
皆さんこんにちは!Blender技術記事、第7回です!
今回は植物のモデリングをしていきます。
初めて有機的な曲線のモデルとなりますので少し難易度が上がったと感じる方もいるかも知れません。じっくりと取り組んで行きましょう。
サブディビジョンサーフェスというモディファイアを使用した滑らかな表現や、規則的にオブジェクトを配列する方法を解説していきます。


植物の作り方
葉っぱのベースを作る
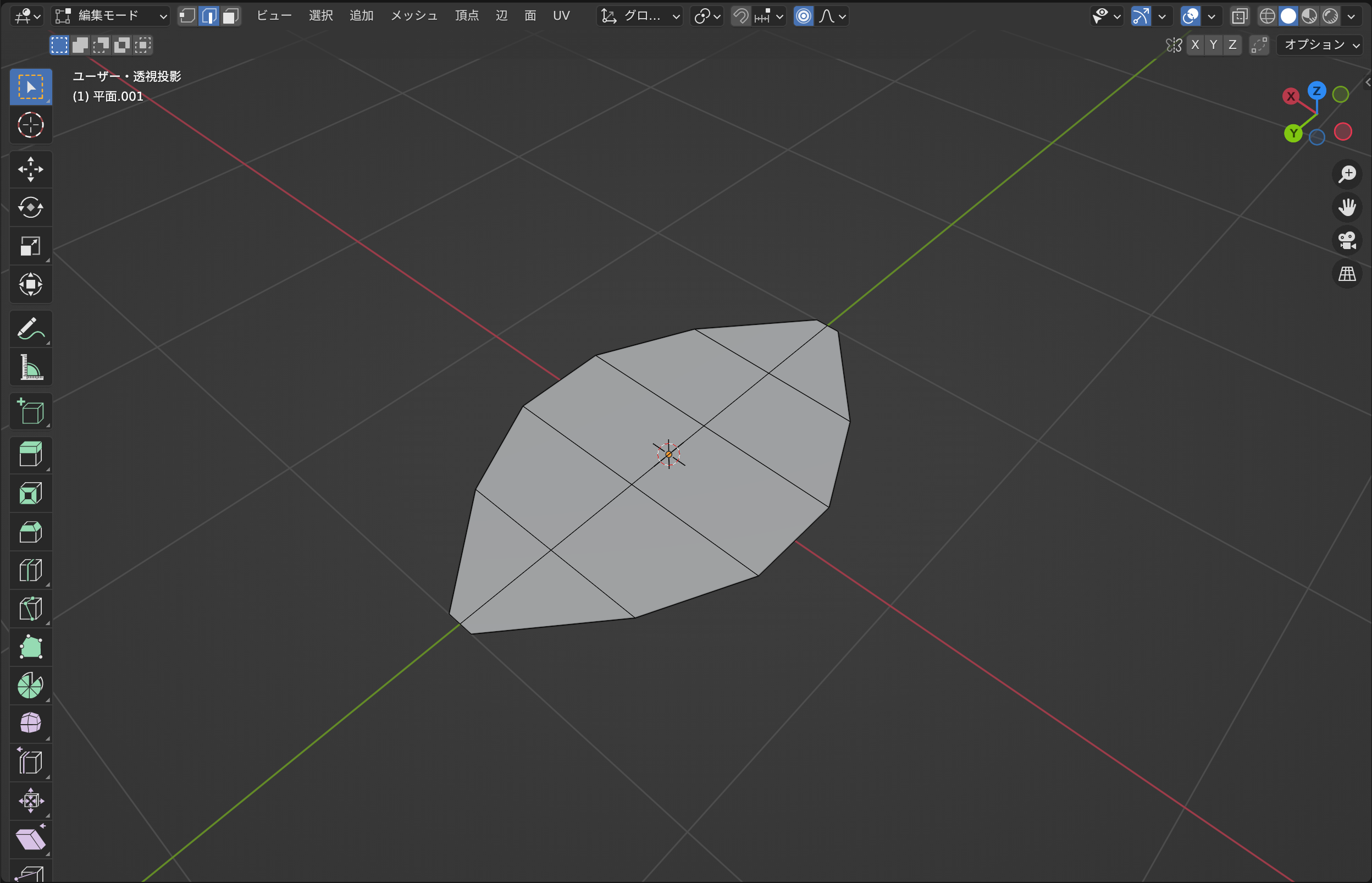
「ctrl+A」で平面を生成。

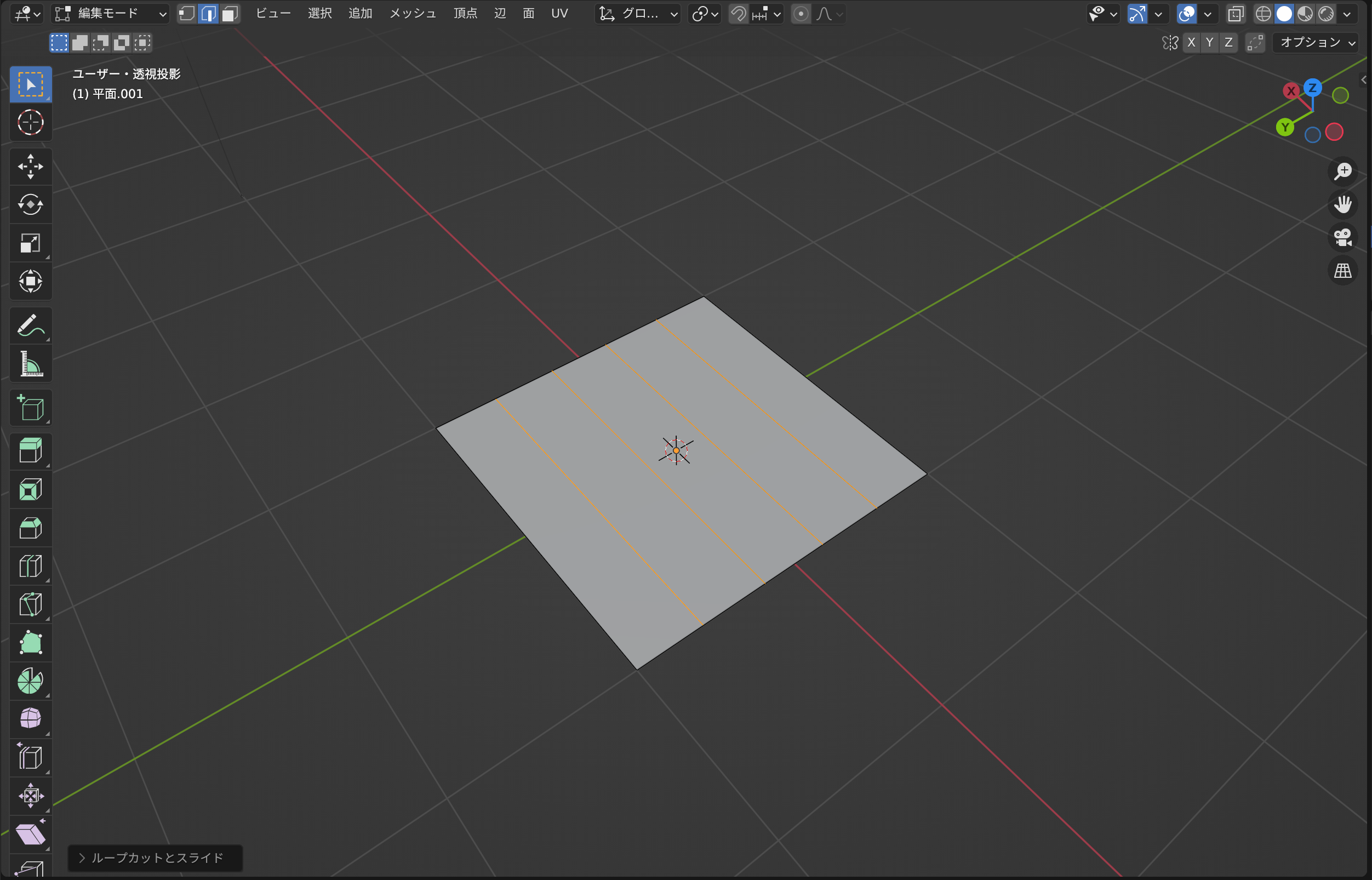
「ctrl + R」ループカットで平面を分割する

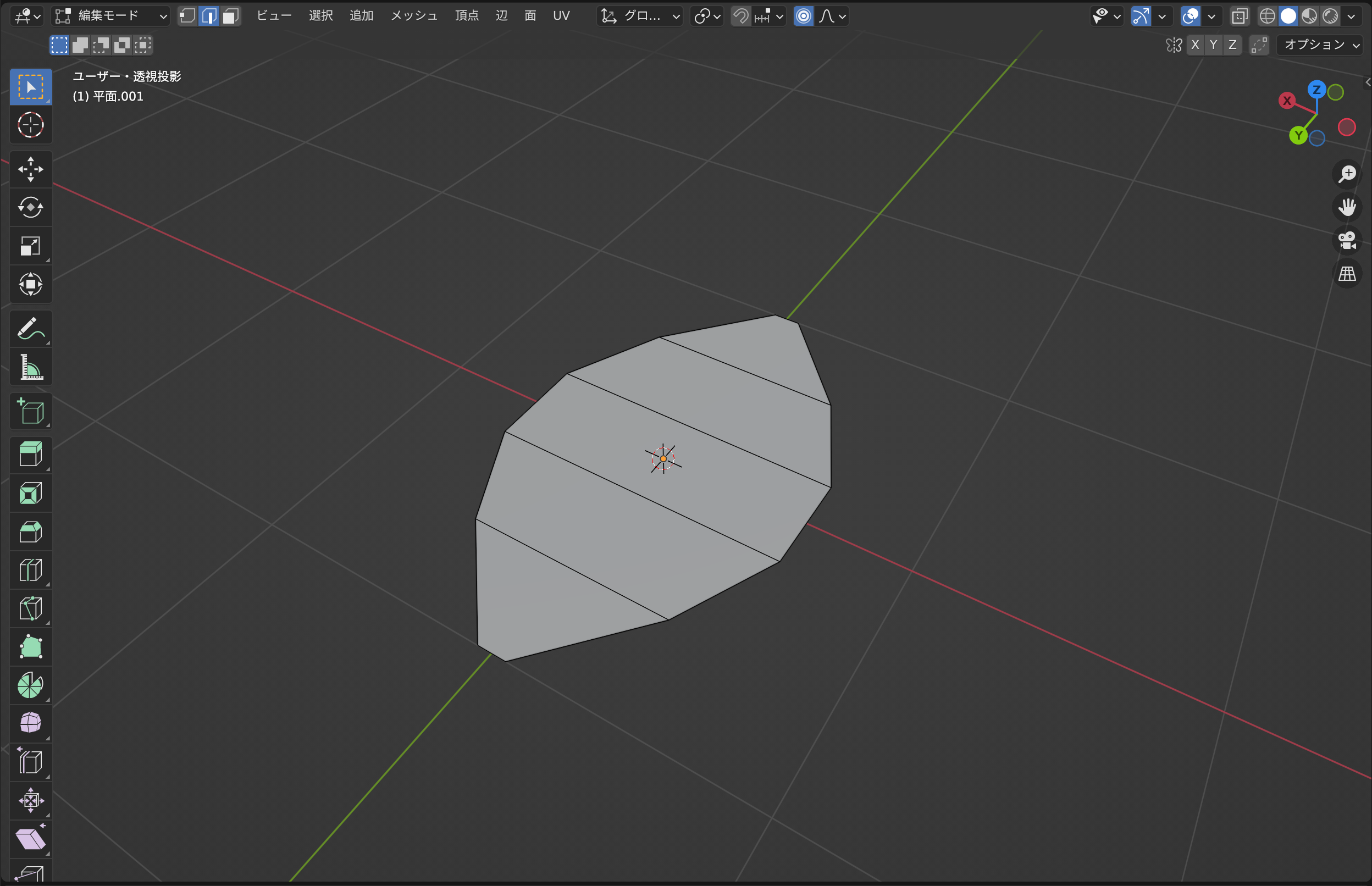
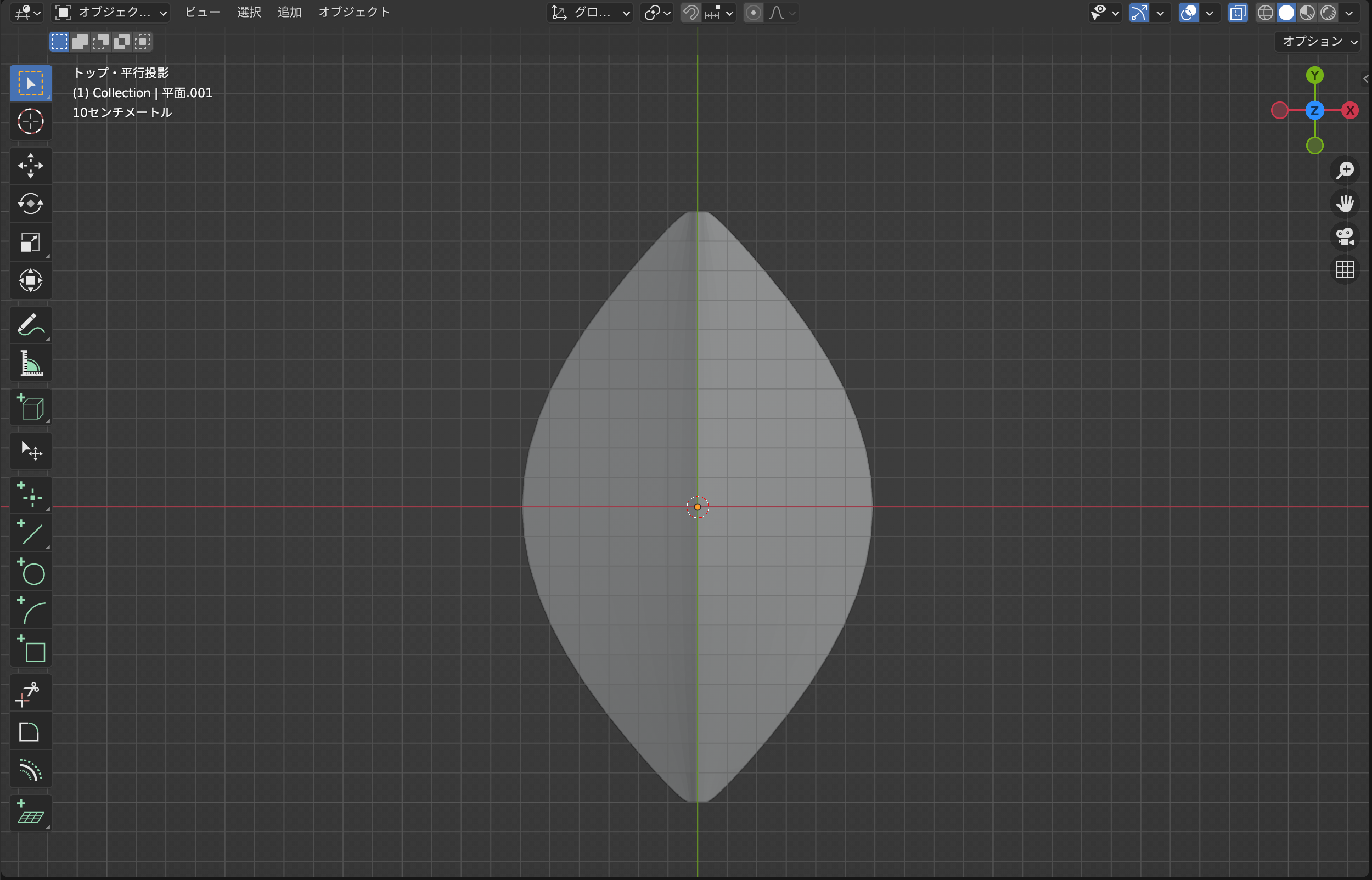
分割した辺の長さを調整して葉っぱのような形状を作る

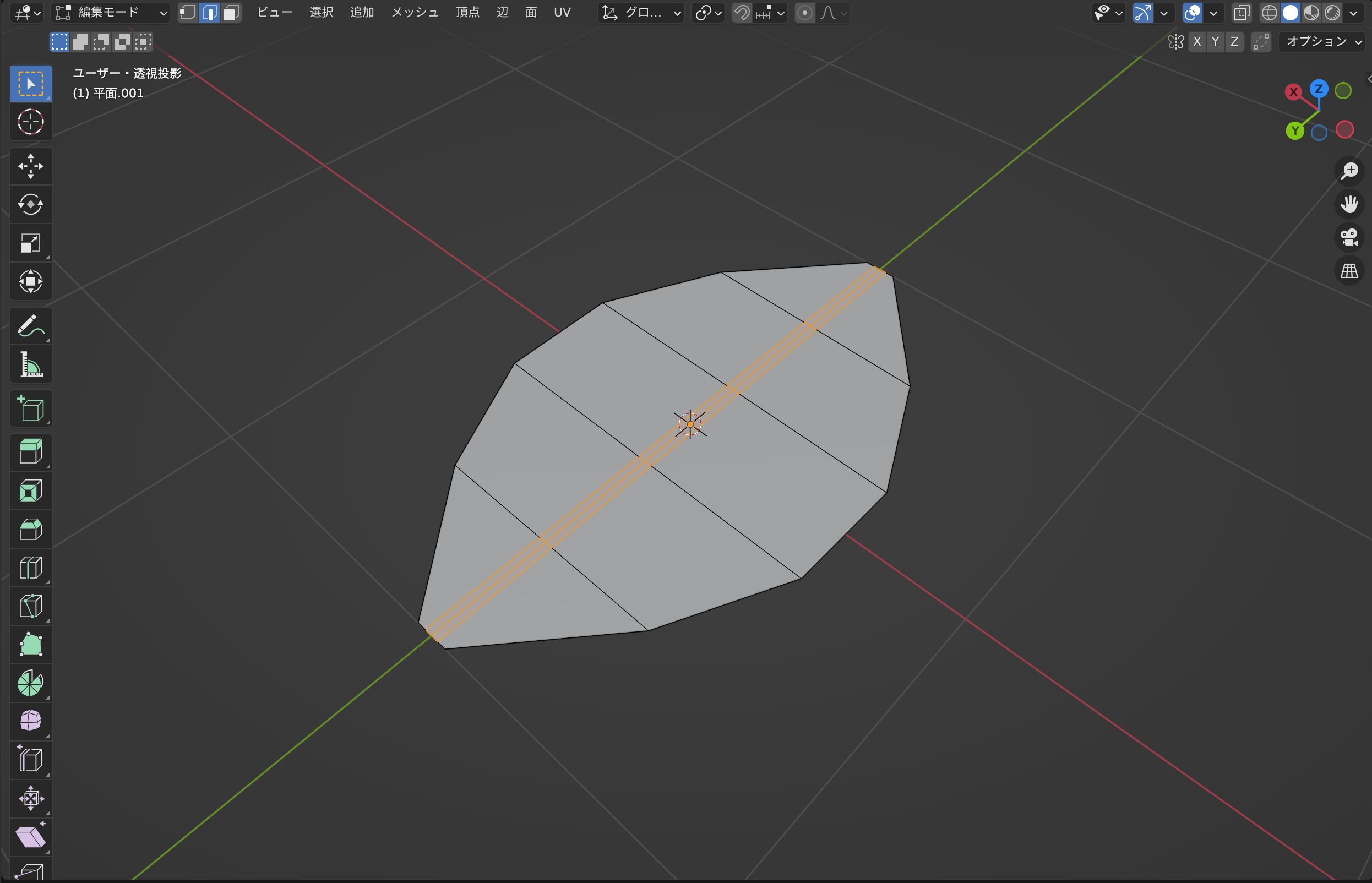
ループカットで縦に中央で分割する

縦の分割線を選択し、「ctrl + B」(ベベル)で分割線を左右にひろげる。

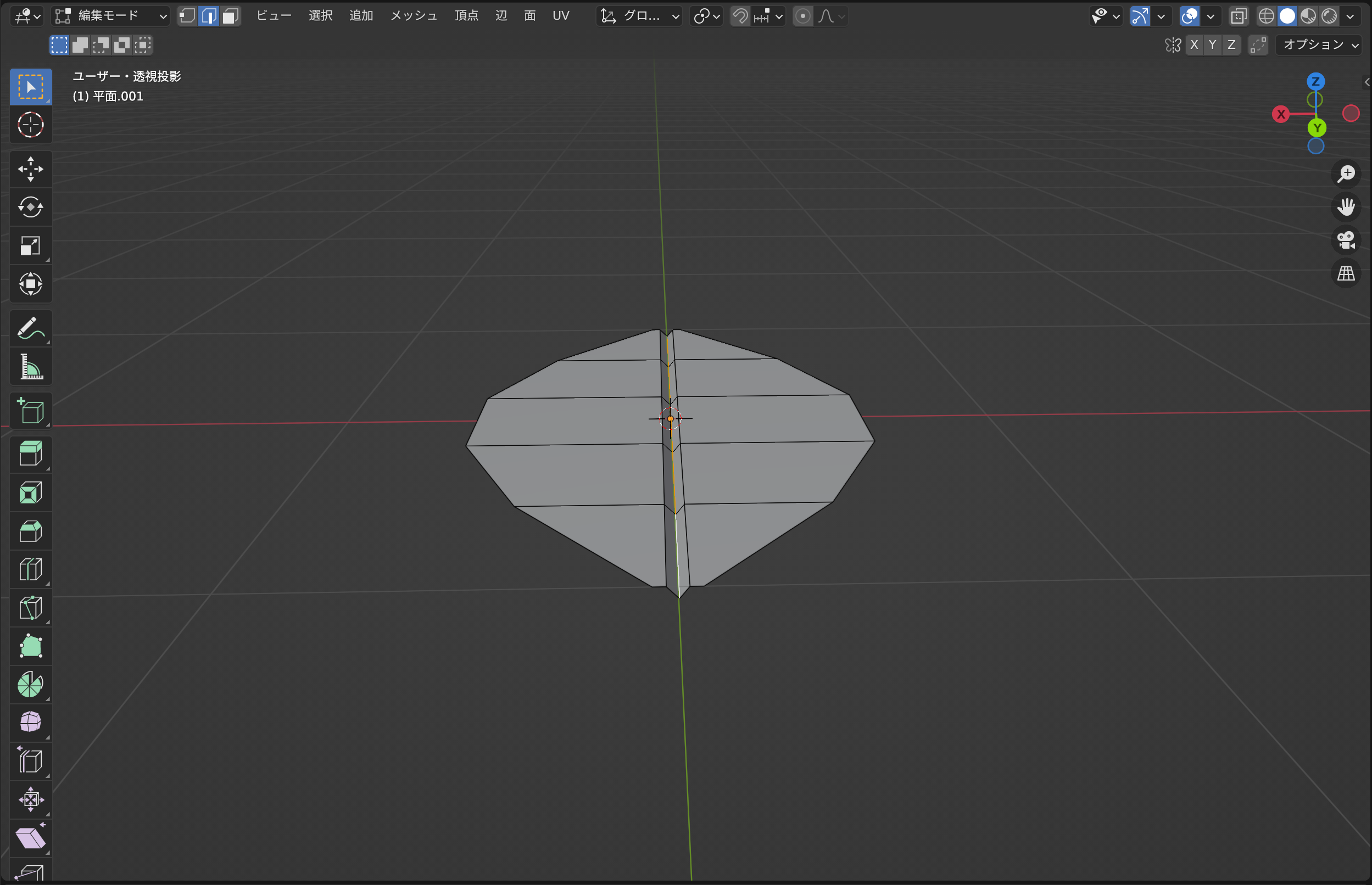
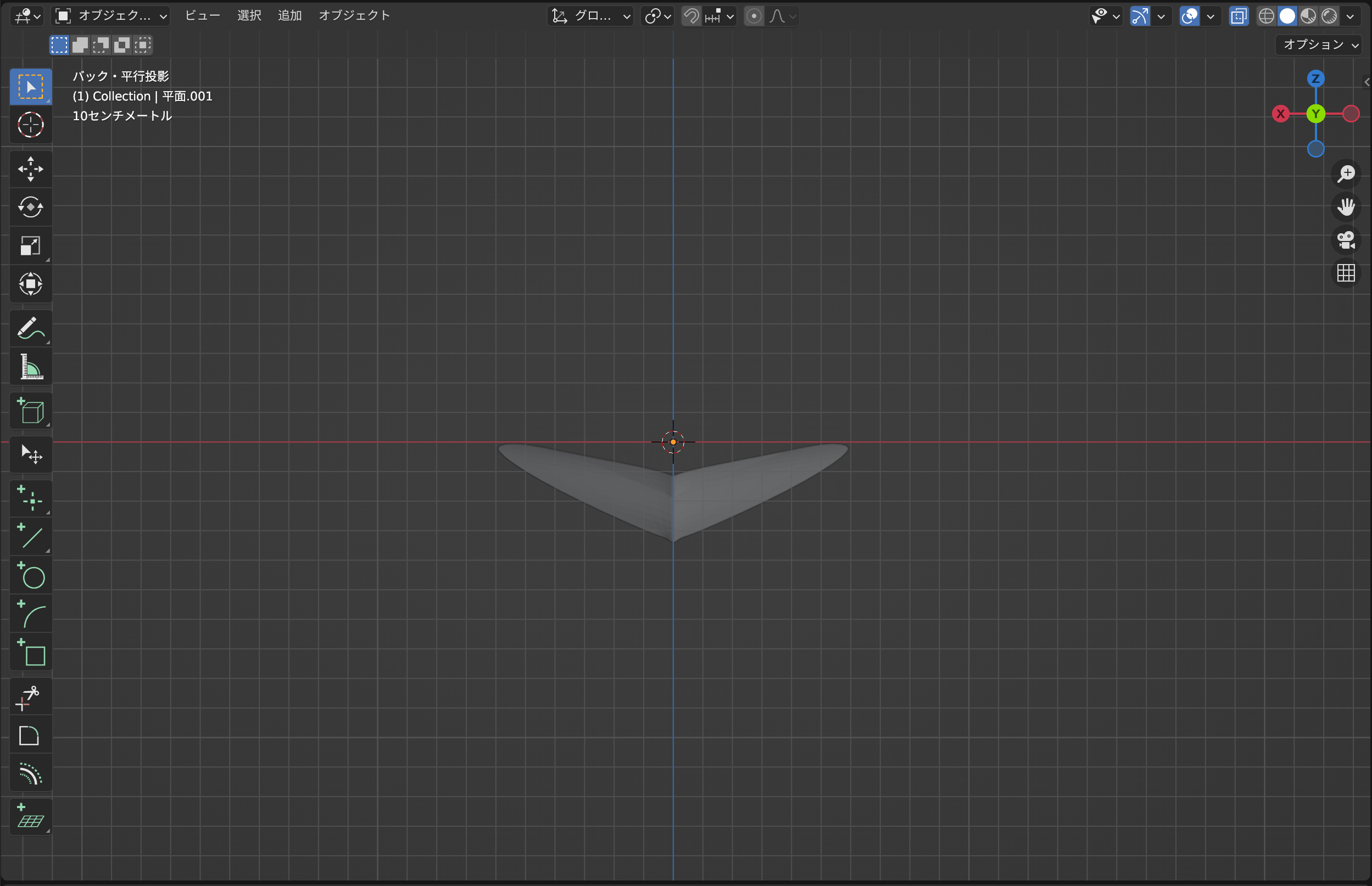
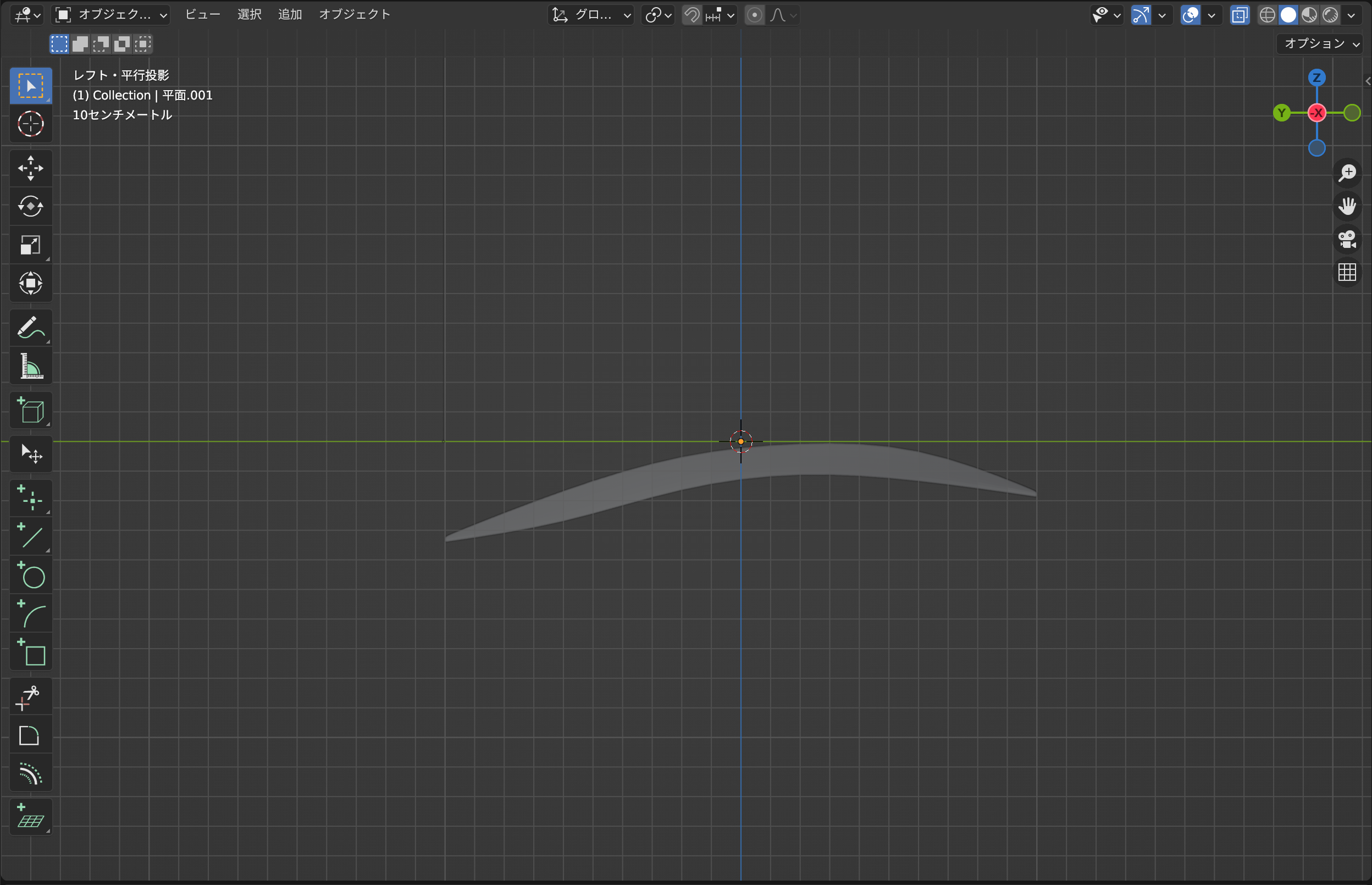
中央の分割線だけ下げておく。

サブディビジョンサーフェスを適用
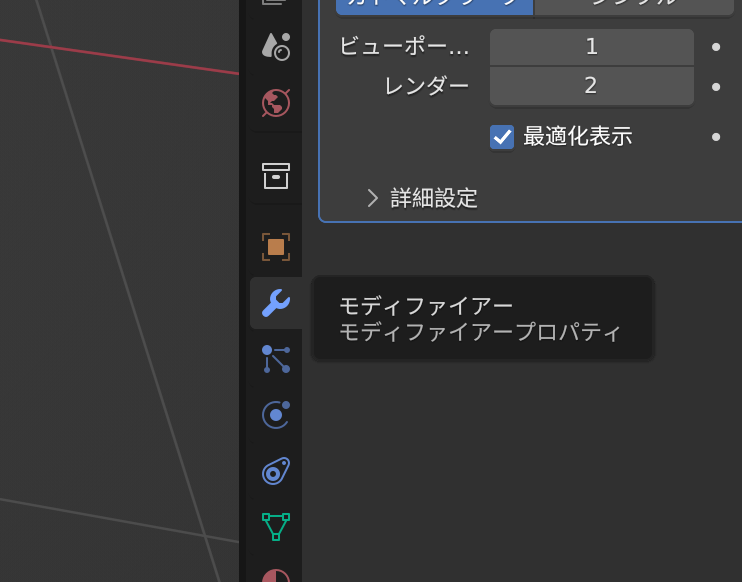
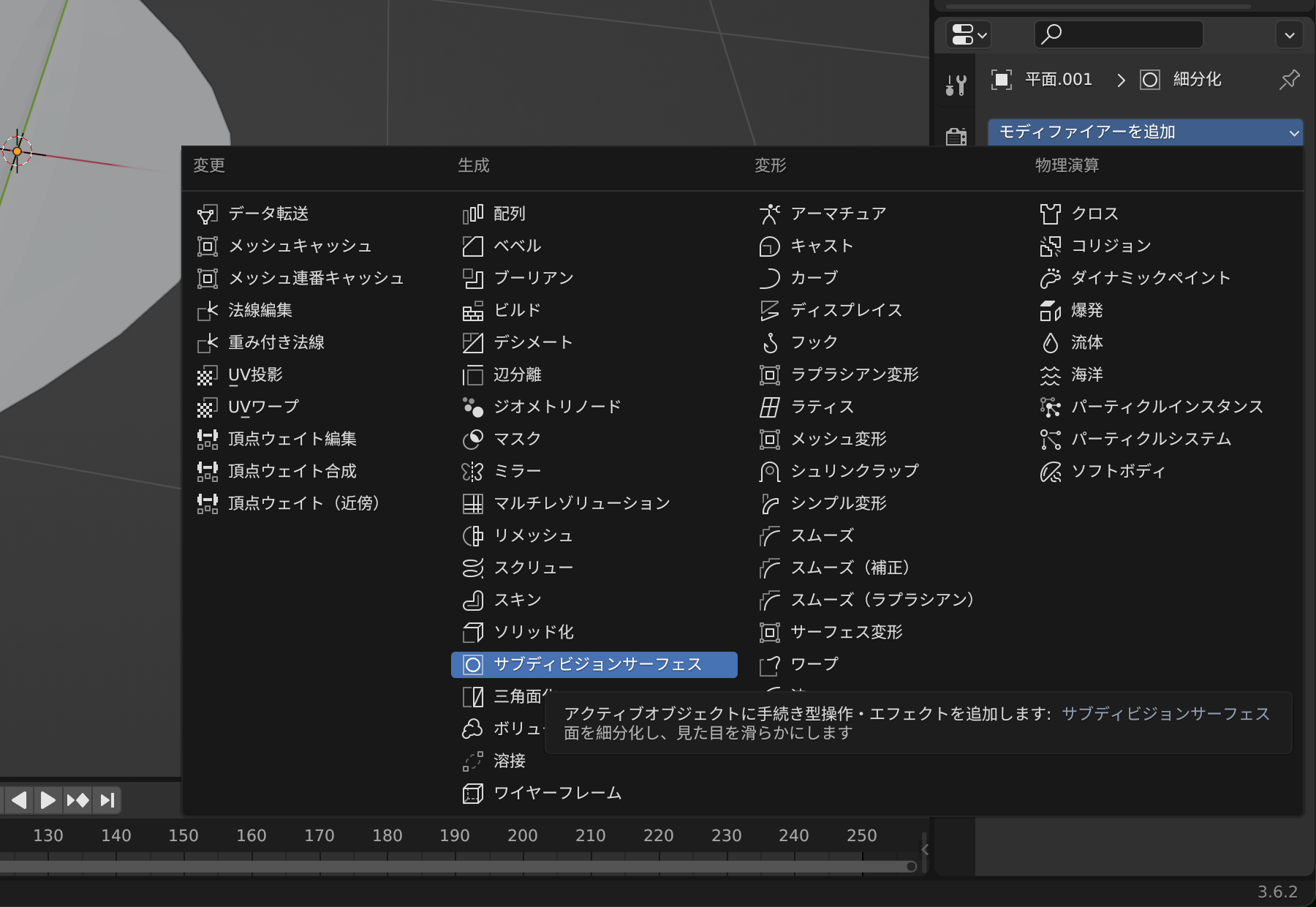
オブジェクトモードに戻り、葉っぱを選択した状態でモディファイヤープロパティを開く。

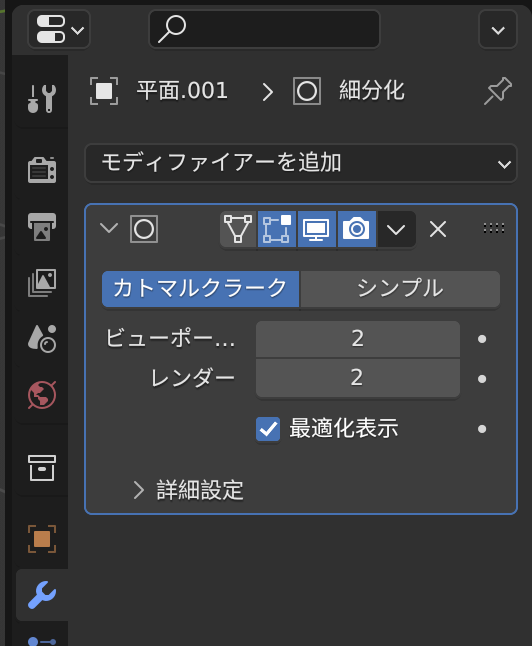
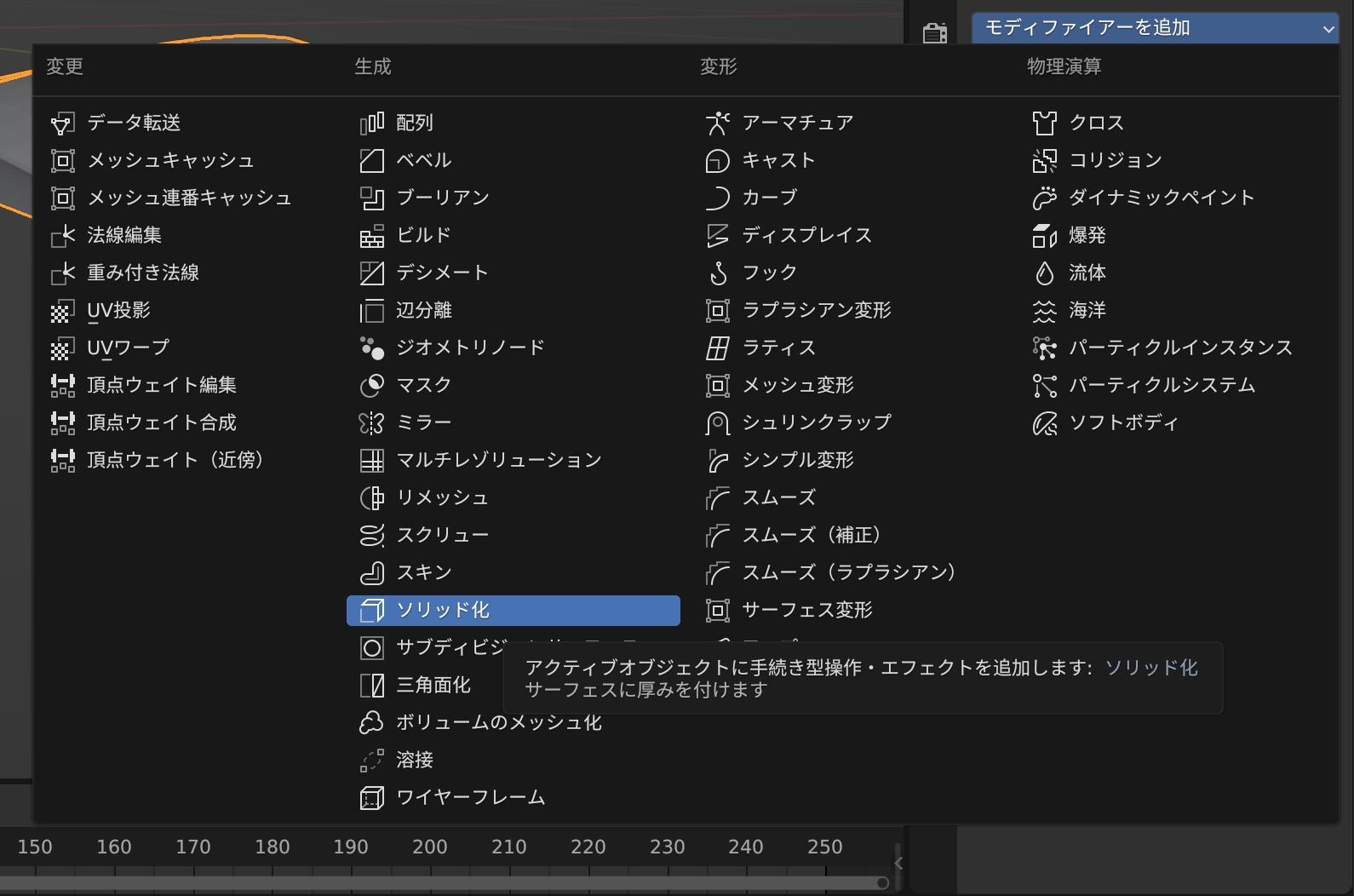
「モディファイアーを追加」から「サブディビジョンサーフェス」を選択します。(ここでは、細分化のレベルは「2」としています。)



サブディビジョンサーフェス
サブディビジョンサーフェスモディファイアーは、Blenderでメッシュを細分化し、滑らかで自然な形状を作るためのツールです。
低ポリゴンモデルを細分化することで、曲面や有機的な形状を簡単に作成できます。細分化のレベルは「ビュー」と「レンダー」で個別に調整可能で、作業中は軽い設定に、最終レンダリング時には高解像度に設定できます。
最終的なメッシュに「適用する」を選択するまで元のモデルは保持されます。
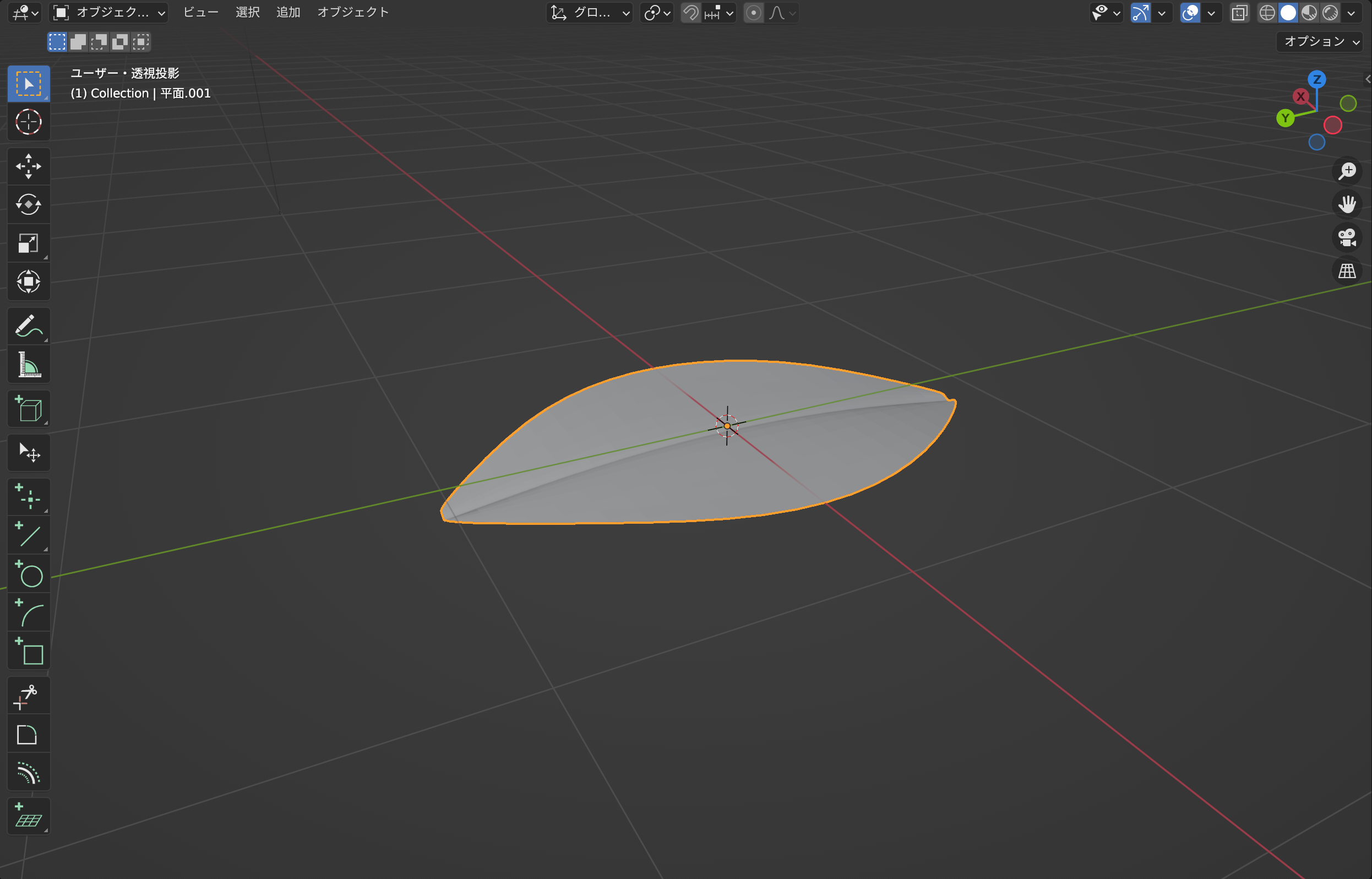
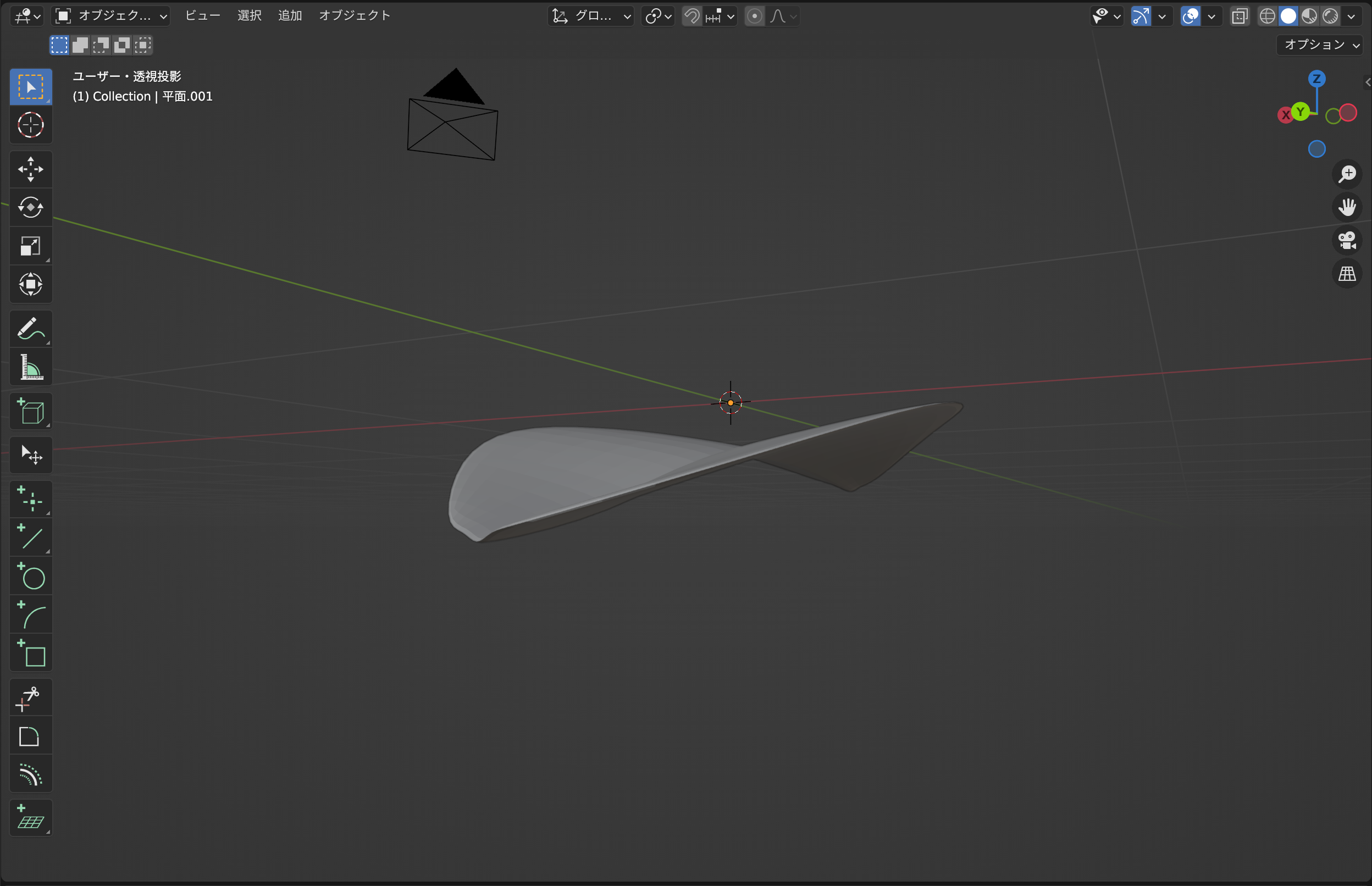
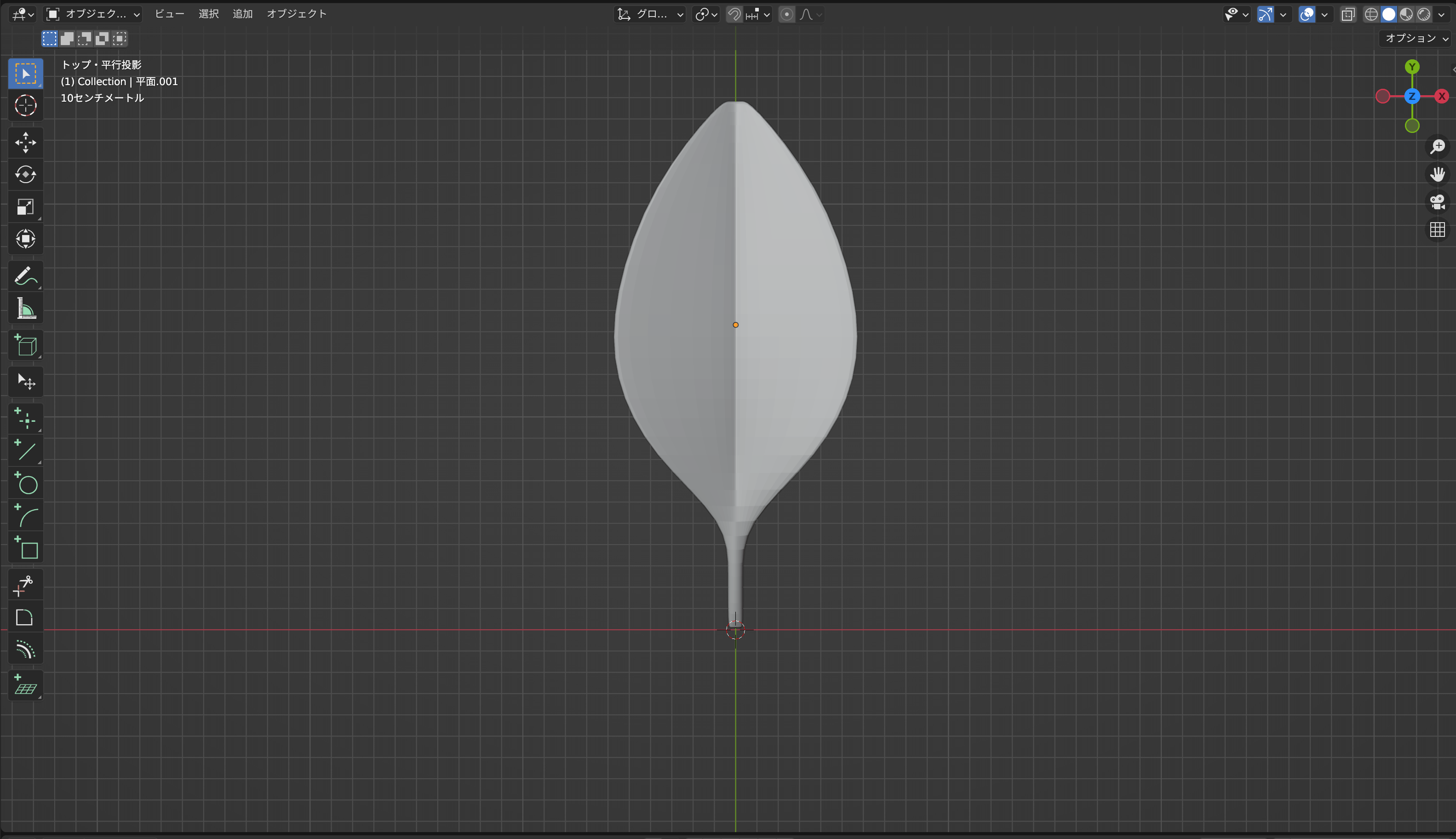
サブディビジョンサーフェスをかけた状態で自然な葉っぱの形になるよう調整しておきます。



厚みをつける
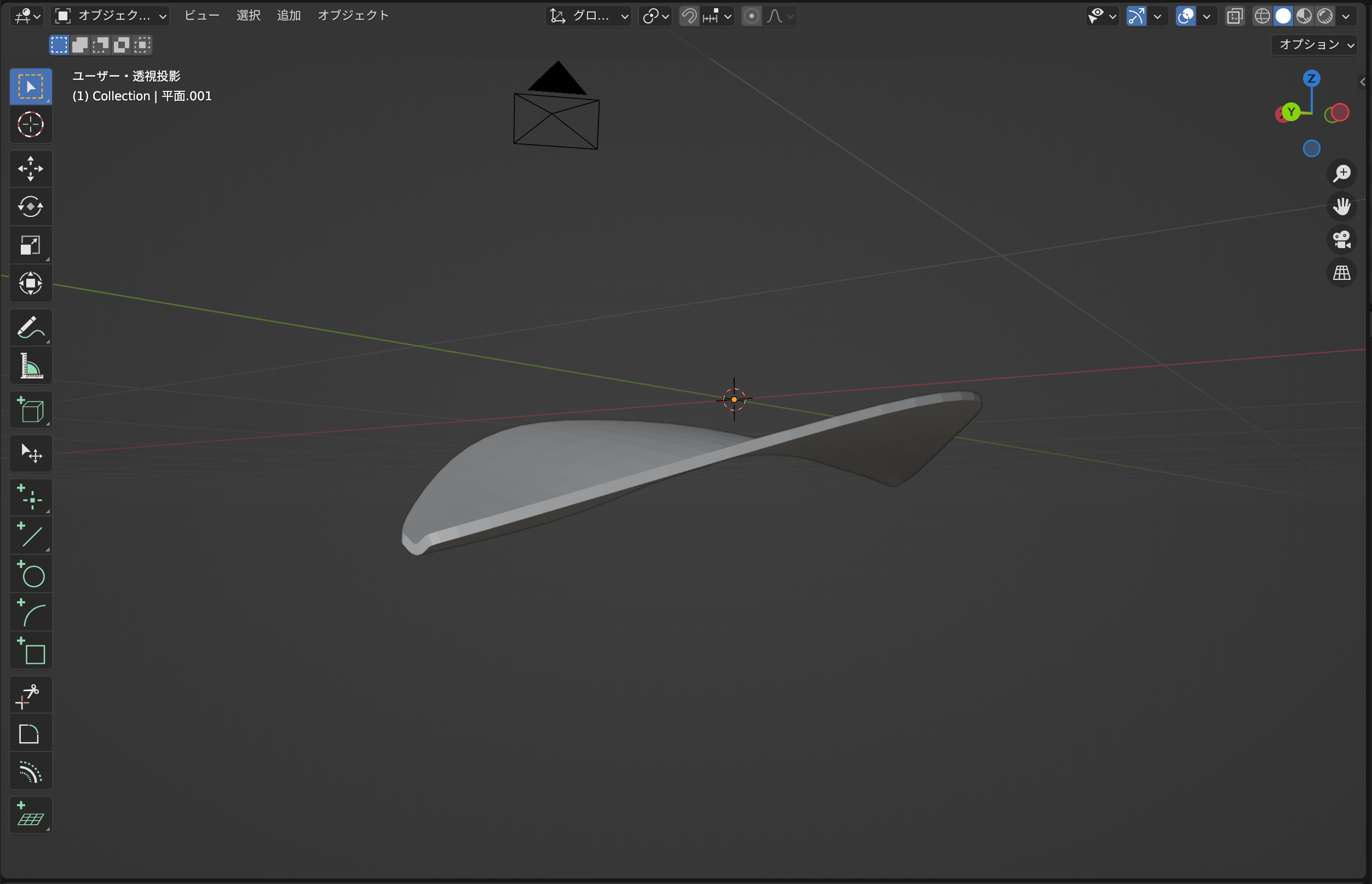
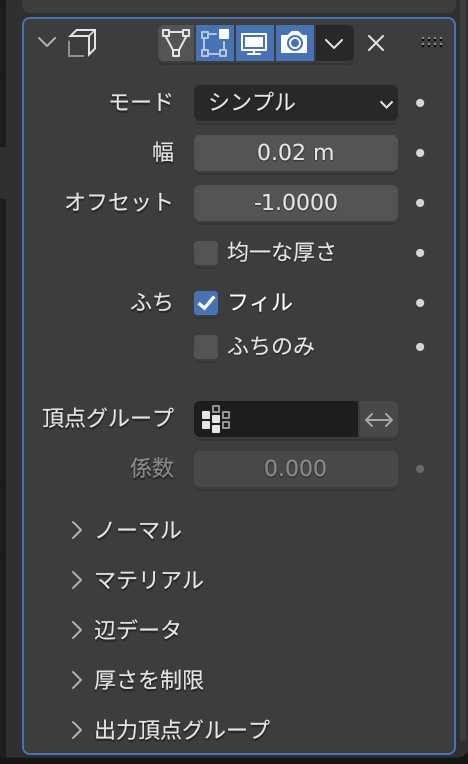
同じ手順でソリッド化モディファイアを適用し、葉っぱに厚みを付ける。(幅は0.02mにしています。)



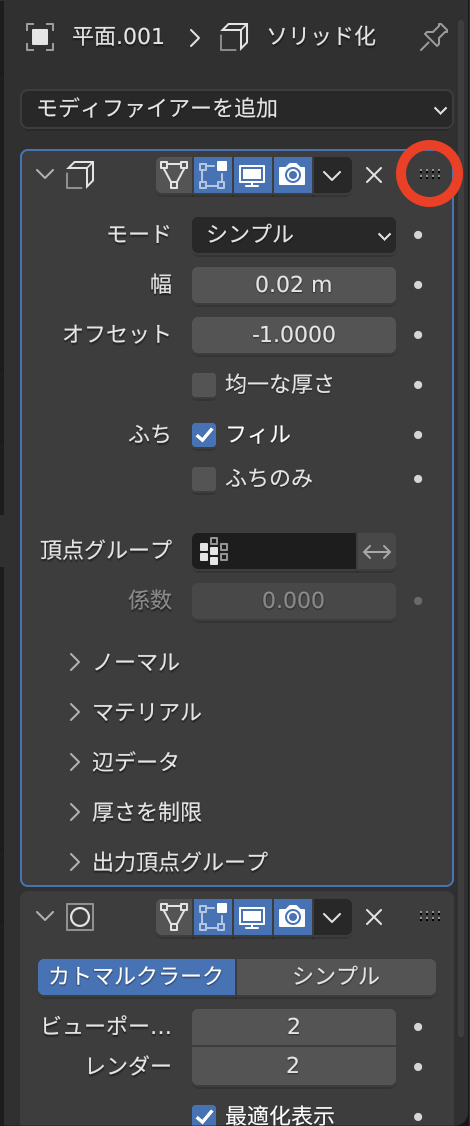
今の状態だと厚みのつき方がカクカクです。(ソリッド化の前にサブディビジョンサーフェスをかけているため) 右上の「…」を掴んでサブディビジョンサーフェスの上に持ってくるか、ソリッド化を「適用」することでスムーズな厚みを付けられます。


葉っぱの根元を作る
※よりリアルに作りたい人向けです。
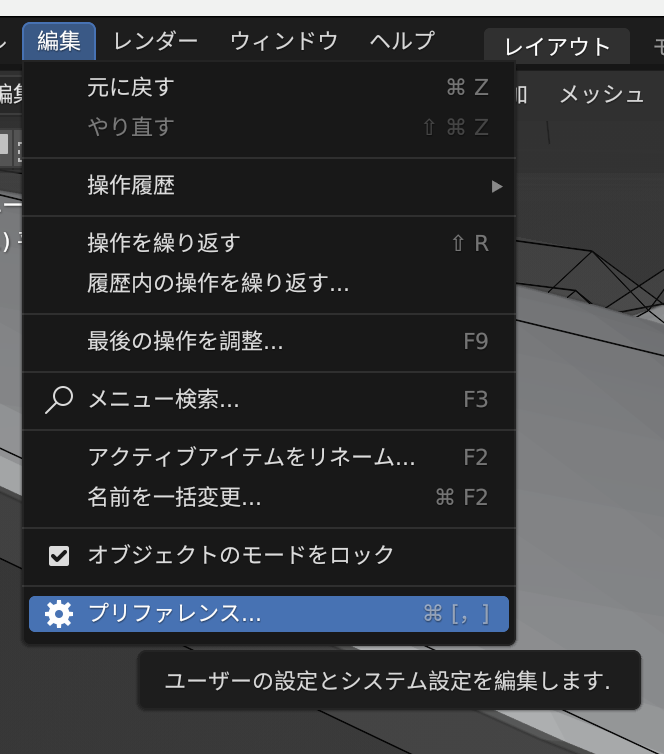
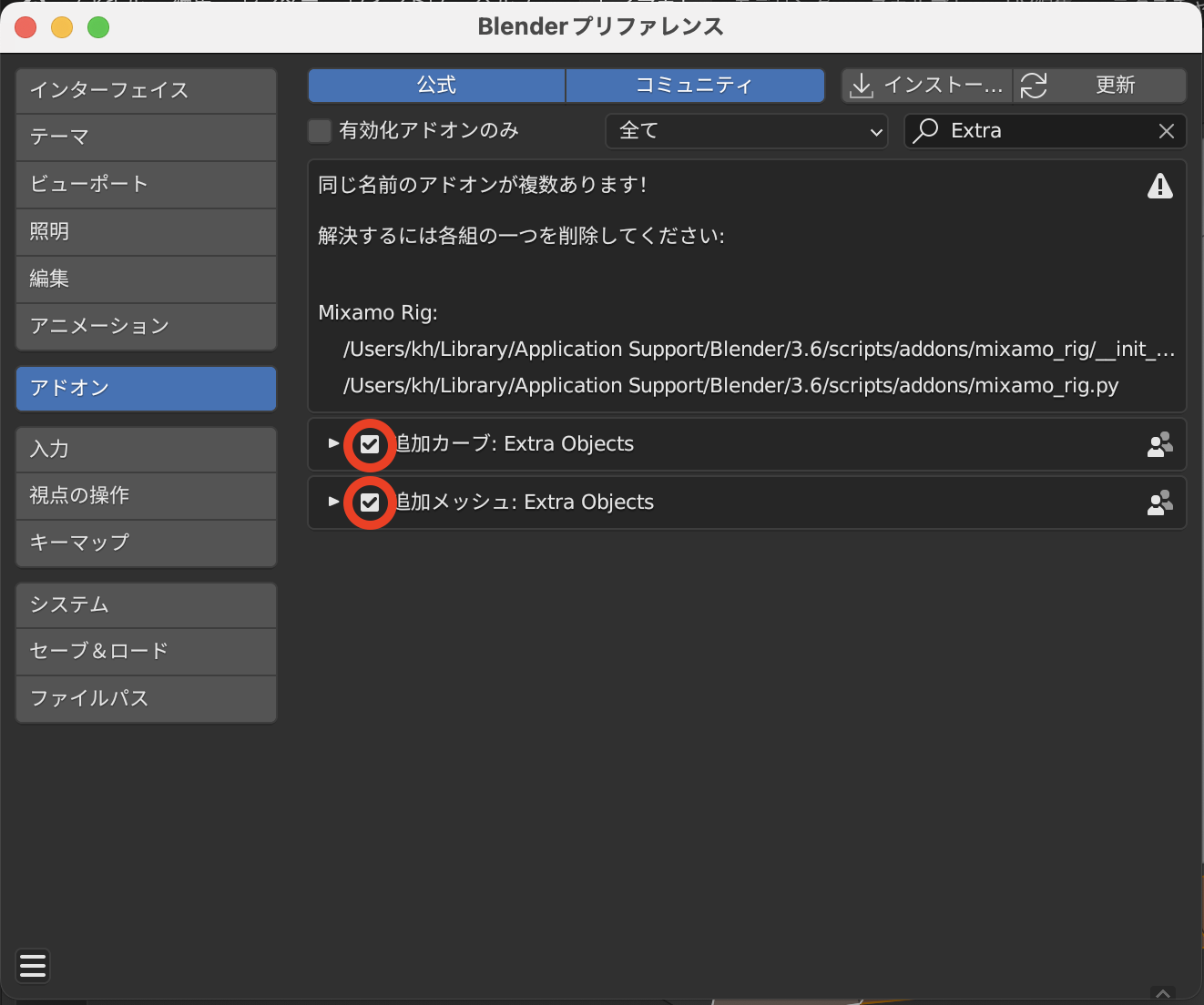
「編集」→「プリファレンス」から公式アドオンの「Extra Objects」を追加しておく。(”Extra”などと検索すると見つかります。)


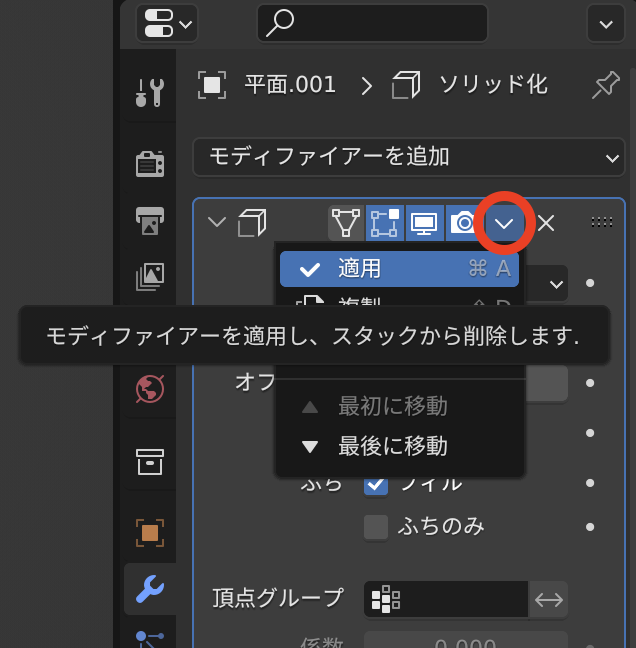
葉っぱのモデルのソリッド化モディファイアの「↓」アイコン→「適用」をクリックし、ソリッド化モディファイアを適用します。

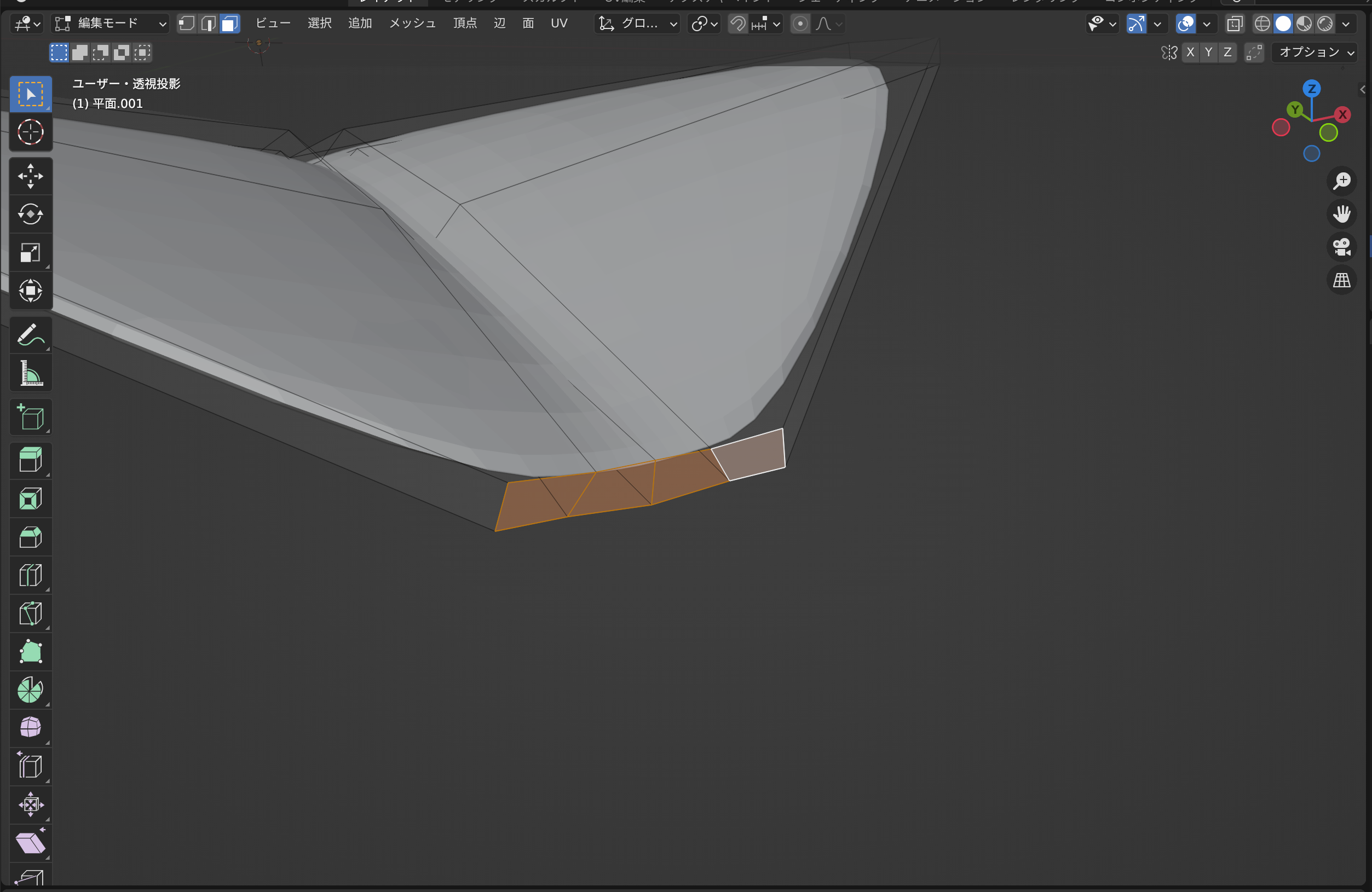
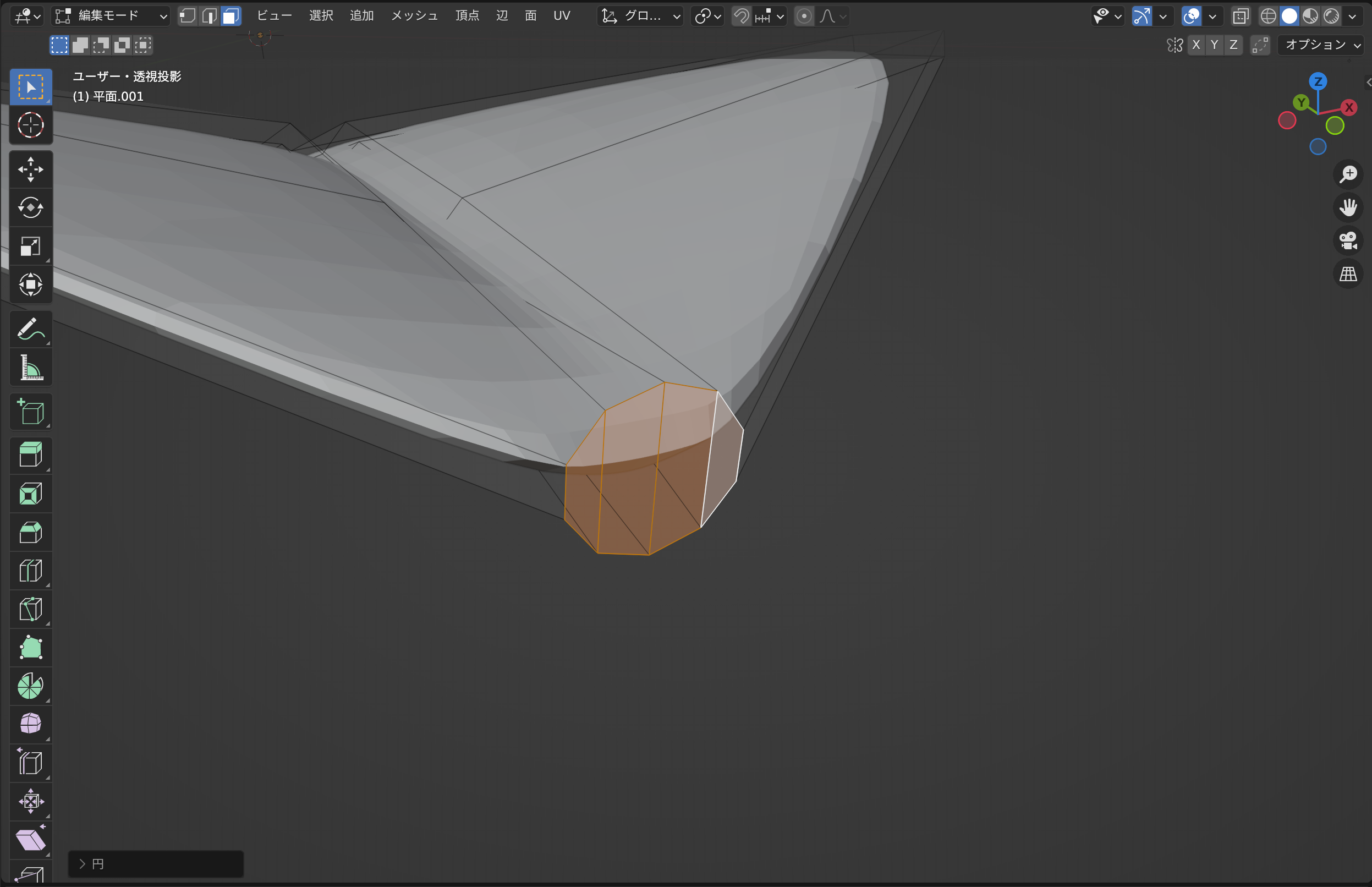
葉っぱの根元に当たる部分の面を選択

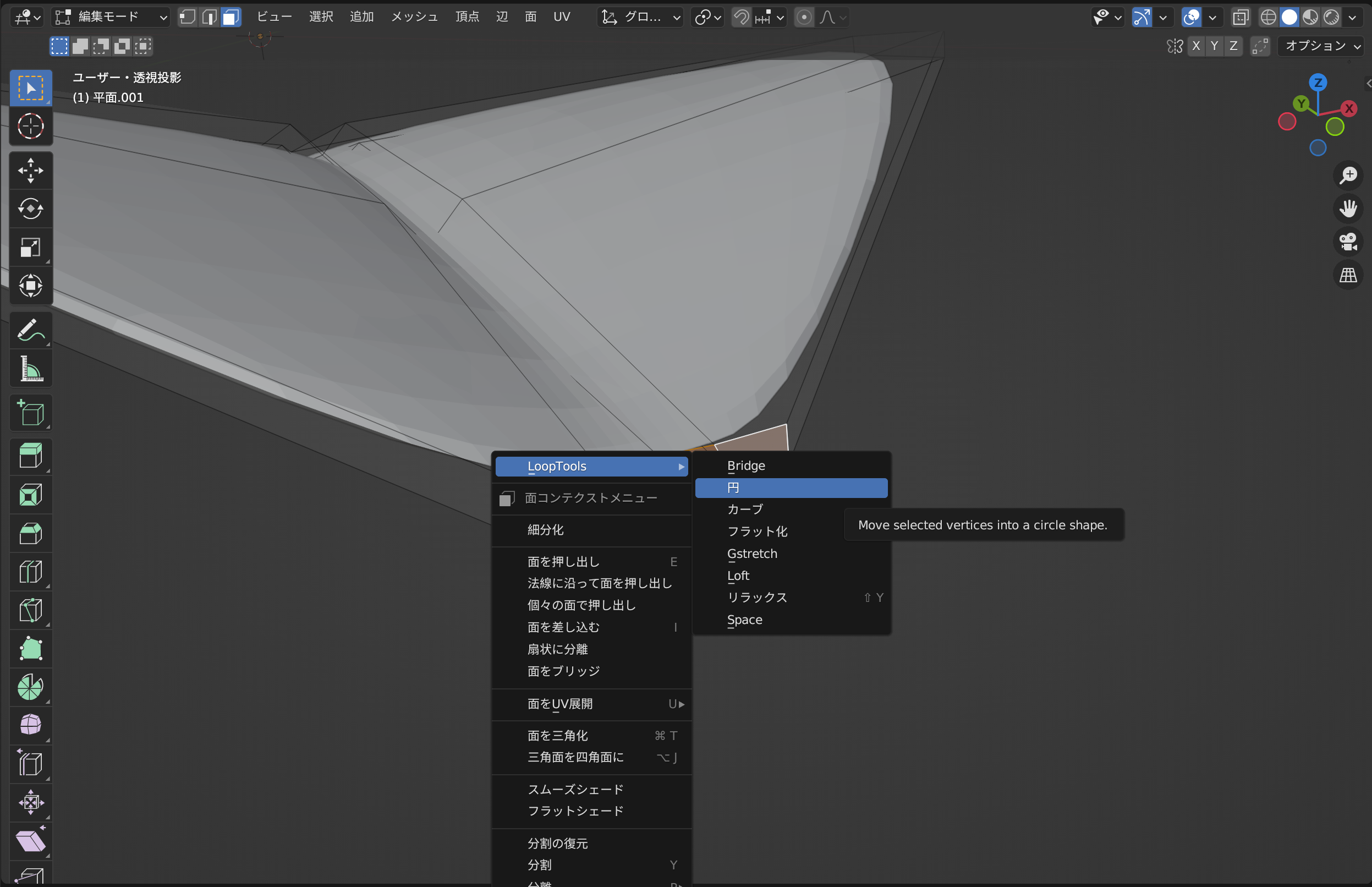
右クリック→「LoopTools」→「円」を選択。

断面が円になります。

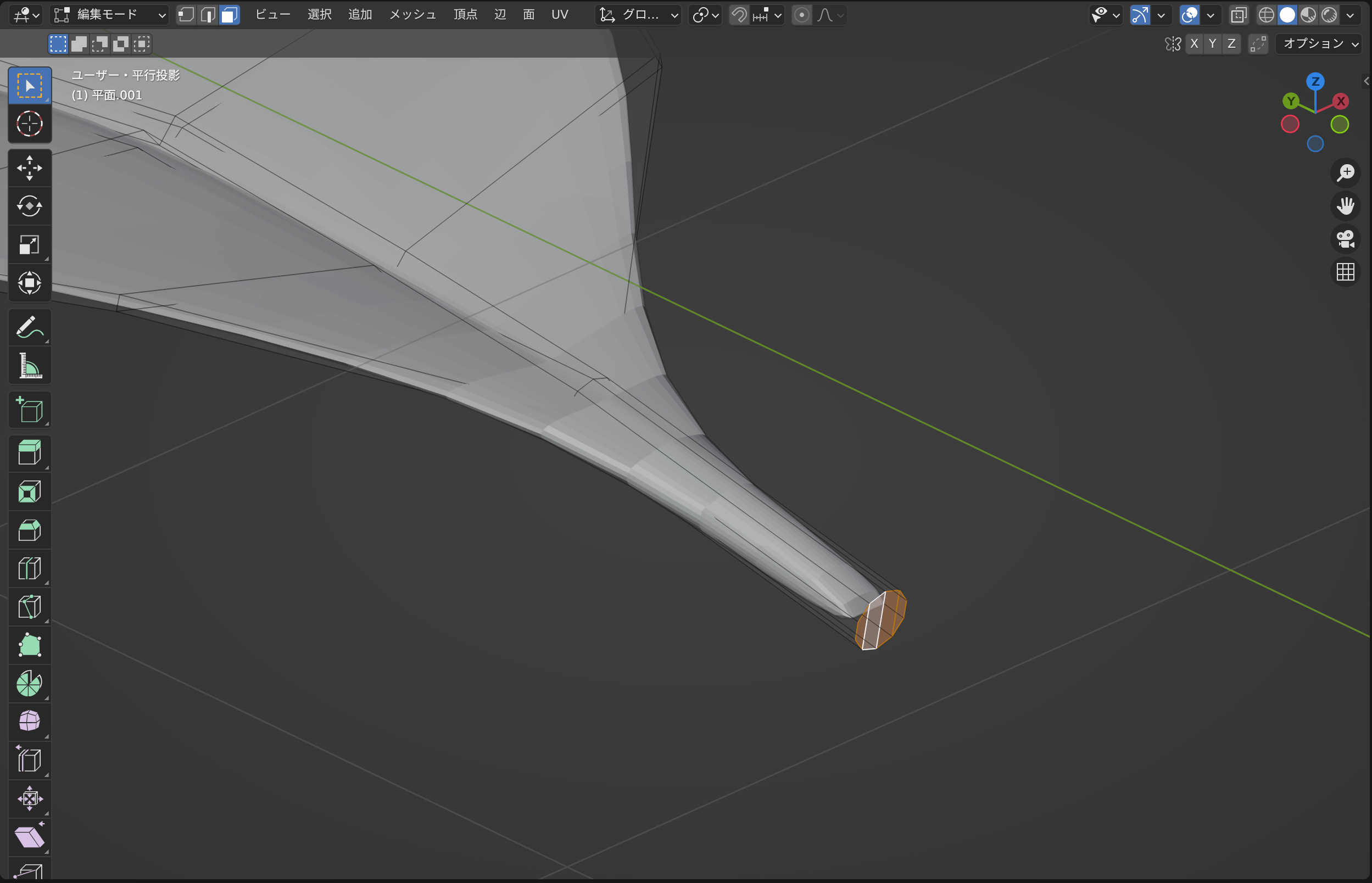
その状態で、「E」で押し出して、根元を作る。

葉っぱを連続で配列させる
葉っぱの根元をワールド原点まで移動させる。


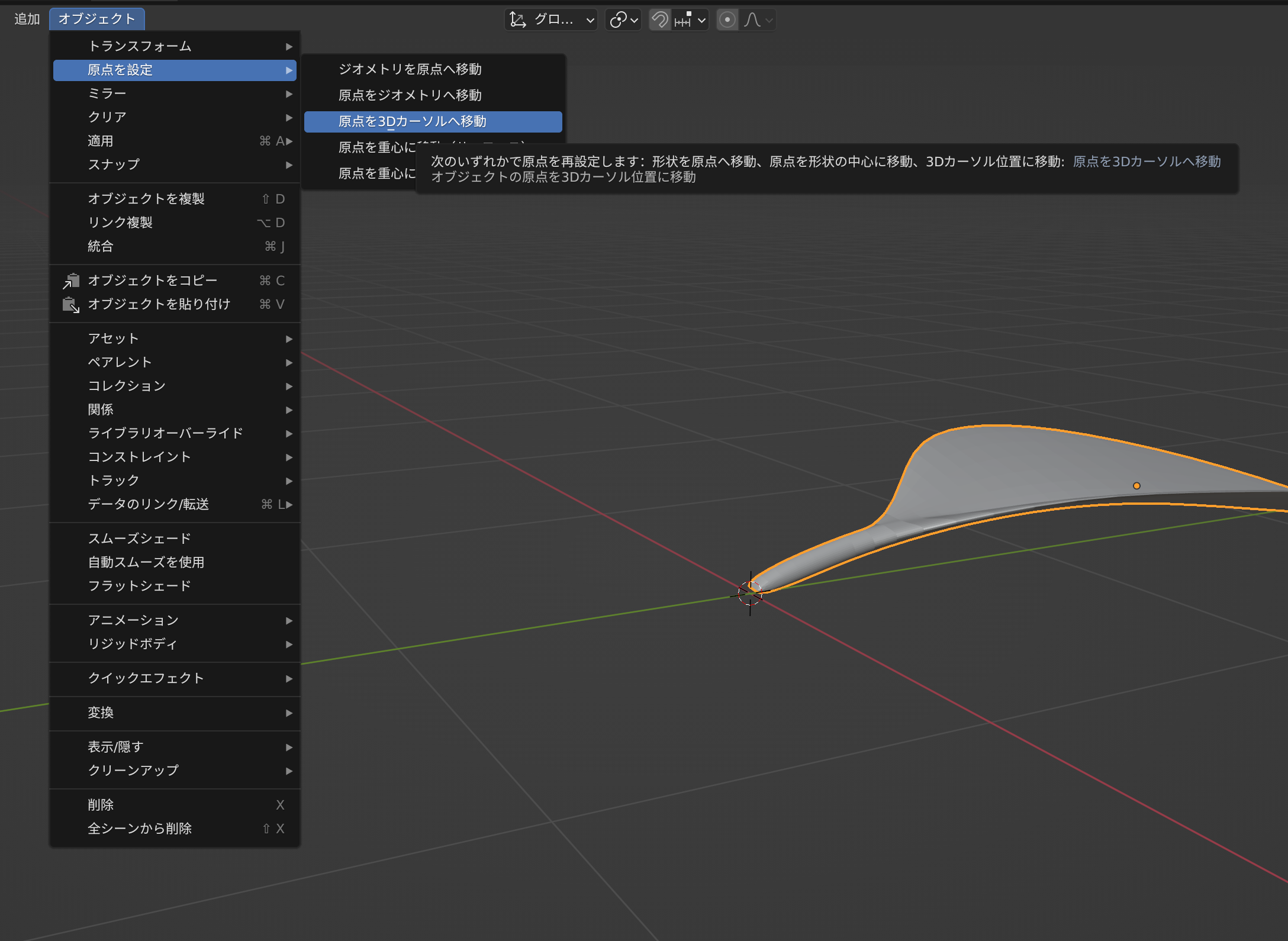
3Dカーソルがワールド原点にあることを確認し、「オブジェクト」→「原点を設定」→「原点を3Dカーソルへ移動」を選択。(ここで移動させているのはローカル原点)


ワールド原点 :シーン全体の基準点。Blenderの3D空間では、(0, 0, 0)の座標。

ローカル原点 :各オブジェクトに固有の基準点。そのオブジェクトの位置、回転、スケールの基準点となる。直接操作はできない。

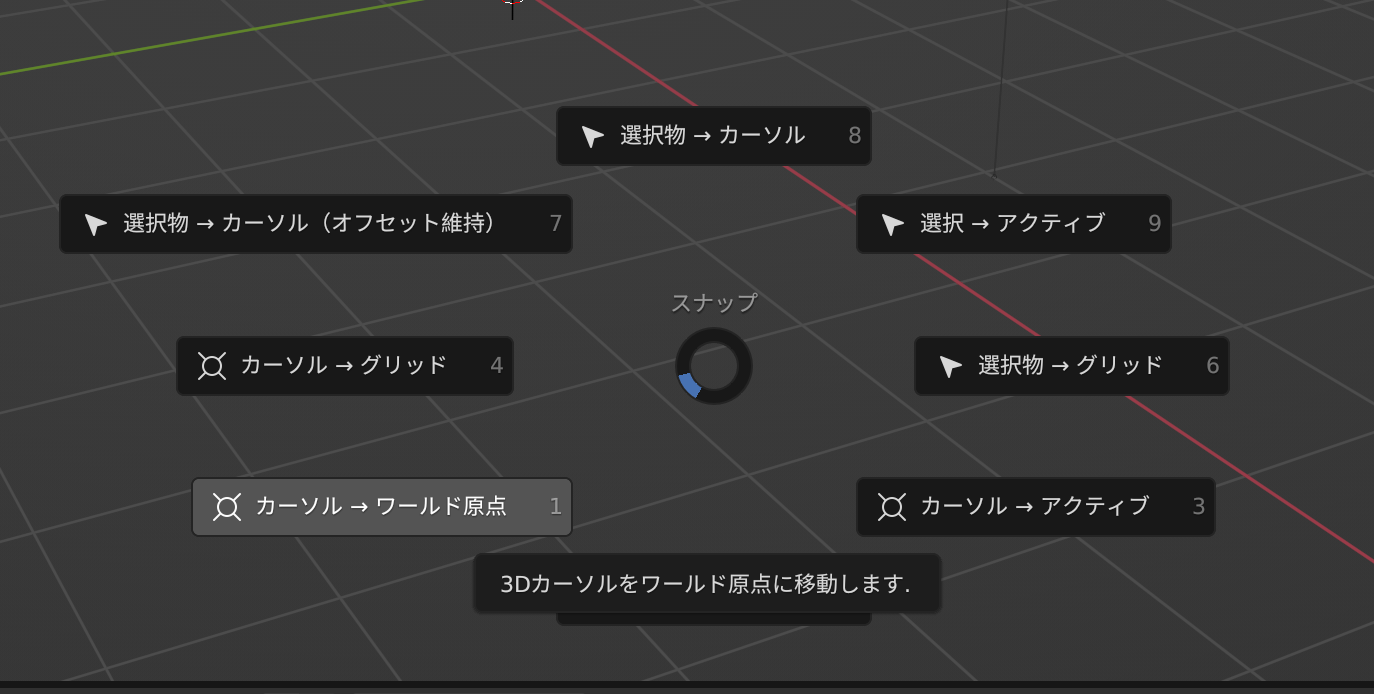
3Dカーソル :シーン内の独立した基準点。3Dカーソル基準でオブジェクトを配置したり出来る。「Shift+右クリック」、「Shift+S」、「N」→「ビュー」→「3D Cursor」などから自由に操作できる。

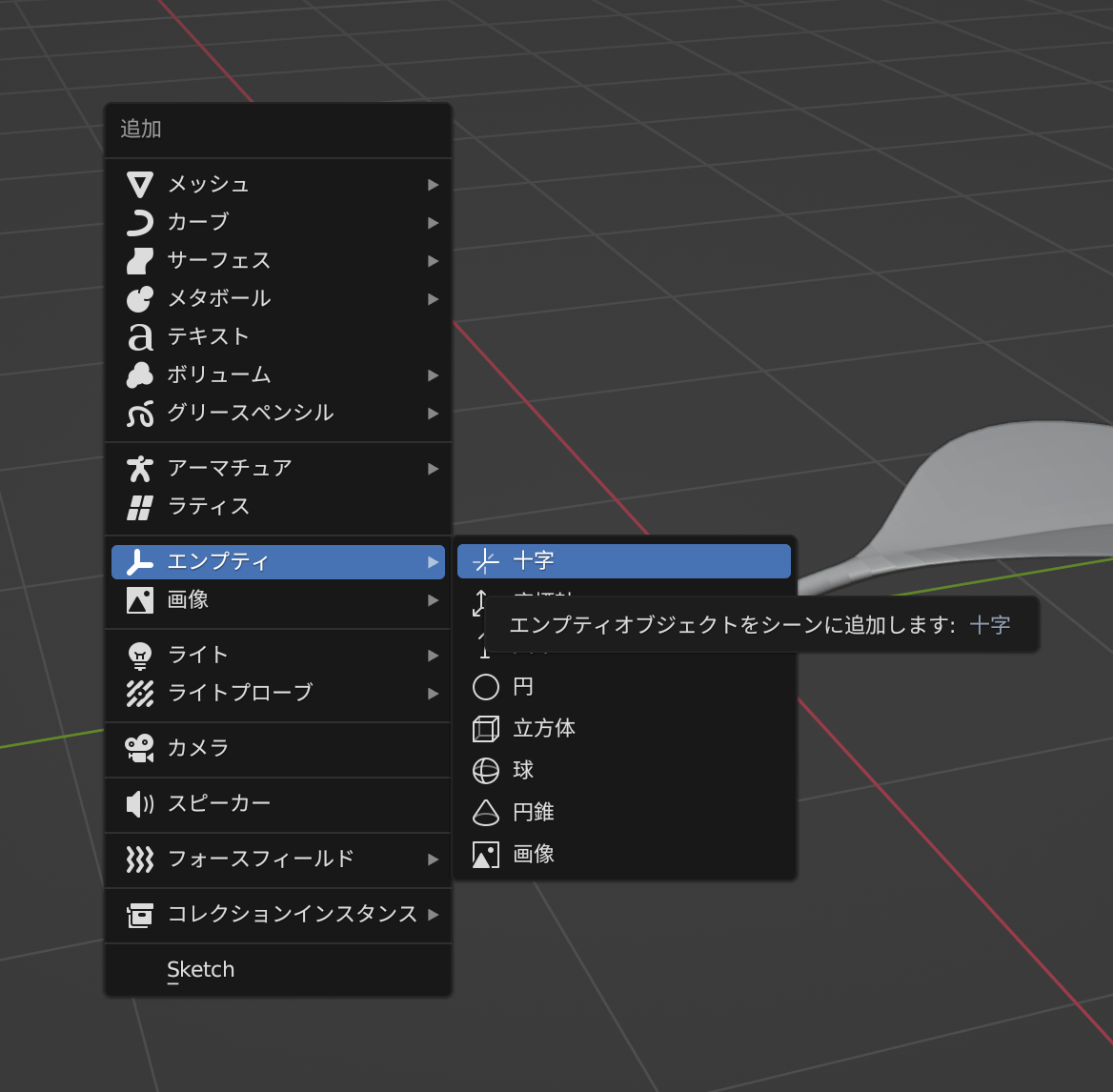
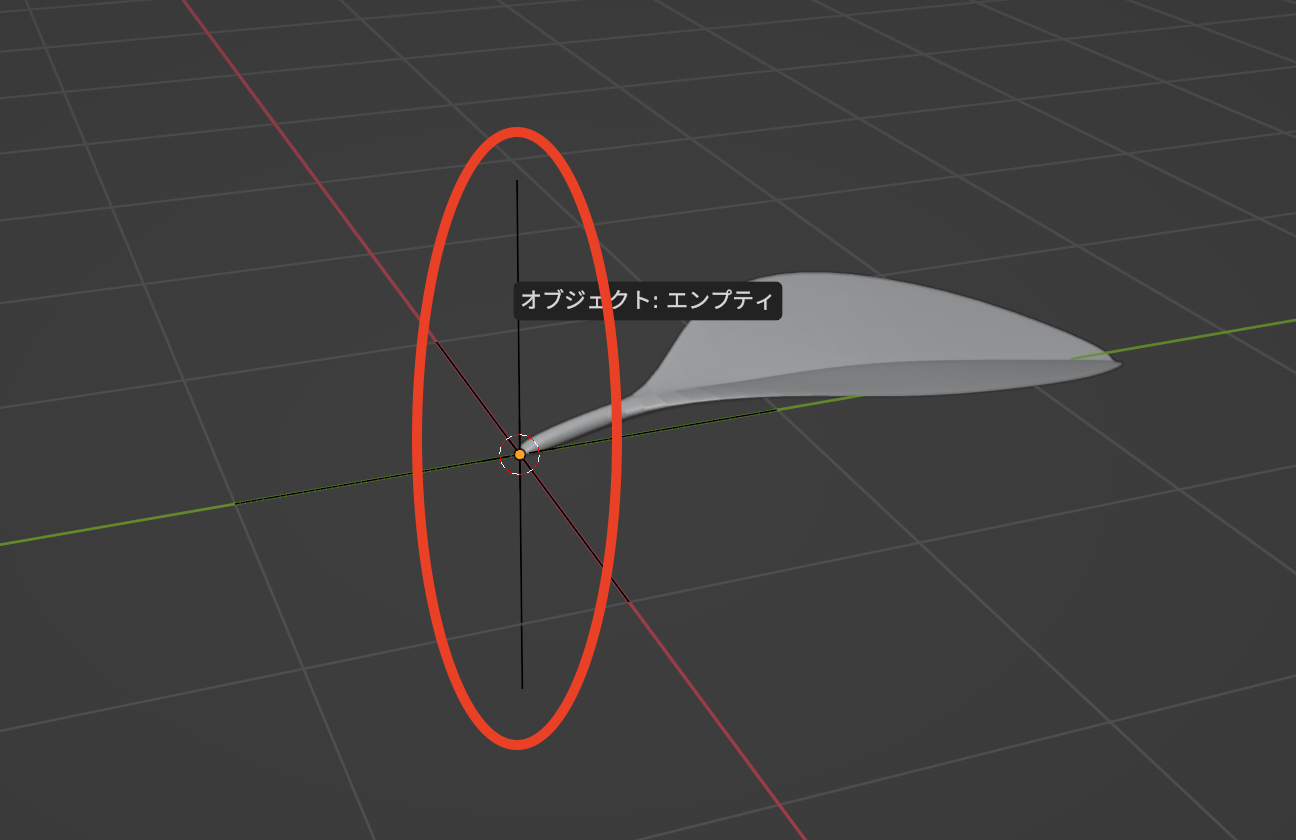
「Shift+A」から「エンプティ」→「十字」を選択


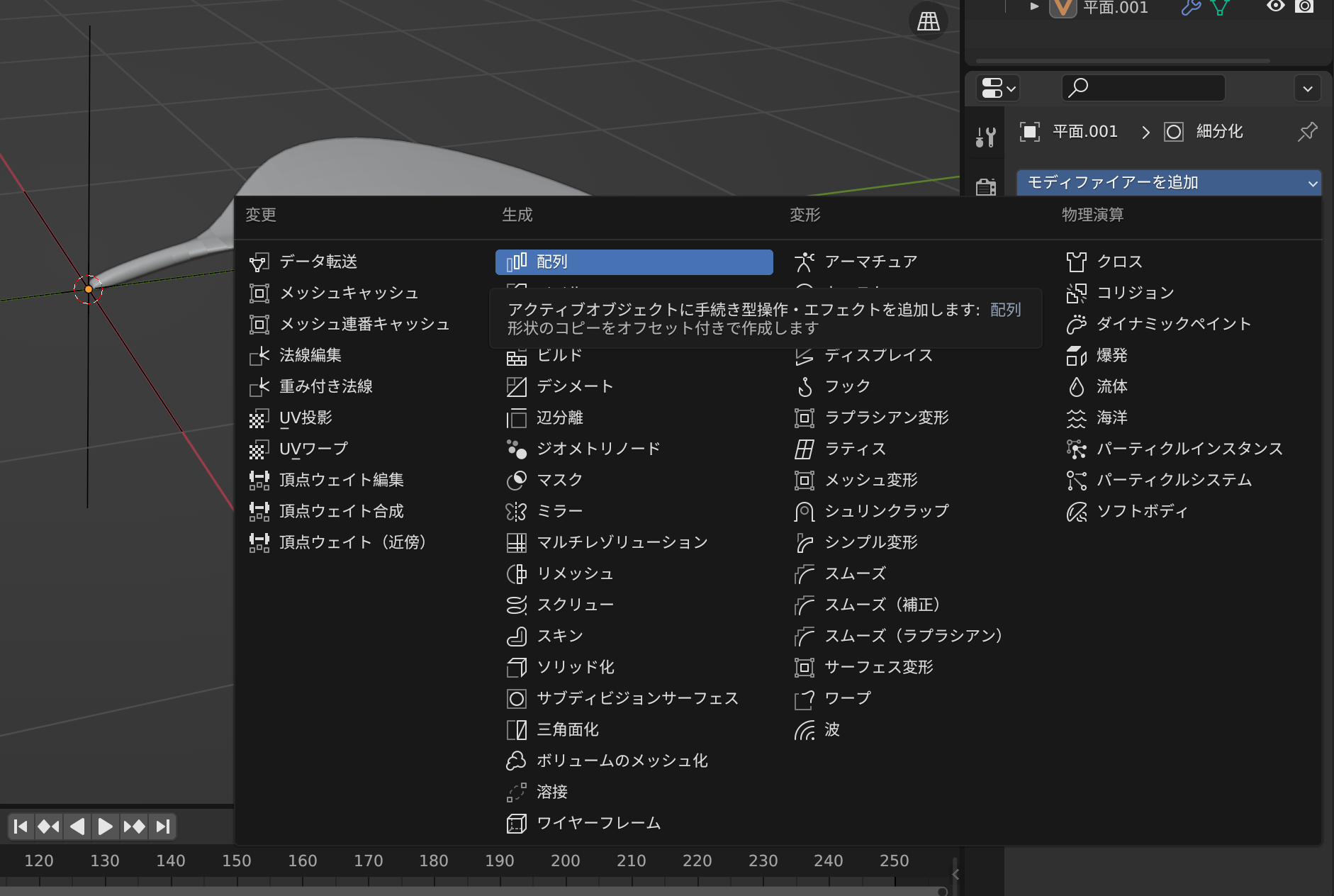
配列モディファイアーを追加

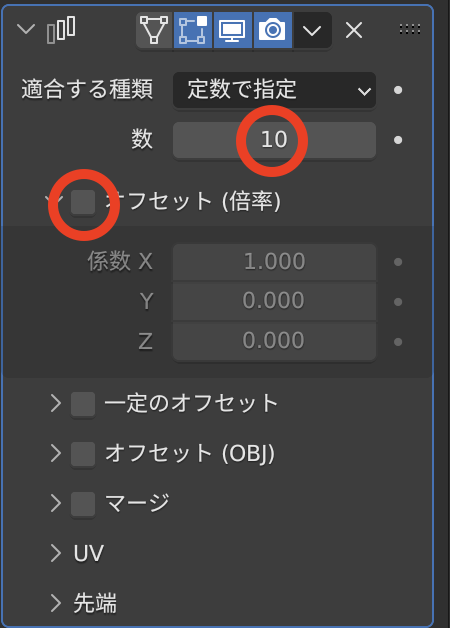
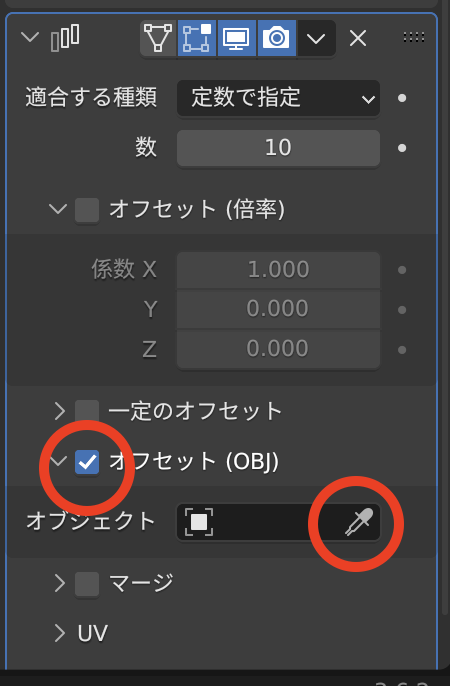
数を増やしておく。(ここでは10)また、「オフセット(倍率)」のチェックを切っておく。


オフセット(OBJ)にチェックを入れ、スポイトアイコンをクリック

スポイトツールのままエンプティをクリック。



ベジェカーブに沿って配列させる
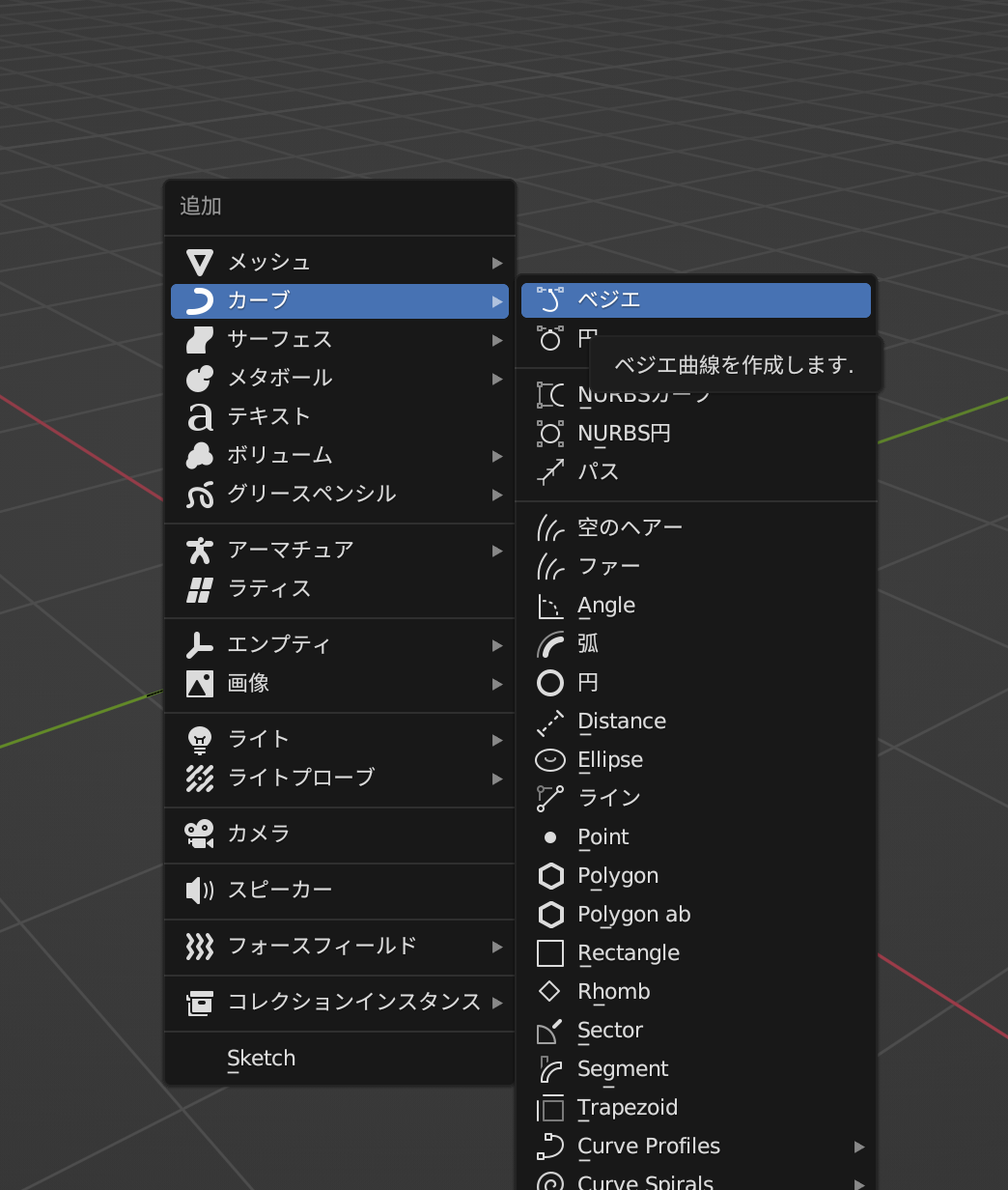
「shift+A」→「カーブ」→「ベジエ」でベジェ曲線を追加する。


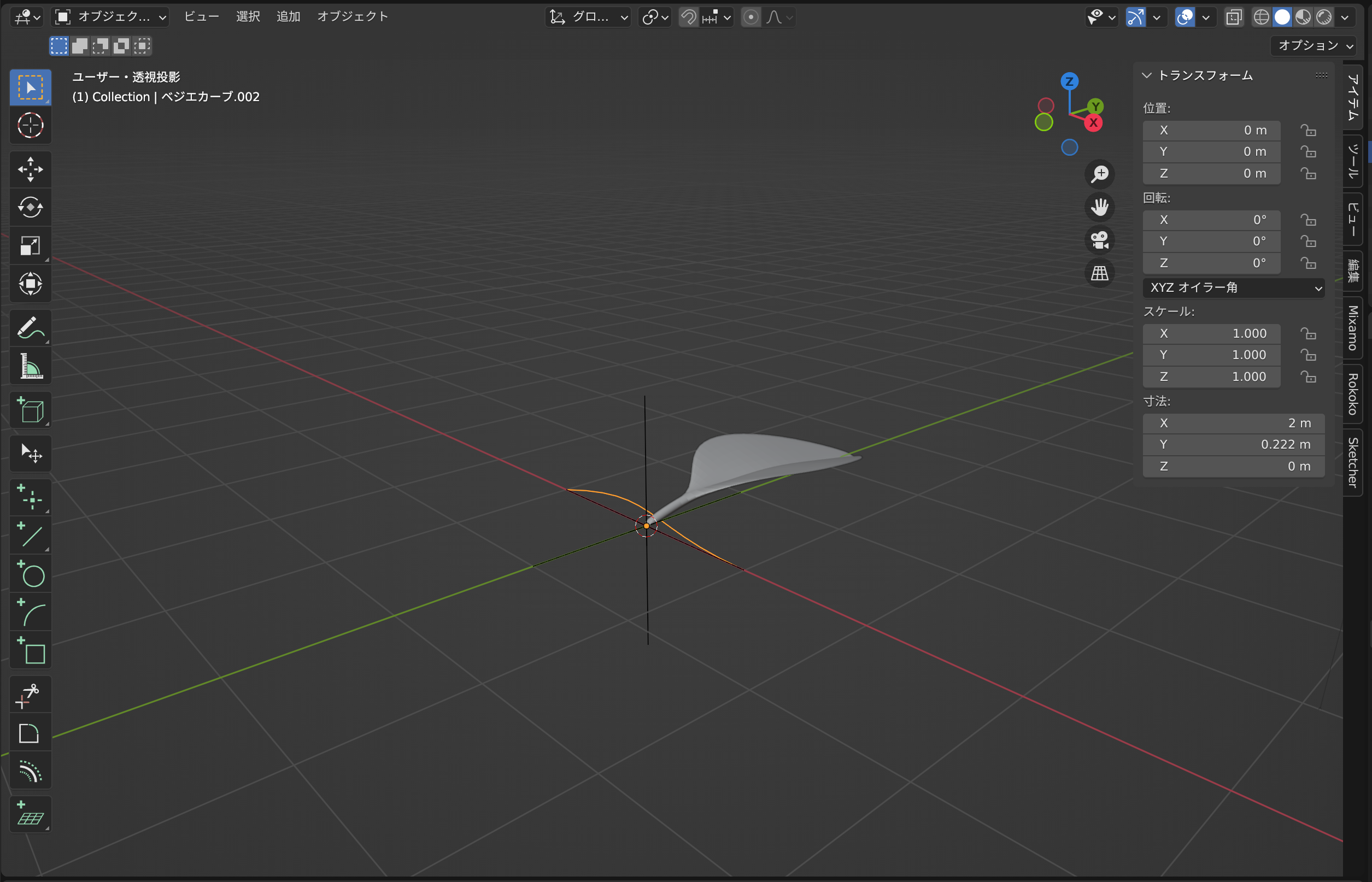
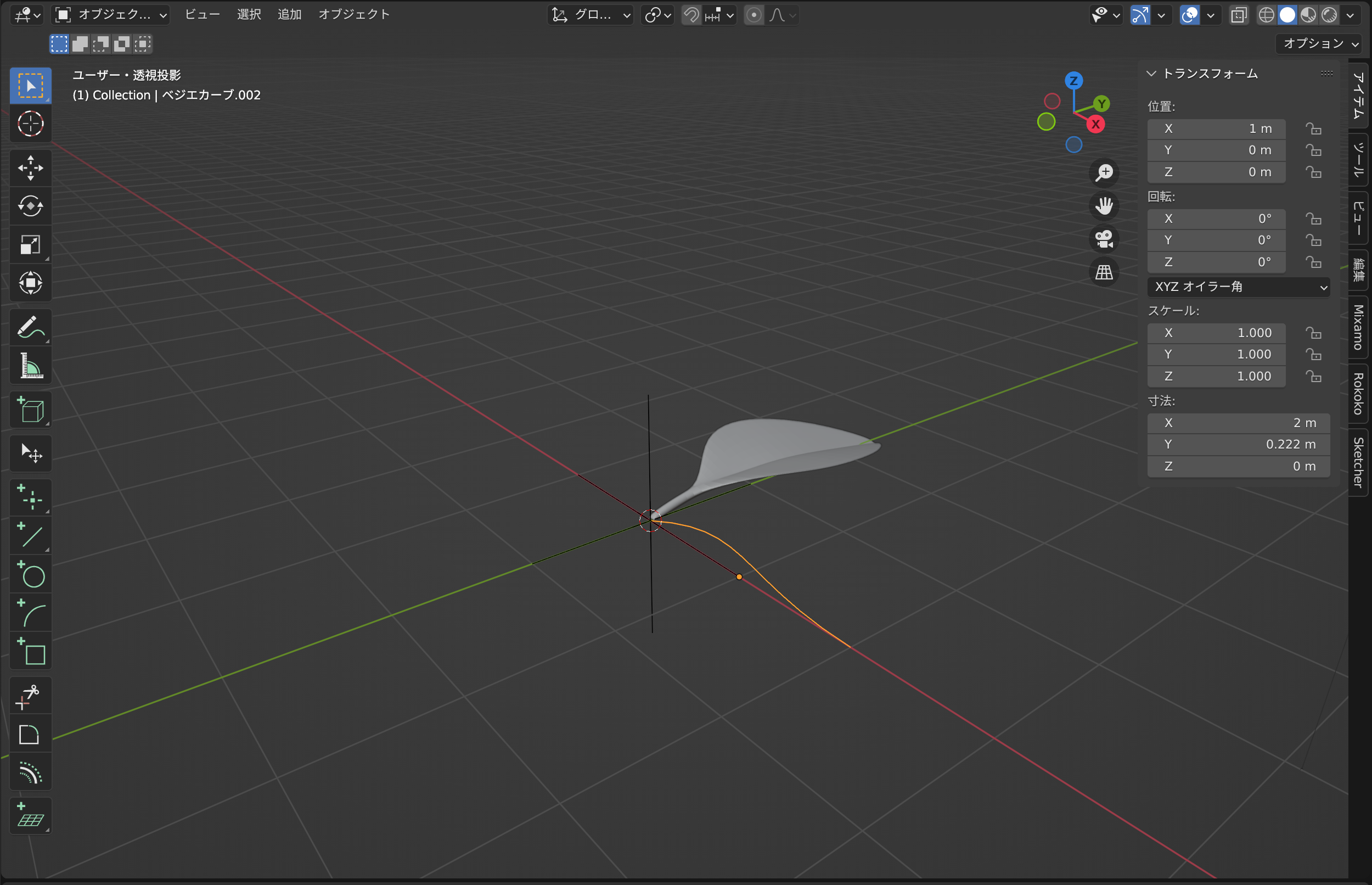
「G」→「X」→「1」でベジェ曲線の端を原点にあわせる。

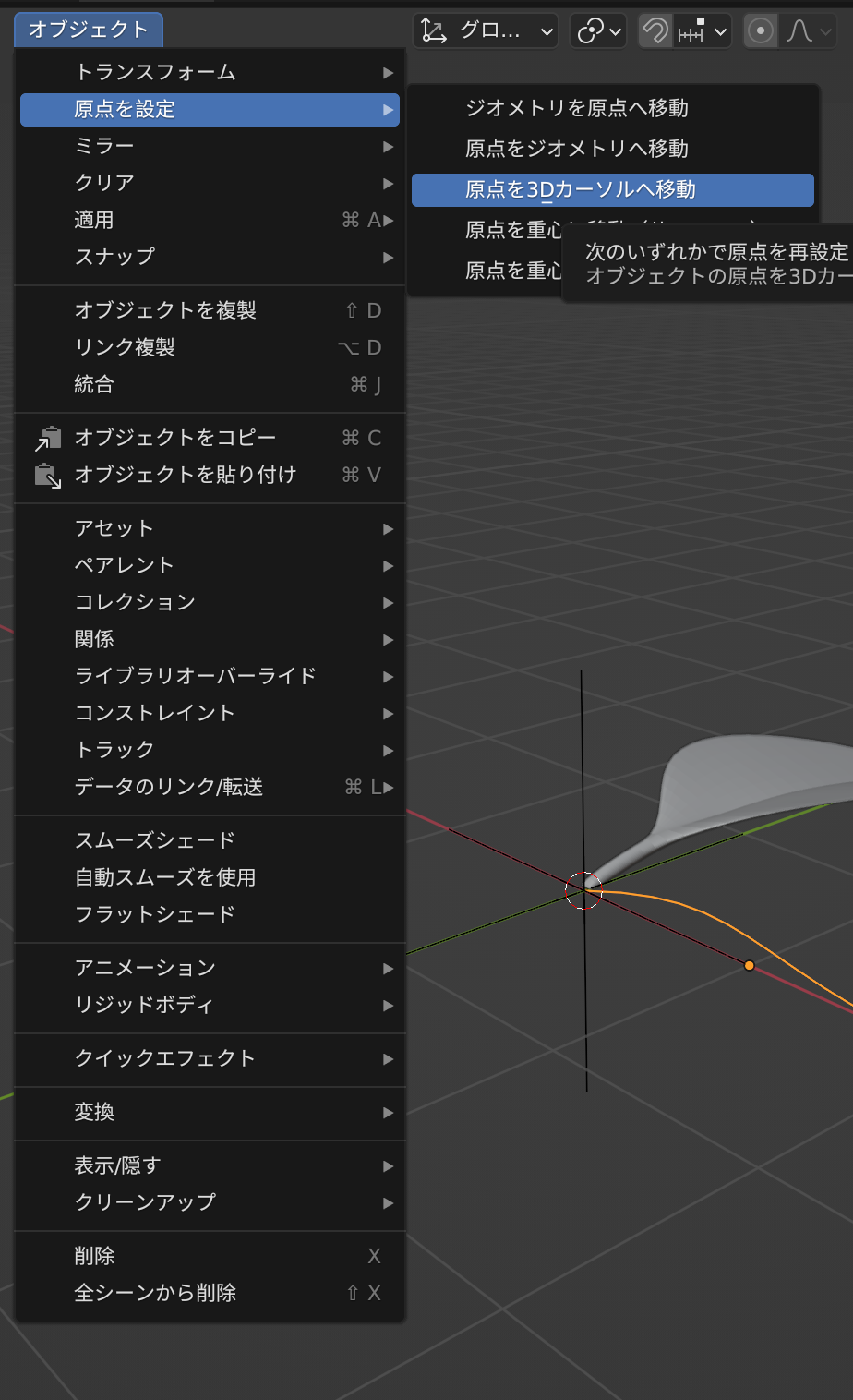
「オブジェクト」→「原点を設定」→「原点を3Dカーソルへ移動」でローカル原点を3Dカーソルへ移動させます。

「G」→「Y」→「”1”」でY軸基準に90度回転させる。

「R」→「Y」→「”90”」でY軸基準に90度回転させる。

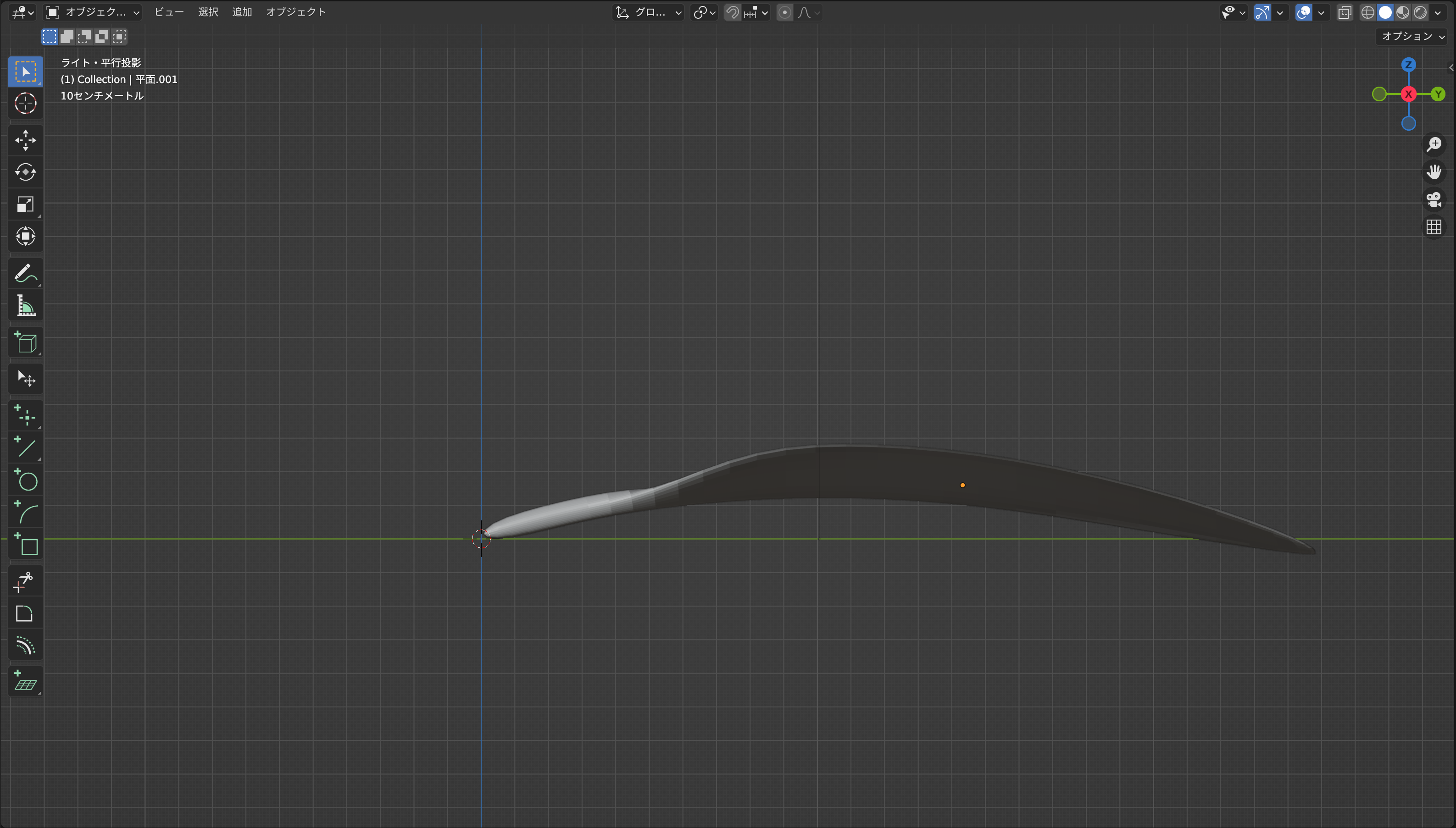
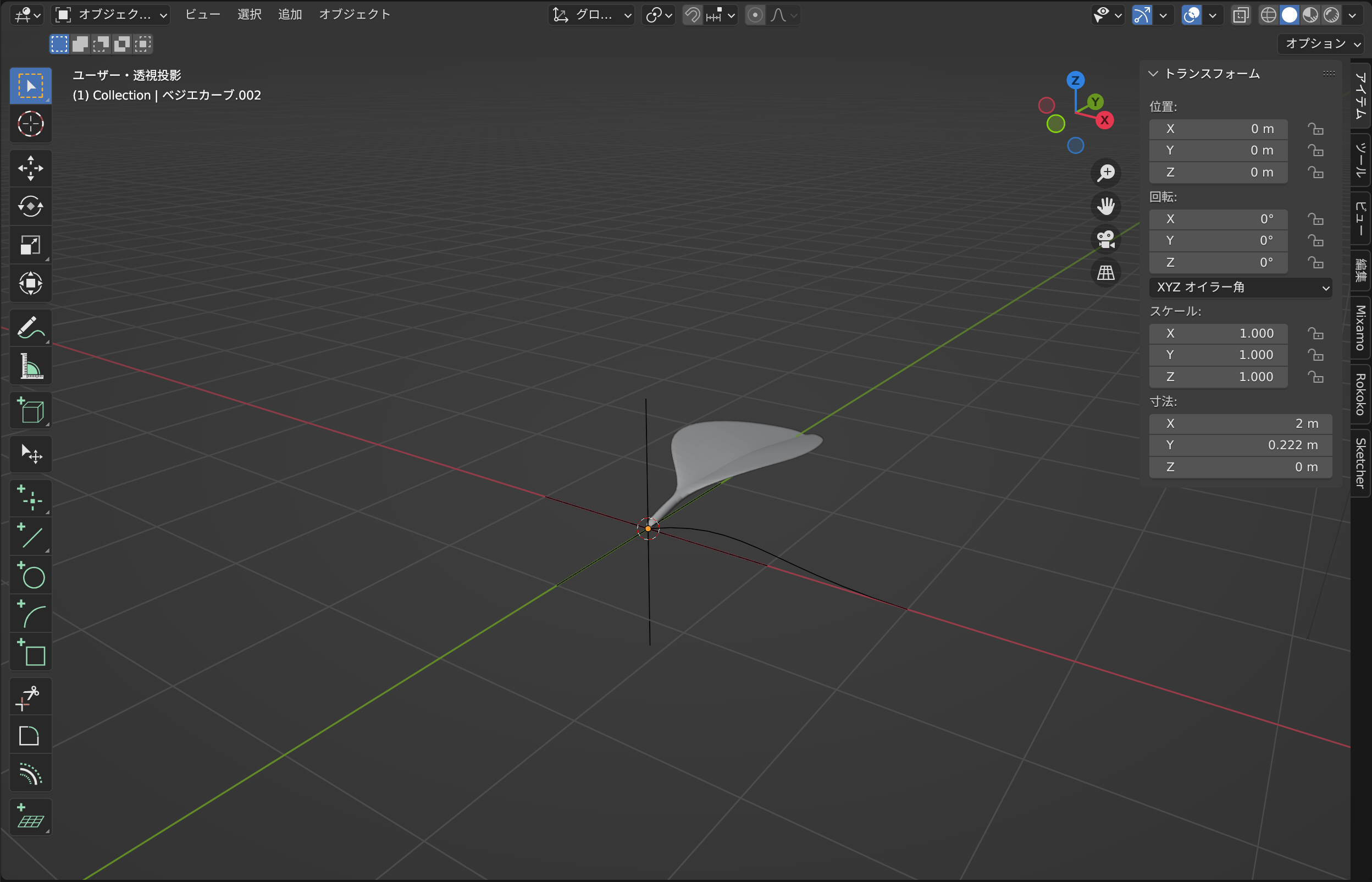
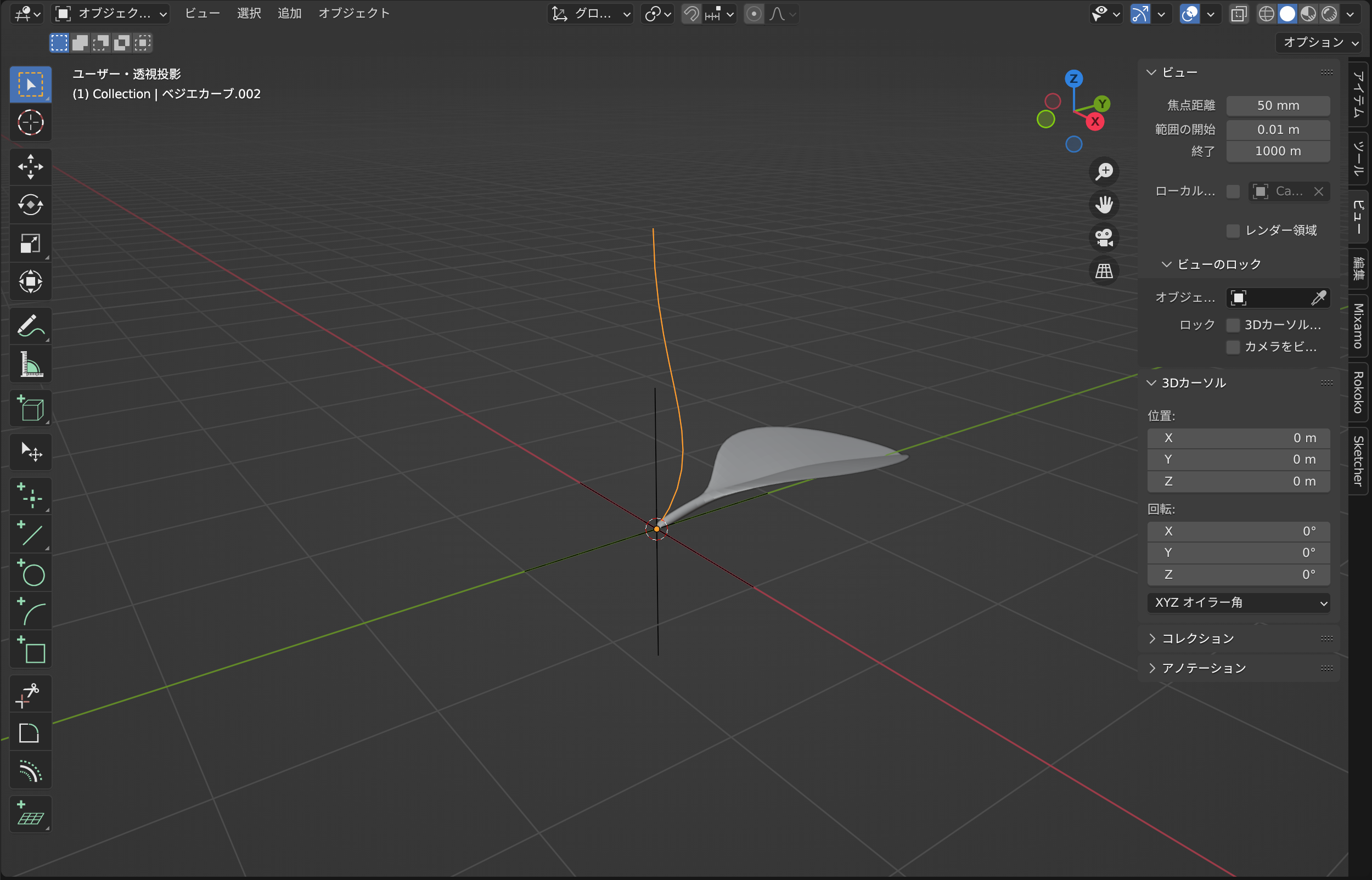
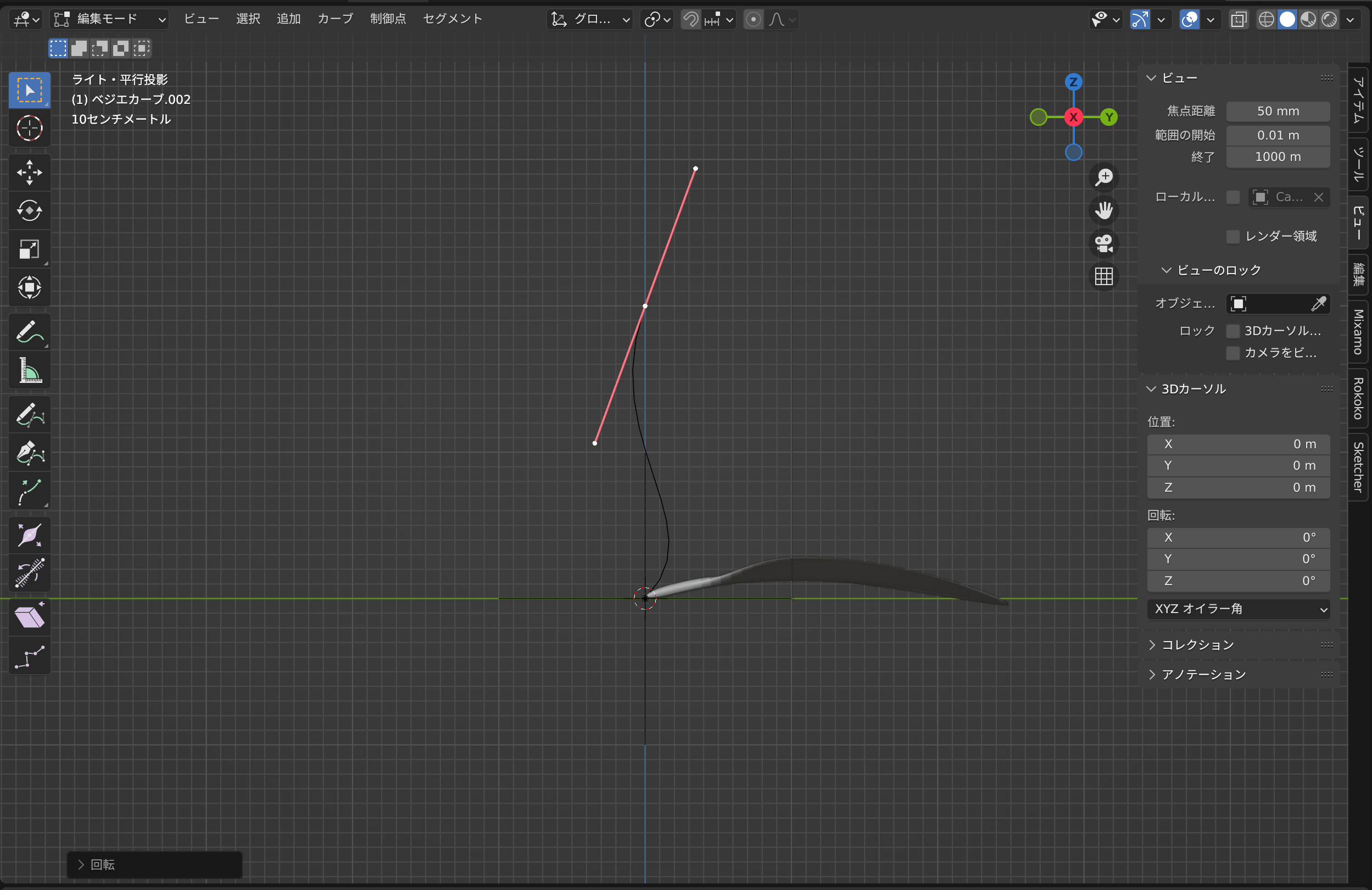
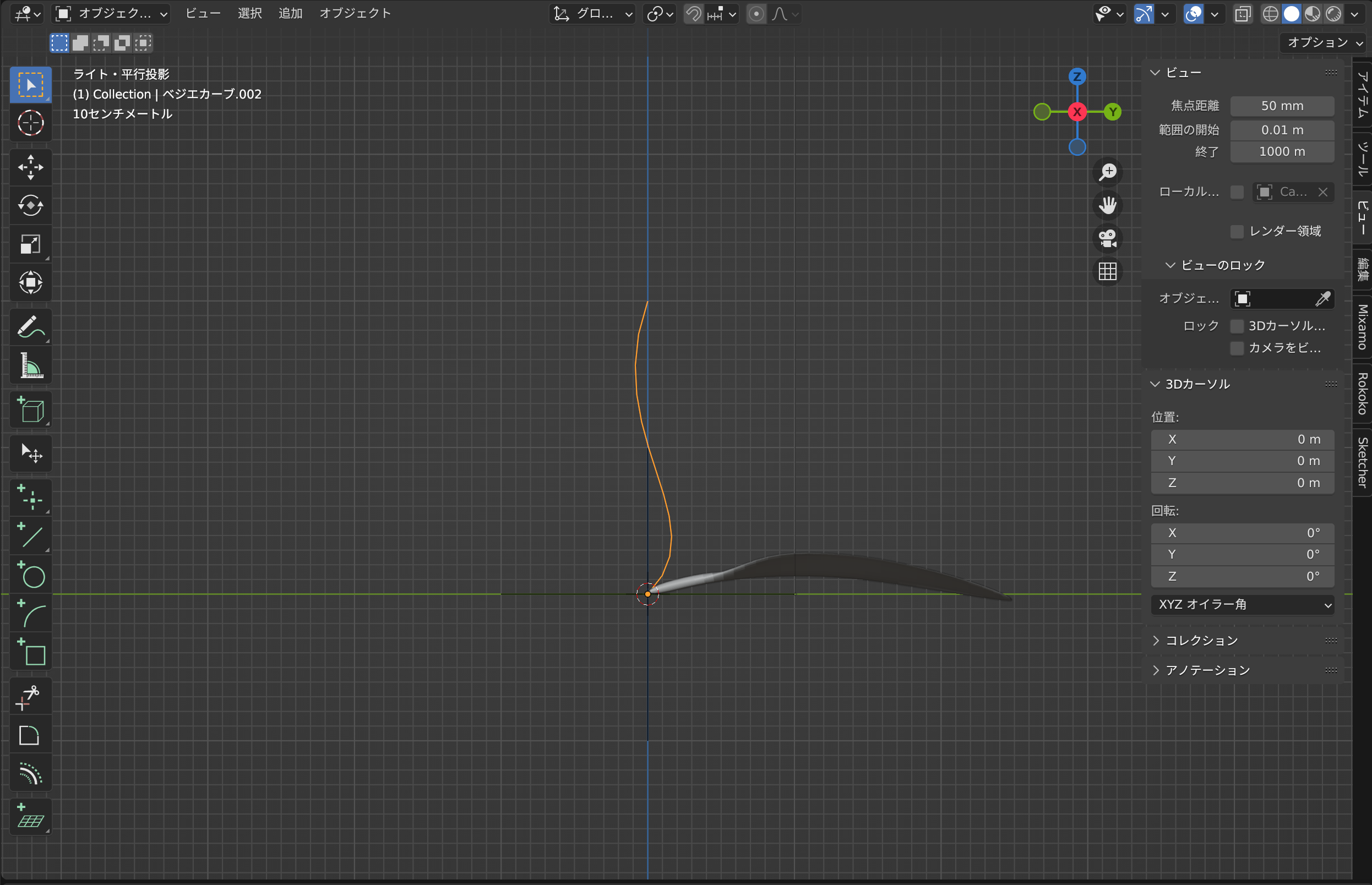
ベジェカーブの編集モードに入り、制作したい茎のカーブを作っておく。


葉っぱ、エンプティ、ベジェカーブのすべてのローカル原点が揃っていることを確認する。

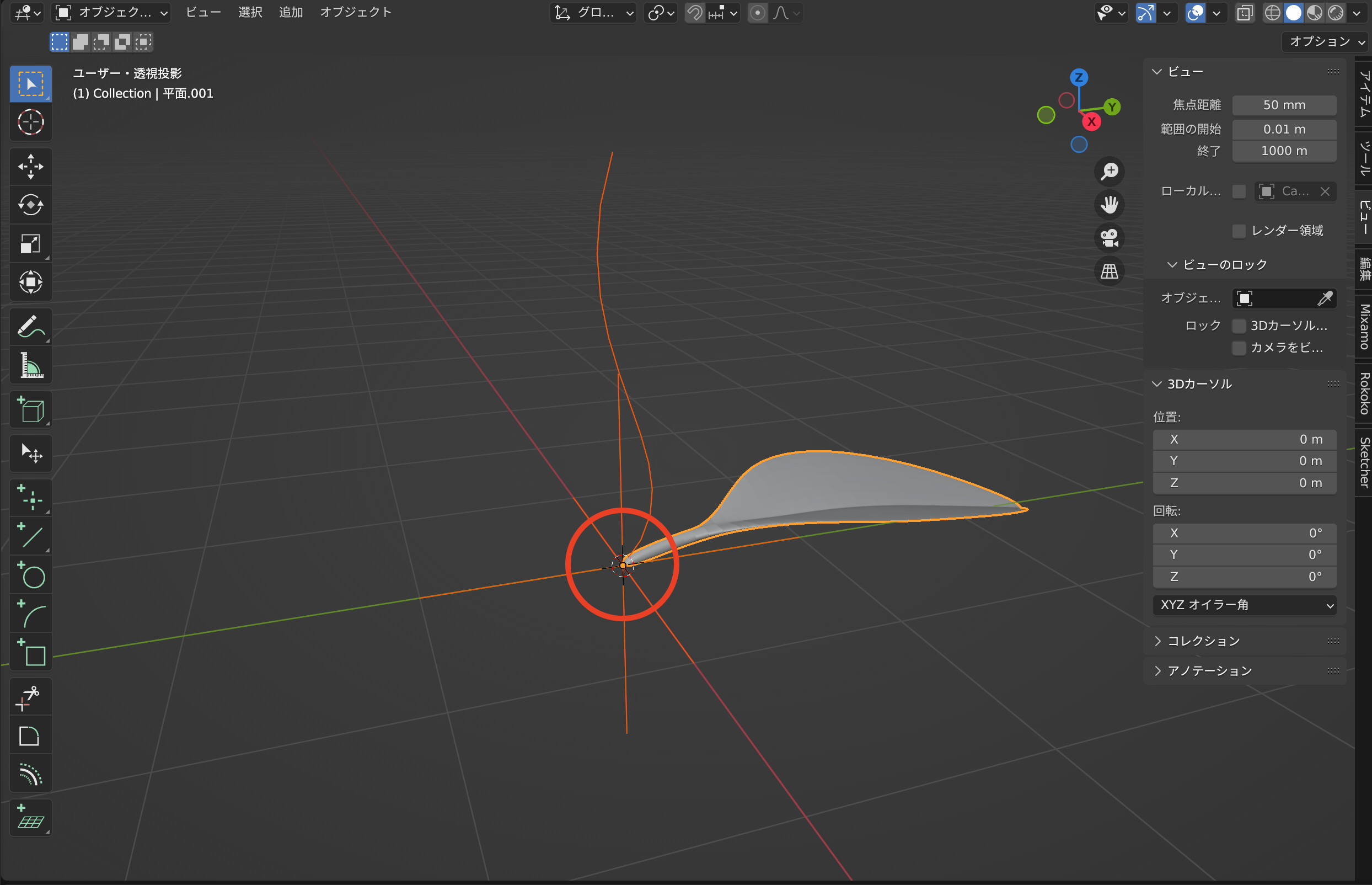
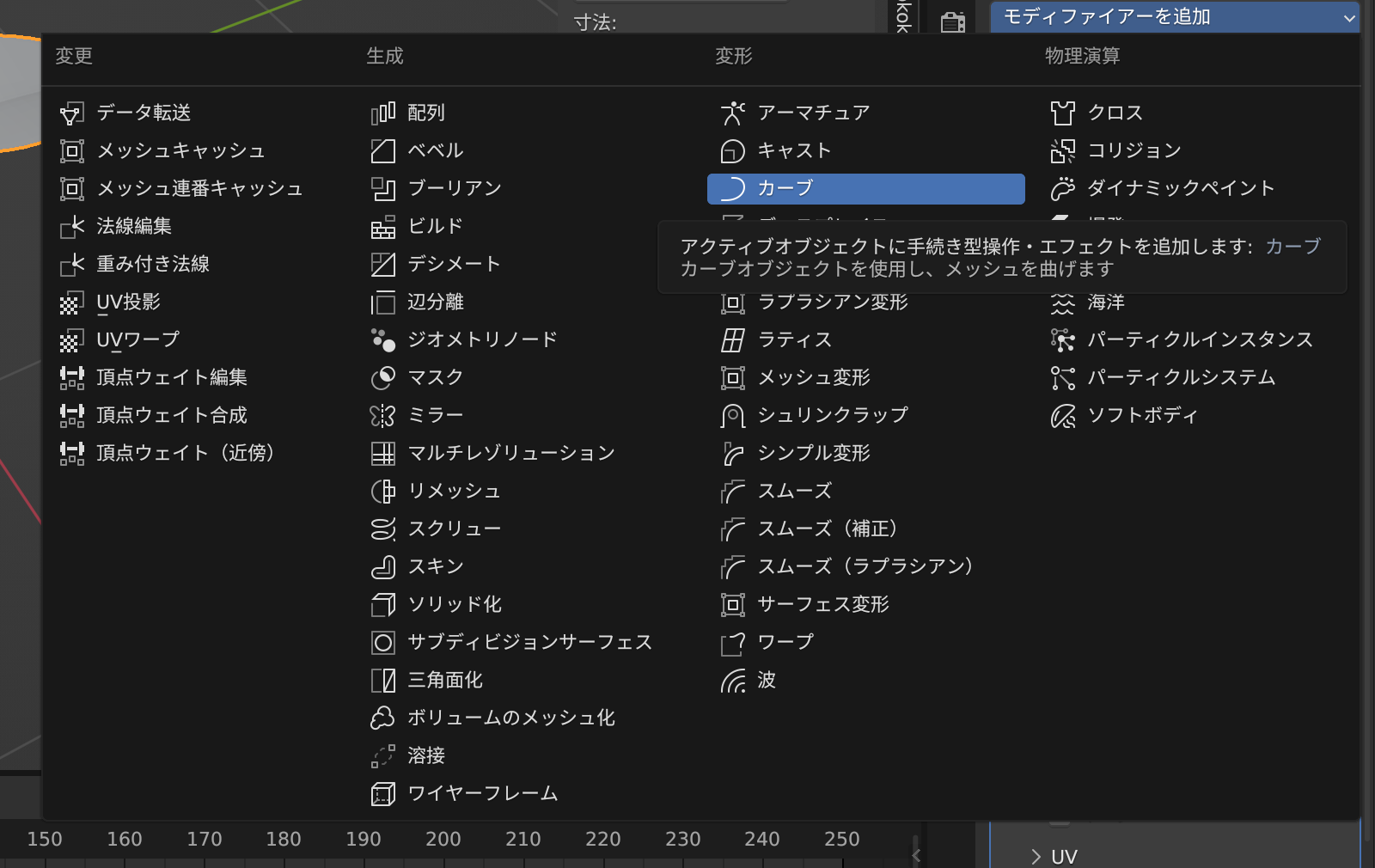
葉っぱのモデルにカーブモディファイアを追加。

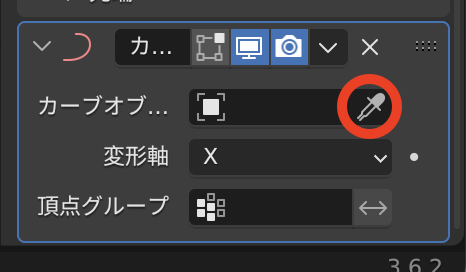
カーブオブジェクトのスポイトを選択。

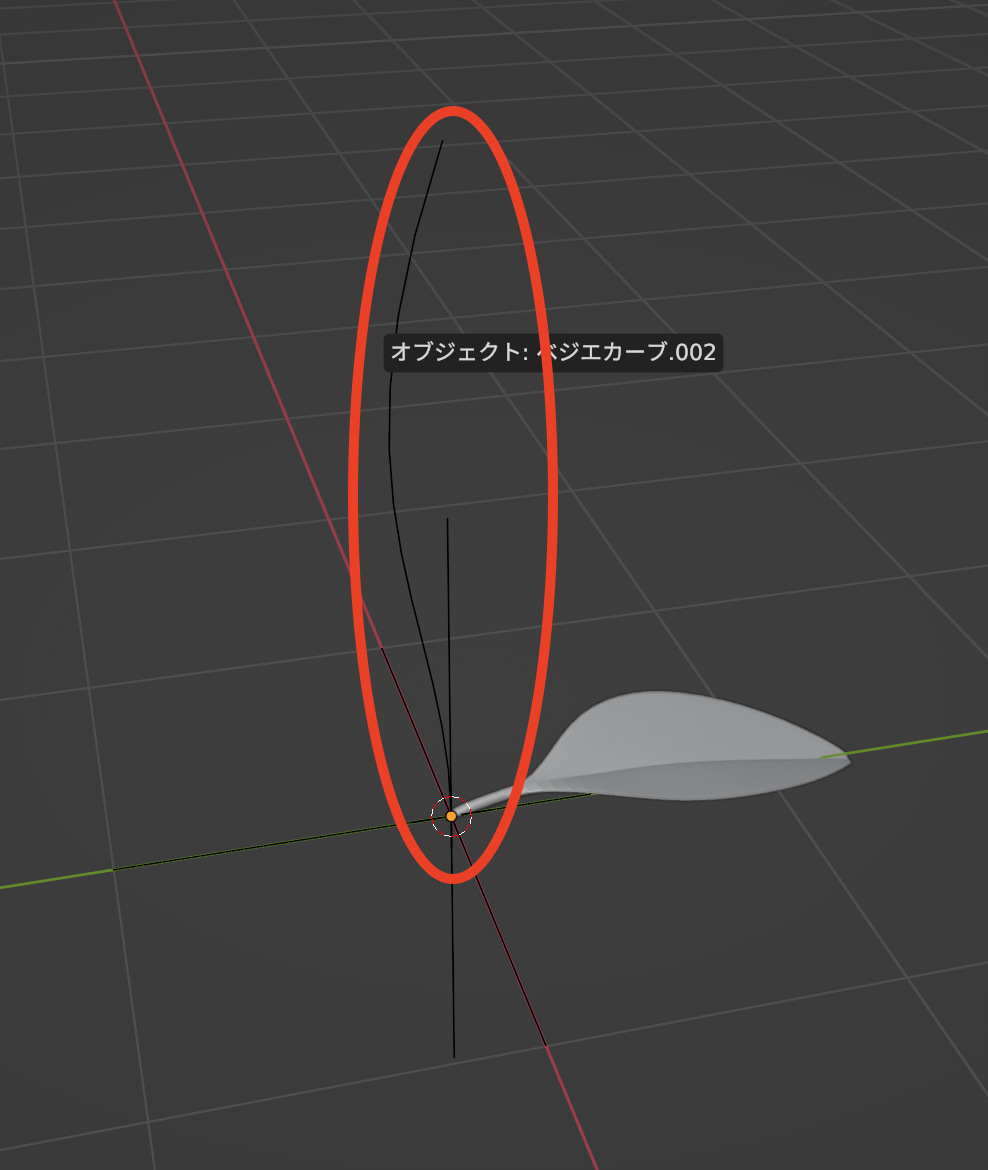
ベジェカーブを選択。

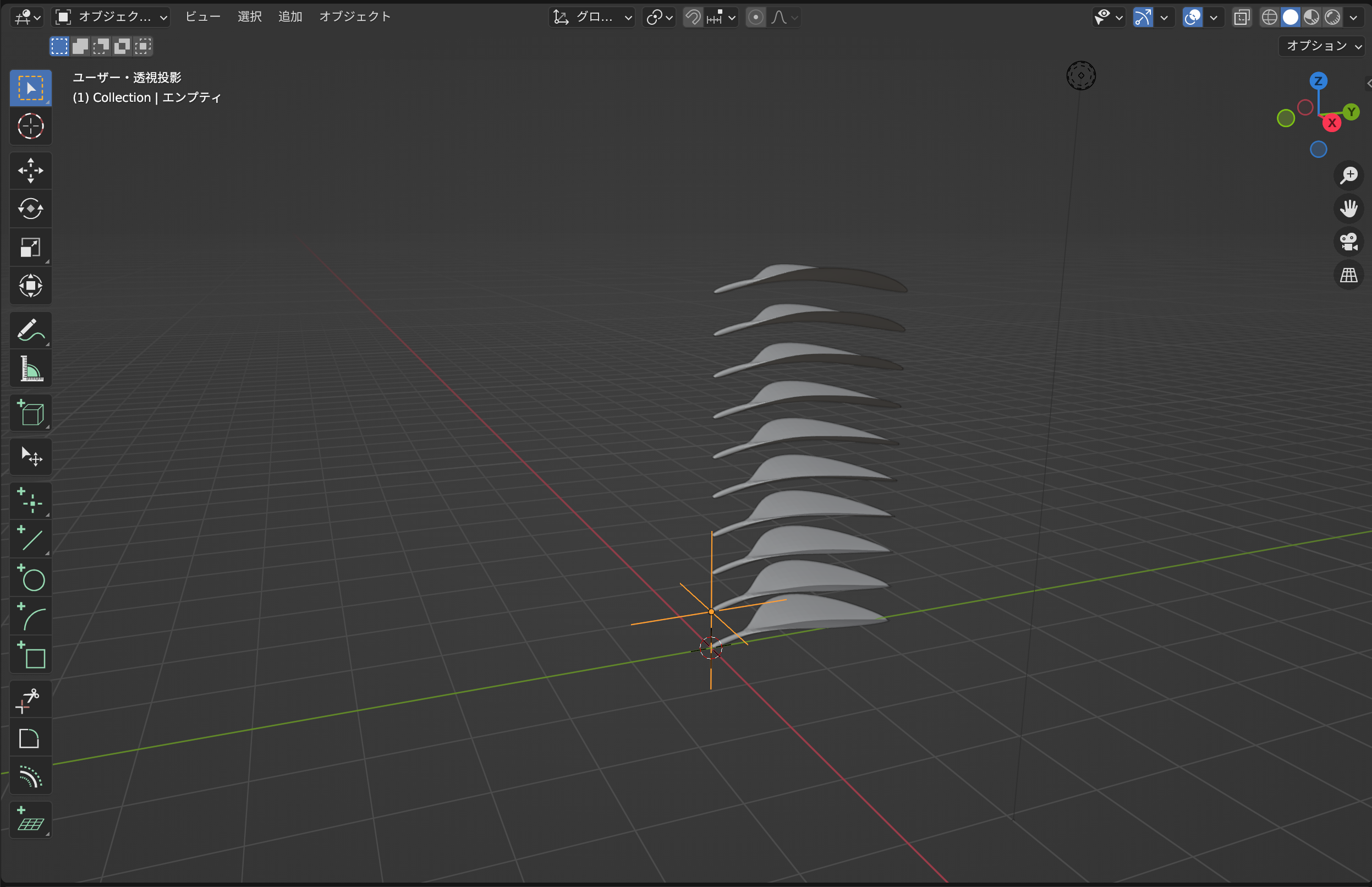
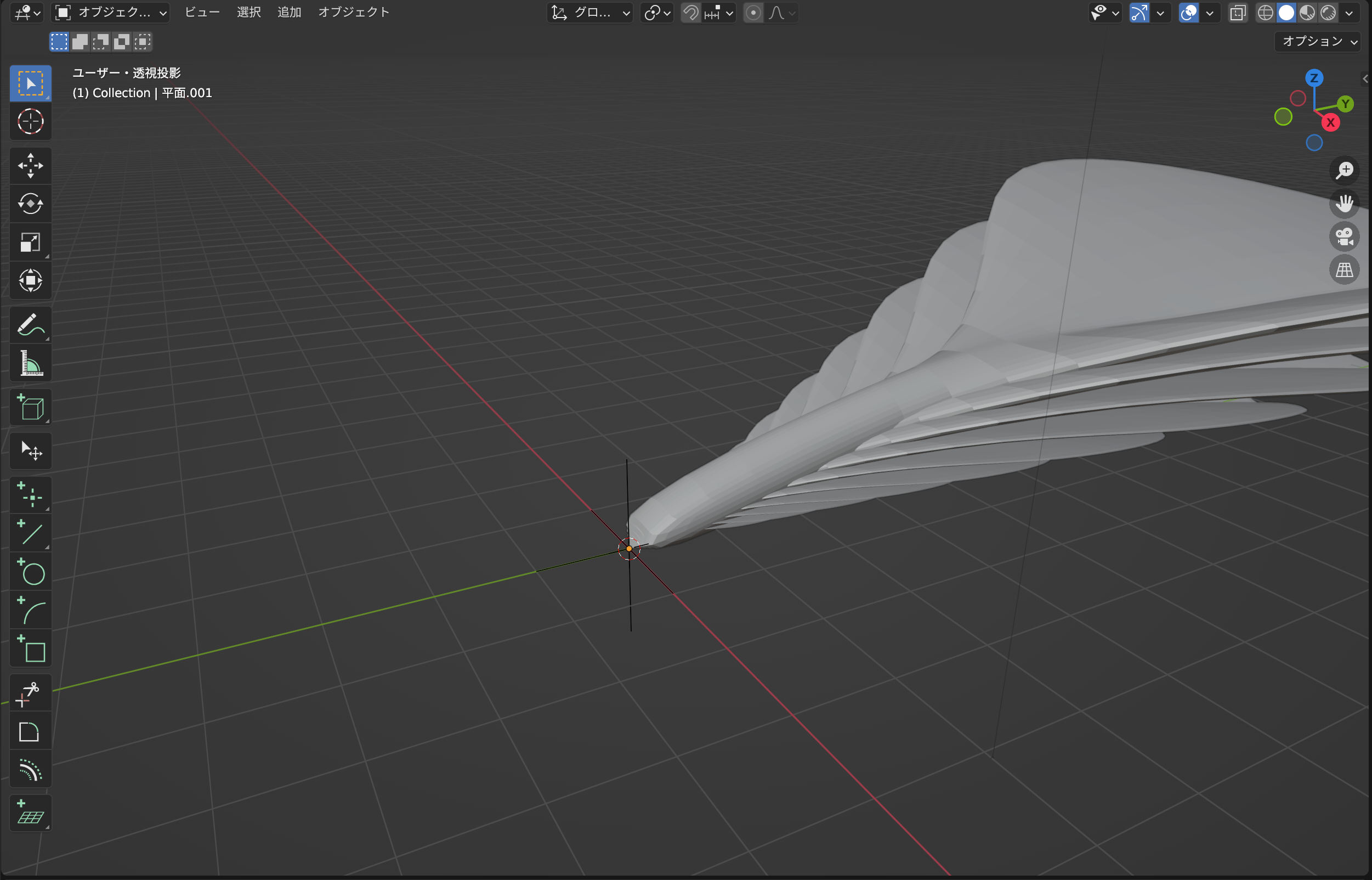
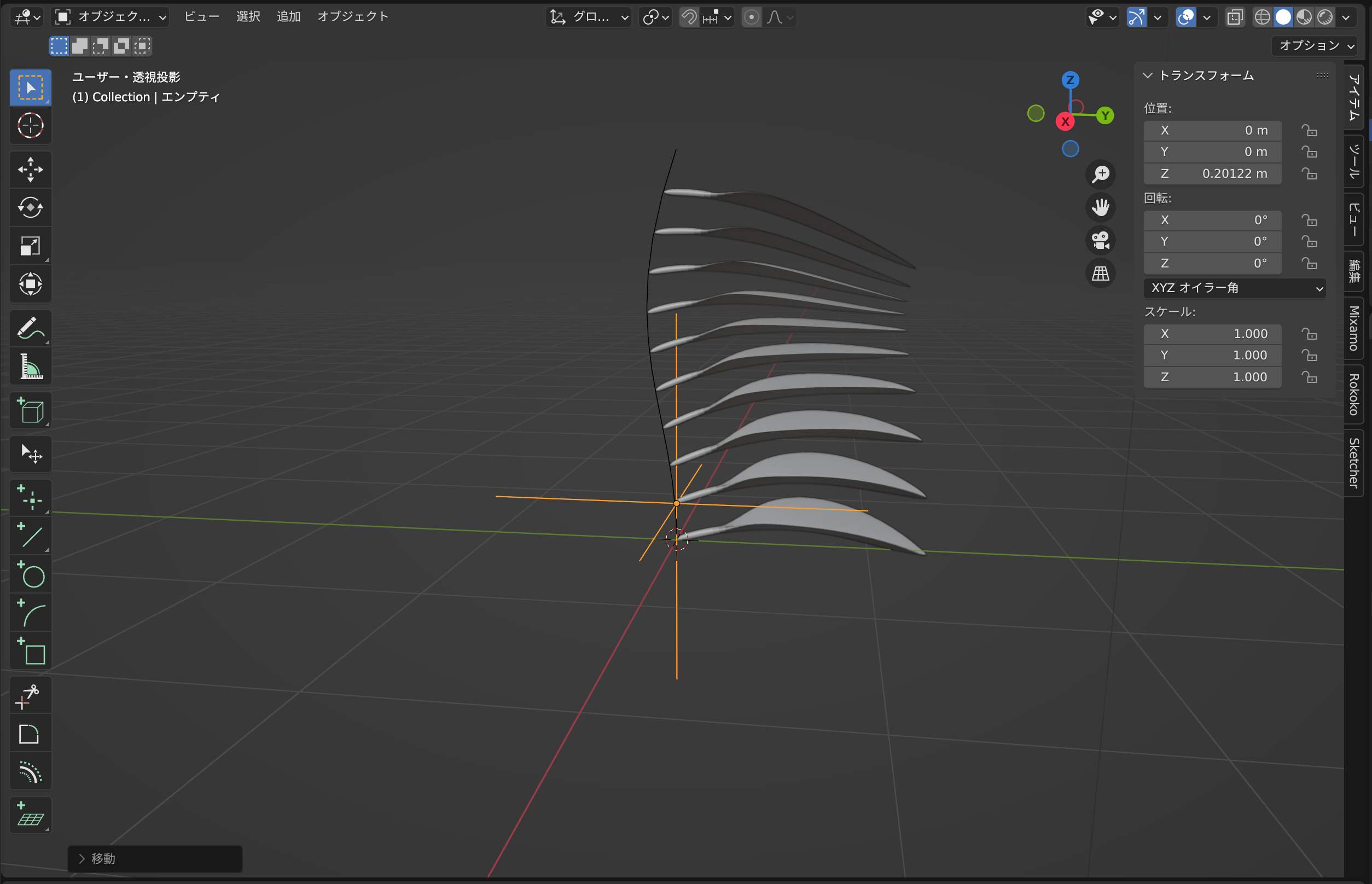
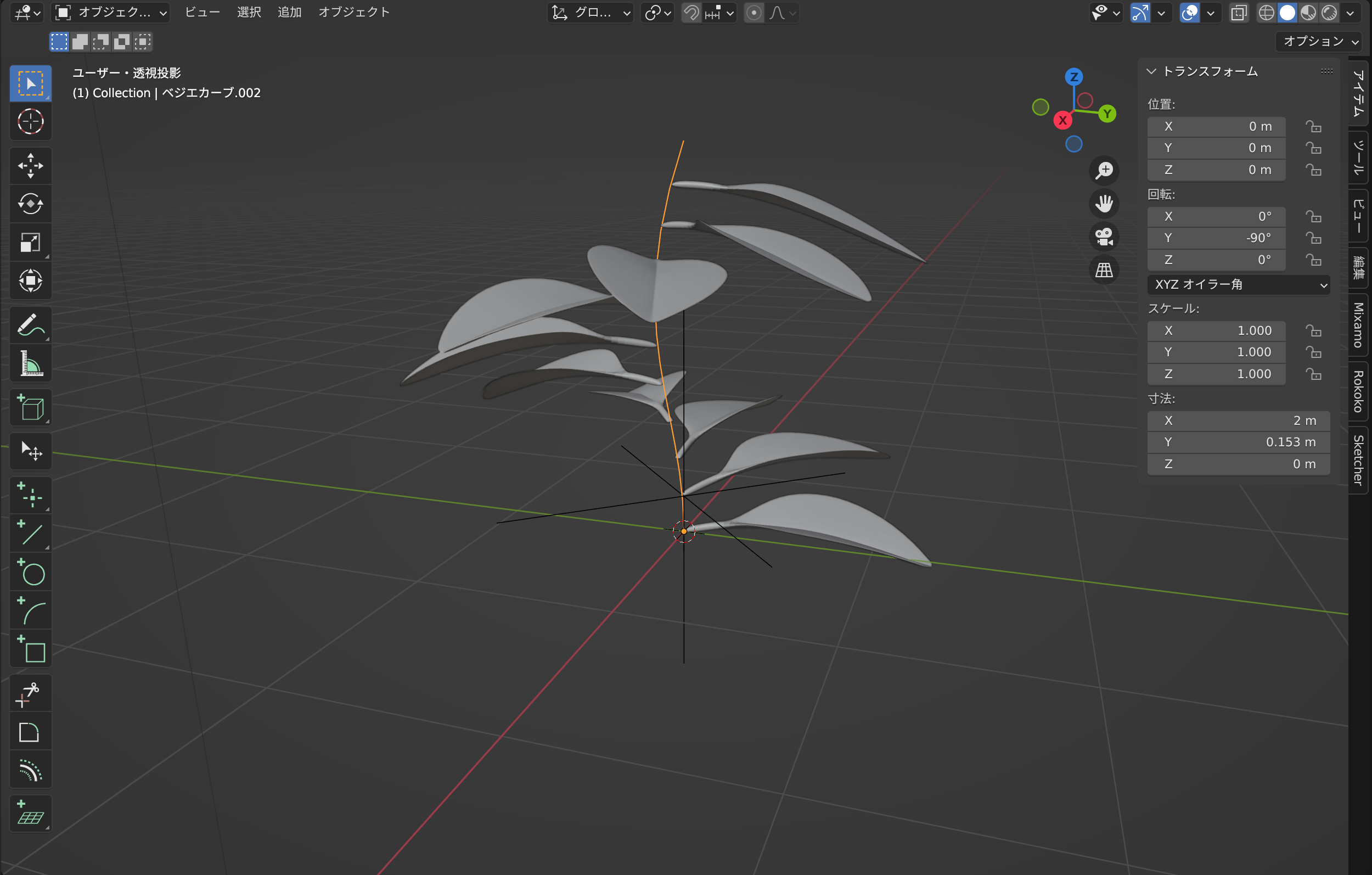
この状態でエンプティをコントロールするとベジェカーブに沿って葉っぱが配列されるようになります。
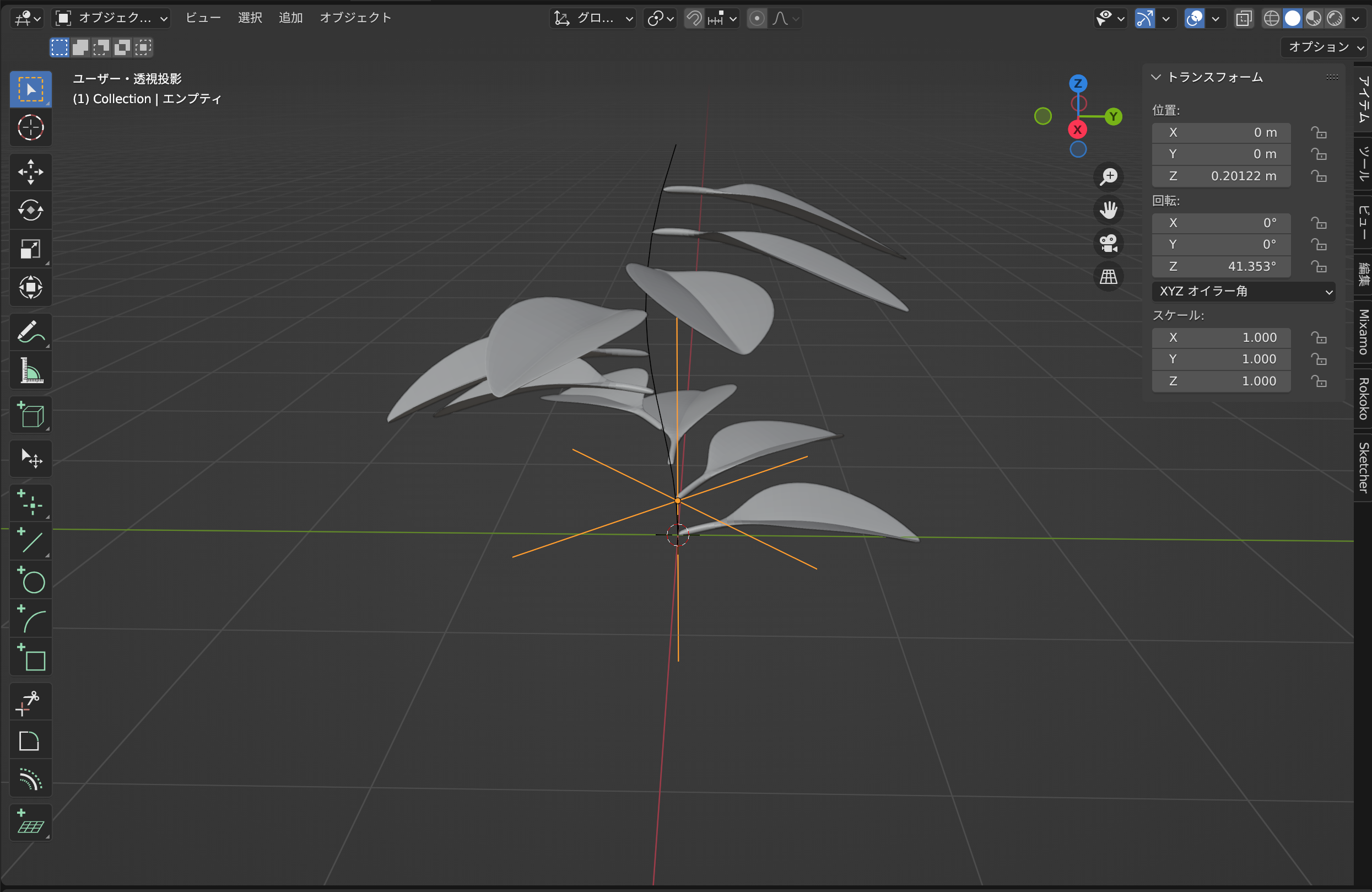
「G」→「Z」

「R」→「Z」

茎に太さをつける
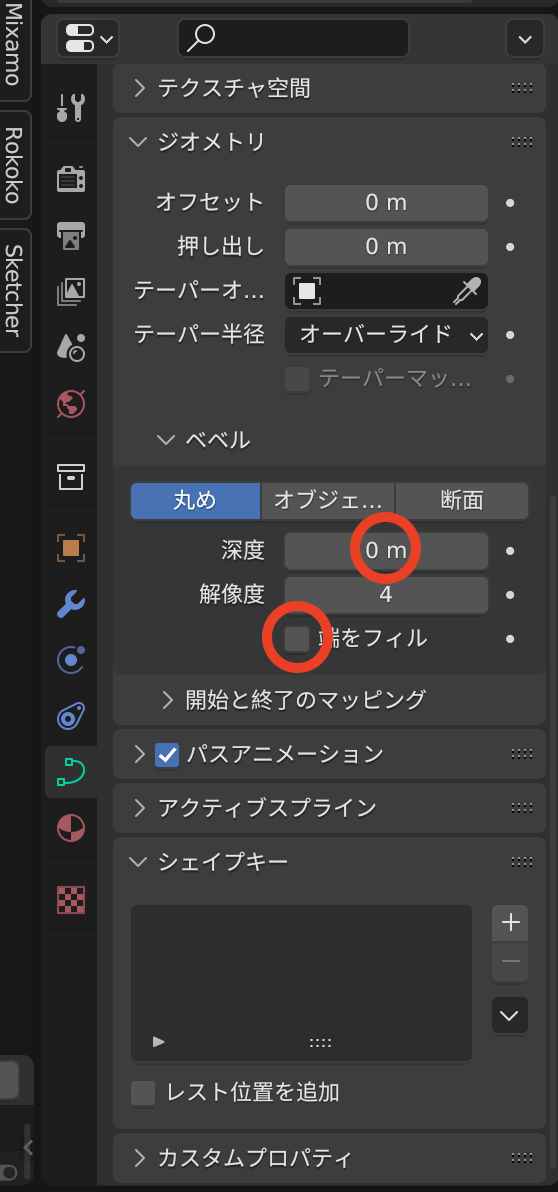
ベジェを選択してデータプロパティからベベルセクションを開き、深度を調整し、「端をフィル」にチェックを入れる。


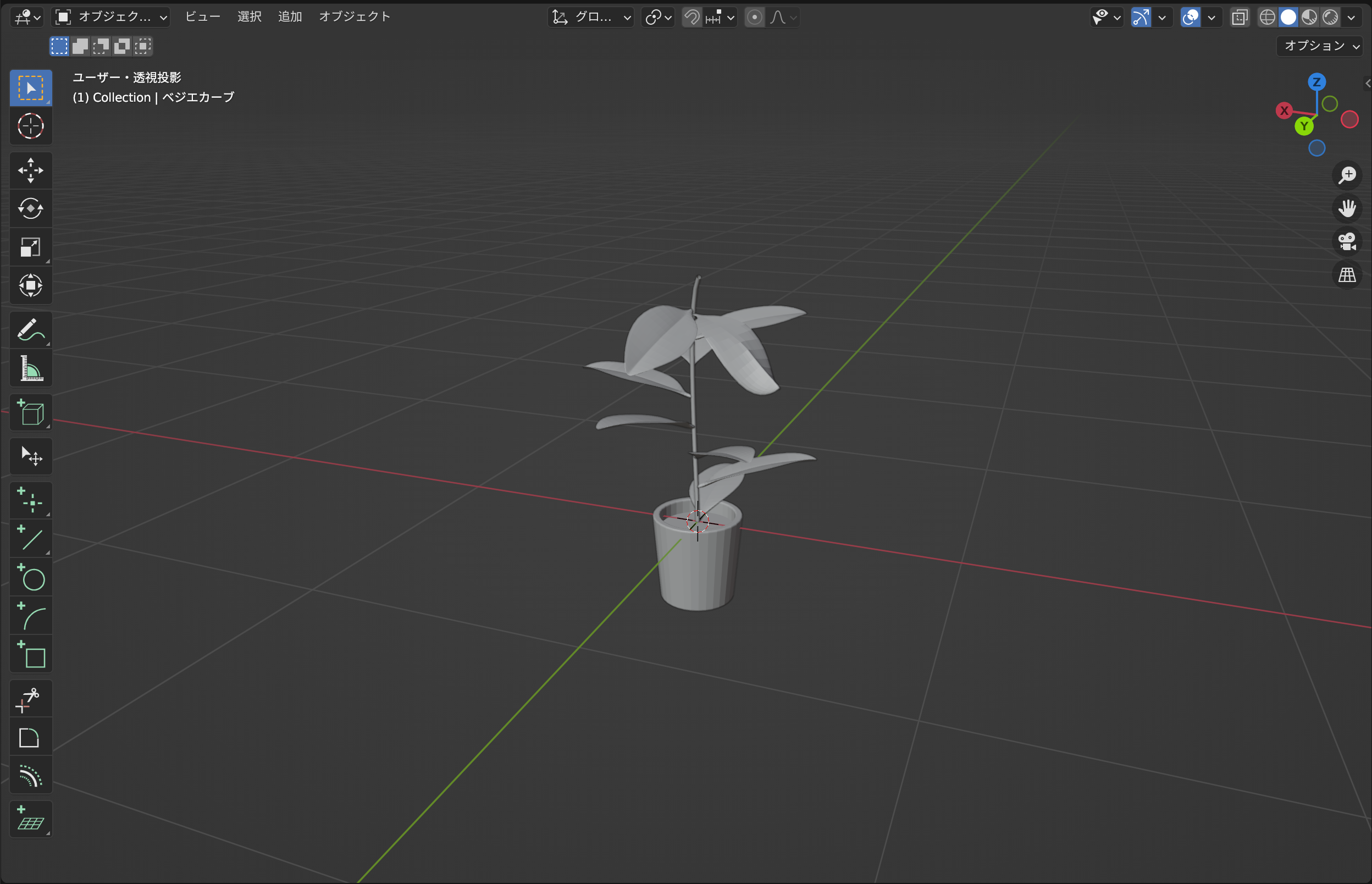
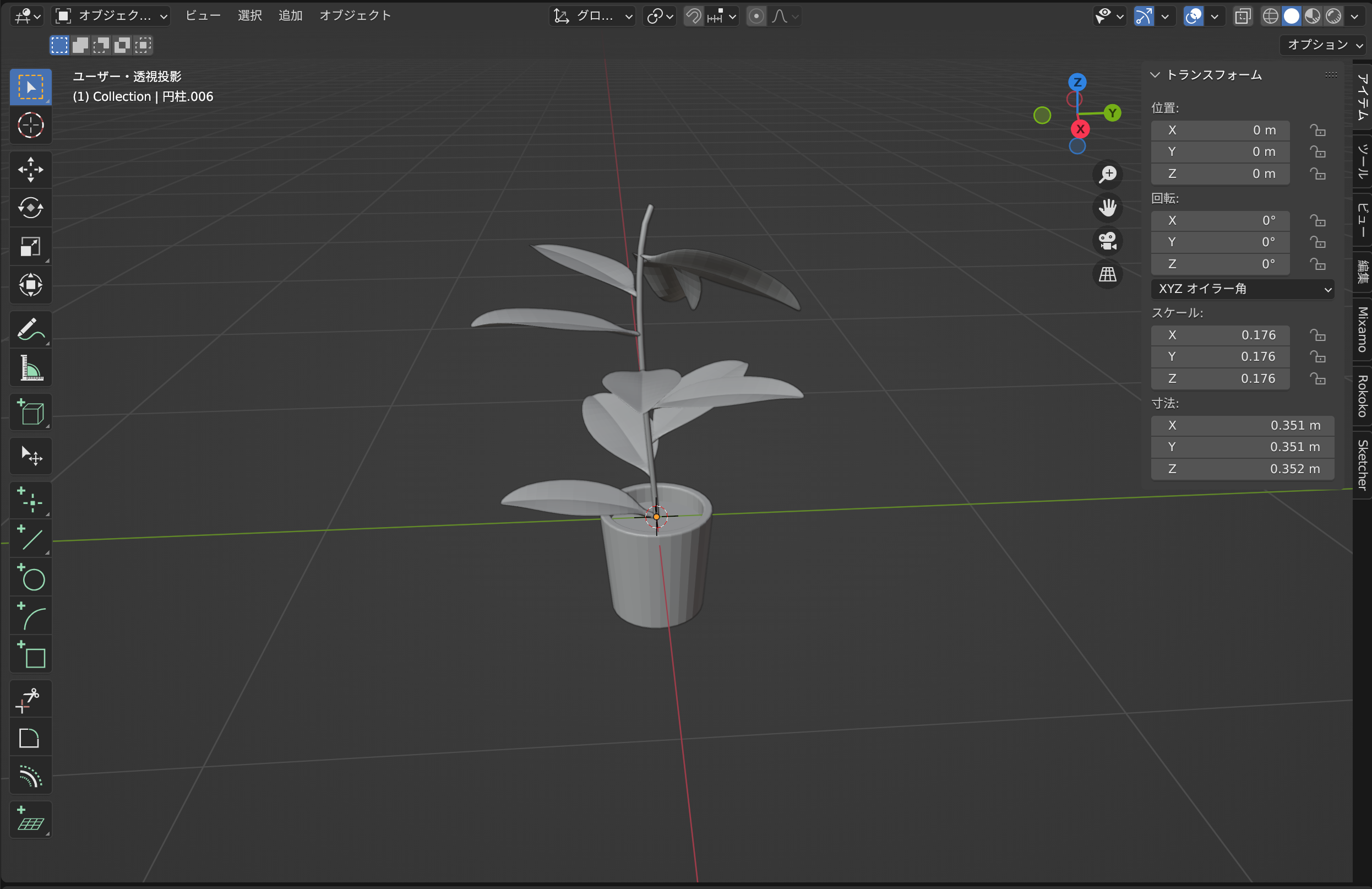
鉢を作り、全体を仕上げれば完成です!

まとめ
植物のモデリング、いかがだったでしょうか?
新しく登場する機能が多く少し大変だったかもしれませんがこれができるようになると人工物だけでなく自然のものもモデリングできるようになります!
次回はシーシャのモデリングです!お楽しみに!


