![今のところinput[type=”number”]を使わない方が良い理由と代替案 アイキャッチ](https://www.fourier.jp/storage/blog/post-outline/jLh85zUW8RaWiVlX9MATwpSprFDEYZw5.jpg)
はじめに
みなさんはウェブアプリとは別に各プラットフォームごとに専用のアプリ開発も行なっていますでしょうか?
専用のアプリを開発するとなると開発コストがかかるのはもちろんですが、iOS であれば Apple、Android であれば Google のアプリストアを経由して作成したアプリを配信することになり、それぞれに手数料を徴収されてしまいます。
アプリストアの手数料回避の方法として有名なのは、アプリ内に課金機能を作成しないことですが、課金を促すような実装をしてはいけないなど制約もあるためその方法が取れない場合もあります。
そこで、ウェブアプリだけで全てのプラットフォームに対応したアプリを実装できる PWA での実装を検討してみるのはいかがでしょうか?
PWA の一番の問題は、OS とブラウザのサポート状況に依存するため通知が受け取れない場合があることでした。
しかしほとんどのモダンブラウザがサポートをするようになってきたので、この問題も解消に向かっています。
さて、前置きが長くなってしまいましたのでそろそろ導入方法へ移って行きましょう。
導入
今回は Nuxt.js で PWA を導入して行きます。 Nuxt.js では PWA のモジュール が用意されているためそれを使用します。
create-nuxt-app でインストールした場合は PWA を有効にした状態でインストールできますが、ここでは後から PWA化 する場合を想定し導入していきます。
PWA モジュールの詳細について知りたい方は 公式サイト を参照ください。また、次回の記事で設定についての詳細を解説予定になります。
Nuxt.js の環境構築はこの記事の対象外となりますのでご了承ください。既に環境構築が完了している前提で実装を進めていきます。
1. 初期設定
今回はSSGでのみ検証を行なっているので nuxt.config.js の target を static に設定してください。その他のモードでは動作が異なることがあります。
export default {
target: 'static'
}設定が完了したら以下のコマンドを実行しサイトへアクセスできることを確認します(デフォルトでは http://localhost:3000 )。
yarn generate
yarn start確認できたら CTRL-c で一旦停止しておきます。
yarn start を使用しています。
2. 必要なモジュールの追加
まずは PWA モジュールをインストールします。
yarn add --dev @nuxtjs/pwaインストールしたモジュールを有効にするため、nuxt.config.js の buildModules へ @nuxtjs/pwa を追加します。
export default {
buildModules: [
'@nuxt/typescript-build',
'@nuxt/postcss8',
'@aceforth/nuxt-optimized-images',
'@nuxtjs/pwa' // <= ★追加
],
}3. 確認
以下のコマンドを実行しPWAモードで動作できることを確認します( http://localhost:3000 )。
yarn generate
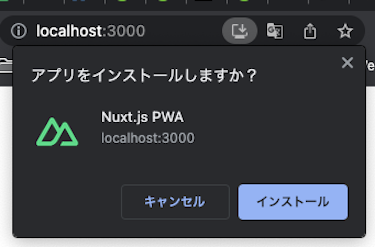
yarn startChromeの場合以下のように表示されていれば PWA の導入が成功です。

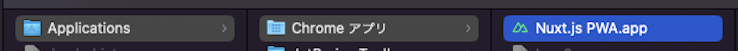
上記ダイアログの [ インストール ] ボタンからインストールすると /home/{ユーザー名}/Applications/Chromeアプリ ディレクトリへ保存されます。

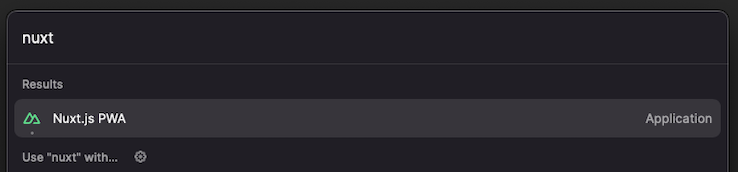
私はランチャーツールに Raycast を使用しているのですが、 PWA のアプリ名を入力するとアプリケーションとして検索が可能となります。(試してはいませんがその他のランチャーツールでも同様に検索が可能と思われます)

上記で検索したアプリを開くと以下のように、タブや URL のアドレスバー等の要素がない状態で表示することが可能です。(以下のレイアウトは UI フレームワークの chakra ui を使用しています)

3. gitignoreの設定
最後に不要なファイルが Git に含まれないよう .gitignore へ 以下を追加し導入完了となります。
sw.*さいごに
以上で導入は完了となります。たったこれだけの作業で PWA化 できてしまうなら導入しようと思われたでしょうか。
ただ、タイトルにあるようにこちらの記事はあくまで導入編となります。これだけでは本番で運用するには設定不足です。
なので、次回は PWA の設定について解説した記事を公開しようと思います。よろしければそちらもご覧いただけますと幸いです。