゴリ作っていってください。

MacBook

続いてMacBookです。ビジュアルでは背面しか映らなかったのでキーボードまでは作り込んでいません。、パーツは下記のように別れています。

モニター部分

キーボード部分

キーボード
モニター部分とキーボードはただの直方体なので簡単に作ることが出来ます。
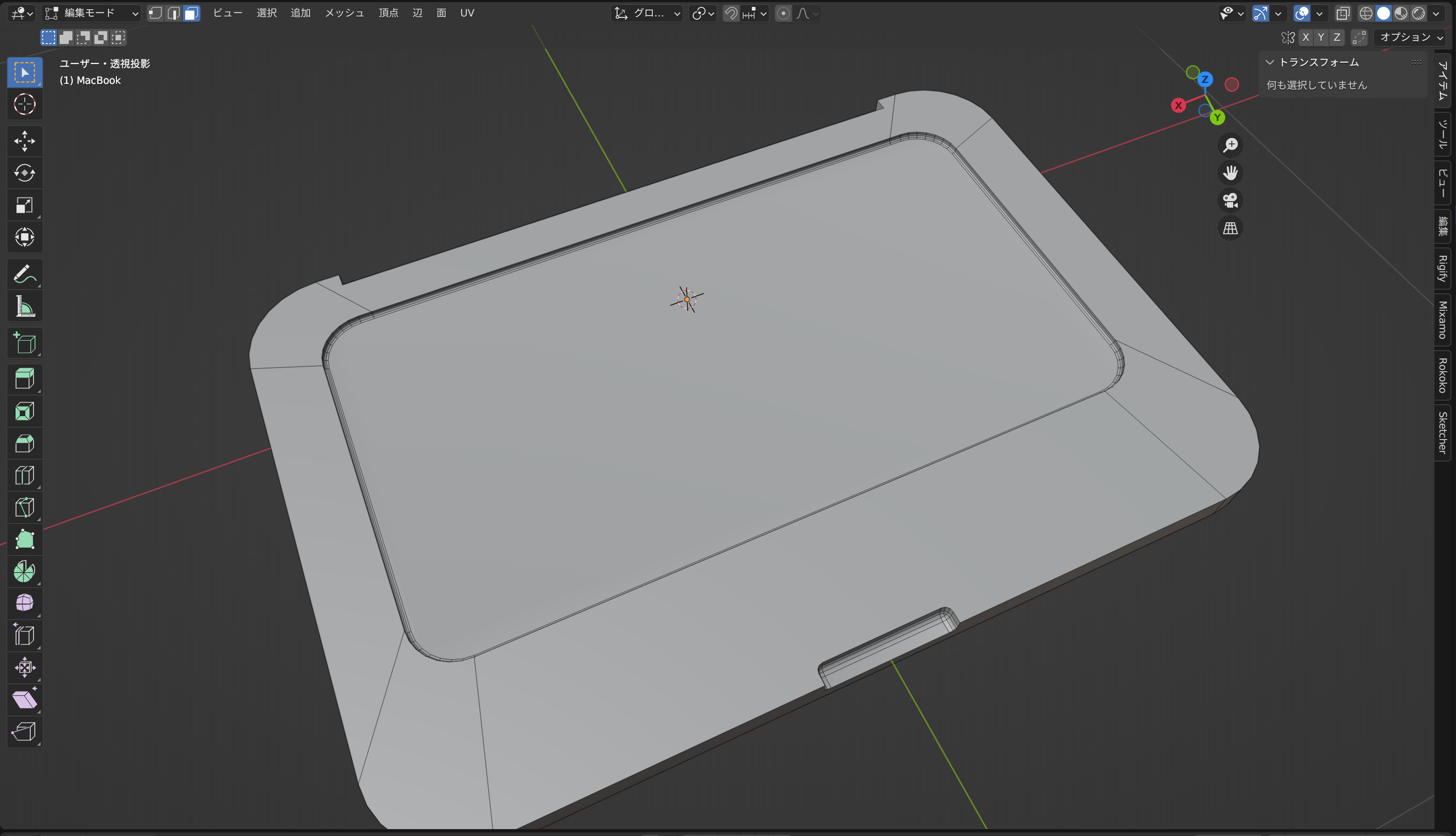
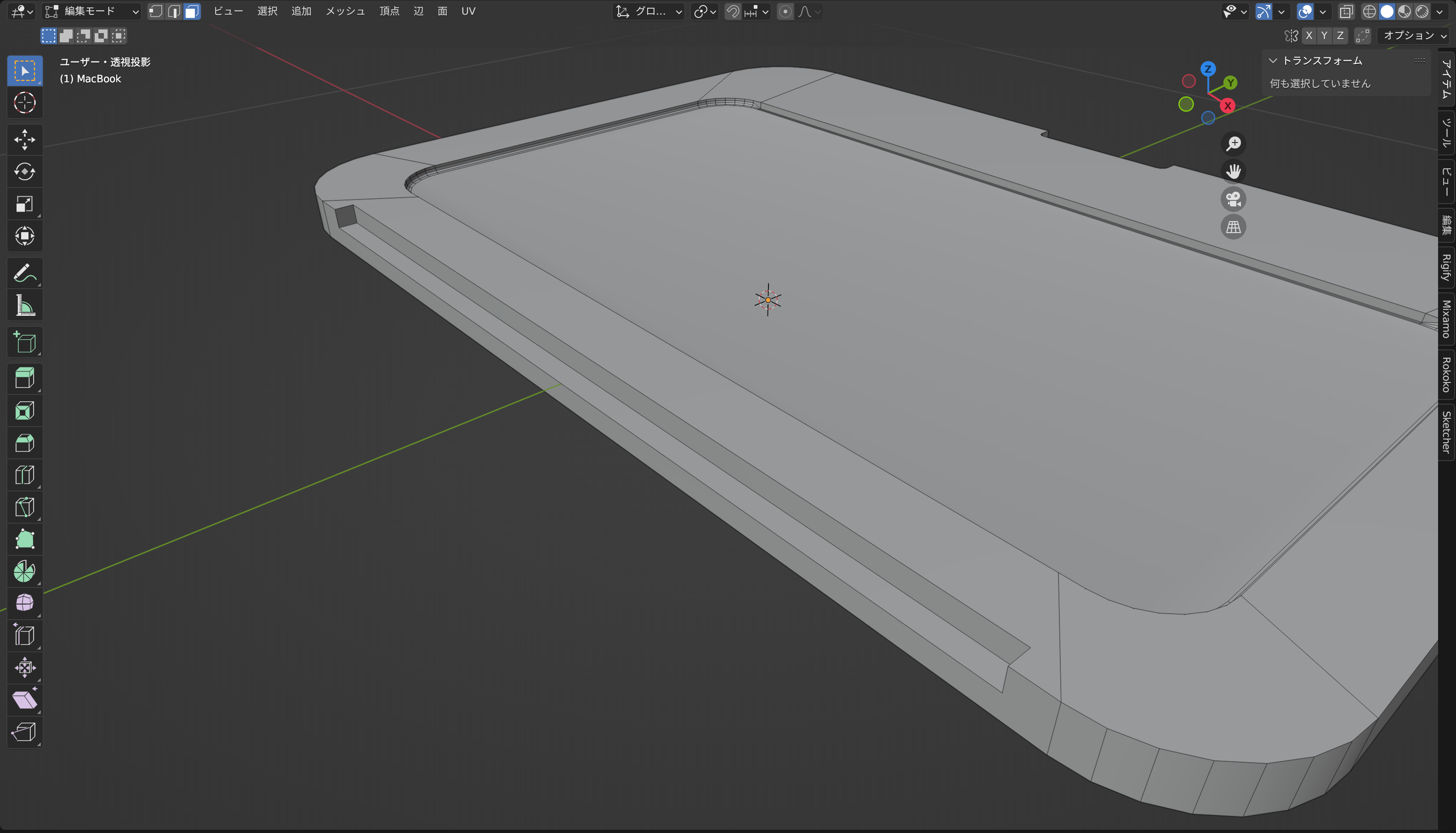
キーボード部分についてもiPhoneの背面を作ったときと同じように面を差し込み、マイナス方向に押し出すことで凹みを再現しています。

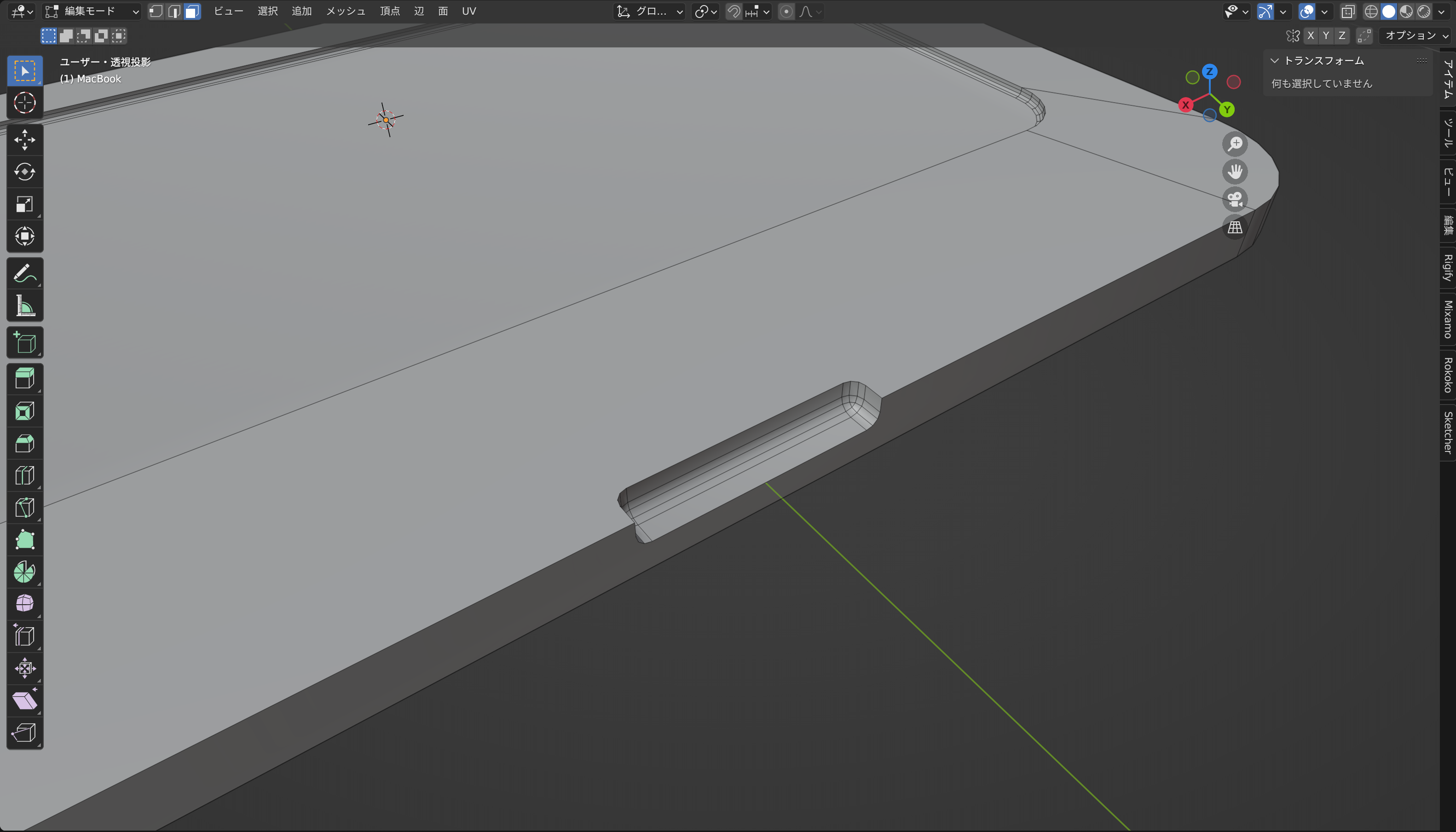
指をかける部分やヒンジ部分の凹みを作ってはいますが、こちらはブーリアン機能を使って成形しています。


ローテーブル

ローテーブルです。パーツは下記のようになっています。

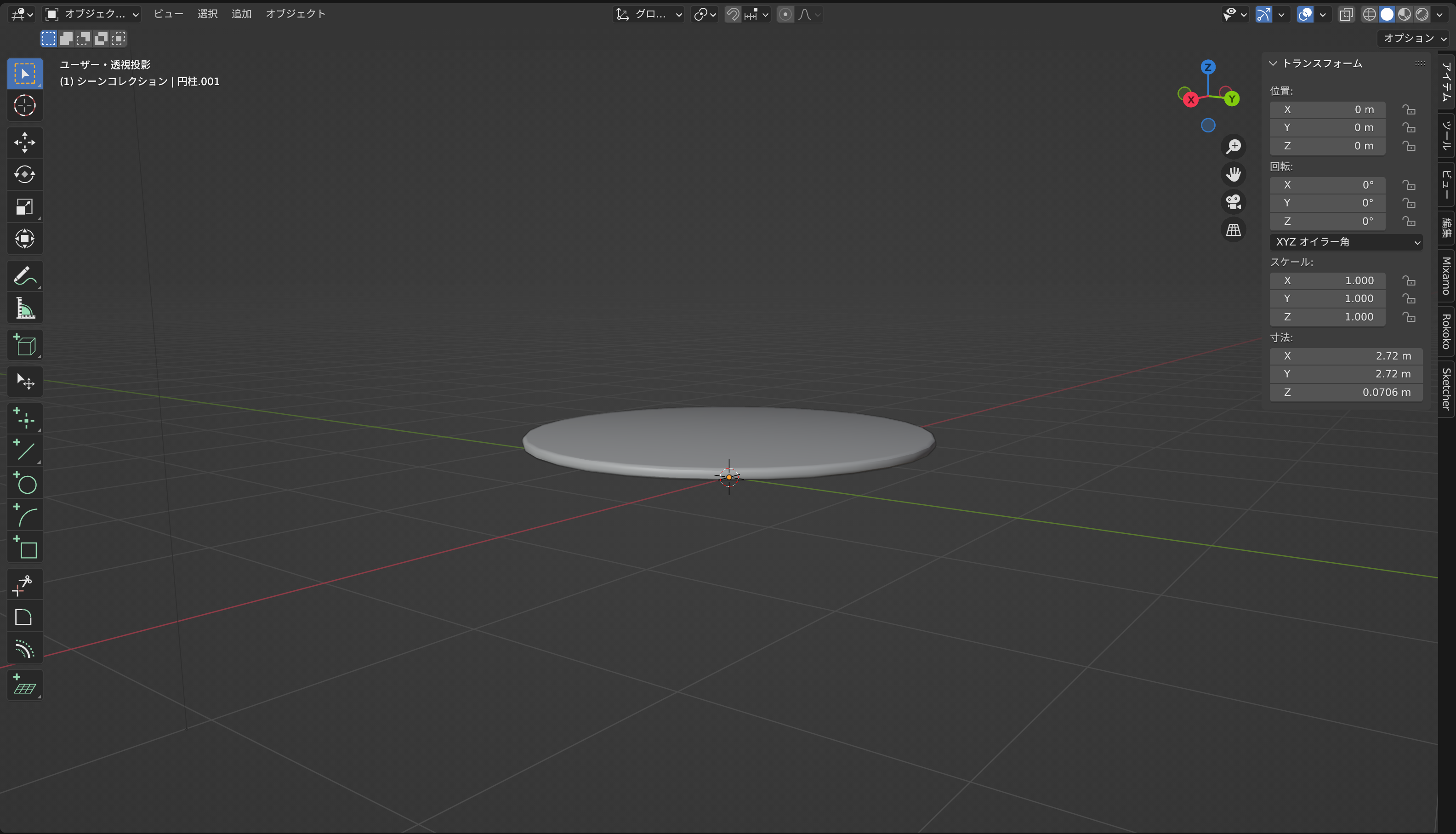
天板

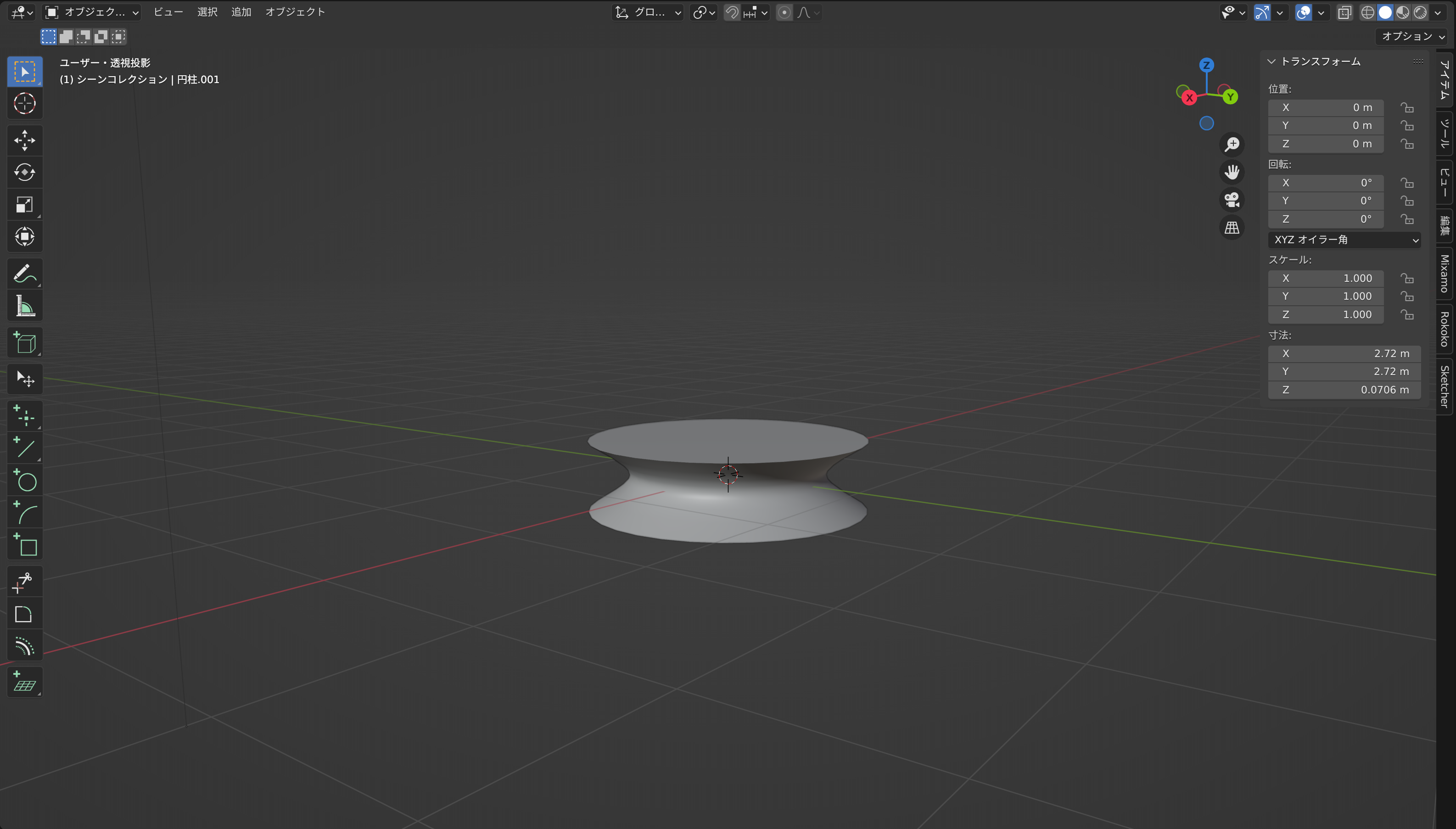
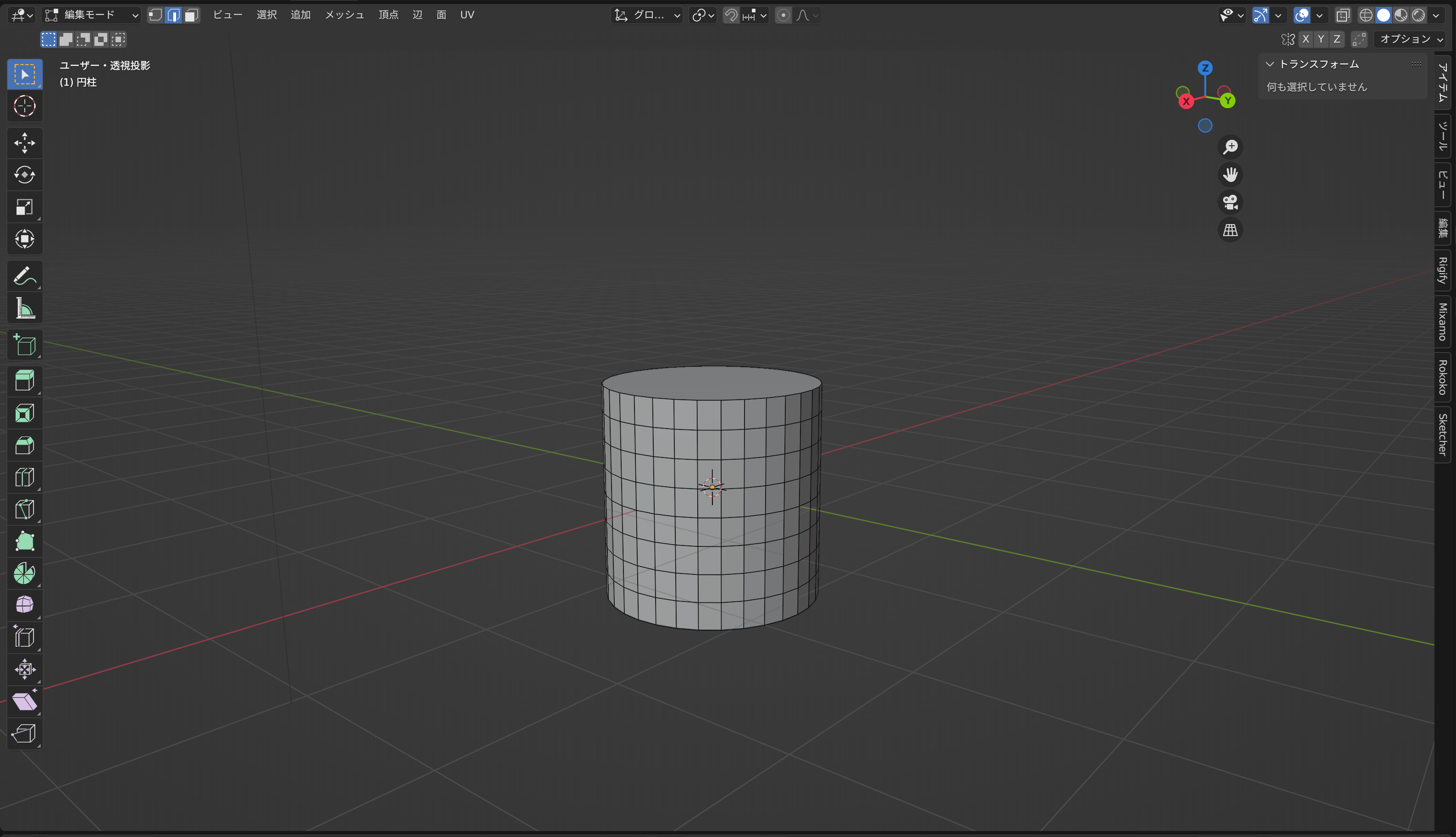
脚
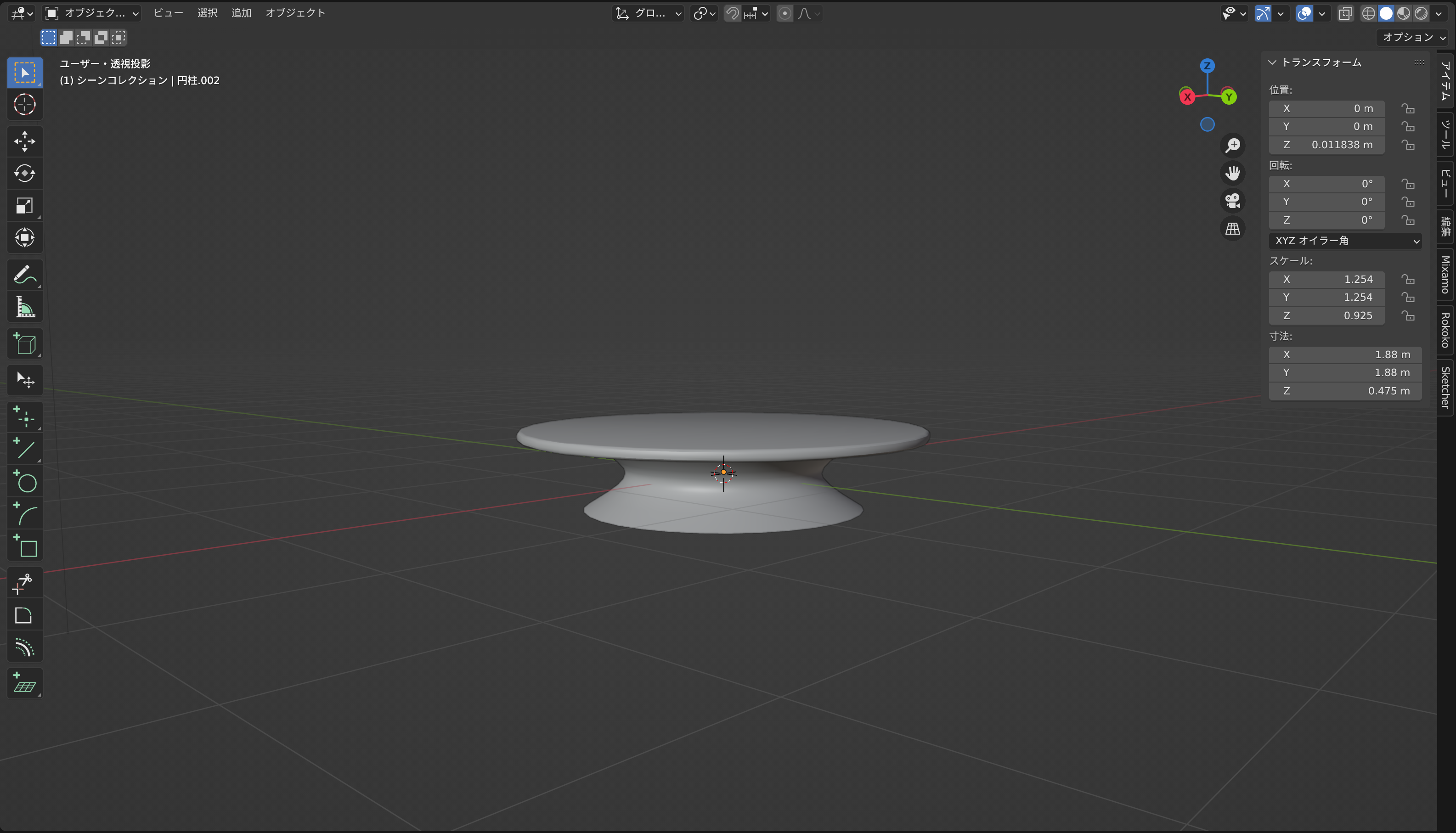
天板は円柱を薄くしたものなので簡単に作ることが出来ます。
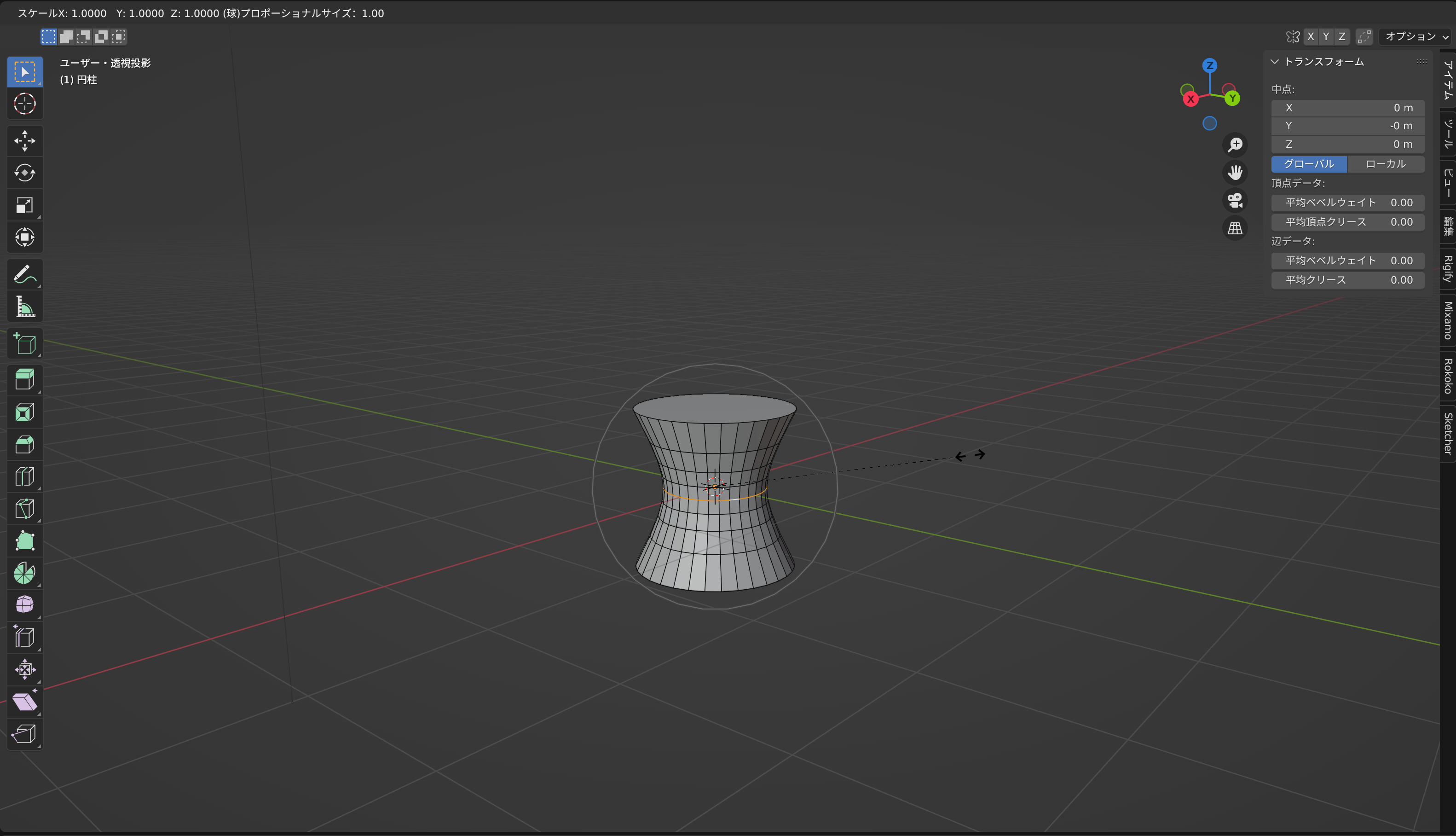
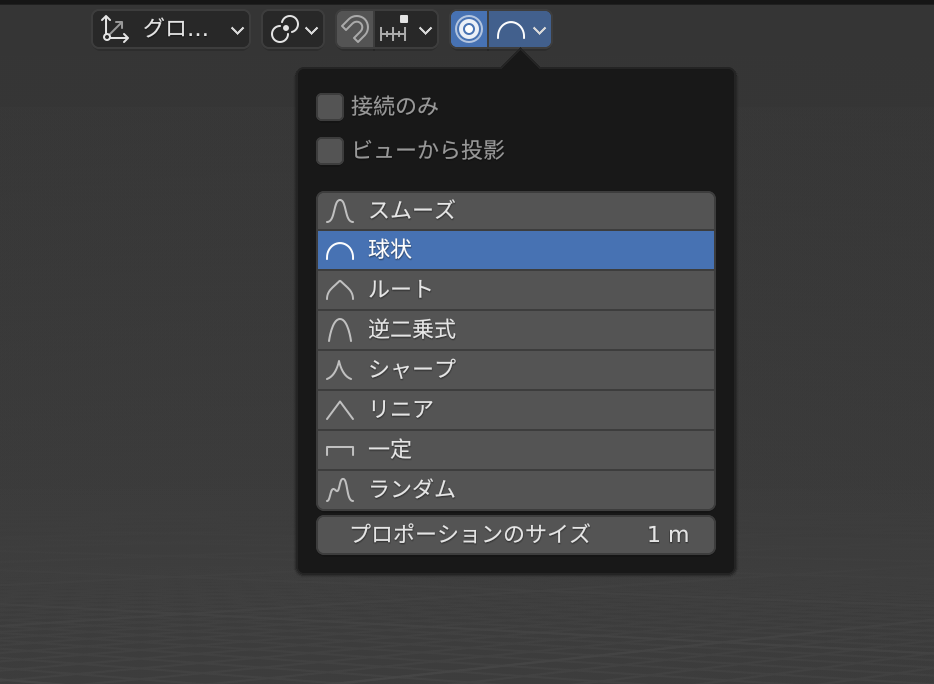
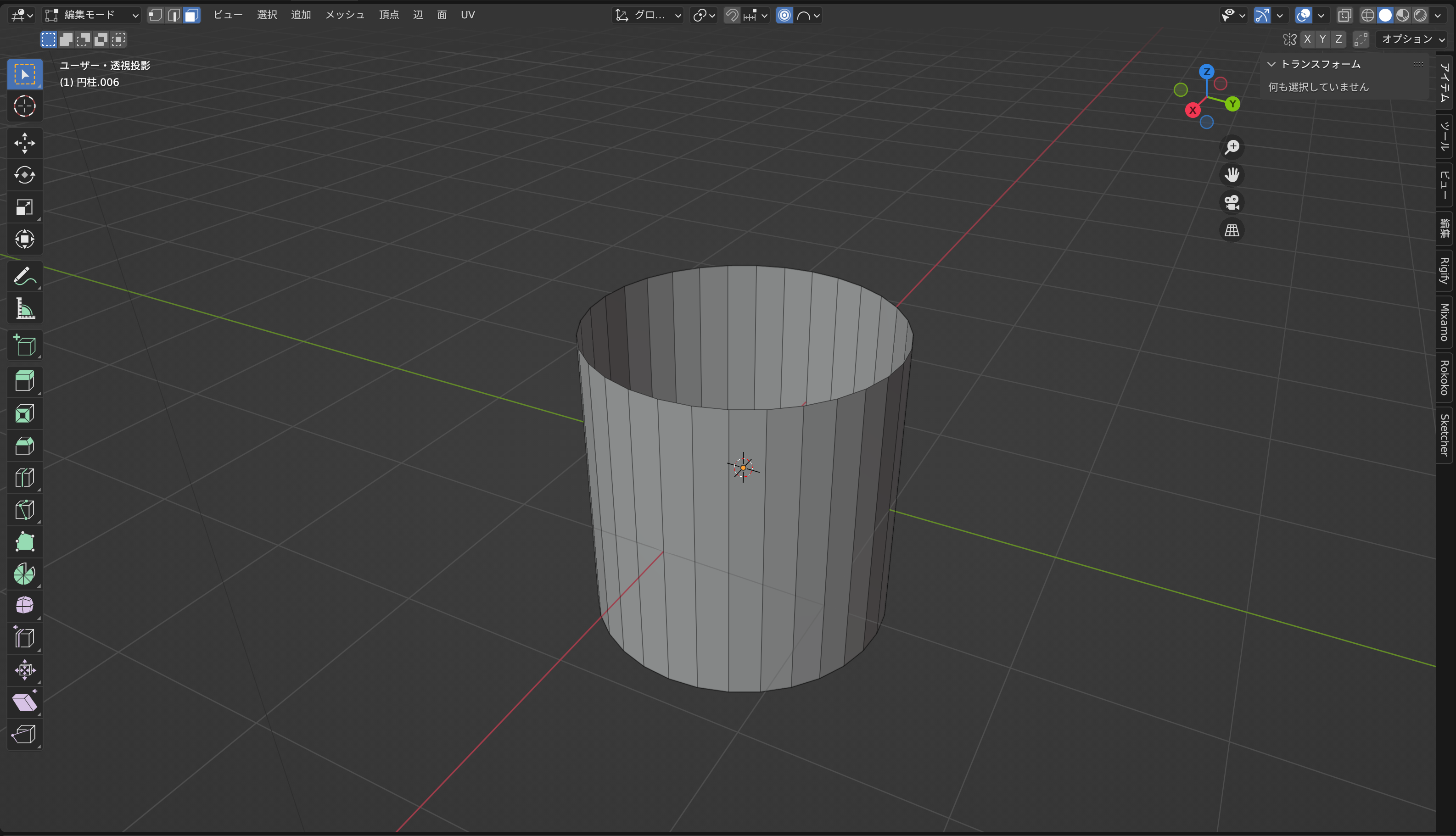
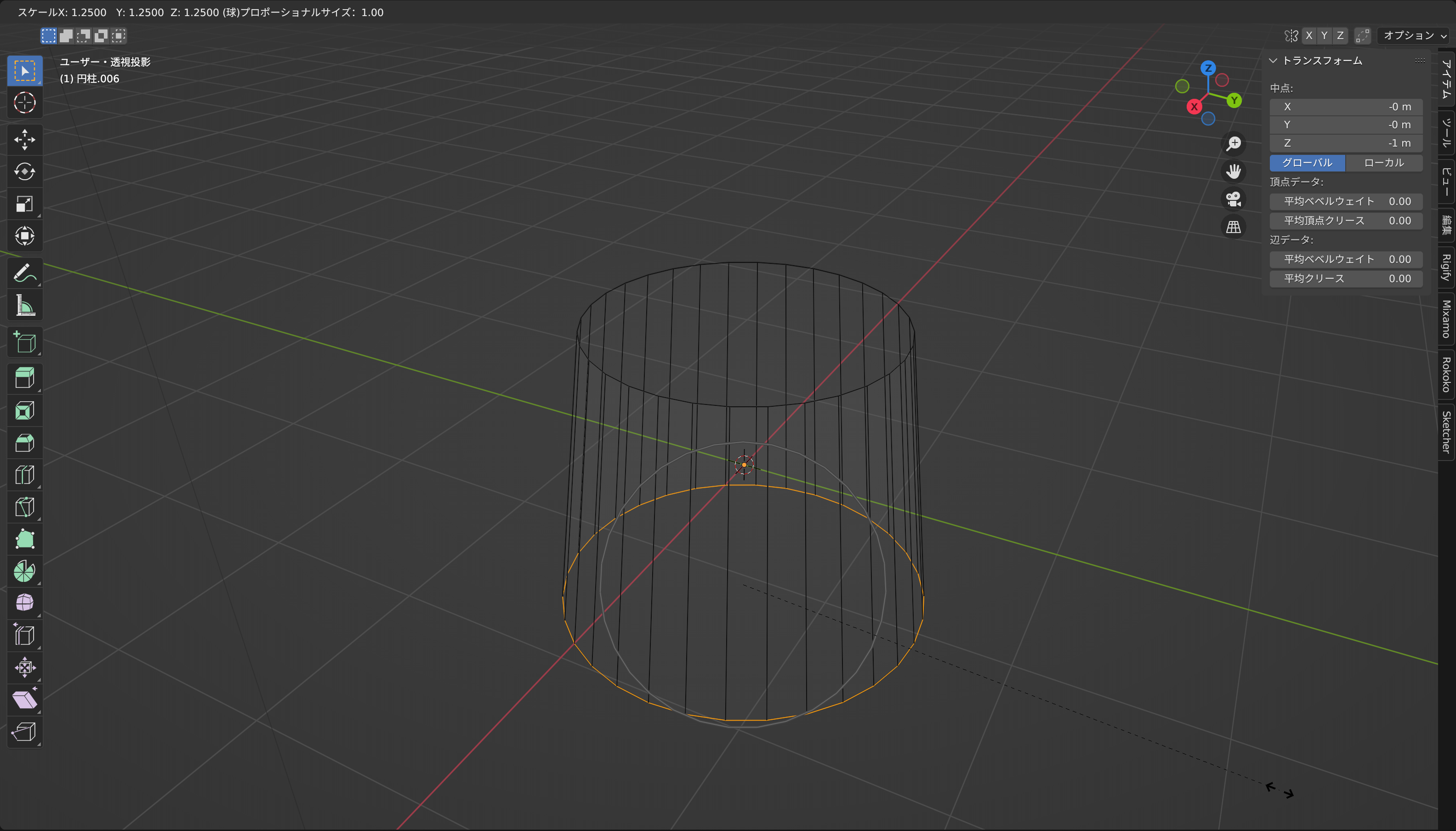
脚は円柱をループカットで8分割したものを作り、プロポーショナル編集をオンにした状態で中心をしぼめることで成形しています。


このときのプロポーショナル編集の形状は「球形」にしています。

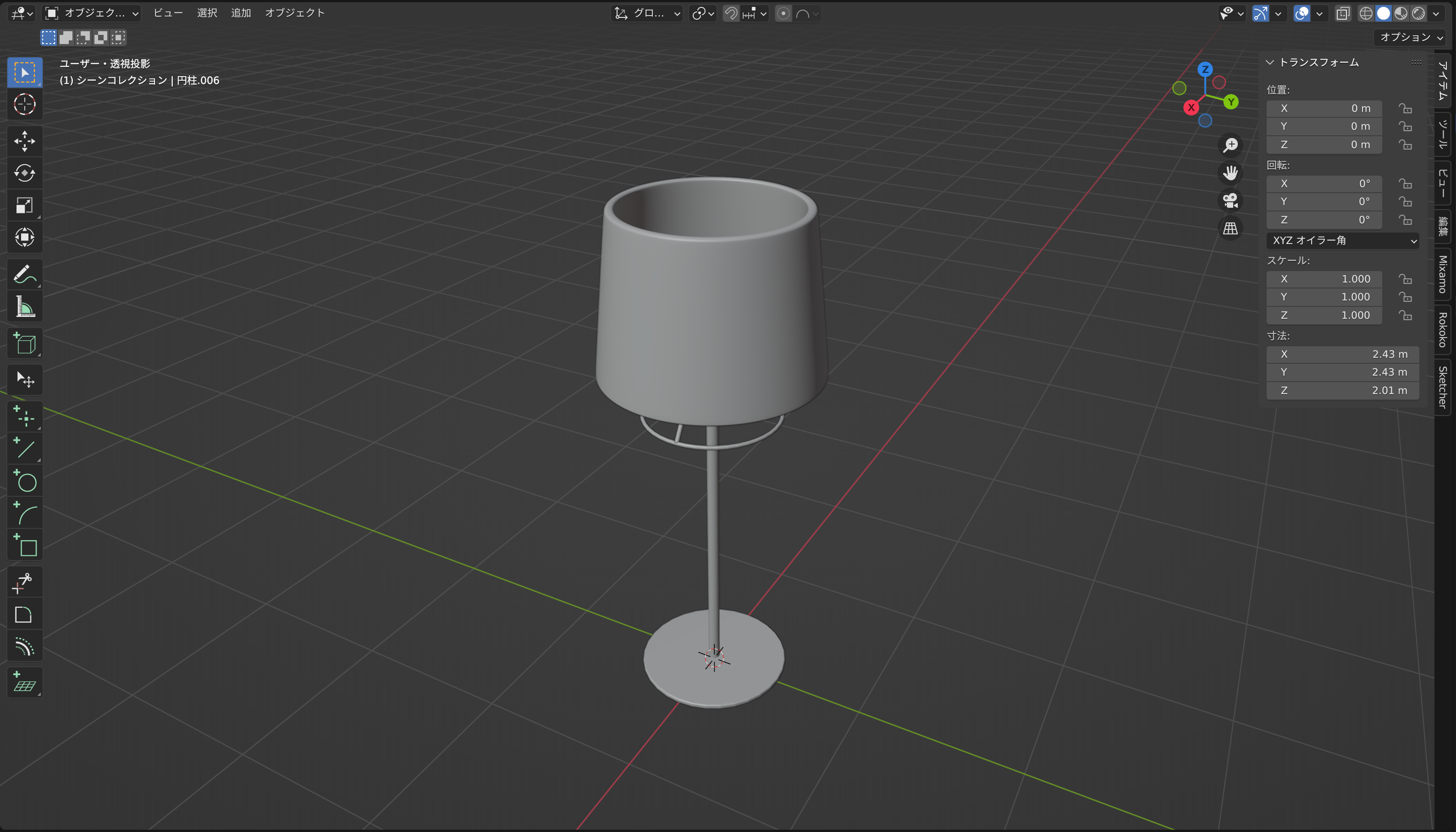
スタンドライト

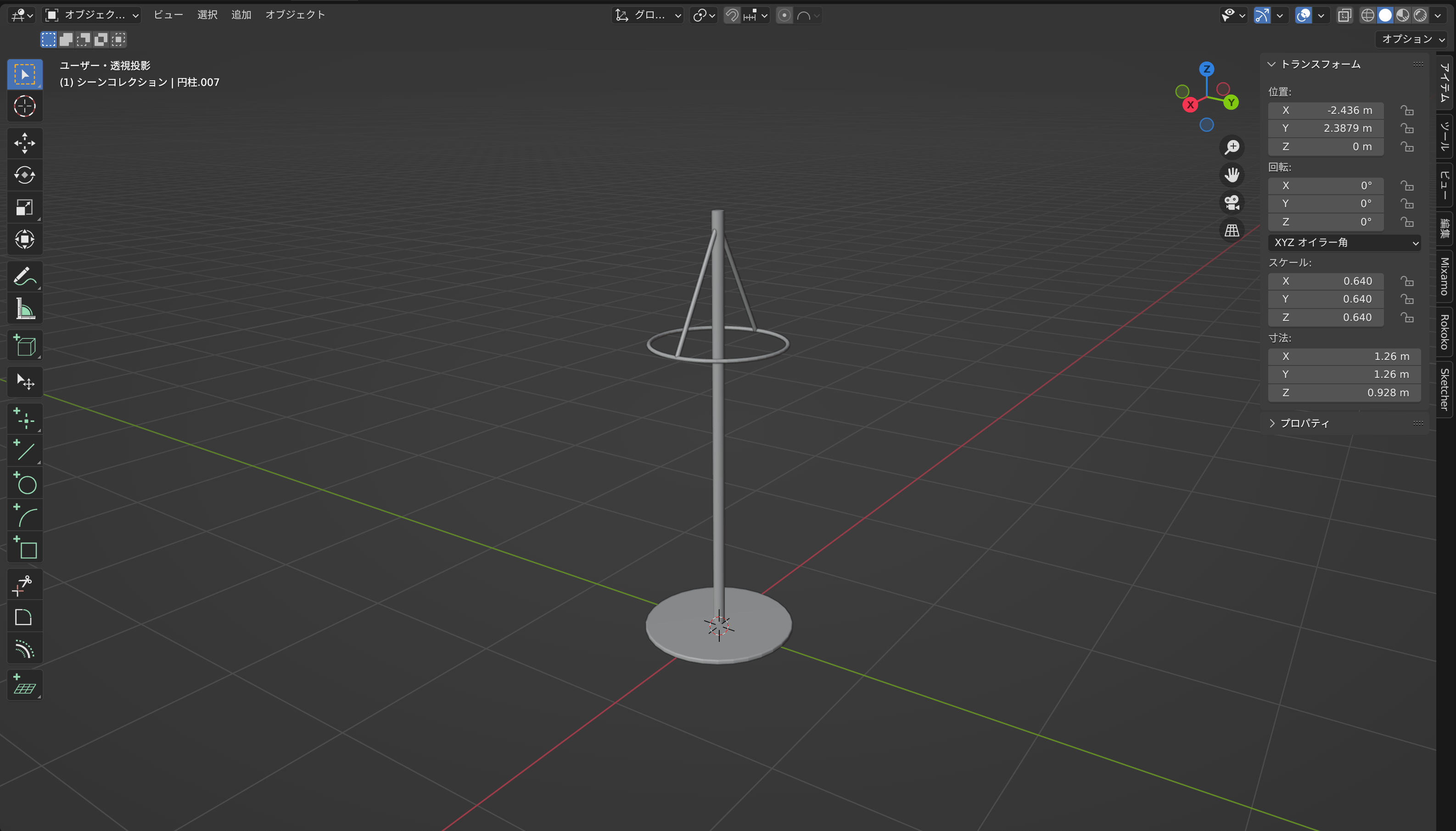
続いてはスタンドライトです。

脚

傘

ライト(光源)
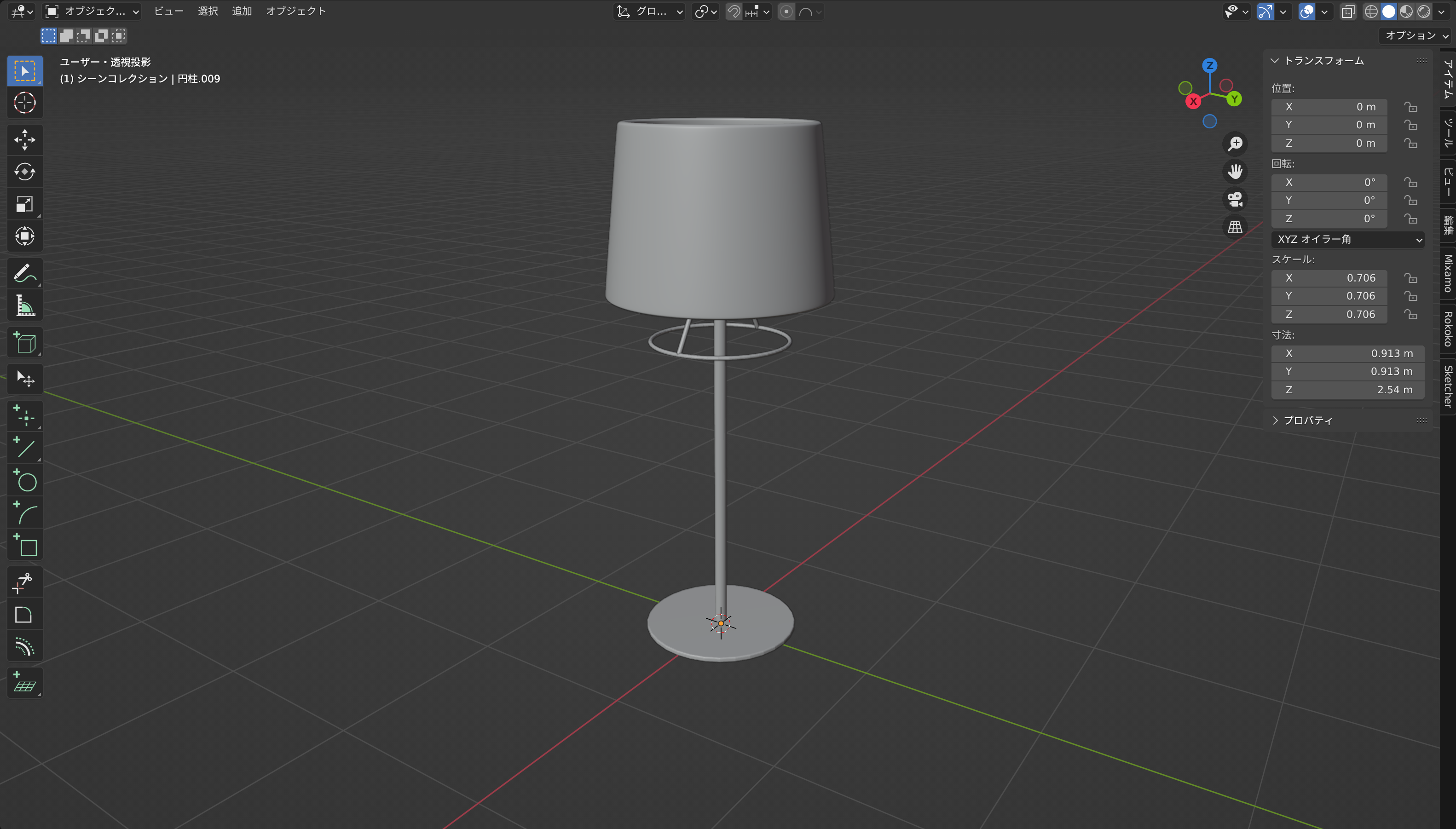
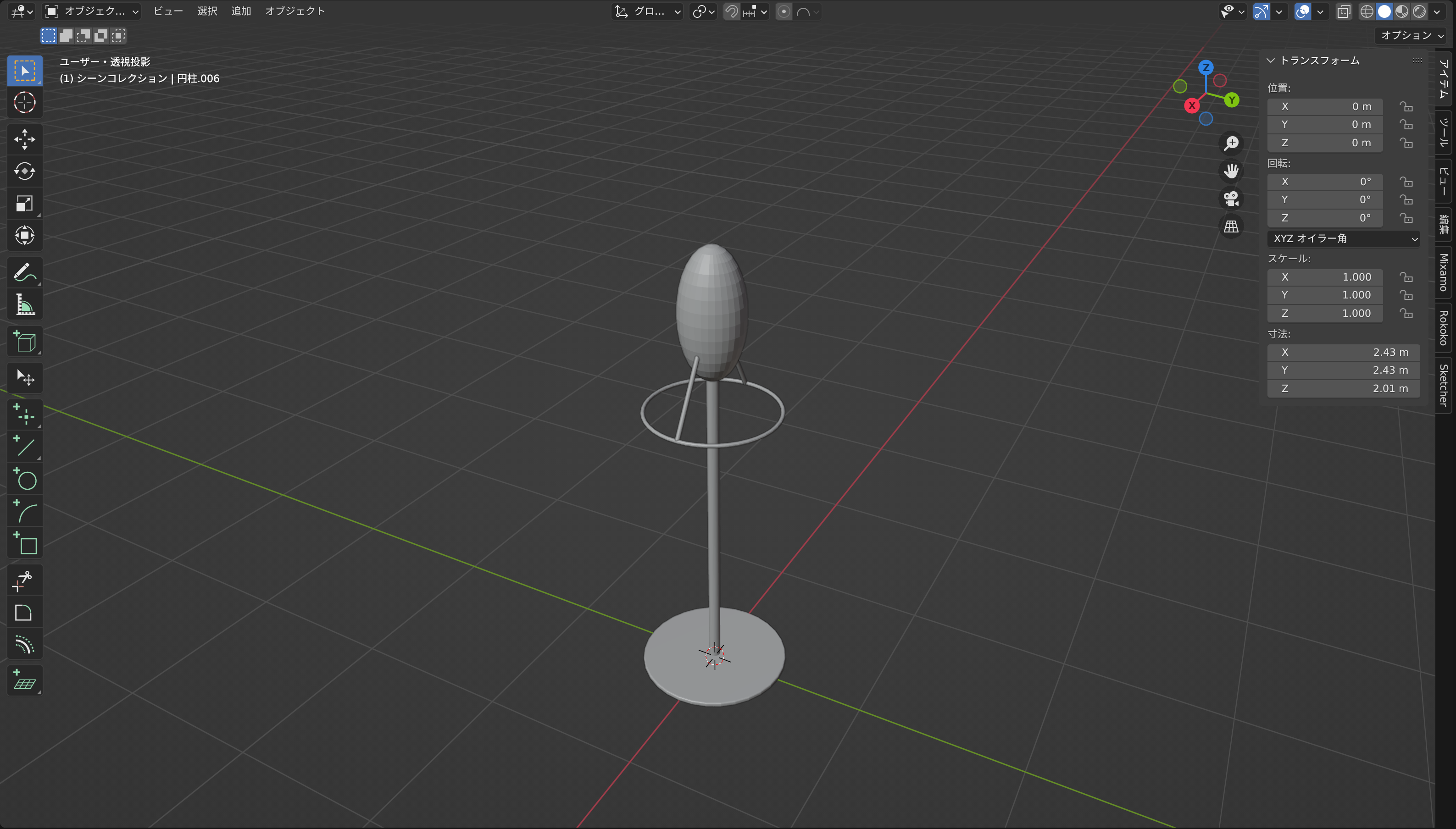
脚
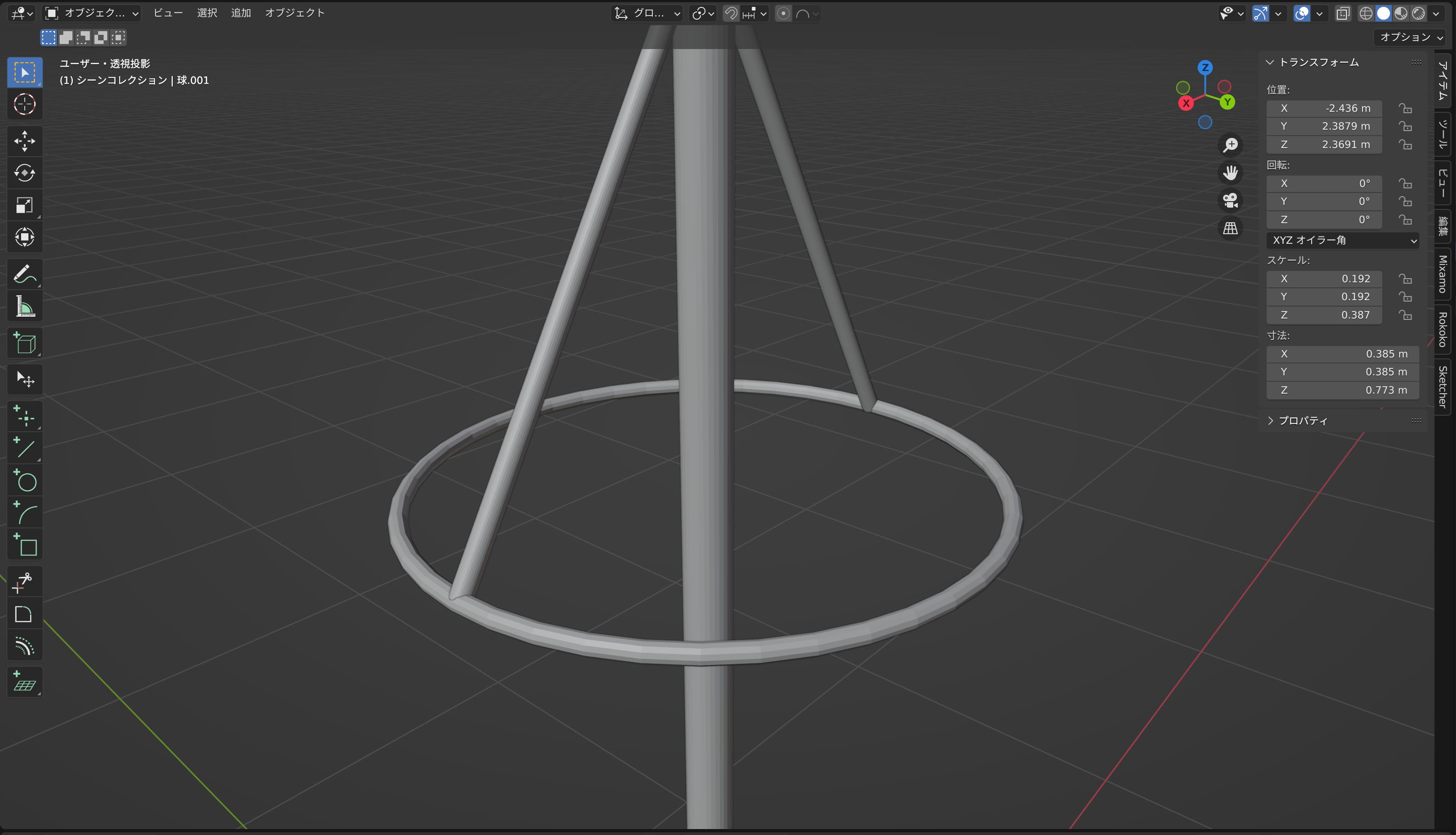
脚は基本的には円柱を中心に構成されています。

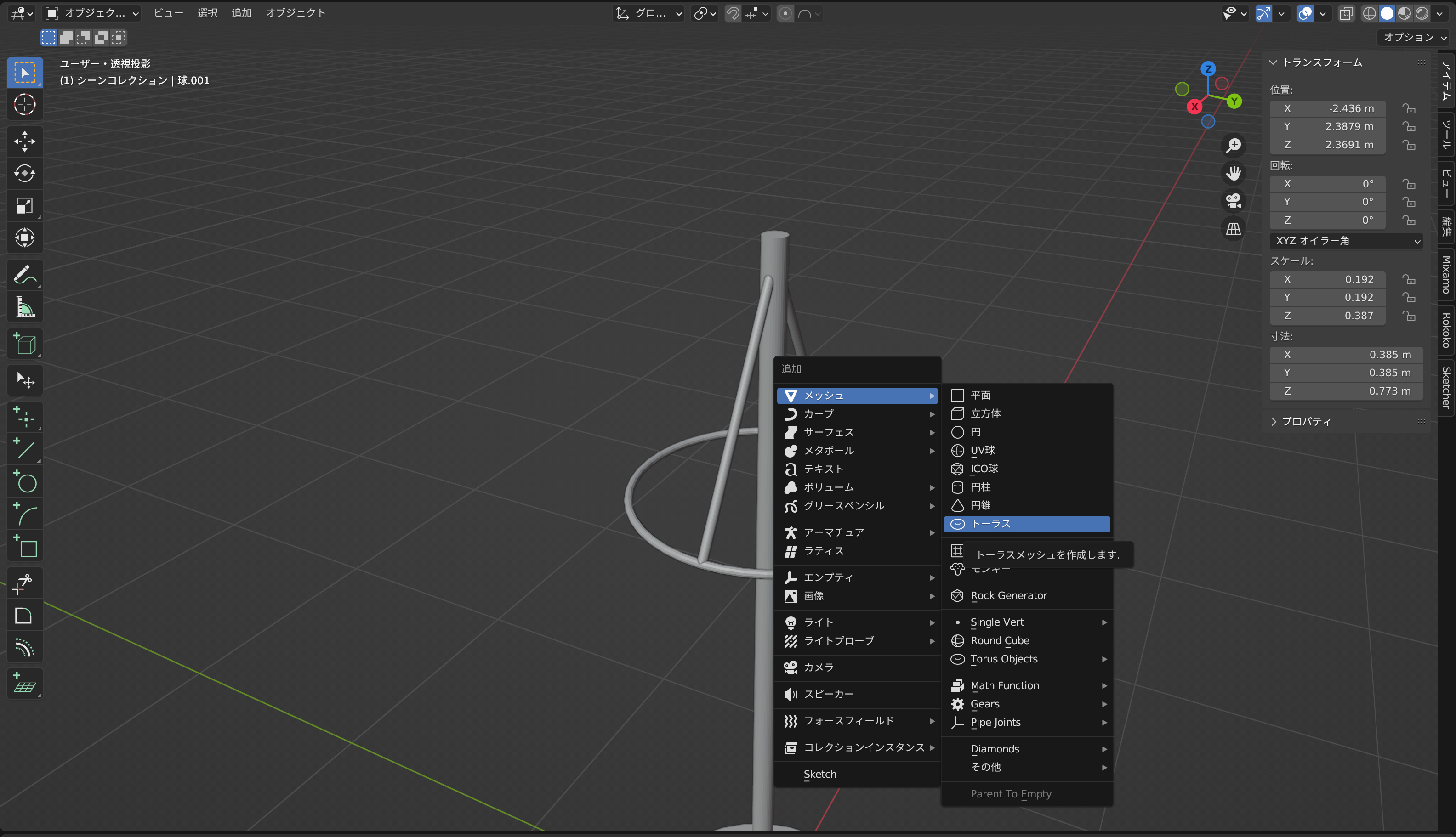
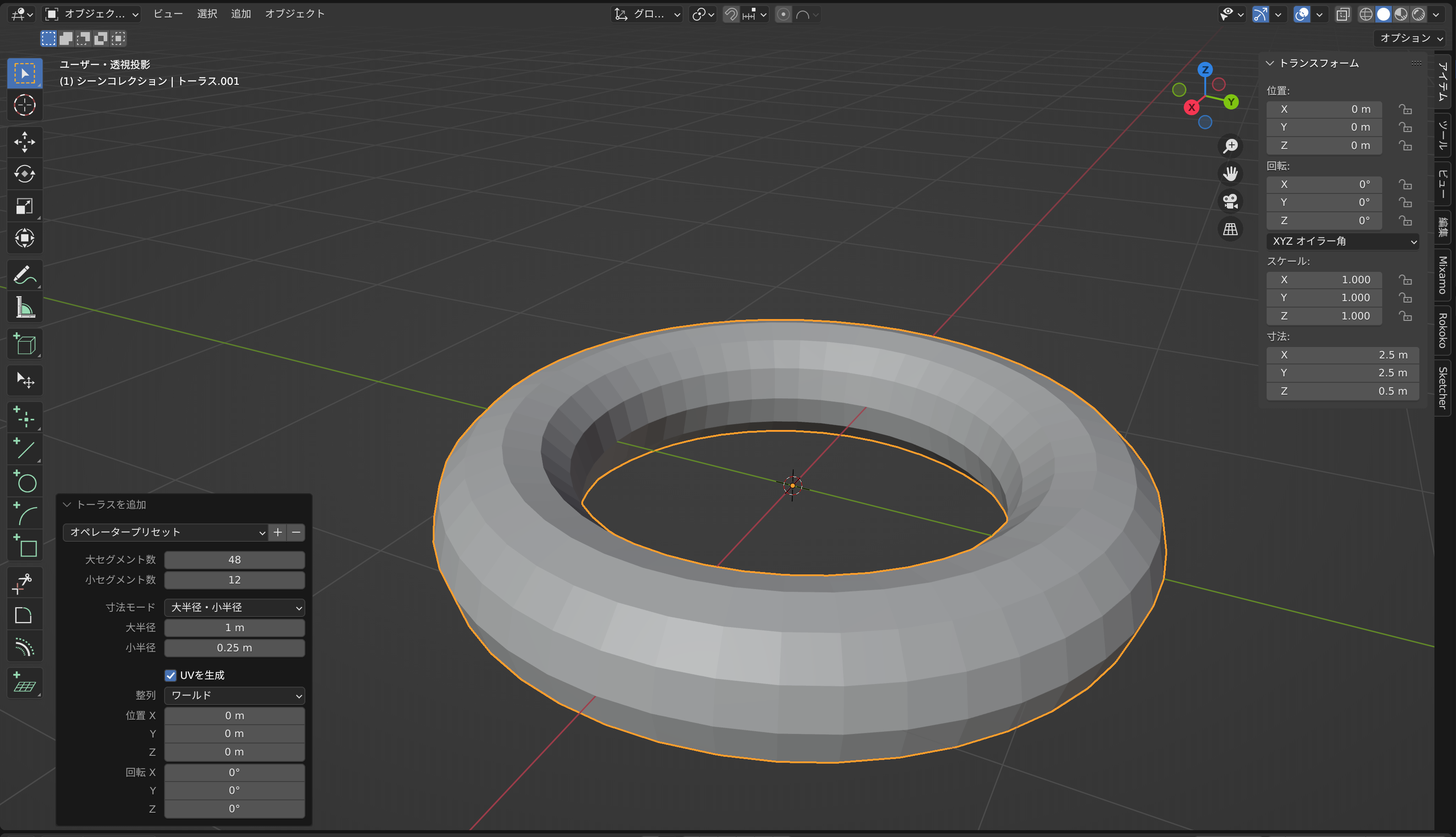
この輪のような部分はトーラスというプリセットを使用しています。

「shift+A」の「メッシュ」から呼び出すことが出来ます。

右下のメニューからいい感じのサイズ感に調整します。

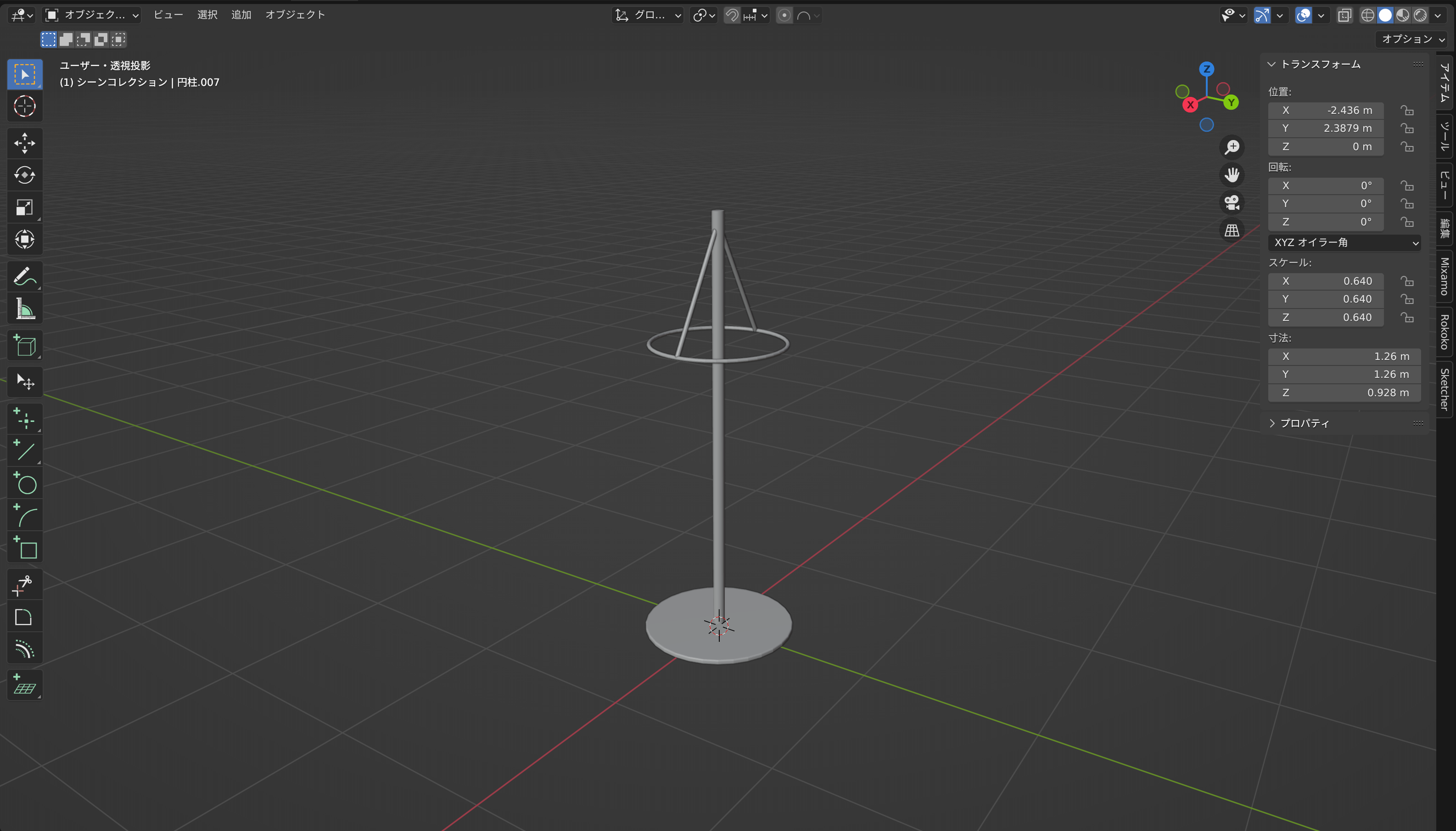
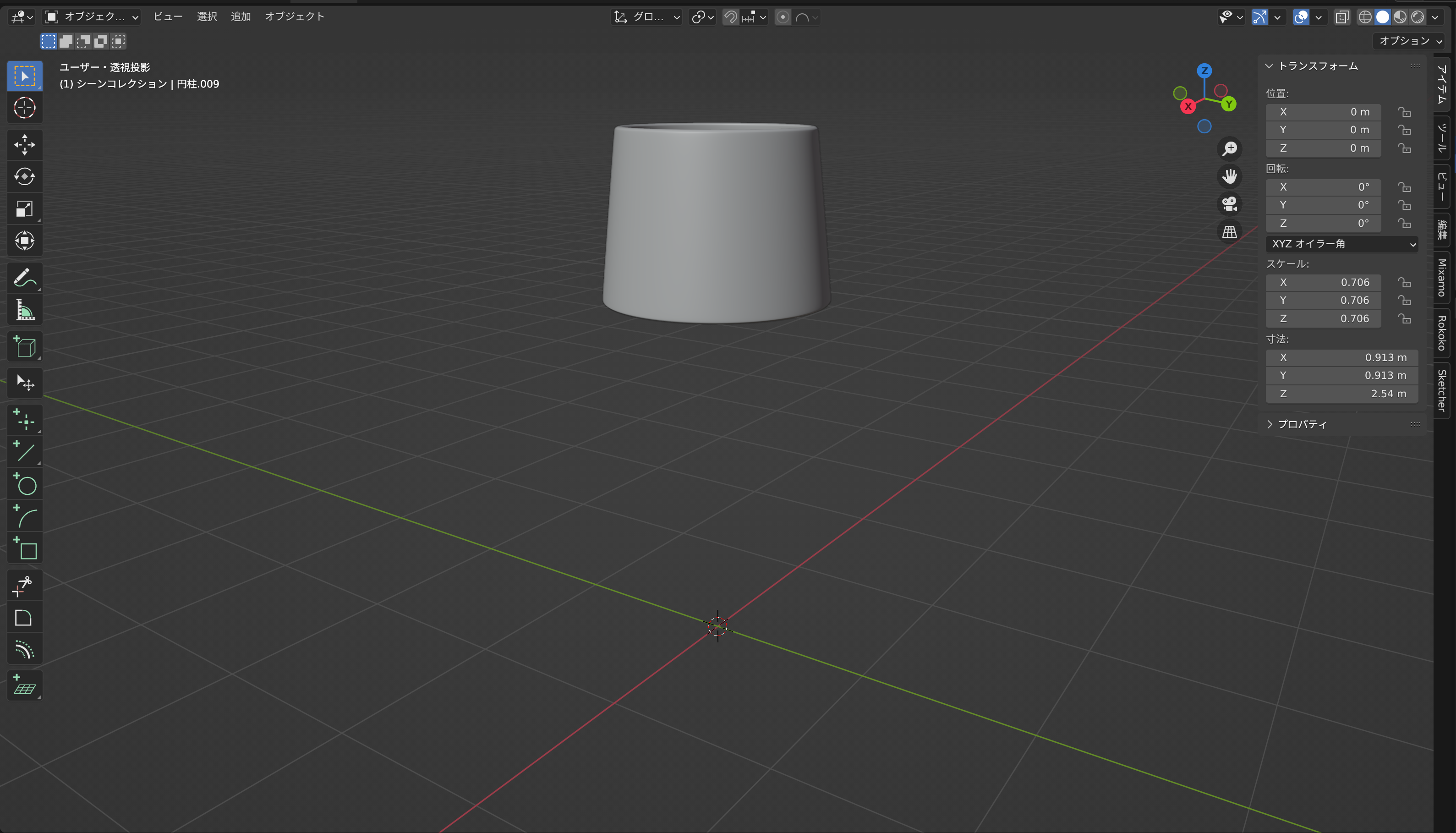
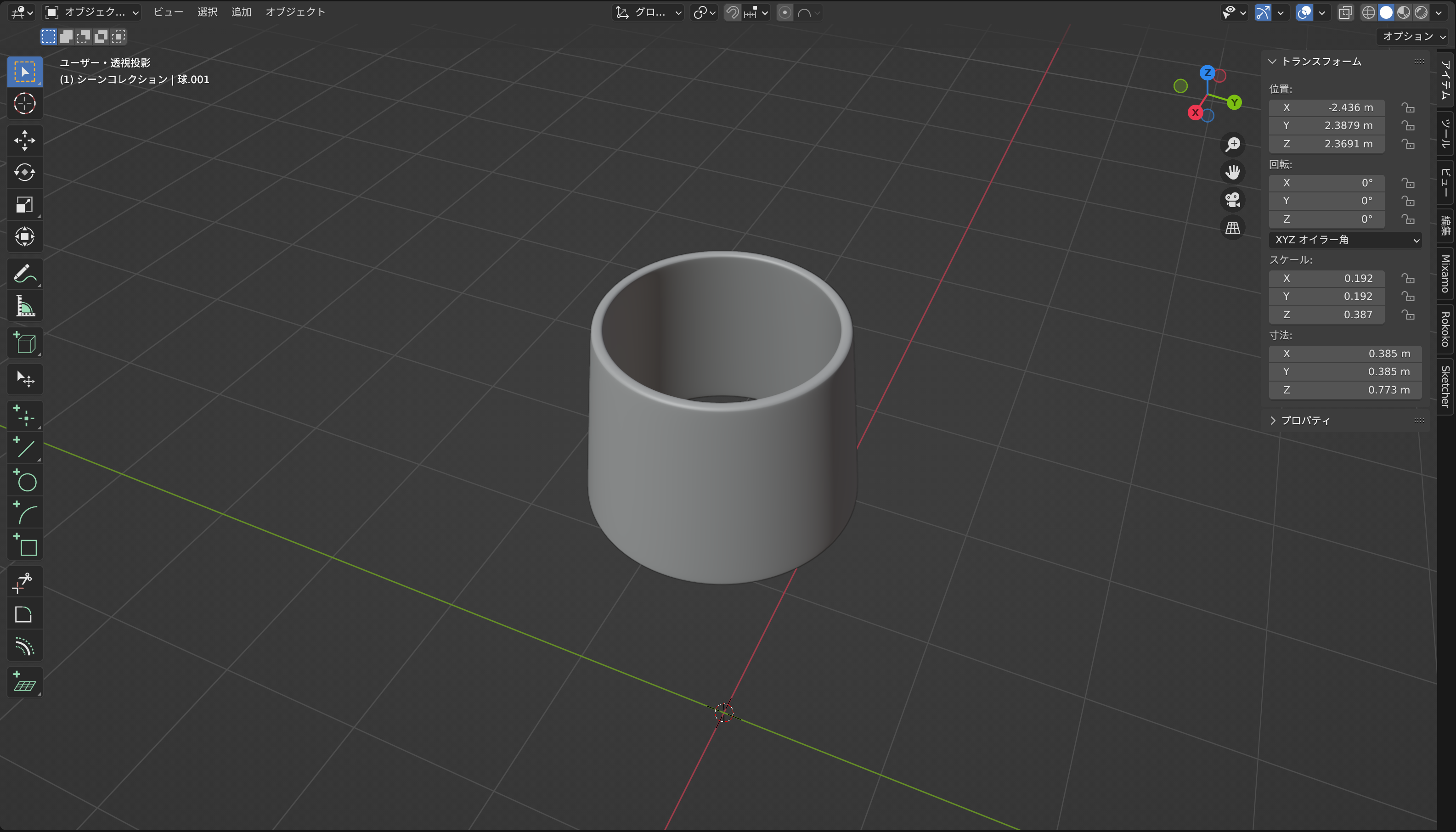
傘
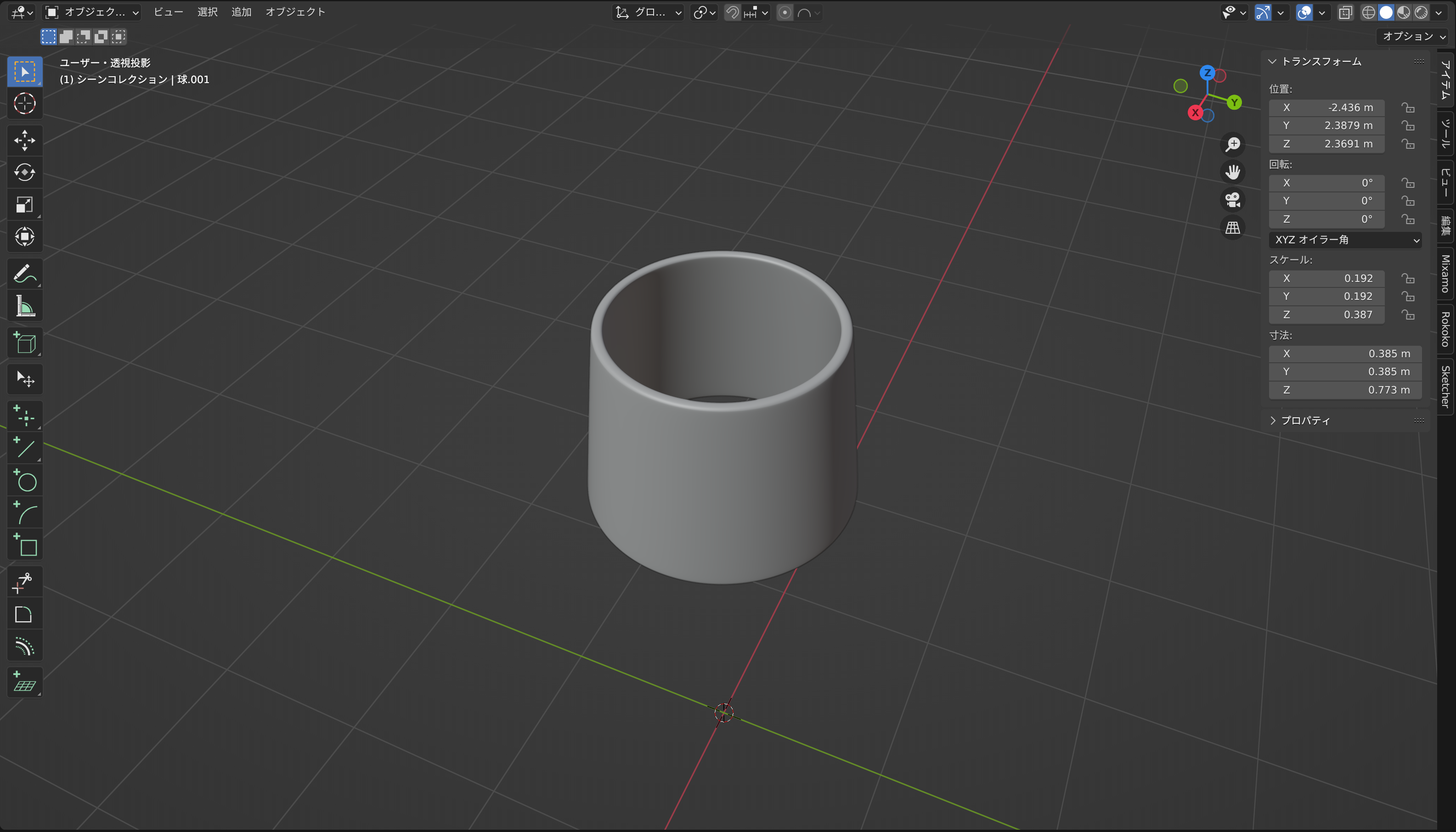
傘の部分も円柱を中心に作っています。

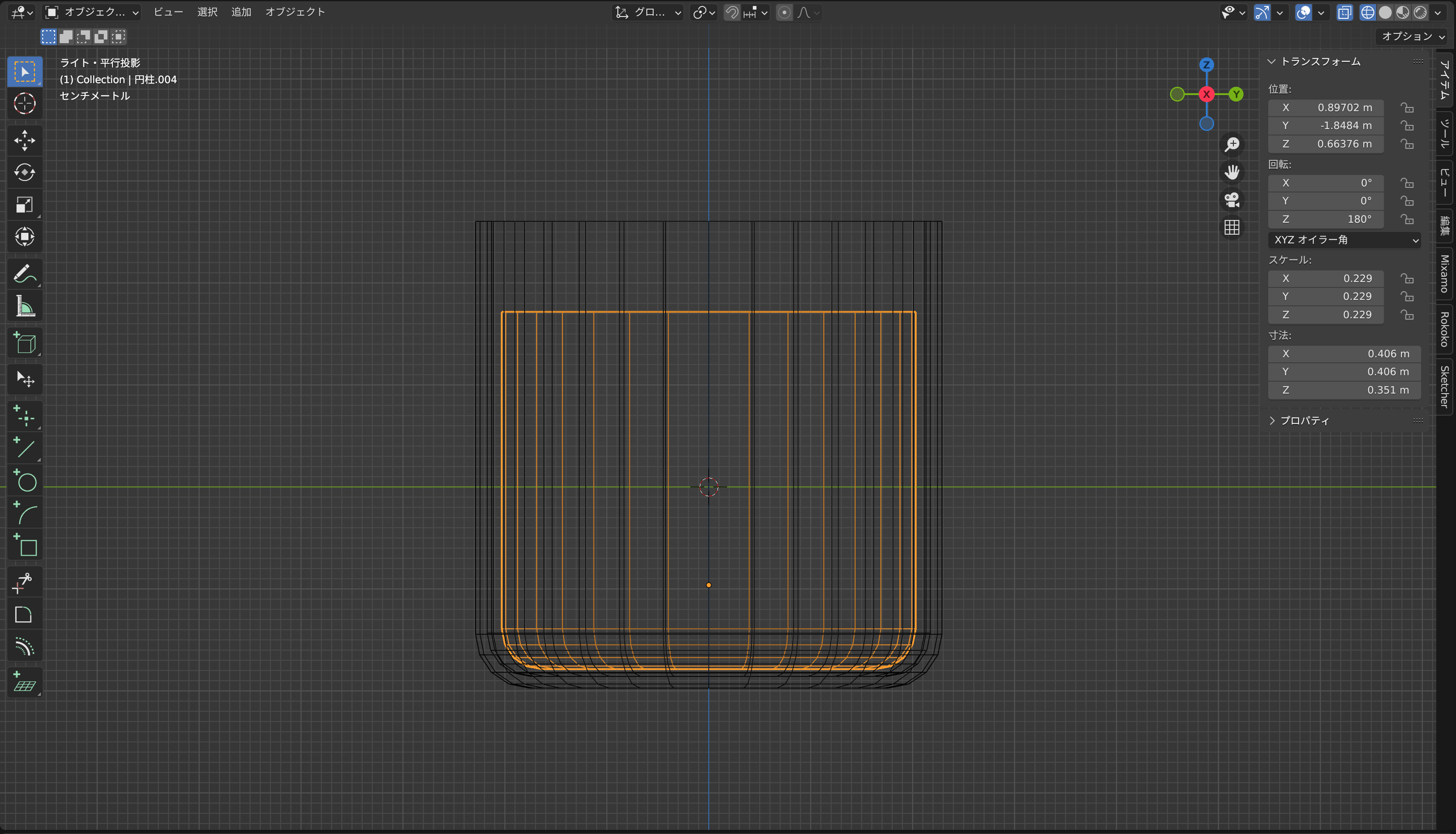
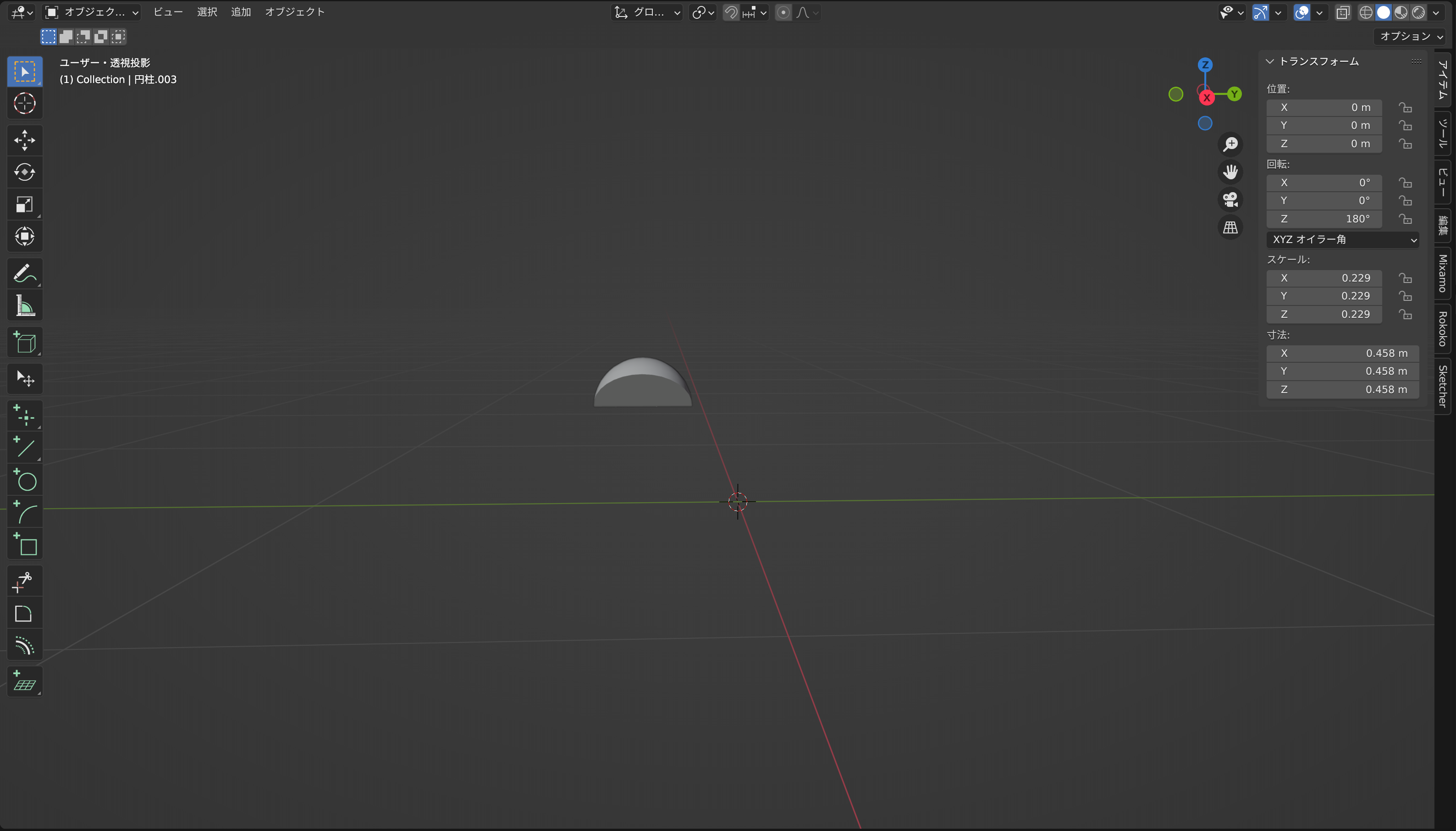
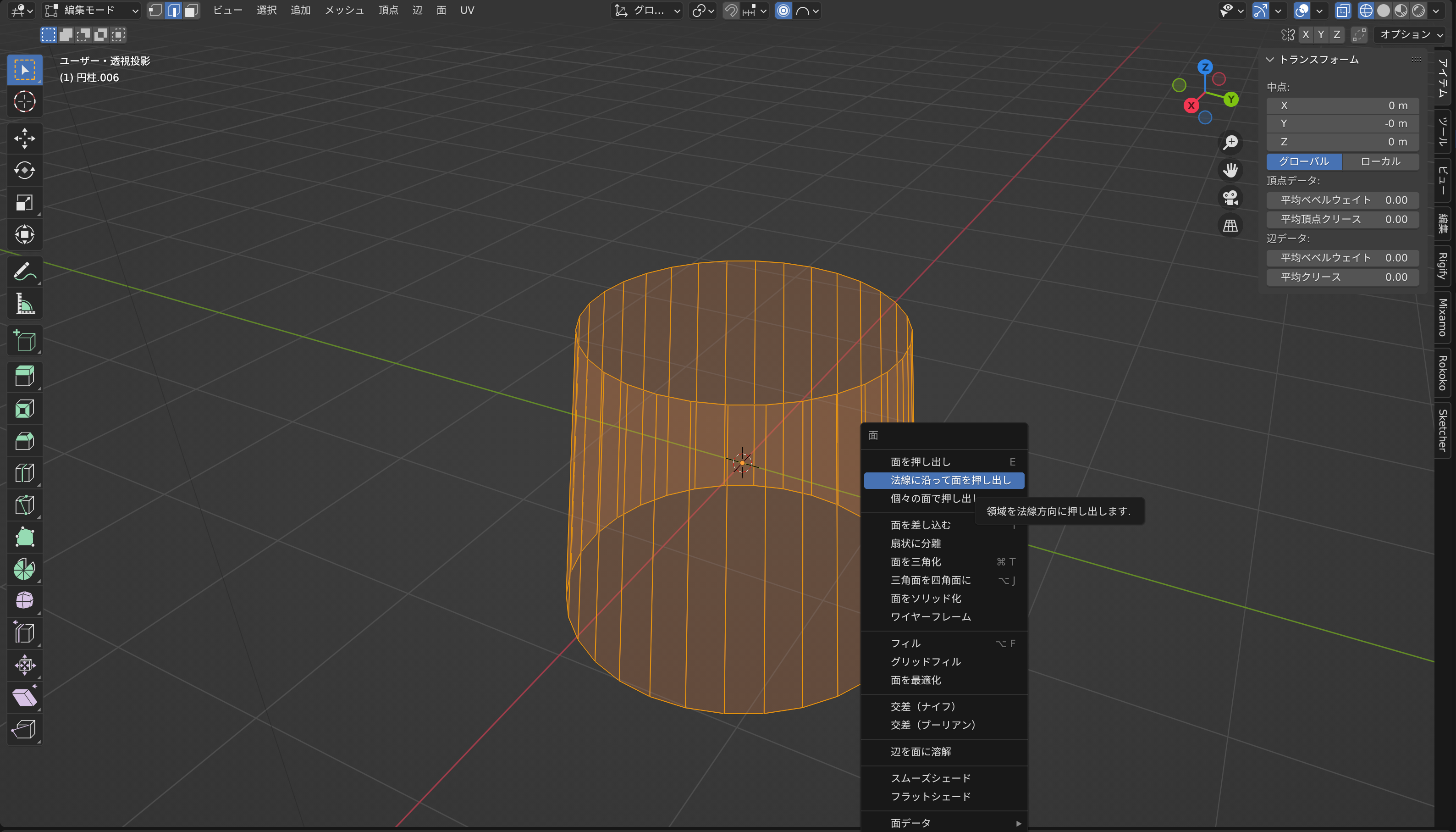
円柱を用意し、上下の面を削除します。

底面のを下に向かってっ広がるように拡大します。

その後、法線に向かって押し出しをすることで厚みを付けて完成です。


光源
最後に光源を作ります。これは傘の中に見えないように仕込んでおく位置に設置します。形状はなんでもよいです。


まとめ
これで今回の記事は以上となります!
一気にたくさんのオブジェクトの説明をさせていただきました!本当にお疲れ様です!
参考のビジュアルは一つのものを精巧に作るというより、たくさんのオブジェクトを1枚にぎゅっと収めることで間を持たせています。
物量がものを言うところもあるので細かなところに時間をかけるよりもどんどん数を作っていきましょう。
次回は植物のモデリングです!お楽しみに!


