![今のところinput[type=”number”]を使わない方が良い理由と代替案 アイキャッチ](https://www.fourier.jp/storage/blog/post-outline/OlRJZKUrVhcZSaTzc1CW5EXQQAhummzX.jpg)
Web ブラウザで動作するフロントエンドの UI フレームワークは、目まぐるしく変化しています。 代表格として、実行速度と開発効率の両立などの側面から React や Vue.js がよく使用されていますが、近年注目を集めているフロントエンドのフレームワークに「 Svelte 」があります。 今回、この「 Svelte 」についての紹介と、弊社で採用している「 Vue.js 」との比較をします。
Svelte とは
Svelte を説明する際、「最小かつ高度に最適化された JavaScript コードを生成する コンパイラ 」と説明されることがよくあります。
この一文の通り、 Svelte は React や Vue.js とは根本の設計思想が大きく異なるフレームワークです。 React や Vue.js は、仮想 DOM を動的に操作するためのフレームワークライブラリとして開発されました。 当然、ブラウザで実行されるアプリケーションコードには必ずライブラリのコードが含まれており、ページを開くたびに実行されます。 一方、 Svelte は Svelte ファイルを JavaScript にコンパイルし、 Svelte 自身のコードは含まれません。 そのため、 React や Vue.js のように最初に読み込まれる際に発生するオーバーヘッドは発生しないうえ、 ライブラリのコードが含まれない分、アプリケーションコードのサイズを小さくすることができます。
Vue.js と比較してわかるメリット
Vue.js との比較にあたって、以下のサイトで Lighthouse を用いたテスト結果があります。こちらのグラフを引用して解説します。
メリット① 実行速度が速い
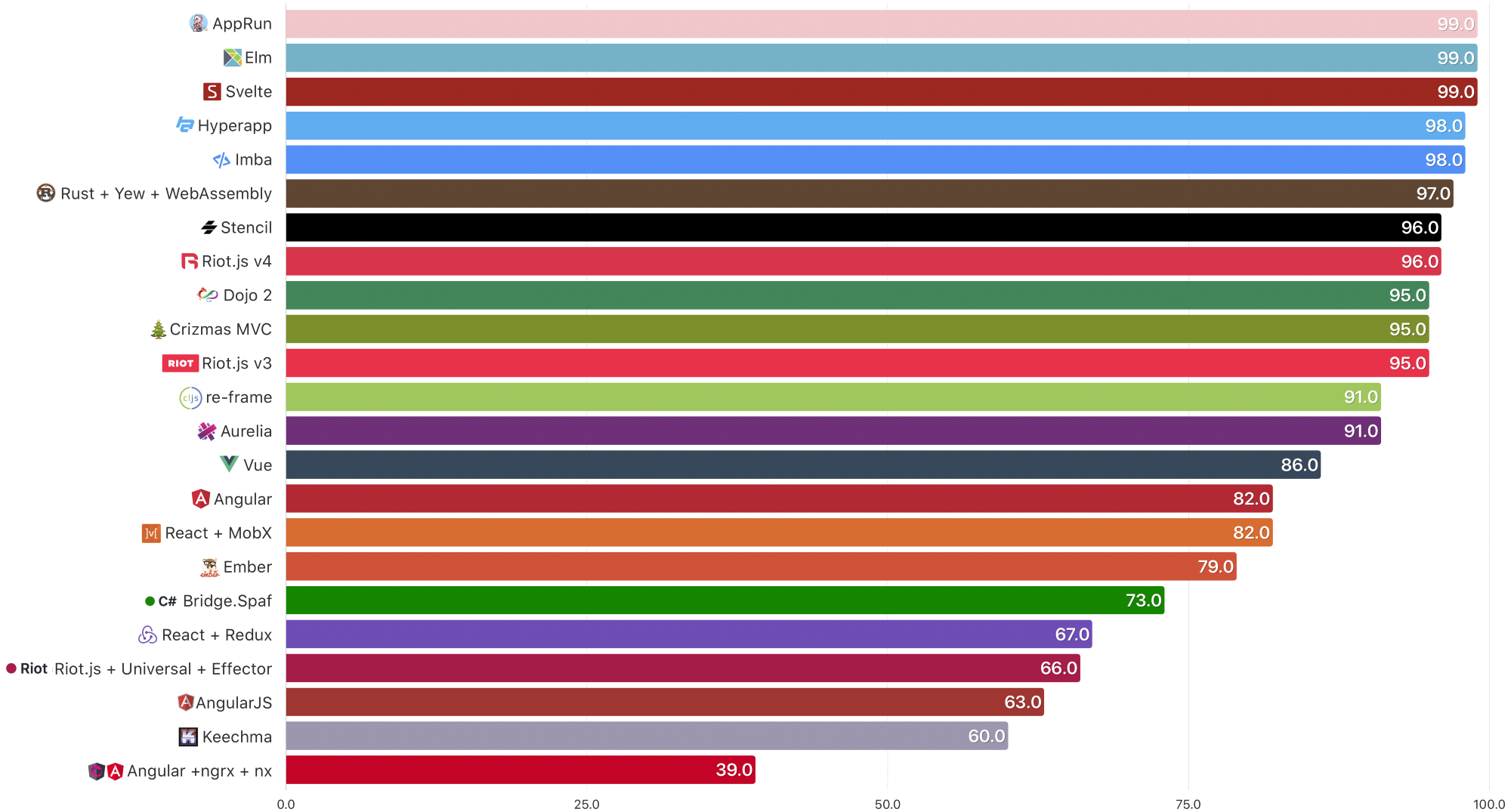
主要フレームワークで、 Lighthouse の「Performance score」を比較したグラフです。

グラフでは、 Svelte の Performance score は99点と高スコアなのに対し、 Vue.js は86点とやや低めです。このような差が発生する理由は主に2点あります。
1点目は Svelte によってコンパイルされたアプリケーションコードにはライブラリのコードが含まれていないことです。そのため、ライブラリの初期化等のオーバーヘッド処理が含まれている Vue.js よりも高速に表示することができます。
2点目は、 Svelte の生成する JS コードは、仮想 DOM を使用していないことです。 Vue.js をはじめとする多くのフレームワークは仮想 DOM を使用してドキュメントを書き換えます。動的なUIを実現するにあたり仮想 DOM は優れた手段の一つですが、ライブラリが生成した仮想 DOMすべてに更新がないか差分検出する必要があり、場合によっては不必要な差分検出を行っている場合があります(例えば、ドキュメント構造が変わらず、テキストのみ書き換わる等)。 Svelte では仮想DOM を生成せず、コンパイル時に必要な更新のみ行うように最適化し、差分検出にかかるコストをなるべく小さくしているため、高速に更新することができます。 この仮想 DOM の説明は 公式サイトのブログ にさらに詳細に説明されています。
上記の理由によって Svelte は高速なアプリケーションを実現し、それが Performance score の結果として現れています。
メリット② サイズが軽量
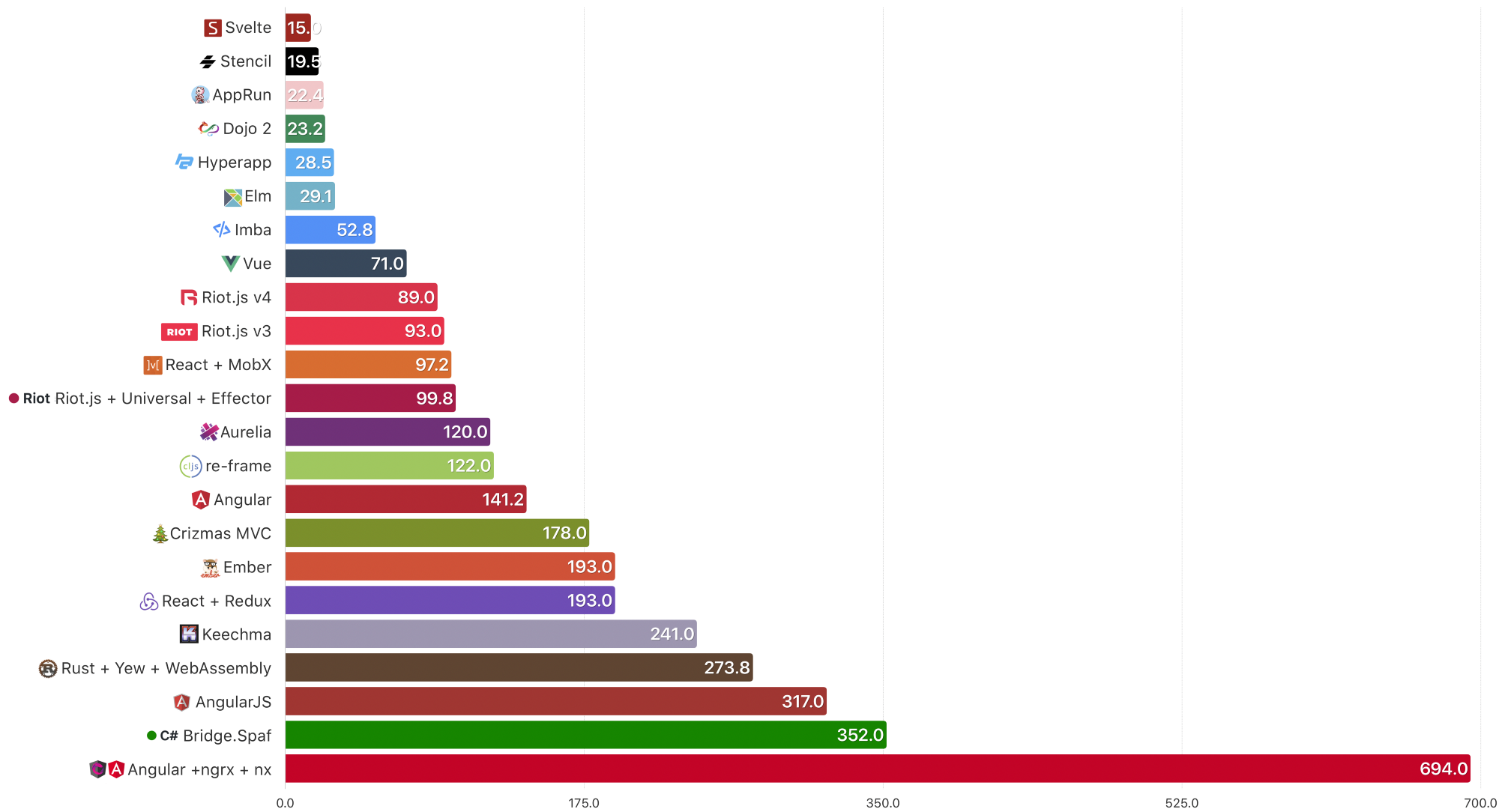
次に、アプリケーションコードのファイルサイズを比較したグラフです。(単位:KB)

グラフでは、 Svelte (15kb) のファイルサイズは Vue.js (71kb) のファイルサイズの1/5程度となっており、とてもサイズが小さくなっています。 ファイルサイズが小さくなればなるほど、ファイルのダウンロードが完了するまでの時間や、アプリケーションコードの読み込みにかかる時間が短くなるため、ファイルサイズの大きさはメリット①の高速化を実現するうえでも非常に重要な要素です。
Svelte の生成するファイルサイズが非常に小さい理由は、 Svelte がコンパイラであるためライブラリのコードが含まれないという点や、コンパイル時の最適化が優れている点が挙げられます。 Svelte が行っている最適化については 公式サイトのブログ にて詳しく説明されています。
メリット③ 充実したエコシステム
これは Vue.js にもあるため、正確にはメリットではありませんが、 Svelte には Vue.js にあるような大規模開発を支援するライブラリが既に作られています。
これらはそれぞれ Nuxt.js 、 Vue Native(非推奨) と同じ位置づけのライブラリとなっており、本格的に使用のための準備が整えられつつあります。
デメリット
Vue.js と比較してわかるメリットで挙げた通り、 Svelte には様々なメリットがあります。 しかし、 Svelte はまだ登場して日が浅いフレームワークライブラリなため、様々な企業からの大きな後ろ盾があり、コミュニティの規模も大きい Vue.js などと比べるとまだ一部の開発者しか利用しておらず、規模の小ささは否めません。 必要な機能があった場合、 Vue.js では大抵は既に誰かが実装して公開しているようなものであっても、 Svelte の場合は自分で作らなくてはいけない場面が出てくる可能性は大きいため、いざ本格的に使用してみようとしても二の足を踏むことになりそうです。
まとめ
Svelte 非常に優れたフロントエンドフレームワークであり、誕生して日が浅いにもかかわらず非常に優れたエコシステムを持っています。今のところ、 Svelte のベストユースケースは、シンプルなシングルページアプリケーションや、管理画面の動的データテーブルなどのようなちょっとした用途に使用するのが向いていると思います。