はじめに
弊社のテックブログも記事が20本を超え、ブログとしての体裁が整ってきました。
記事数が増えてくると、どの記事がよく読まれているのか気になりますよね。
サイト運営者はGoogleアナリティクスを見ればわかりますが、ユーザーにも人気記事を伝えたいよというときには、機能の追加が必要になります。
そんな折、WordPressの案件で人気記事を表示させたいという要望をいただいたので、今回は人気記事ランキングを作成できるプラグイン WordPress Popular Posts について記事を書いていきます。
エンジニアが書く記事ですので、管理画面でウィジェットを設定とかではなく、記事の取得・表示はすべてコードで設定していきます。
※ちなみにこのサイトはNuxt.jsで作っています。近いうちにこのサイトにも人気記事ランキングを掲載したいと思います。
実装
さっそく実装していきます。
プラグインのインストール
ますは、プラグインをインストールします。
WordPress Popular Posts で検索をして、インストール&有効化をします。

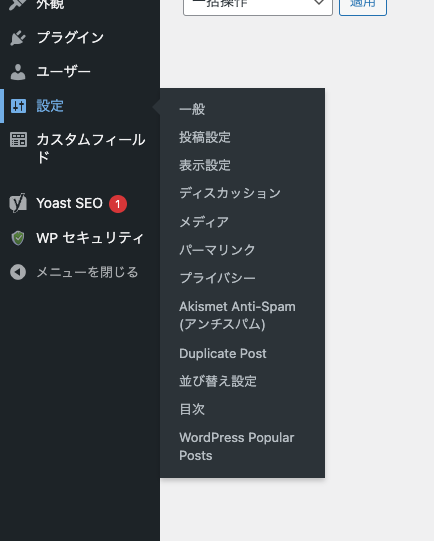
プラグインを有効にすると管理画面のサイドバーから 設定 > WordPress Popular Posts を選択して、統計情報を確認できます。
※プラグインを入れたばかりでまだデータはないかと思います。

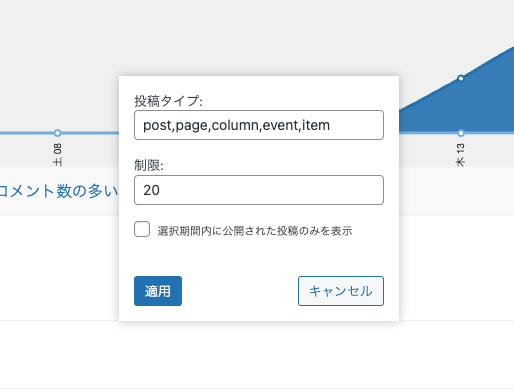
統計情報を開いたら、左上にある歯車アイコン 分かりづらい を押して統計情報の表示設定を調整します。
カスタム投稿タイプを追加されている方は、ここで登録しておきましょう。

他にもアクセス数を計測する際の対象者やデータの保存期間等設定できるので、 💡 こちらの記事 を参考にカスタマイズしてみてください。
人気記事の取得
続いて人気記事を取得するための機能を実装していきます。
WordPress Popular Posts には WP_Query のような使い方ができる WPP_Query が用意されているので、普段から WP_Query を使っている方でしたら、直感的にわかるかなと思います。
<?php
$args = array(
'range' => 'all', //集計する期間 {daily(1日), weekly(1週間), monthly(1ヶ月), all(全期間)}
'order_by' => 'views', //表示順{views(閲覧数),comments(コメント数),avg(1日の平均)}
'post_type' => 'column,event', // 対象とする投稿タイプ
'limit' => 5 // 取得する記事数
);
$wppQuery = new WPP_Query($args);
$wppPosts = $wppQuery->get_posts();
?>↑のコードで記事が取得できるので、あとは記事を表示しましょう。
<?php foreach ($wppPosts as $wppPost): ?>
<?php
$post = get_post($wppPost->id);
setup_postdata($post);
?>
<div>
<span><?php the_title(); ?><span>
<figure>
<img src="<?php the_post_thumbnail(); ?>" alt="">
</figure>
</div>
<?php endforeach; ?>
<?php wp_reset_postdata(); ?>たったこれだけで、アクセス数の計測と人気記事の表示がすぐにできます。
とても使いやすく便利なプラグインですよね。
サイトが重くならない?
少し前までは、このプラグインを入れることでサイトが重くなってしまうというイメージがあったようです。
そのためアナリティクスのAPIを使ってアクセス数を取得して、取得したデータをランキング表示するというやり方もありました。
ただ、アナリティクスのAPIはリクエスト回数に制限があるので、ページを開くたびにAPIを叩いてデータを取得するというやり方はできず、バッチ処理で1日1回APIを叩き、DB等に保存してそこからデータを取得して、ランキング表示するという形になります。ちょっと面倒ですよね。
サイトが重くなってしまう部分については、すでに改善されているので素直に WordPress Popular Posts を使うのが一番コスパがいいかなと思います。
最後に
人気記事ランキングなどはよくある機能の一つだと思いますので、この記事を参考に実装いただけますと幸いです。
あと、この記事がサイト内ランキングの上位にくるよう、拡散をお願いします笑
では、また次回の記事で!