
はじめに
2023年3月27日、技適が取得されて話題の「 Raspberry Pi Pico W 」がスイッチサイエンスから販売開始されましたので早速購入してみました。
販売開始後即売り切れの状態が続いていますが、入荷通知登録してみたところ3日ほどで入荷メールが来ました。 需要と供給が安定するまではもう少しかかりそうですね。(2023年4月3日現在)

到着しました!技適マークはケースに貼られています。
到着したものは上記基板のみです。…大変うっかりしていましたがこれピンヘッダが実装されてないし付属もしていないので別途準備する必要があります。N年ぶりにはんだごてを引っ張り出しました。
まずはLチカを試す
MicroPythonのインストール
Raspberry Pi Pico W を使い始める前に、MicroPython を Raspberry Pi Pico W にインストールする必要があります。
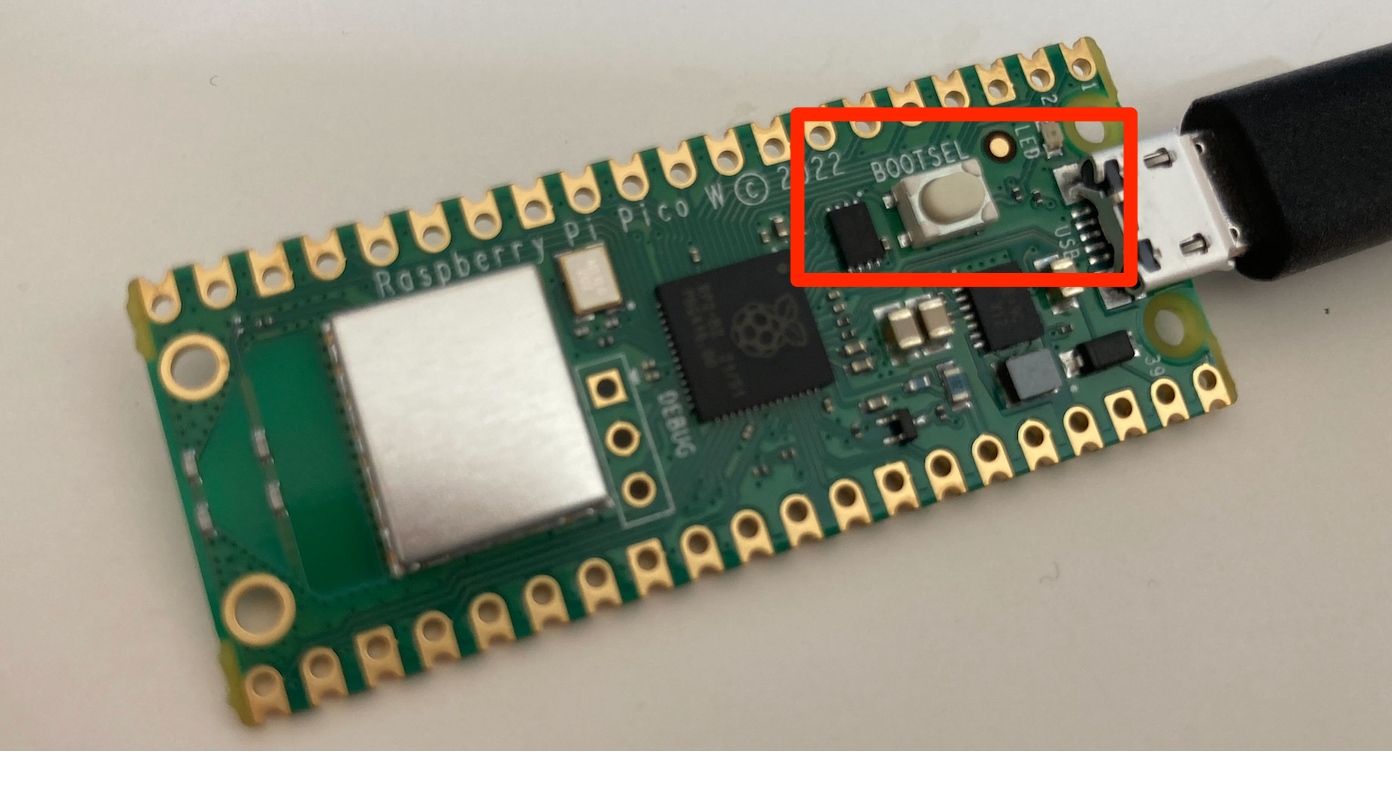
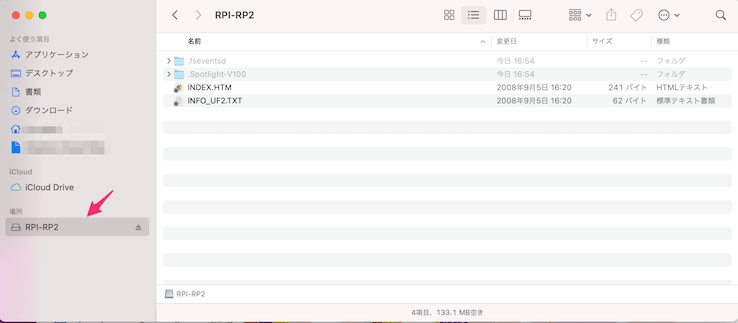
BOOTSEL ボタンを押したままPCとUSB ケーブルで接続します。ドライブ RPI-RP2 が表示されたらBOOTSEL を放します。


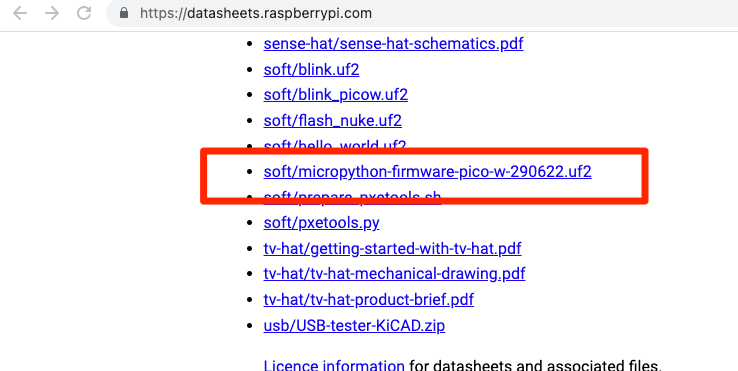
Raspberry Pi 公式のドキュメントにアクセスしてmicropython用のファームウェアをダウンロードします。

ダウンロードしたUF2 ファイルを RPI-RP2 ドライブにドラッグ アンド ドロップします。これでMicroPythonが実行できるようになりました。
Thonnyのインストール
そしてMicroPythonを実行するための環境として「Thonny」を使用します。 https://thonny.org/ からダウンロードしてセットアップします。
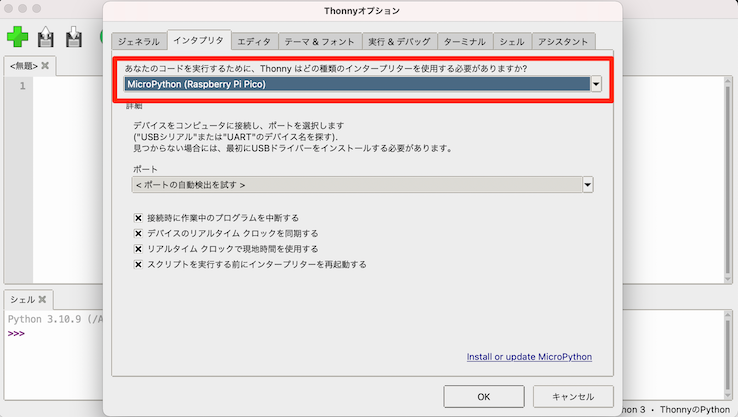
Raspberry Pi Pico WをPCに接続し、Thonnyのツール - オプションを表示ます。インタプリタのドロップダウンリストから「MicroPython(Raspberry Pi Pico)」を選択します。ポートは筆者環境では自動検出の設定で接続できました。

プログラムの実行
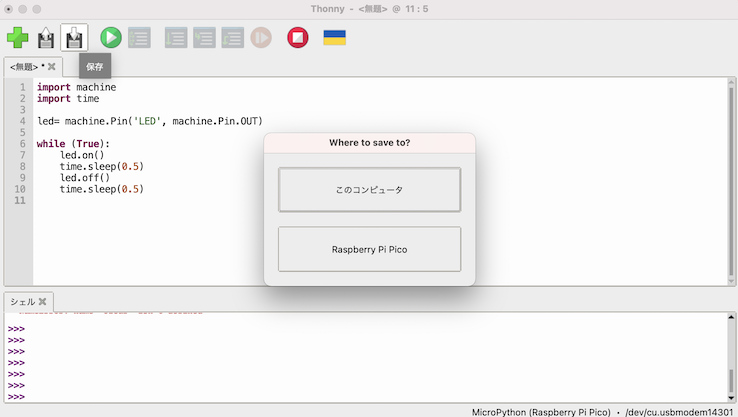
ボード上にあるLEDを点滅させるため、以下のようなコードを書きます。
import machine
import time
led= machine.Pin('LED', machine.Pin.OUT)
while (True):
led.on()
time.sleep(0.5)
led.off()
time.sleep(0.5)MicroPythonのリファレンスが以下にありますので参考にしましょう。Raspberry Pi PicoはRP2xxxのマイコンが搭載されているため、このページのRP2の情報を参照します。
また、LEDの出力ピンに関してはは公式ドキュメントを見るとRaspberry Pi PicoのWありなしで若干配置が変わっており、RP2でなくInfineon 43439モジュールに接続されています。結局はGPIOのピンに’LED’と指定すれば良いようですね。
Raspberry Pi Pico のほうに任意の名前をつけて保存します。

実行ボタンを押すとプログラムが実行され、ボード上のLED が点滅しました!

Wi-Fiクライアントとして動作させる
それではせっかく”W”を手に入れましたのでWi-Fi接続を試しましょう。
以下公式の Raspberry Pi Pico W でインターネットに接続する というPDFの内容の一部を試してみます。
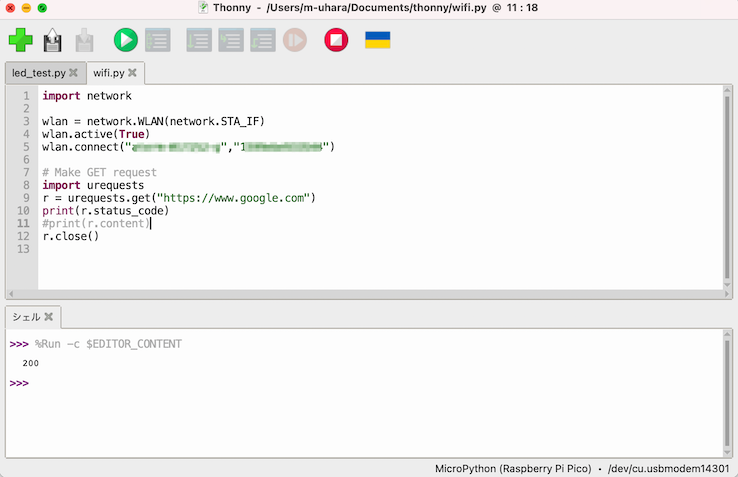
「3.8.2. HTTP with urequests」の項にあるurequestsライブラリを使ったHTTP接続のサンプルコードを試してみます。connect()には筆者の自宅のWi-FiルーターのSSIDとパスワードを入力しています。
保存して実行してみると、、レスポンスにHTTPステータスコード”200”が返ってきましたので成功です!

とても簡単にWi-Fiクライアントとして動作させることができました。これでサーバへデータを送信させることなども簡単にできそうですね。
Wi-Fiサーバとして動作させる
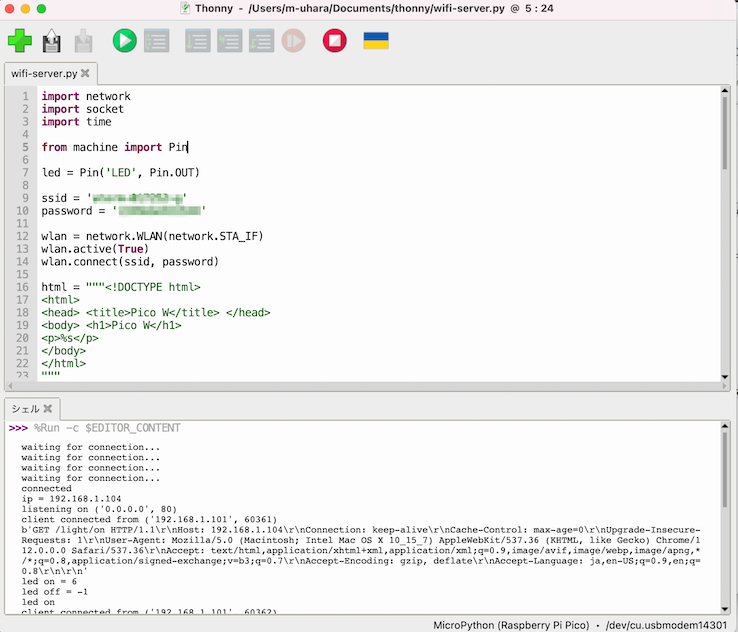
最後に先程のPDFの「3.9.2. Controlling an LED via a web server」の項にあるサンプルコードを試してみます。クライアントの時と同様にSSIDとパスワードを記載、それ以外はボード上のLEDをON/OFFさせたいためGPIOの端子設定を’LED’としています。そこ以外はPDFのコードそのままコピペしています。

接続に成功すると、以下のようにメッセージが出力されるようになっています。
connected
ip = 192.168.1.104
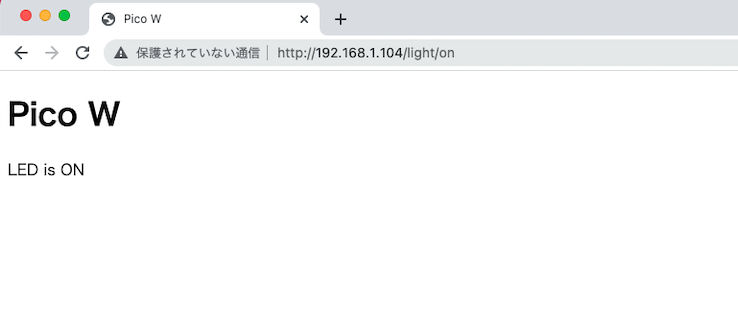
listening on ('0.0.0.0', 80)この状態でブラウザから「 http://表示されているIP/light/on」にアクセスすると以下のように表示され、ボード上のLEDが光るのを確認できました!
外部からのアクセスをトリガーにして何か動作させることなどいろいろできそうですね。

最後に
まだ少し触った程度ですが、Raspberry Pi Pico Wはネット上に情報がたくさんありますし、開発環境も整っていてすぐに開発に注力することができとても素晴らしいですね。次は何か機能的なものを作ってご紹介できればと思います!
Raspberry Pi は Raspberry Pi Ltd の商標です。

![[初心者向け]ESP32でIoTを始めよう #1 アイキャッチ](https://www.fourier.jp/storage/blog/post-outline/5QXKSHxFF3YAQ13N1ku8vHpEp67csnGT.webp)