発端
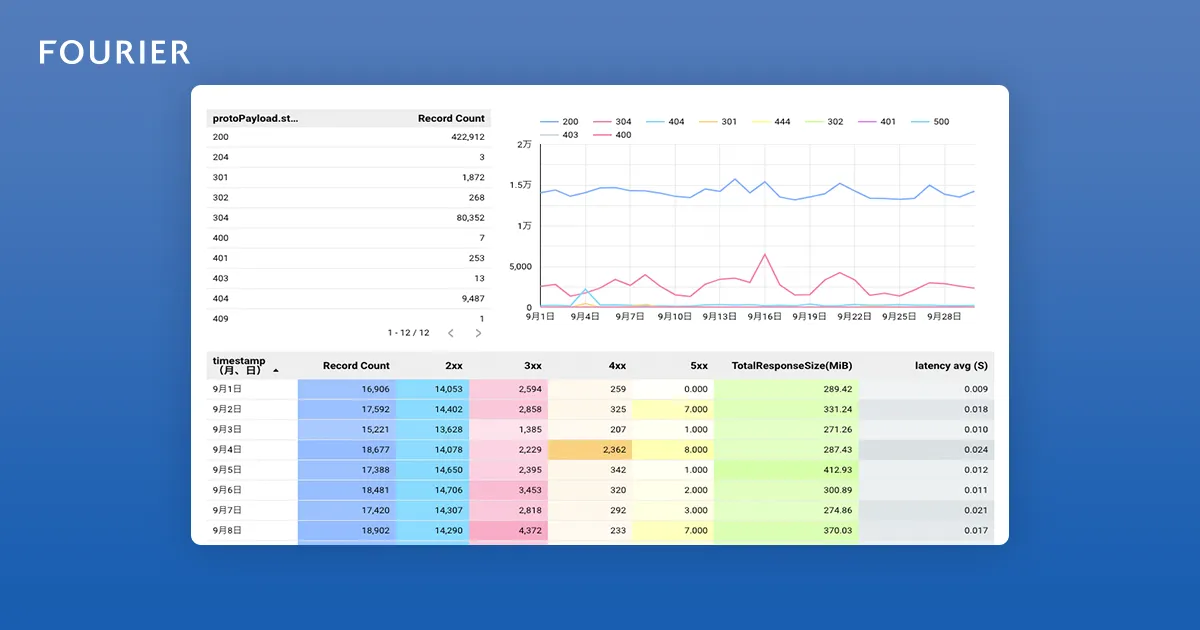
弊社では、管理しているWebサイトのアクセスログについて傾向分析しています。 その中で404ステータスを確認していたところ、「 /.well-known/traffic-advice」というリソースへのアクセスが増加していましたので調査してみました。
ざっくり言うと
Google Chrome ブラウザの先読み機能で、該当アクセスはGoogleのProxyサーバからのアクセスとなります。
このファイルに先読み機能の制御を行うためのルールを記載することが可能です。先読み機能が動作する際、Proxyサーバはまずこのファイルを見てWebサーバ側のポリシーをチェックしているようです。
しかし、Webサーバ管理者は必ずしもこのファイルを配置する必要は無く、サーバのポリシーとして先読みを禁止(拒否)するのであればこのアクセスをそのまま (404アクセスは続きますが) 無視しても問題はありません。
Webサーバ側で明示的に禁止(拒否)する
404アクセスがこのまま続くことを許容したくない場合、以下のようにファイルを配置し明示的に先読み機能を制御することができます。
1) /.well-known/traffic-advice のようにファイルを設置します
2) traffic-advice に、json形式で以下の記述をします
[
{"user_agent": "prefetch-proxy", "disallow": true}
]これだけで、明示的な禁止ができます。
詳しい仕様は、 こちら で定義されています。禁止だけでなく、トラフィック量の制限などもできるようです。
flowchart LR クライアント <--> Webサーバ クライアント <-- 先読みしたい ---> Proxyサーバ Proxyサーバ <-- 拒否 ---> Webサーバ
ユーザー側で禁止する
ユーザー側は以下のように Chrome ブラウザの設定 - プライバシーとセキュリティ - Cookie と他のサイトデータ の中にある「ページをプリロードして、閲覧と検索をすばやく行えるようにする」がをオフにすることで先読みを禁止します。不要なネットワークトラフィックが発生してしまうデメリットを受けたくない人はこの機能をオフにすると良いでしょう。
状況によってはオンにして高速化の恩恵を受けるという選択もありかと思いますが、対応しているサイトはまだほとんど無いと思われます。

逆に先読み機能を活用するには
ここまで禁止する前提で進めておりましたが、先読み機能を有効活用するにはどうしたら良いでしょうか。
まず上述した禁止設定を有効化します。 "disallow": true → false
そして実際に何を先読みするかはWebサイトに記載する必要があります。
もしページ a.html に以下のprefetchヒントを記載した場合
<link rel="prefetch" href="b.html" as="document">
ページb.html(またはページb.htmlの特定のリソースのいずれか)を事前にフェッチすることをブラウザーに通知、ブラウザーはa.htmlの閲覧に影響を与えることなく、アイドル状態のときにb.htmlのリソースをフェッチします。
a.htmlを見た人が必ずb.htmlを見に行くようなサイト構成の場合に、このようなトリガーを設置すると多くの人にとって有益となる可能性があります。
flowchart LR クライアント <-->|a.htmlを見てる間に|Webサーバ クライアント <-->|b.htmlを読みに行きます| Proxyサーバ Proxyサーバ <--> Webサーバ
または Speculation Rules API でより細かくトリガーを定義することが可能です。
(参考サイトママ)
<script type="speculationrules">
{
"prerender": [
{
"source": "list",
"urls": ["/page/2"],
"score": 0.5
},
{
"source": "document",
"if_href_matches": ["https://*.wikipedia.org/**"],
"if_not_selector_matches": [".restricted-section *"],
"score": 0.1
}
]
}
</script>まだドラフト版ですが仕様は https://wicg.github.io/nav-speculation/speculation-rules.html に記載されています。
最後に
サーバの監視をしている中で気がついたアノマリから始まってこのような調査をするに至りました。 traffic-advice を活用しているサイトはまだ少なく、高速化の実力を十分に測れていませんが、引き続き、今後の動向をみながら、機会があればより深く考察してみたいと思います。
もう少し詳しく
正確な仕様は開発者のWebサイトをご参照ください。
(2023.3 追記)
senaが実践方法のBlogを書いてくれたのでこちらも合わせて見てみてくださいね。